こんにちは、kei(@KeiKei0815blog)です!
本記事の執筆者
当ブログでは、アフィリエイトで稼ぎやすいジャンル・おすすめのASPを紹介しています。アフィリエイト歴4年になり今ではWeb業界で働きながらブログで5桁ほど稼いでいます。
AFFINGER(アフィンガー)でブログカードをよく使う機会があり、ちょっとお洒落にしたくボックスの周りに影をつけてみました。
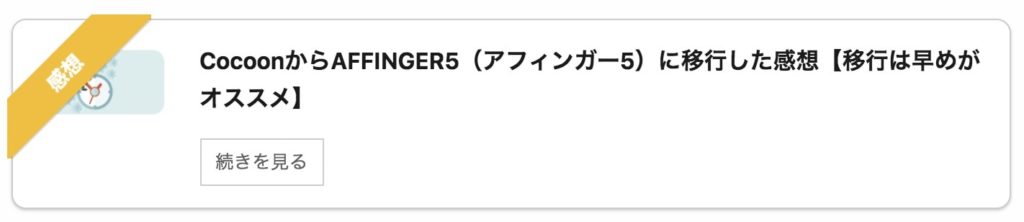
今回は以下のように、ブログカードの周りに影をつけるやり方について紹介します。
通常

カスタマイズ
-

-
CocoonからAFFINGER5(アフィンガー5)移行後にやること
続きを見る
なおブログカードの表示させるやり方について知りたい方は、以下記事を参考にしてみてください!
関連» AFFINGER5(アフィンガー5)のブログカードの作成方法
それでは、早速始めます。
AFFINGERのブログカードの背景に影をつけるやり方
AFFINGERのブログカードの背景に影をつけるやり方について紹介します。
CSSを編集するので、事前にバックアップを取っておくことをおすすめします。
バックアップのやり方については、以下記事を参考にしてみてください。
-

-
【便利!】UpdraftPlusプラグインを使ってバックアップする方法【2021年版】
続きを見る
CSS
まずは以下のCSSをコピーしましょう。
CSS
.st-cardbox{
padding: 15px;
border: 1px solid #ccc;
margin-bottom: 20px;
position: relative;
box-shadow: 0 0 3px 0 rgba(0,0,0,0.2), 0 5px 10px 0 rgba(0,0,0,0.2);
}
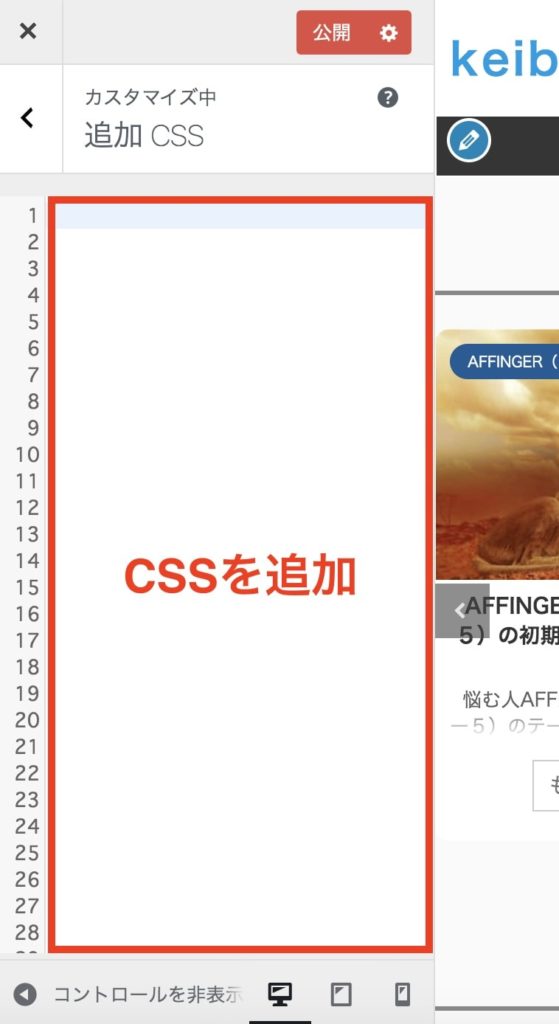
続いて「外観 → カスタマイズ → 追加CSS」をクリックして貼り付けます。
 「外観 → カスタマイズ → 追加CSS」
「外観 → カスタマイズ → 追加CSS」
最後に「公開」をクリックして完了です。
以下のように、ボックスの周りに影がついてれば完了です。
-

-
ChatGPTに聞いてはいけない質問をご紹介!【危険性と対策】
続きを見る
AFFINGERブログカードに影をつけるやり方:まとめ
今回はAFFINGER(アフィンガー)でブログカードの周りに影をつけるやり方について紹介しました。
影をつけることで目出せることができてちょっとお洒落に見せることができます。
アフィンガーのブログカードの設定方法について参考になりましたら幸いです。
今回は以上です。
ここまで読んでいただき有難うございました。
あわせて読みたい!

