こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。(WordPressテーマAFFINGERの使用歴3年以上です)現在では、Webディレクターとして8年間働いており月5桁稼いでいます。
本記事の内容
- AFFINGERの記事内にスライドショーを表示させる方法
- AFFINGERのサイドメニュー_フッターにスライドショーを表示させる方法
- スライドショーの中の日付を見やすくする方法
WordPressテーマのAFFINGER(アフィンガー)はスライドショーを表示させることができ、誰でも簡単にワンクリックで入れることができます。

AFFINGERスライドショー
そんなAFFINGERのスライドショーのメリットは、1つのエリアに複数の記事をまとめて見せることができます。
サイト内のいろんな記事を見てもらえるチャンスが作れるだけではなく、カルーセルにすることで魅力的に見せることが大きな特徴です。
スライドショーを設定するのに5分ほどで完了できますので、少しの間お付き合いいただけたら幸いです。
それでは、早速始めていきます。
AFFINGERのカテゴリー(記事内)にスライドショーを表示させる方法
 カテゴリー(記事内)にスライドショーを表示させる方法
カテゴリー(記事内)にスライドショーを表示させる方法
AFFINGERでカテゴリー記事内にスライドショーを表示させる方法について解説します。
※今回はWordPressプラグイン「Classic Editor」を使って紹介します。
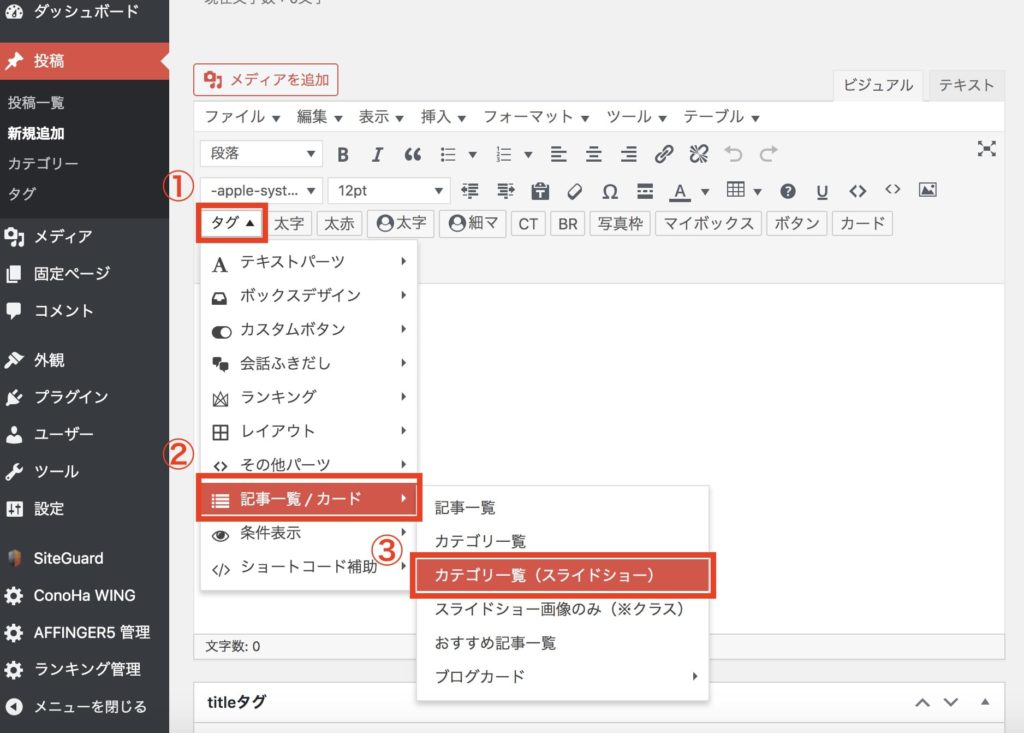
まずは、WordPressのスライドショーを入れたい記事の編集画面を開きます。開きましたらツールバーの「①タグ → ②記事一覧/カード → ③カテゴリ一覧(スライドショー)」をクリックします。
 「スライドショー」の追加方法
「スライドショー」の追加方法
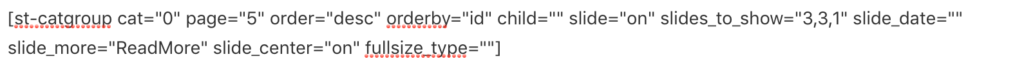
クリックすると以下のスライドショーの細かい設定ができるコードが表示されますので、こちらを設定をしていきます。
 スライドショーのコード
スライドショーのコード
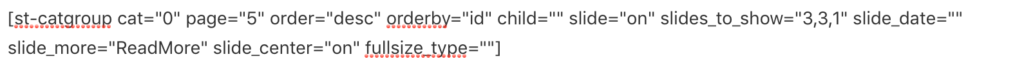
ショートコードは具体的に以下を設定していきます。
- 「cat=""」
カテゴリーIDを入力します - 「page=""」
スライドショーに表示させたい記事数を入力します - 「order=""」
記事の並び順のショートコード - 「orderby=""」
何順で並べるかのショートコード(タイトル,日付など) - 「child=""」
「on」にすると子カテゴリーが表示できます - 「slide=""」
スライドのショートコード。「on」はスライド,「off」は無し - 「slides_to_show="〇〇,〇〇,〇〇"」
表示させる記事の列数 - 「slide_date=""」
日付を表示。「on」だと日付が表示。未入力は非表示 - 「slide_more="ReadMore"」
「続きを読む」の文言を変更

AFFINGERでヘッダー・フッターにもスライドショーを表示させる方法
 AFFINGERでヘッダー・フッターにもスライドショーを表示させる方法
AFFINGERでヘッダー・フッターにもスライドショーを表示させる方法
続いてAFFINGERのカテゴリー(記事内)以外で、スライドショーを表示させる方法について紹介します。

- ヘッダー
- サイドバーメニュー
- フッター
1つずつ順番に紹介します。
AFFINGER5のスライドショーの表示方法①:
ヘッダー
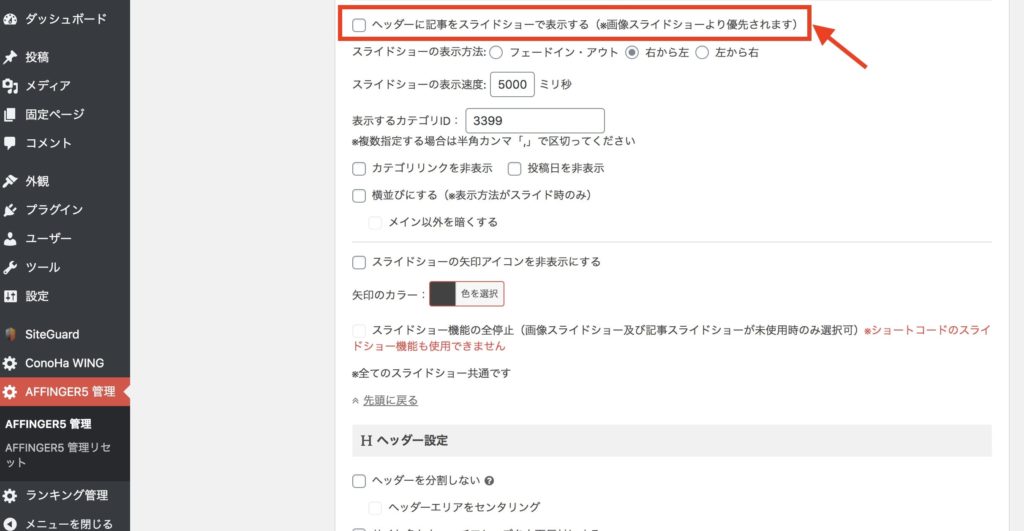
「AFFINGER5管理 → ヘッダー」をクリックします。
 「AFFINGER5管理 → ヘッダー」
「AFFINGER5管理 → ヘッダー」
上記のキャプチャの通り、「ヘッダーに記事をスライドショーで表示する」にチェックを入れます。
最後に「save」をクリックすれば、ヘッダーにスライドショーが表示されます。

AFFINGER5のスライドショーの表示方法②:
サイドメニュー
「サイドバーメニュー」にカルーセルの設定は「①外観 → ②ウィジェット」からできます。
 「外観 → ウィジェット → サイドバーウィジェット」
「外観 → ウィジェット → サイドバーウィジェット」
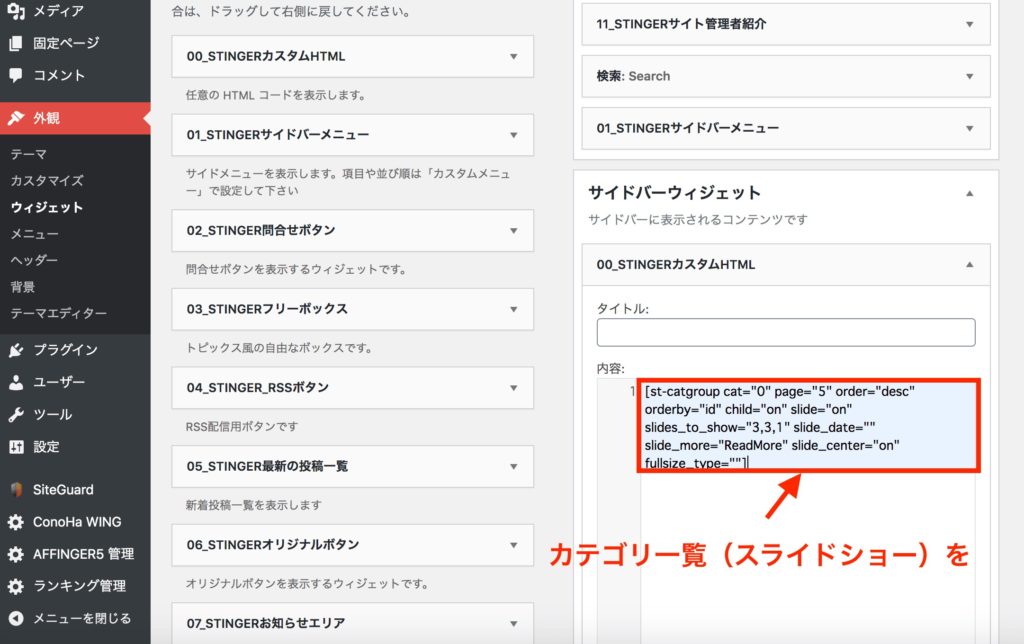
ウィジェットの「サイドバーウィジェット」に「00_STINGERカスタムHTML」を追加して、この中に以下の「カテゴリ一覧(スライドショー)」のコードを入れます。
 カテゴリ一覧(スライドショー)
カテゴリ一覧(スライドショー)
最後に「保存」をクリックして完了です。
AFFINGER5のスライドショーの表示方法③:
フッター
フッターも同じように「①外観 → ②ウィジェット」から編集できます。
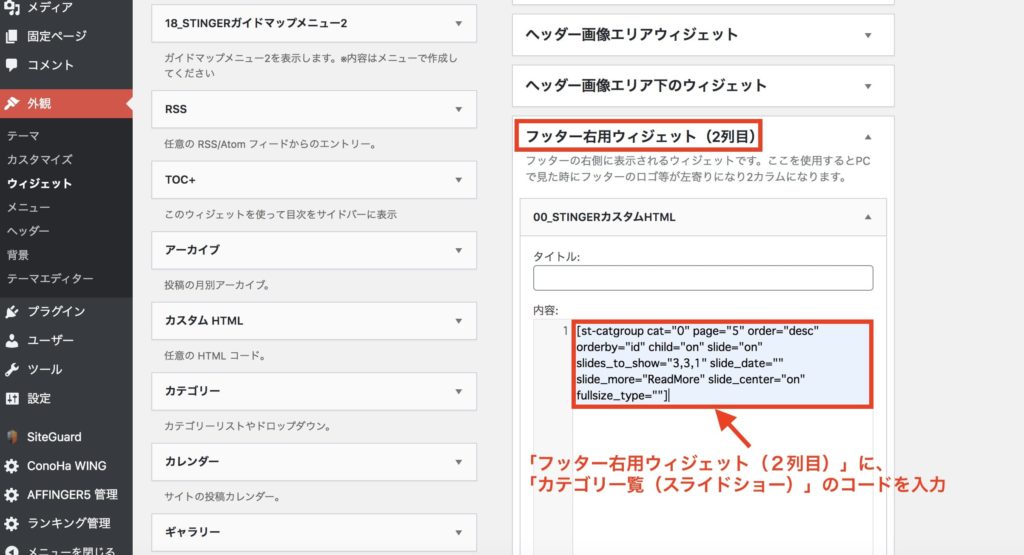
フッターの2列目に「カルーセル」を追加したい場合は、「フッター右用ウィジェット(2列目)」に「00_STINGERカスタムHTML」を追加して「カテゴリ一覧(スライドショー)」のコードを入力します。

最後に「保存」をクリックすれば完了です。

なお、アフィンガー5の「フッターのカスタマイズ方法」について、以下記事に一覧にしてまとめていますので、参考にしてみてください。
-

-
AFFINGERフッターのカスタマイズ方法をまとめてご紹介!
続きを見る
AFFINGERのスライドショー内の日付を見やすくする方法
最後に、AFFINGERのスラードショー内の日付に色をつける設定方法について紹介します。


なお、今回はCSSを編集するので編集する前にはバックアップをしておいてください。バックアップのやり方は以下で詳しく紹介しています。
まずは以下コードをコピーしまして、WordPress管理画面のサイドバー『外観 → 追加CSS』を開き以下ソースコードを貼ります。
/* 日付に影をつけるCSS */
.post-slide-date {
background-color: #205a97;
border-radius: 6px;
padding: 3px;
}
 「追加CSS」画面
「追加CSS」画面
上記のようにCSSをコピー&ペーストできましたら「公開」ボタンをクリックして完了です。

AFFINGER(アフィンガー)のスライドショーを設定しよう!:まとめ
ここまでAFFINGER(アフィンガー)でスライドショーを追加する方法について紹介しました。
AFFINGER(アフィンガー)では、スライドショーがボタン1つで作ることができ、プログラミングの知識がなくても簡単に作ることができます。

また、AFFINGER(アフィンガー)を使用してみての感想については以下記事で紹介しています。AFFINGERの導入を検討されている方や興味がある方は是非参考にしてみてください!
-

-
AFFINGER6(アフィンガー)を使ってみての感想【メリット・デメリットを紹介】
続きを見る
今回は以上です。
ここまで読んでいただき、ありがとうございました!