WordPress(ワードプレス)のテーマAFFINGERを使ってブログ運営をしているのですが、TOPページに検索ボックスがあったら便利だなと考えていました。


本記事ではプラグインを使わずにAFFINGERのトップページに検索ボックスを置くやり方を備忘録として残しておきます。
なお、本記事は2021年5月のAFFINGERのバージョンを元に紹介しています。2024年現在では同じ方法で表示されない可能性がありますのでご注意ください。
それでは早速始めていきます。
AFFINGERで絞り込み検索を作成するステップ

アフィンガー5のトップページに検索ボックスを表示させる方法について紹介します。
step
1テーマエディタを編集
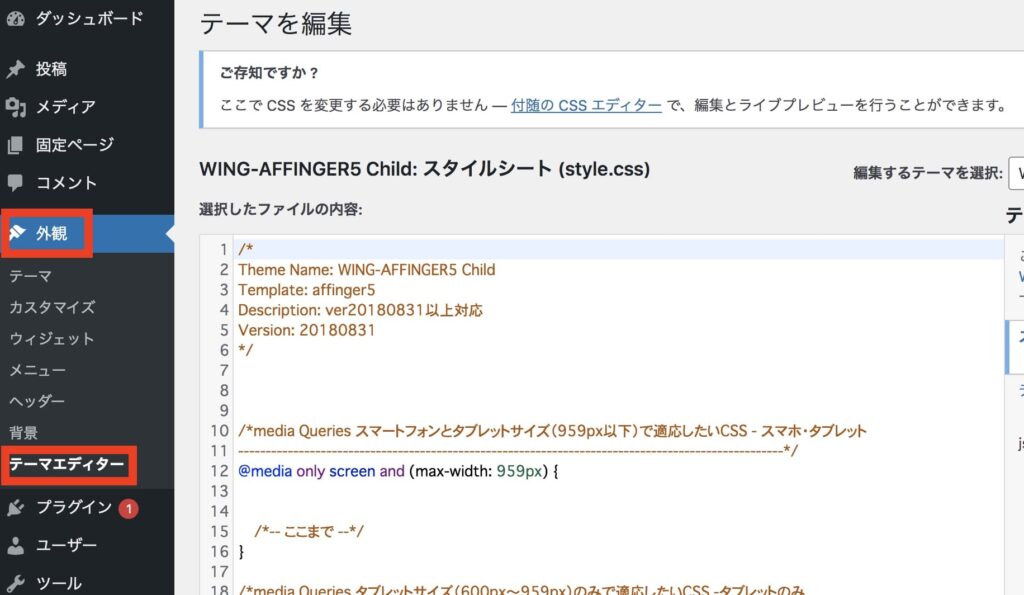
まずは、ワードプレス「外観 → テーマエディタ」をクリックしましょう。
※編集前には、事前にバックアップしておくことをオススメします。

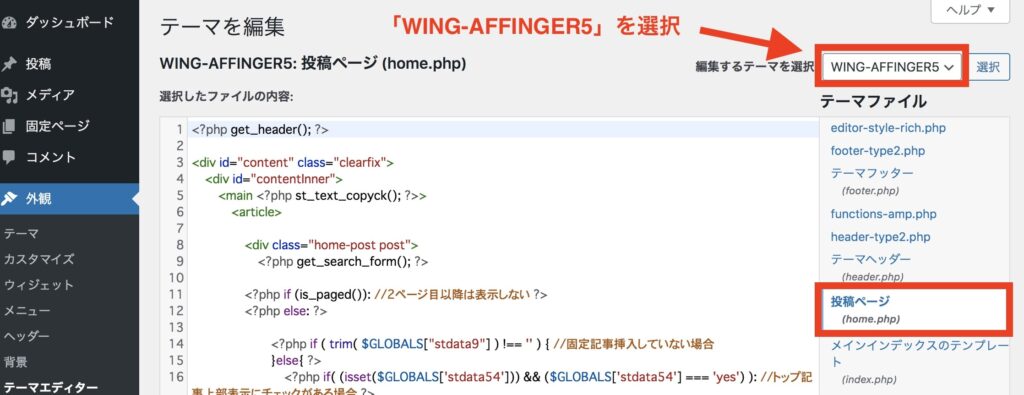
テーマエディタが開けましたら、編集するテーマを「WING-AFFINGER5」にして「投稿ページ(home.php)」をクリックします。

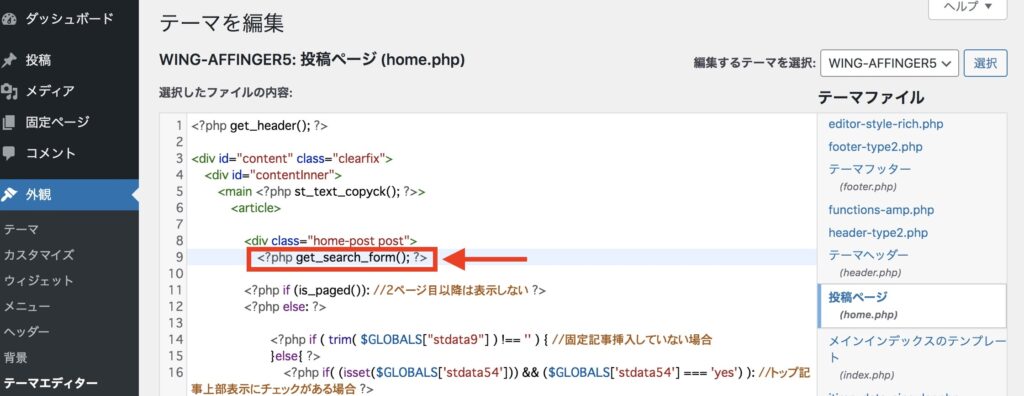
「投稿ページ(home.php)」になりましたら、以下のコードをコピーします。
command
<?php get_search_form(); ?>
コピーしましたら、コードを貼り付けます。今回は以下のように、『<div class="home-post post">』の下に貼り付けをします。

貼り付けができましたら、「ファイル更新」をクリックして完了です。
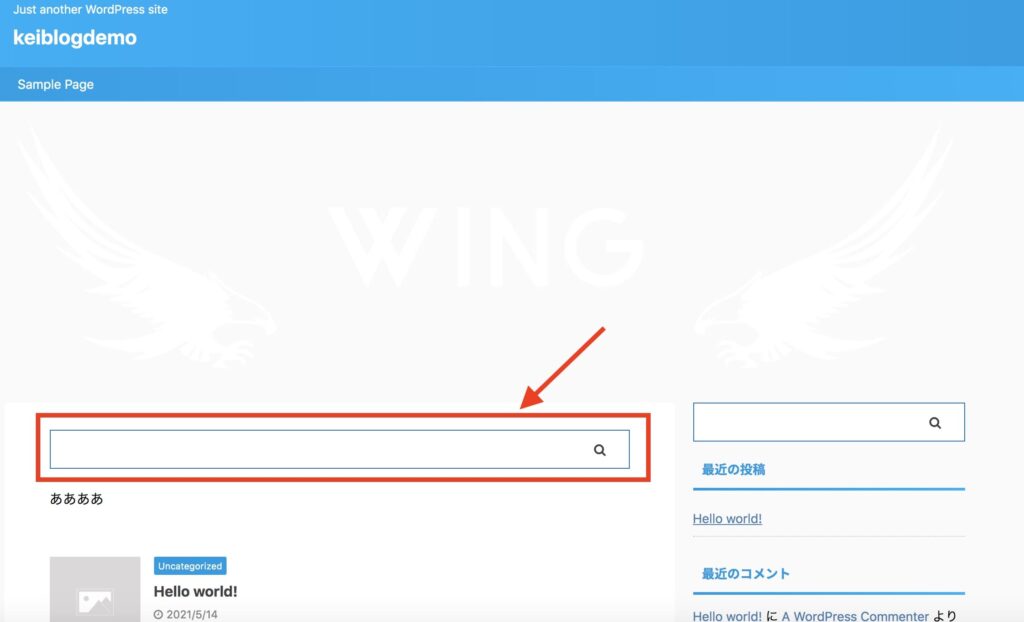
トップページで問題なく表示しているか、念のため確認してみましょう!
step
2CSSの調整
続いて、検索ボックスの周りの色を調整する方法です。
アフィンガー5では、CSSを使わなくても検索ボックスの見た目を変えられる機能があります。
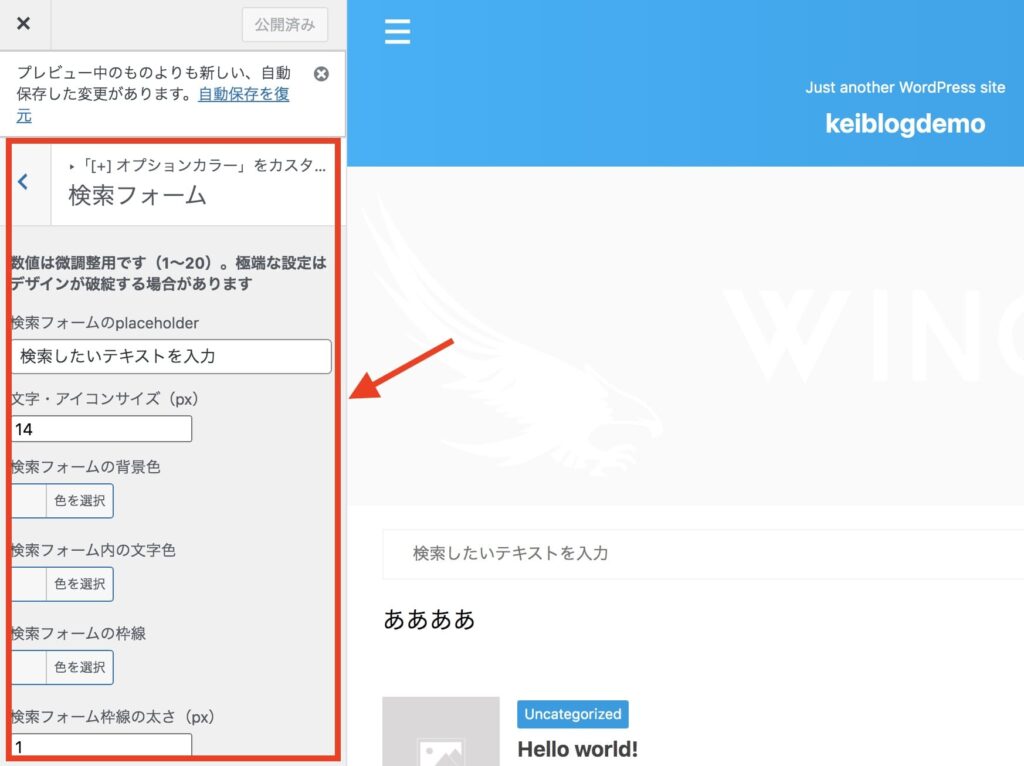
検索ボックスの見た目は、「外観 → カスタマイズ → [+]オプションカラー → 検索フォーム」で調整できます。
※サイドバーに検索ボックスを置いている場合、サイドバーの検索ボックスも一緒にデザインが変わります。

調整ができましたら、最後に「公開」ボタンをクリックして完了です。
検索ボックスをお好みのデザインにカスタマイズしてみてください!
まとめ
今回は、ワードプレステーマのAFFINGERのTOPページに検索ボックスを実装するやり方について、紹介してみました。
サイトやブログのユーザビリティをあげるやり方の1つとして、検索ボックスをトップに置いてみてください。
本記事が参考になりましたら幸いです。
ここまで読んでいただき有難うございました!