
こんな悩みに答えます。
こんな方におすすめ
- Google Search Consoleについて知りたい
- Google Search Consoleを導入するメリットについて知りたい
- ブログ(サイト)を開設して、Google Search Consoleの設定方法について知りたい
本記事の執筆者
Webディレクター歴9年目になります。当ブログではブログ、アフィリエイトで役立つ情報を発信しており、ブログで毎月5桁ほど稼いで言います。
本記事では『Google Search Consoleとは?』や『WordPressでブログを立ち上げた後のGoogle Search Consoleの設定方法』までを詳しく紹介します。
本記事の内容
- Google Search Consoleとは?
- WordPress(ワードプレス)でGoogle Search Consoleを設定する方法
WordPressでGoogle Search Console(グーグル・サーチ・コンソール)を設定するのに、「5分」ほどで完了しますので少しの間お付き合い頂けますと幸いです。
※なお、Google Search Consoleの設定には、Googleアカウントが必要になります。設定がお済みでない方は「【ブログ初心者傾け】WordPressでGoogleアナリティクスを設定する方法」より設定をお願いします。
それでは、早速始めていきます!
Google Search Consoleとは?
 Google Search Consoleとは?
Google Search Consoleとは?
「Google Search Console(グーグル・サーチ・コンソール)」は、Googleが無料で提供しているツールで検索結果でサイト(ブログ)のパフォーマンスを監視・管理ができます。
また、SEO改善には欠かせないツールでして、サイト(ブログ)を運営しているか方であれば、必ず導入しておきたいツールの1つになります。
・サーチコンソールでできること
「Google Search Console(サーチコンソール)」でできることは以下の通りです。
- URLの一時的な削除
- モバイルユーザビリティの確認
- どんなキーワードで検索してきているのか分かる
- キーワードの表示回数・CTR(クリック数)がわかる
- インデックス情報をクローラーに伝えることができる
他にもありますが、サーチコンソールでは上記ができます。

導入するメリットについて更に詳しく紹介します。
WordPressにサーチコンソールを導入するメリット5つ
 WordPressにサーチコンソールを導入するメリット5つ
WordPressにサーチコンソールを導入するメリット5つ
WordPressにサーチコンソールを導入するメリットは以下です。
サーチコンソールを導入するメリット
- 検索エンジンのパフォーマンス分析ができる
- クロールエラーの解決できる
- 検索クエリの最適化ができる
- リンクの改善ができる
- マルチデバイス対応の検索エンジン最適化ができる
ブログやサイトを運用すると、記事をリライトしたり新たなコンテンツ(記事)を作成しますよね。

上記のメリットについて1つずつ順番に詳しく紹介します。
1. 検索エンジンのパフォーマンス分析ができる
サーチコンソールは、検索エンジンのパフォーマンス分析ができます。
具体的に以下が確認できます。
- 検索でのクリック数
- 検索での表示回数
- CTR(検索でのクリック率)
- 検索での掲載順位
狙ったキーワードの検索順位をチェックできます。また、個別のデータも分析できます!
- 「クエリ」や「ページ」
- 国
- デバイス
- 検索での見え方
- 日付
上記が確認できます。
サイトやブログのメンテナンスは必須になるので、パフォーマンスチェックは役立ちます。
2. クロールエラーの解決できる
Google Search Consoleは、サイト内のクロールエラーを検出することができます。
クロールエラーは、Googleのクローラーの巡回時に問題が発生してページがインデックスされていないことを知らせてくれます。
Googleのページにインデックスされないと、検索結果に表示されないためいい記事を書いてもユーザーに読まれなくなります。
サーチコンソールでは、ページがインデックスされているかを知らせてくれます。
3. 検索クエリの最適化ができる
検索クエリは、検索窓にユーザーが入力したキーワード(語句)のことをいいます。

キーワードを特定することで、
- キーワードを含むコンテンツを新たに作成
- 検索クエリの語句を記事に含めてリライト
上記ができます。
記事を効率よく検索上位にあげられますよ!
4. リンクの改善ができる
サーチコンソールには、自身のサイト(ブログ)がどこのサイトから被リンクを集めているのか確認できます。
※被リンクは、他のサイトから自身のサイトに貼られたリンクのことです。
被リンクを確認できるメリットは以下です。
- Googleからの評価を受けて検索順位の上位にいきやすい
- 上位のリンクされているコンテンツを確認できる
- スパムサイトを確認でき、Googleに否認申請ができる
SEOの内部対策ができるのがメリットです。
5. マルチデバイス対応の検索エンジン最適化ができる
マルチデバイス対応は、ユーザーがデスクトップPCやスマートフォン、タブレットなど、様々なデバイスからアクセスしても適切に表示されるウェブサイトのことです。
マルチデバイス対応をしていることで、
- どのデバイスで閲覧してもコンテンツ内容に違いがなくなる
- デザインを統一化できる
- 運用がらく
- SEOで有利になる(検索結果上位にいきやすい)
上記のメリットがあります。
WordPressの有料テーマですと、すでにマルチデバイス対応がされており心配がなくなります。
なお優秀なWordPressテーマについては以下記事で紹介しています。
-

-
WordPressのおすすめ有料テーマ6選・無料テーマ1選【選び方も解説!】
続きを見る
効率よくサイト(ブログ)運用されたい方はチェックしてみてください!
ワードプレスでサーチコンソールを設定する5ステップ
 ワードプレスでサーチコンソールを設定する5ステップ
ワードプレスでサーチコンソールを設定する5ステップ
WordPress(ワードプレス)でサーチ・コンソールを設定する方法について解説します。
手順は以下3ステップです。
- Googleアナリティクスを設定する
- Google Search Consoleにログイン
- URLプレフィックスにURLを入力
- WordPress側での設定
- サーチコンソールの設定完了!

1. Googleアナリティクスを設定する
冒頭でも書きました通り、Google Search Consoleの設定には「Googleアカウント」の取得が必要になります。
アカウントなしですと、サイト所有権の確認をしないといけないので少々手間がかかります。
お手数をおかけしますが以下記事より取得をお願いします<(_ _)>
-

-
【ブログ初心者】WordPressでGoogleアナリティクスを設定する方法
続きを見る
2. Google Search Consoleにログイン
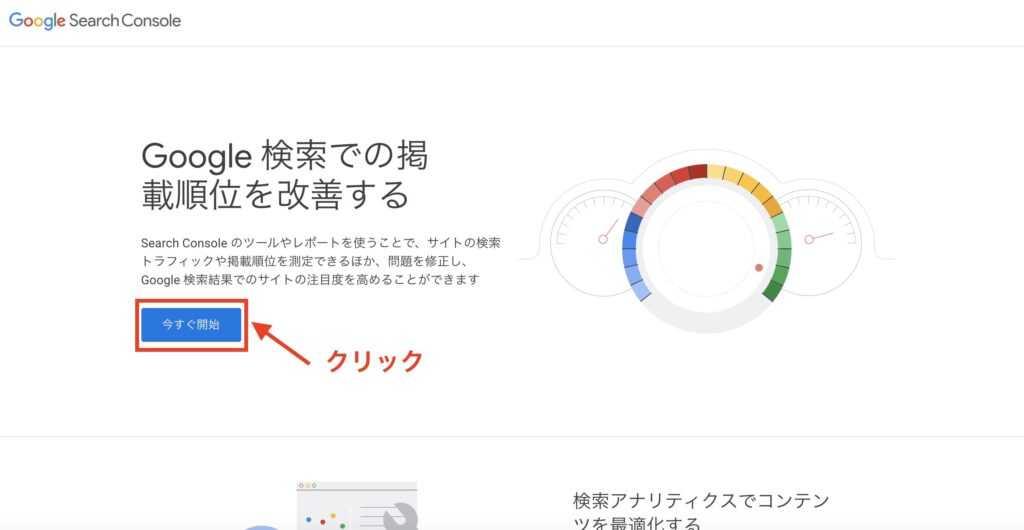
Googleアカウントの設定が完了しましたら、続いて「Google Search Console」の公式サイトにアクセスします。

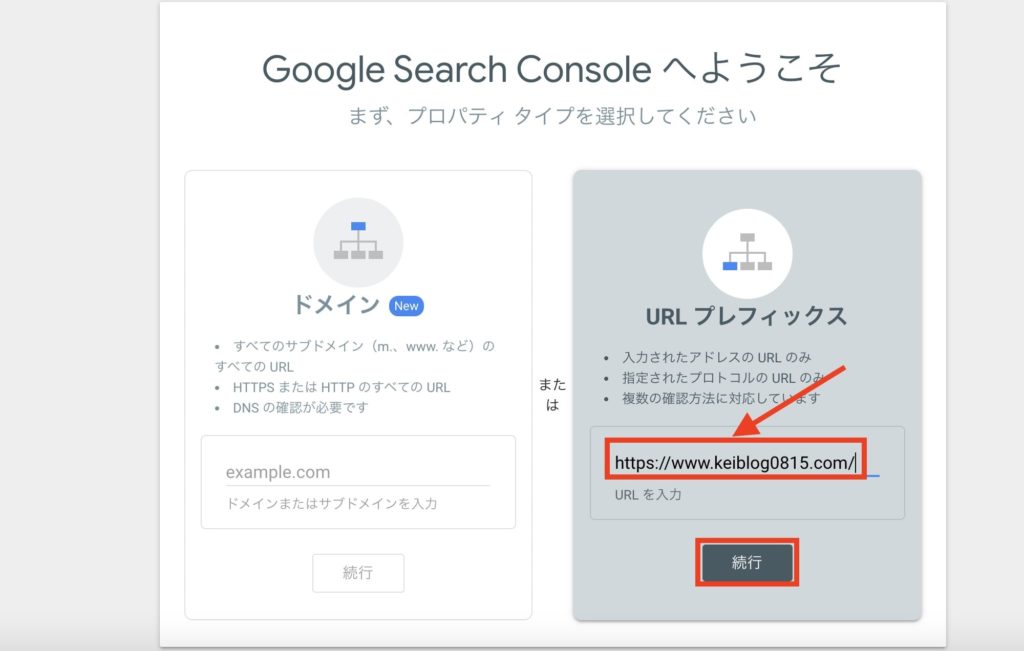
アクセスできましたら以下の画面になるのでURLプレフィックスにサイトのURLを入力していきます。
 「Google Search Console」の公式サイト
「Google Search Console」の公式サイト
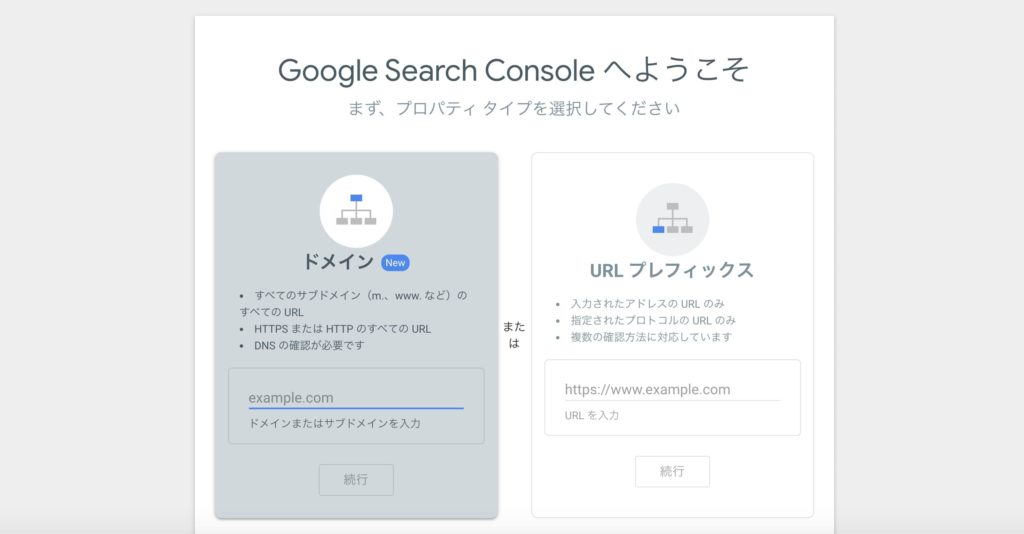
3. URLプレフィックスにURLを入力
「URLプレフィレックス」にサイトURLを入力します。
メモ
URLプレフィレックスとは、設定したURLの配下の全てのページのみ含むプロパティのことです。例えば、「https://example.com」と設定したプロパティであれば、「https://example.com/page」のデータは含まれます。
 「URLプレフィレックス」にサイトURLを入力
「URLプレフィレックス」にサイトURLを入力
まずは上記のように、サイトのURLを入力して入力完了ができましたら「続行」をクリックします。

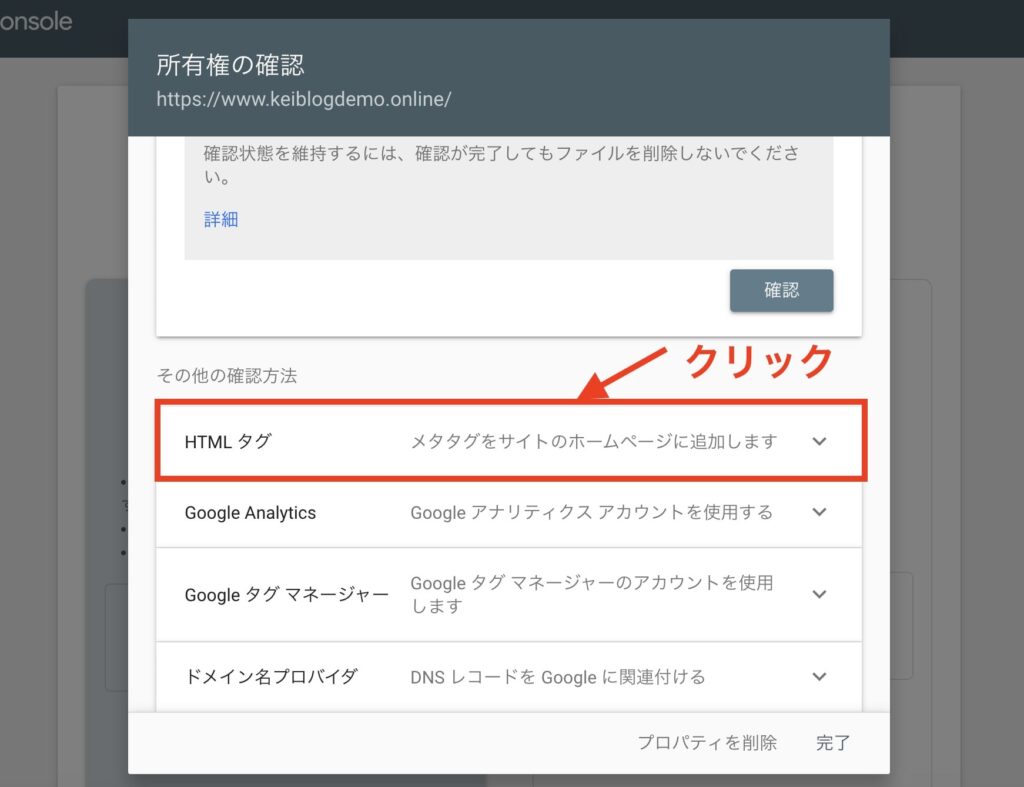
クリックすると上記の画面になるので、「HTMLタグ」をクリックしましょう!

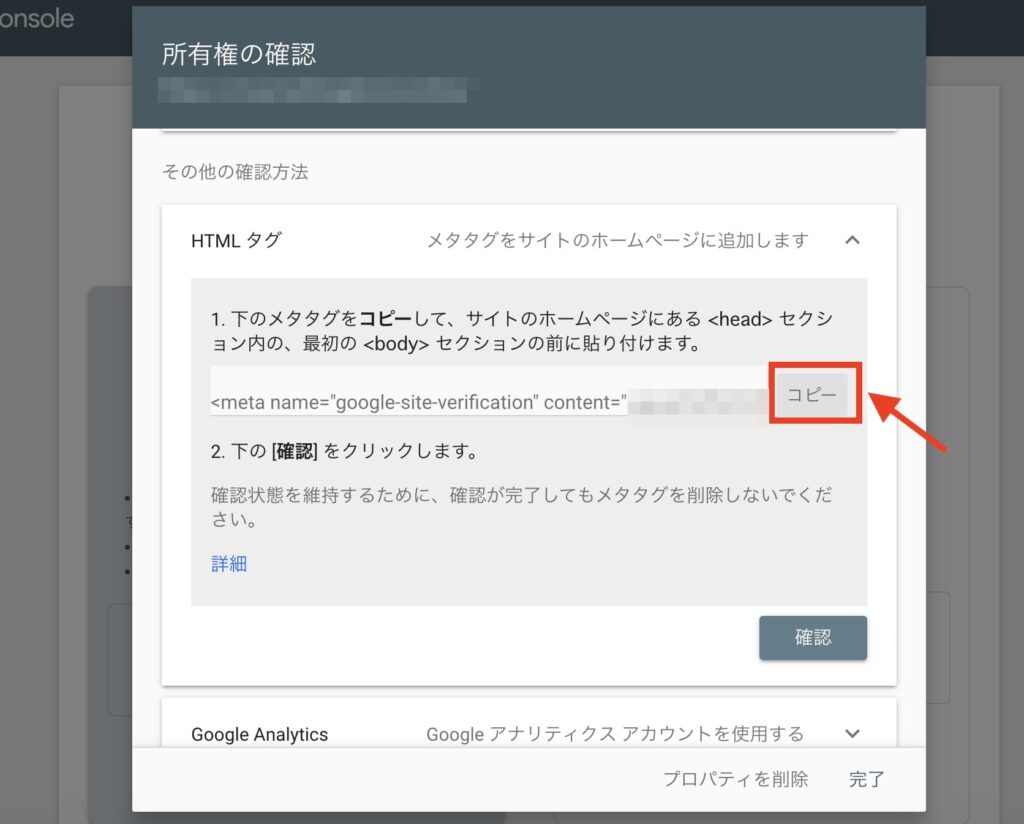
「HTMLタグ」をクリックすると、メタタグというコードが表示されますのでコピーします。

コピーした後もこの画面は閉じずに開いたままにしておきましょう。
4. WordPress側での設定
続いてお使いのWordPress(ワードプレス)画面にいきます。

有料テーマですが、プラグインを導入することなく簡単にサーチコンソールの設定ができます!
なおAFFINGERを使ってみての感想は以下で紹介しているので、気になる方はご覧ください。
-

-
AFFINGER6(アフィンガー)を使ってみての感想【メリット・デメリットを紹介】
続きを見る
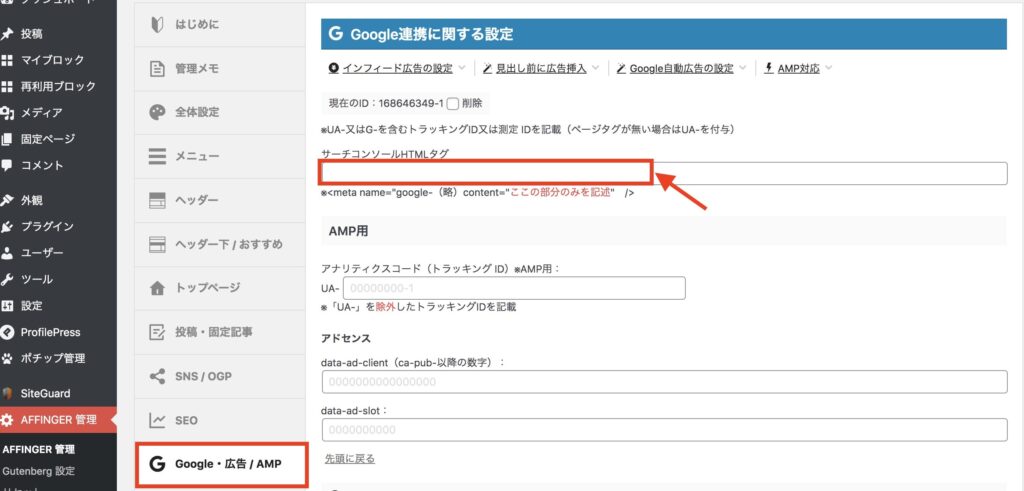
WordPress画面を開きましたら、「AFFINGER5管理 → Google連携/広告」をクリックします。
クリックできましたら以下の画面の赤ワクで囲ったボックスに先ほどコピーしたメタタグのコードを貼ります。

貼り付けができましたら、ページ下の「Save」をクリックして完了です。
コピーしたHTMLタグで入力するのは「content=”●●”」の●●の部分になります。全て貼り付けをしないように文頭文末の文字は削除するようにしましょう。
5. サーチコンソールの設定完了!
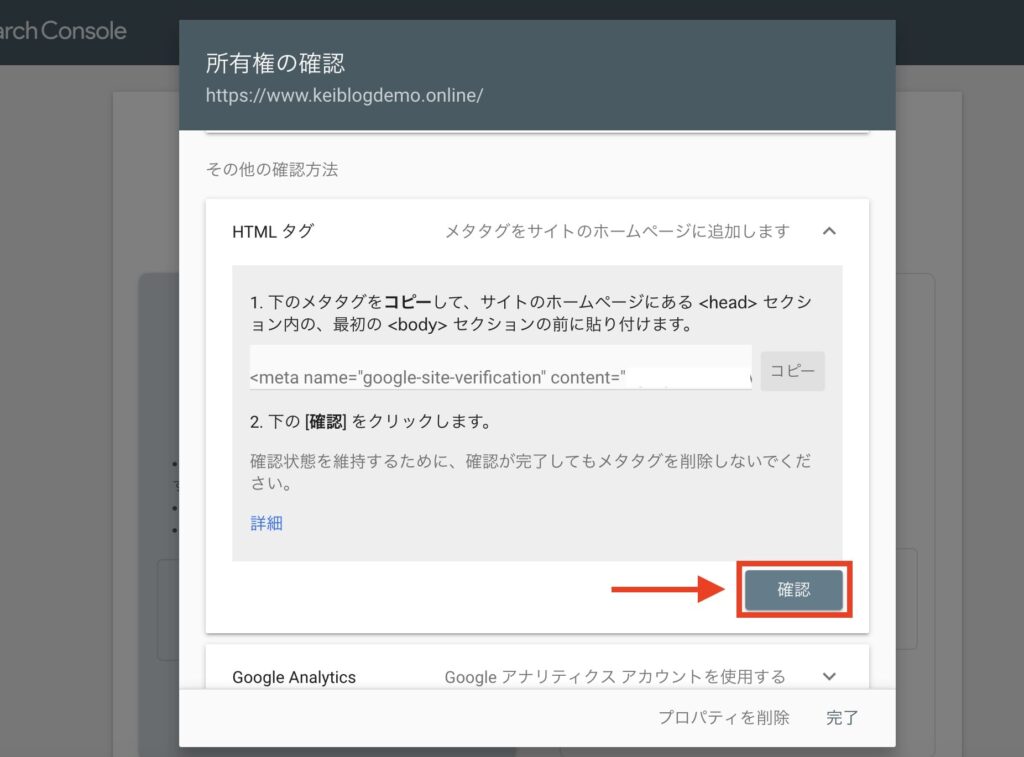
後はサーチコンソールの画面に戻りまして、タグの貼り付けに間違いないかを確認し「確認」ボタンをクリックします。

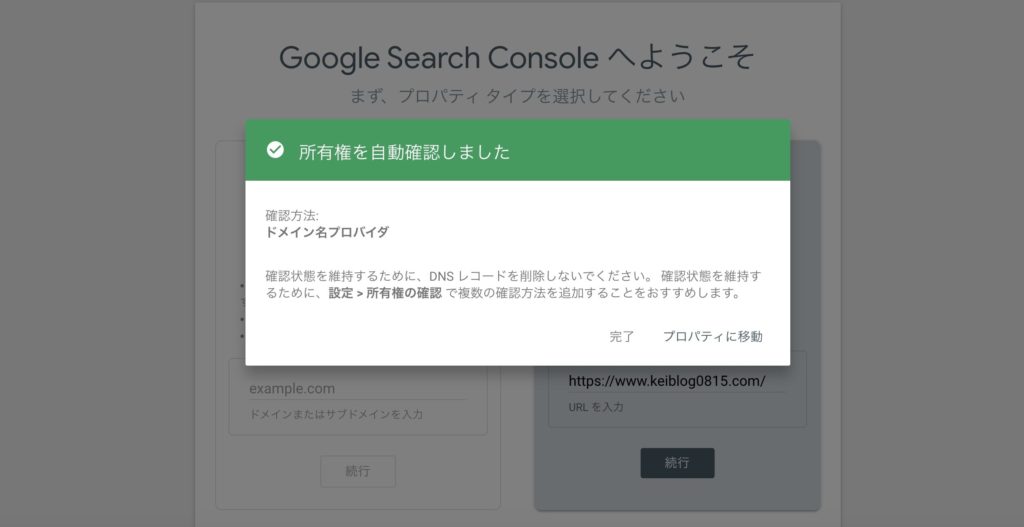
クリックして所有権の確認が行われ以下の画面が表示されます。
 「Search Console」設定完了
「Search Console」設定完了
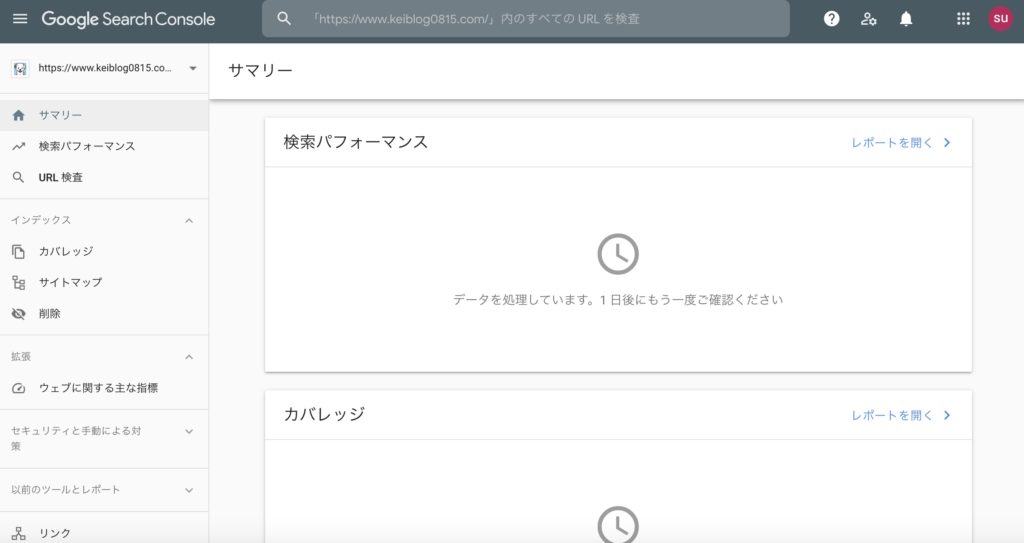
最後に「プロパティに移動」をクリックして以下のサーチコンソールの画面が表示されます。
 「Search Console」管理画面
「Search Console」管理画面
設定後は何も表示されませんが、1日待つことでデータがたまり使用することができます!

グーグルサーチコンソールの設定・使い方
 グーグルサーチコンソールの設定・使い方
グーグルサーチコンソールの設定・使い方
今回は、『グーグル・サーチコンソールとは?』と『WordPressでサーチコンソールを設定する方法』について紹介しました。

サーチコンソールを設定しておいて損はないので、この機会に設定をしてサイト改善に役立ててみてください。
今回は以上です。
ここまで読んでいただき、ありがとうございました!
