こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。現在では、Webディレクターとして10年間働いており、Webやブログに関する情報を分かりやすく記事にして紹介しています。
WordPressに内部リンクの貼るのって、使い方に慣れていないと難しいと感じますよね・・・。

でも、WordPress(ワードプレス)で内部リンクを貼る方法は簡単にできます!
そこで、本記事ではWordPress(ワードプレス)でリンクを貼る方法を図解を使って解説していきます。
また、内部リンクを貼る最適な方法についても紹介していますのでぜひ最後まで読み進めてください。
早速始めていきます!
内部リンクとは?
 内部リンクとは?
内部リンクとは?
内部リンクとは、文字通り同じウェブサイト内のページをリンクで繋ぐことです。
似た用語に外部リンクがありますが、外部リンクは他のウェブサイト(外部サイト)のリンクを貼ることです。
外部リンクも内部リンクと同じように、信頼できる関連リンクを貼ることでユーザーとSEO両方に評価されます。
外部リンクについては以下記事で紹介していますので、興味のある方はご覧ください。
-

-
外部リンクとは?外部リンクの効果と調べ方をご紹介!【SEO効果あり?】
続きを見る
なお、外部ではなく内部のリンクを貼ることで、同じページ内を回遊してくれる効果が期待できます。

内部リンクはSEO対策になる?
内部リンクをはることで、Googleや他の検索エンジンから評価されるためSEOの効果が期待できます。
というのも、
- クローラーの巡回しやすさを高める
- 被リンクの効果がある
があるからです。
クローラーの仕組みとして、ページ内にあるリンクをたどりリンク同士のつながりを元にサイトの評価をしています。
つまり、『クローラーが巡回しやすい=分かりやすい構造』になっていると、評価されるわけです。
効果的なリンクテキストを記述する
リンクテキストとは、リンク内に表示されるテキストです。このテキストはユーザーや Google に対して、リンク先のページについての情報を伝えます。
内部リンクは、『ユーザー』『Google』共に、メリットがあると思っていただければOKです。
WordPressで内部リンクを貼る方法
 WordPressで内部リンクを貼る方法
WordPressで内部リンクを貼る方法
それでは、WordPress(ワードプレス)で内部リンクを貼る方法を紹介します。
内部リンクを貼る方法
- テキストリンク
- ブログカード
- 画像にリンクを貼る
- ボタンにリンクを貼る
- SNSにリンクを貼る

その①:テキストリンク
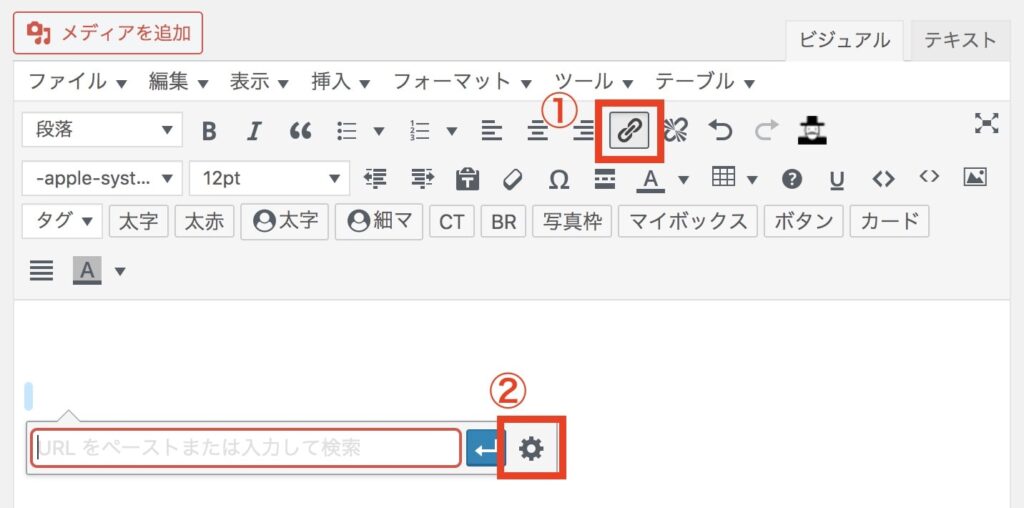
まずは、ワードプレスの投稿画面を開きエディタ内にある「①リンクボタン」をクリックします。
続いて「②歯車ボタン」をクリックします。

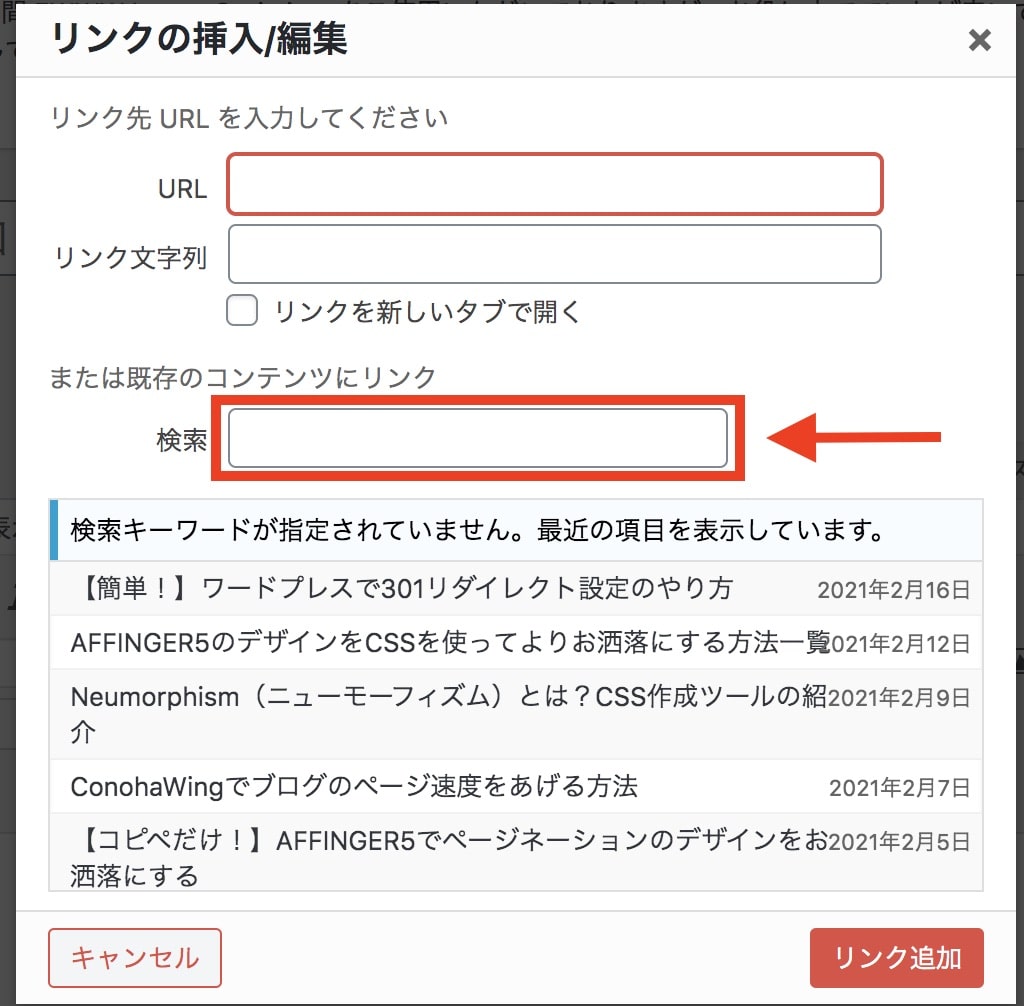
以下の画面になるので、検索ボックスにキーワードを入れて挿入したいリンクを選択します。

あとは、リンク文字を変更したい場合は「リンク文字列」のボックスで自由に変えることができます。

最後に「リンク追加」をクリックして完了です。
念のためプレビューでリンクになっているか確認してみましょう!
その②:ブログカード
最近では、以下のように、ブログカードを使うことができます。
-

-
Webディレクターに向いている人・向いてない人の特徴をご紹介
続きを見る
テキストリンクとは違い、ブログカードはお洒落にみせることができます。
当ブログで使っているテーマは有料テーマのAFFINGER6でして、ショートコードを書くだけで簡単に作成することができます。
CSSやプラグインを使わなくても簡単にブログカードを作れるのでおすすめです!
>>AFFINGER6(アフィンガー)を使ってみての感想【メリット・デメリットを紹介】
その③:画像にリンクを貼る
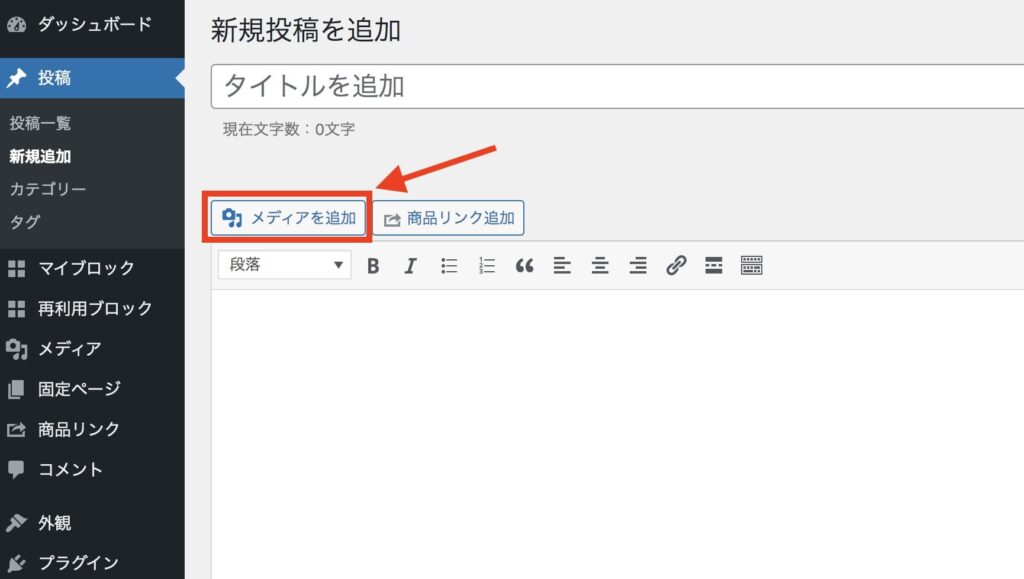
まずは、画面左上にある「メディアを追加」をクリックして画像を挿入します。

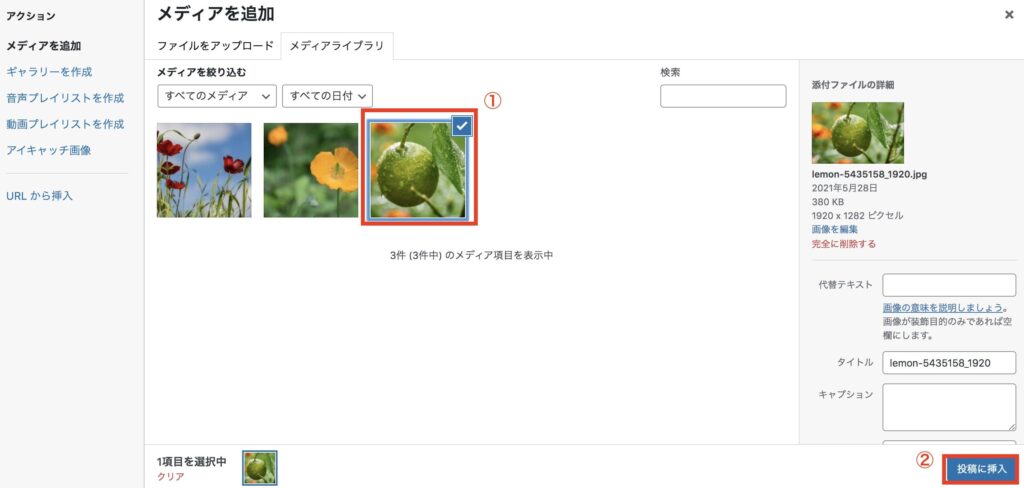
「①好きな画像」を選択して「②投稿に挿入」をクリックします。
 「①好きな画像を選択 → ②「投稿に挿入」をクリック」
「①好きな画像を選択 → ②「投稿に挿入」をクリック」
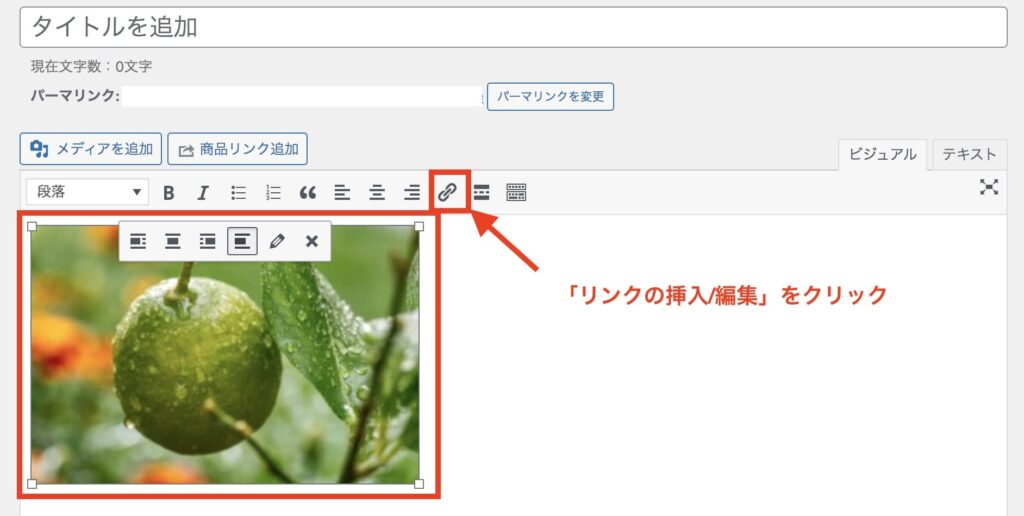
画像挿入が確認できましたら、画像上をクリックします。


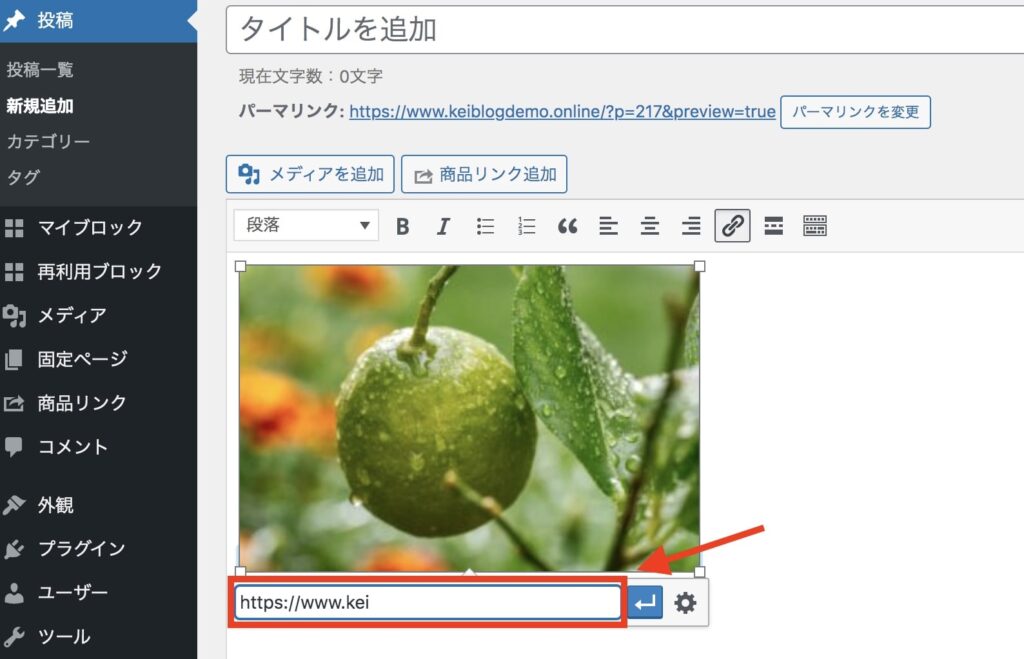
すると、画像の下に入力ボックスが表示されるので、こちらに飛び先のURLを入力します。

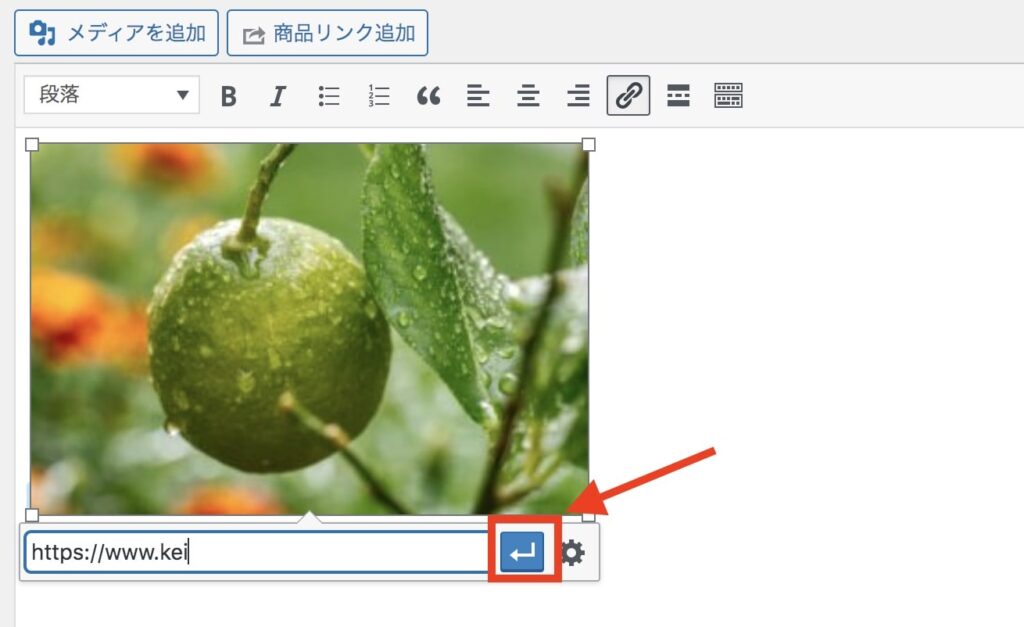
URLの入力ができましたら、入力ボックス横にある「適用」ボタンをクリックして完了です!

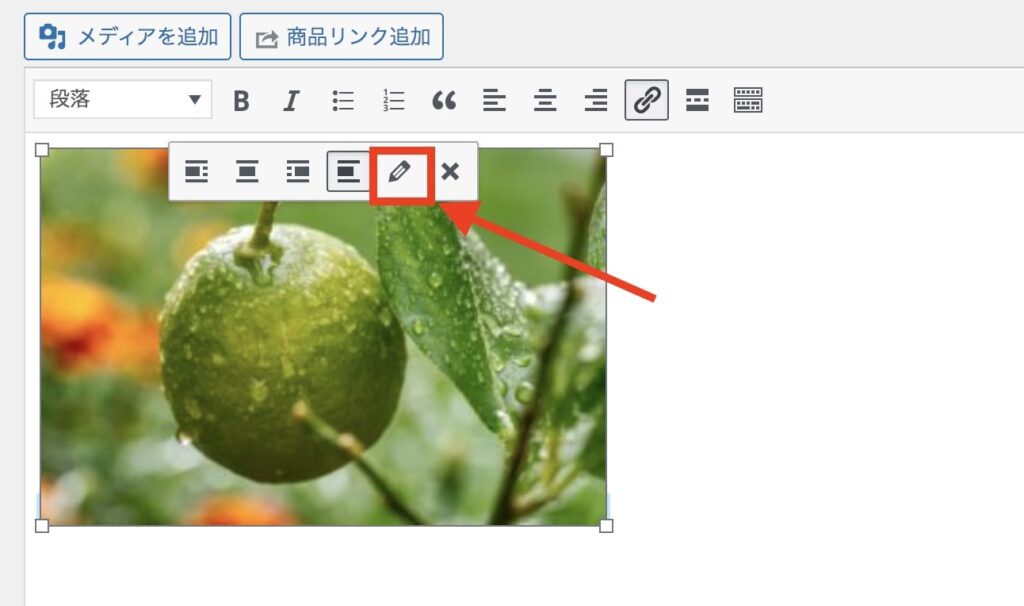
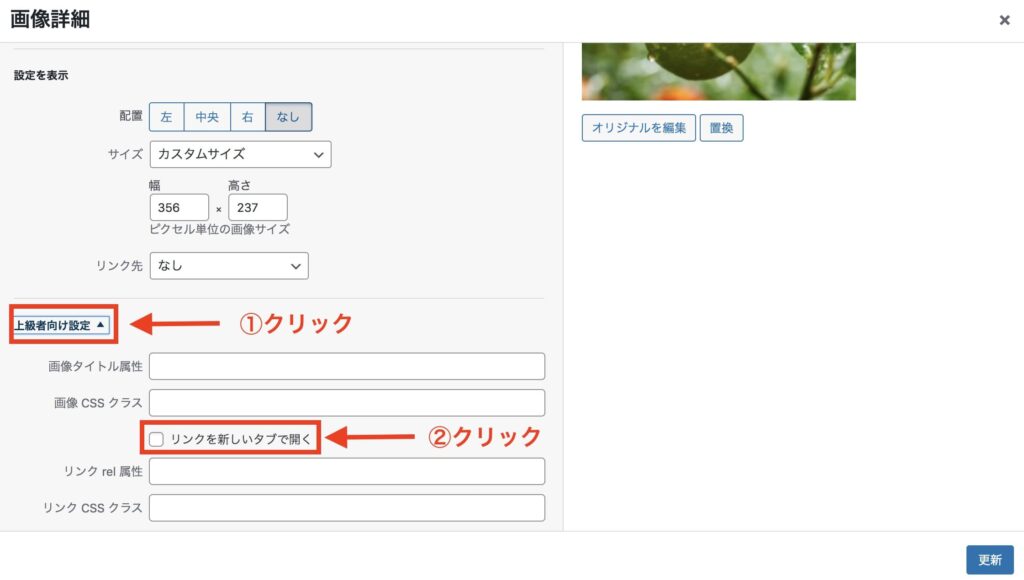
ちなみに、画像をクリック後に新しいタブで開くようにするには、鉛筆アイコンをクリックして「上級者向け設定」をクリックすると「リンクを新しいタブで開く」というボックスがあるので、こちらをチェックします。


最後に「更新」をクリックすれば、クリック後に新しいタブでページが開くようになります。
その④:ボタンにリンクを貼る
WordPressの「Gutenberg(グーテンベルク)」プラグインを使うことで、ボタンにリンクを貼ることも可能です。
ページ上の「+」をクリックします。

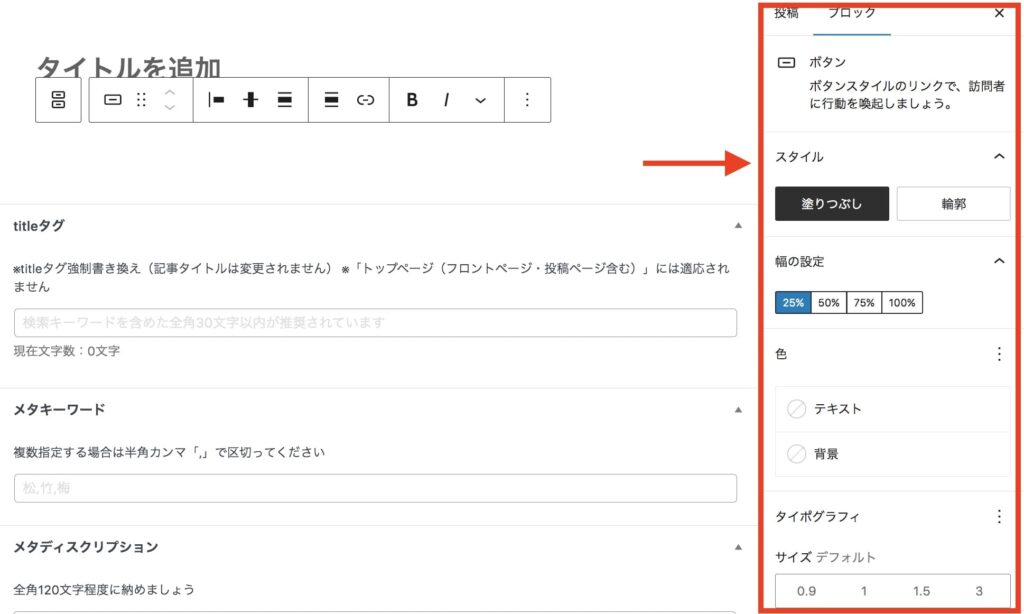
クリックしましたら検索ボックスに「ボタン」と入力して、ボタンブロックを選択してボタンを挿入します。



ボタンのカスタマイズができましたら、挿入されたボタンをクリックして「①リンクアイコンをクリック → ②URLを入力」します。

これでボタンにリンクを設定する方法は完了です。
「新しいタブで開く」をクリックしますと、設定したリンクが別タブで開くようになります。
その⑤:SNSにリンクを貼る
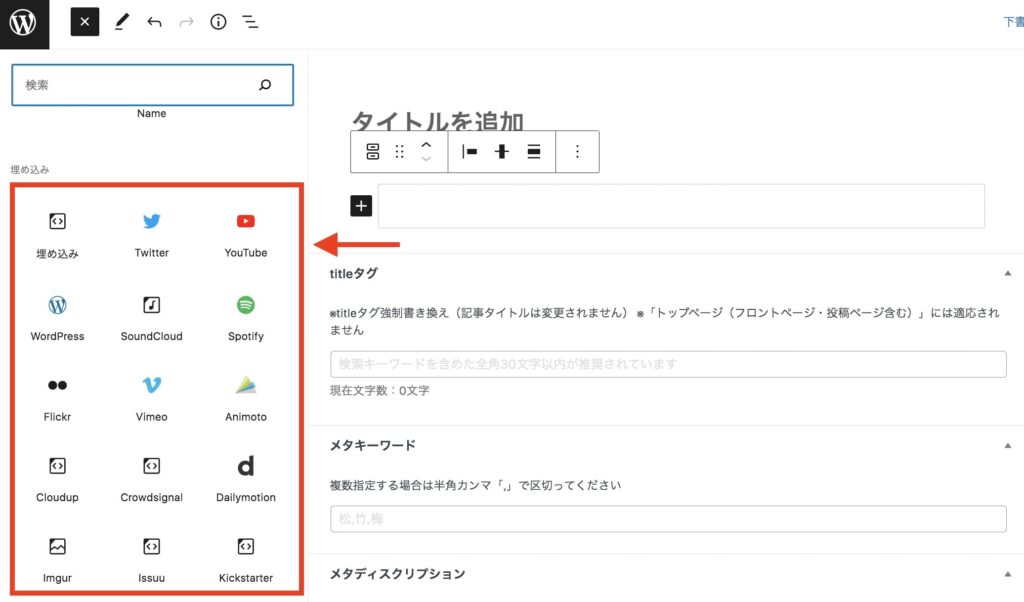
WordPressは、SNSやYoutubeリンクを貼ることもできます。


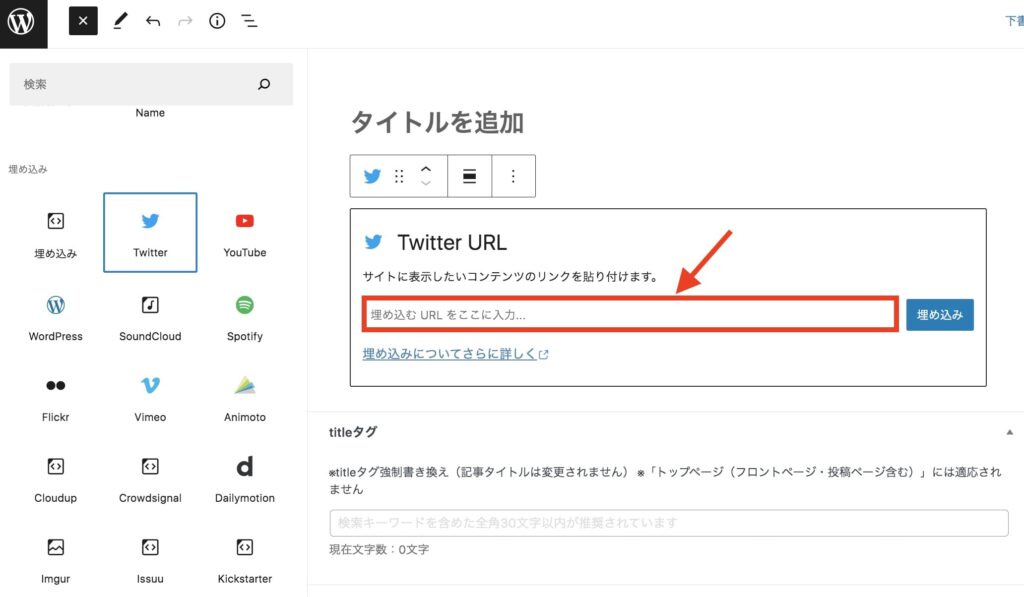
挿入したいボックスをクリックしましたら、以下のURLボックスに埋め込みたいURLを入力します。

他者のYoutube動画やTwitterのコメントをブログ内で使用する場合は、念のため事前に承認を取っておくことをオススメします。
これでSNSリンクの埋め込みは完了です。
ブロックエディタ(Gutenberg)での使い方については、以下記事で詳しく紹介していますのでチェックしてみてください!
-

-
WordPressプラグインGutenberg(グーテンベルク)の使い方とアフィリエイトリンクの貼り方を紹介!
続きを見る
内部リンクを編集・削除する方法
 内部リンクを編集・削除する方法
内部リンクを編集・削除する方法
設定したリンクを削除(解除)したり、別のURLに変更する方法を紹介します。
リンクを削除・別URLに変更する方法
- リンクを削除
- 別URLに変更
その①:リンクを削除
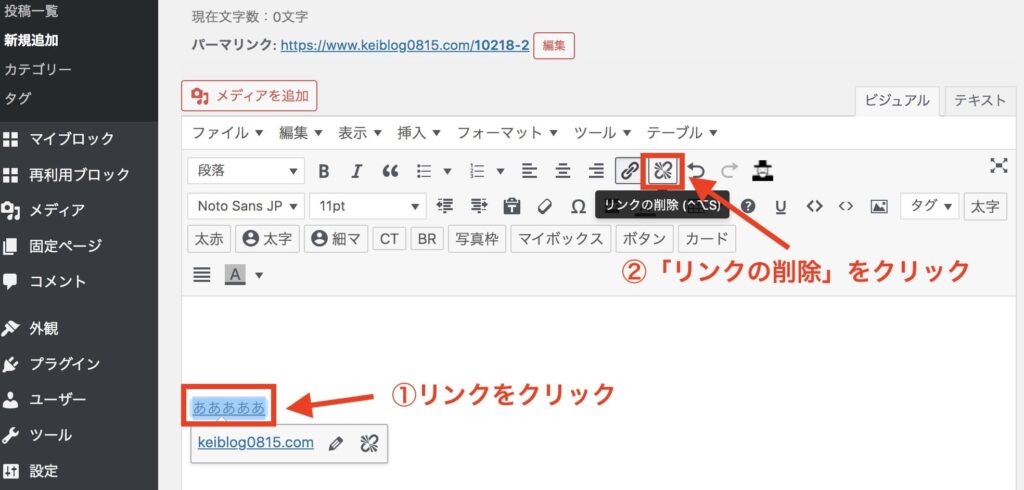
WordPressでリンクを解除するには、解除するリンクをクリックして、ページ上部にある「リンクアイコン」をクリックします。


その②:別URLに変更
設定したリンクを別URLに変更する方法です。
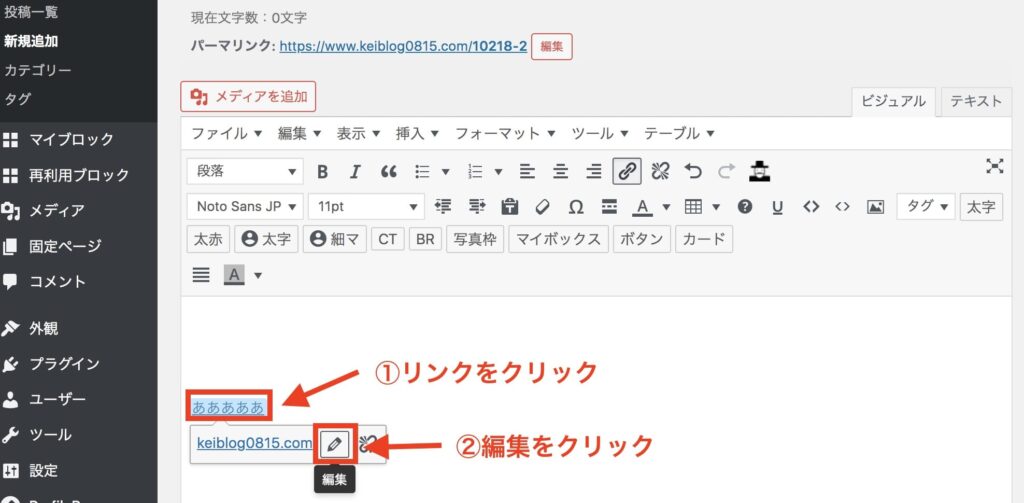
リンクをクリックして、鉛筆アイコンの「編集」をクリックします。

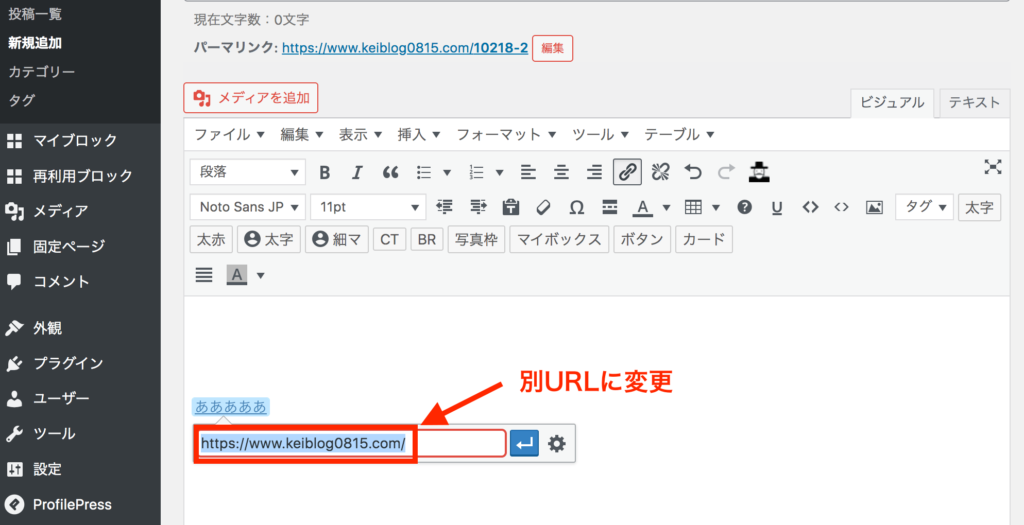
以下のように入力ボックスが表示されるので、変更したいURLを入力後Enterを押して完了です!

WordPressで内部リンクを最適化するコツ
 WordPressで内部リンクを最適化するコツ
WordPressで内部リンクを最適化するコツ
内部リンクを最適化するコツを紹介します。
- ①:アンカーテキストにキーワードを含める
- ②:重要な記事の内部リンクを貼る
- ③:内部リンクが少ない記事にはる
- ④:同じキーワードのアンカーリンクを多く貼らない
その①:アンカーテキストにキーワードを含める
先述した通り、アンカーテキストにキーワードを含めましょう。
というのも、分かりやすいアンカーテキストはユーザーにも親切になるからです。

また、アンカーテキストの近くにマイクロコピーを書いてあげることで、ボタンをクリック後どんなページに飛ぶのか分かりより親切になります!
『マイクロコピー』については、以下記事で詳しく紹介していますので興味のある方はご覧ください。
-

-
マイクロコピーとは?メリットと使用事例を紹介!【Web業界で使える!】
続きを見る
その②:重要な記事の内部リンクを貼る
重要な記事への内部リンクを貼ることで、Googleの評価を高めることができます。
というのも、リンクを集めることでインデックスされやすくなりページの評価が高まるからです。
ブログでアフィリエイトをしている方でしたら、『集客ページ → 収益ページ(重要な記事)』に誘導する感じです。
コツコツ集客ページの記事を書いて、収益ページの内部リンクを貼ることで上位表示も狙えるようになります。
なお、集客ページを作成するには、ロングテールキーワードから攻めることをオススメします。
その③:内部リンクが少ない記事にはる
孤立している記事にも内部リンクを貼る必要があります。
というのも、高品質な記事であっても、内部リンクがない記事は上位表示が難しいからです。
内部リンクが圧倒的に少ないページは、関連リンクを貼ってあげることがポイントです。(後ほど、内部リンクの数を調べる方法を紹介します。)
その④:同じキーワードのアンカーリンクを多く貼らない
逆に同じキーワードのアンカーリンクをたくさん貼って、誘導させようとするのはあまりオススメしません。
同じアンカーリンクをたくさんあると、ユーザーにストレスを与え逆効果になるからです。
また、関連性のないアンカーリンクがたくさんあれば、「関連性のないリンクだよね?」と疑問を持たれて、ユーザビリティの低下をまねきます。
なので、過剰に内部リンクを貼るのではなく、ユーザーの利便性を考えて内部リンクを貼るのが望ましいです。
内部リンクを確認する方法とチェックツール
 内部リンクを確認する方法とチェックツール
内部リンクを確認する方法とチェックツール
最後に、WordPress(ワードプレス)で内部リンクを確認する方法を紹介します。
その①:サーチコンソールで調べる
まずは、Googleサーチコンソールにログインしましょう!
※WordPressでサーチコンソールを設定がまだでしたら、以下記事を参考にしてみてください。
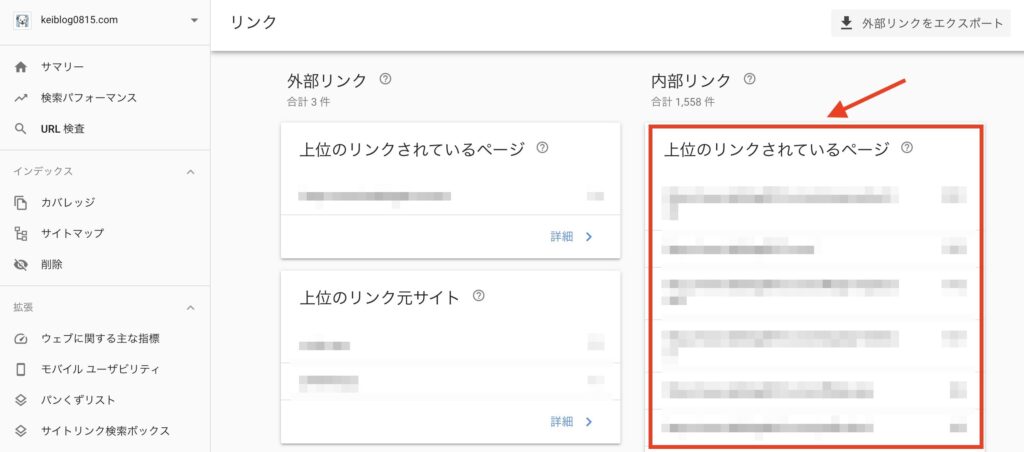
ログインできましたら、サイドナビにある「リンク」をクリックします。

以下の画面になりますので、右側の内部リンクのページをクリックします。

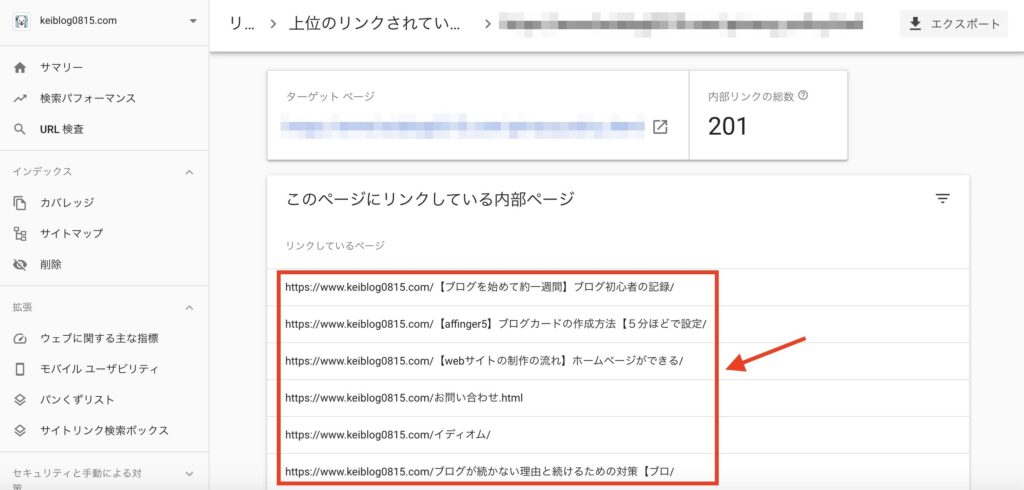
すると下記のように、そのページに貼られている内部リンク数、ページを一覧で確認できます!

その②:プラグインを使う
ワードプレスを使っていればプラグインがあるので、内部リンクを簡単に調べることができます!
プラグインは、
※クリック後、外部リンクに飛びます
があります。

また、「Yoast SEOプラグイン」は有料版ですが、コンテンツに必要な内部リンクのリアルタイム提案をしてくれます。
プラグインの入れすぎには注意が必要ですが、内部リンクを最適に貼ってみたい場合にオススメです。
WordPressで内部リンクを貼る方法と最適な貼り方:まとめ
 WordPressで内部リンクを貼る方法と最適な貼り方:まとめ
WordPressで内部リンクを貼る方法と最適な貼り方:まとめ
今回は、WordPress(ワードプレス)で、リンクを貼る方法、最適化なコツを紹介しました。
WordPressを使っていると簡単に内部リンクを作成することができます。
繰り返しになりますが、内部リンクを貼ることで検索エンジンでの上位表示も狙えます。
関連する記事のリンクをページ内に貼って使いやすいサイトを作成してみてください!
なお、当ブログでは内部リンクについて役立つ記事をいくつか紹介しています。
あわせて読みたい!

今回は以上です。
ここまで読んでいただき、有難うございました。