
こんな悩みに答えます。
本記事の執筆者
WordPress使用歴4年以上になります。現在はWeb業界で7年以上働いておりブログで毎月5桁ほど稼いでいます。
Web集客を狙うのに、metaタグを設定することは欠かせません。
metaタグを設定することで直接的なSEO効果が期待できたり、一部では間接的に評価されるものがあります。
そんなmetaタグとは?から確認方法・最適な書き方について紹介し、記事後半では、WordPressでメタタグを編集する方法についても解説します。
メタタグは種類もたくさんありますので、本記事ではピックアップして1つずつ順番に紹介します。
metaタグとは?SEO効果はある?
 metaタグとは?SEO効果はある?
metaタグとは?SEO効果はある?
metaタグ(メタタグ)は、Webページの情報(記事コンテンツ)を、検索エンジンやブラウザなどに伝えるためのタグのことです。
例えば、「Googleなどの検索エンジン」や「ブラウザ」、「Facebook、Twitterなどのソーシャルメディア」記事コンテンツをユーザーに伝えることができます。
metaタグを設定していないとSNSでシェアされた記事はURLしか記載されません。
ただ、metaタグを設定しておけば、画像やページのタイトル、要約した説明文でユーザーに正しく情報を提供できます。
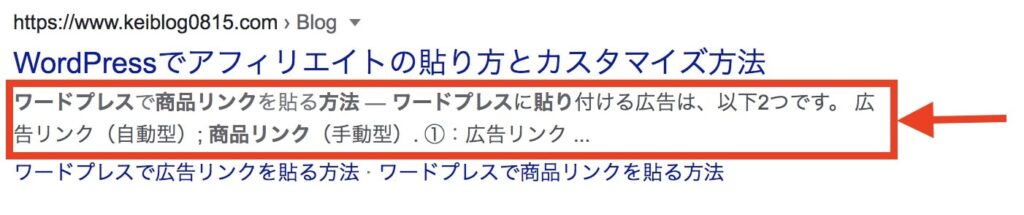
Googleの検索エンジンの例ですと、metaタグを設定していることで以下のように説明文が検索結果一覧で表示します。

つまり、ユーザーはどんなことが書かれているのか把握しやすくなり、クリックを促せます。

metaタグのSEO効果
正直、metaタグを設定したからといってSEO効果が期待できるとは言えません。

また、この後紹介するmetaディスクリプションは、クリック率を上げるためには重要ですが、書いても書かなくても直接的なSEOに関係ありません。
むしろテキトーに記述するよりかは、書かない方がマシといったmeta情報もあります。
ただ、metaタグの中でも『h1タグ』『metaディスクリプション』は、クリック率に関わるので設定しておくのがポイントかと思います。
metaタグ(メタタグ)の確認方法
 metaタグ(メタタグ)の確認方法
metaタグ(メタタグ)の確認方法
『メタタグを確認したいけど難しそう...』と思うかもしれませんが、確認する方法はとても簡単です。

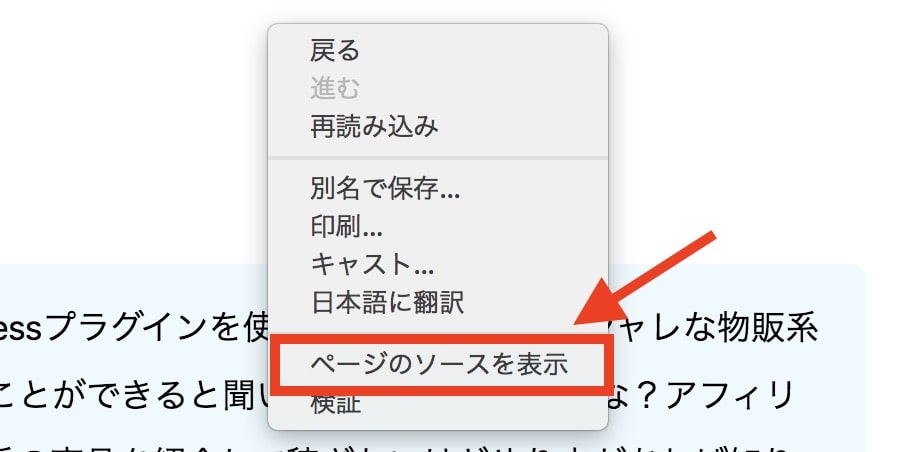
まずは、適当に画面を右クリックします(Macのトラックパッドでは2本指でクリックです)。
メニューが表示されますので、『ページのソースを表示』をクリックします。

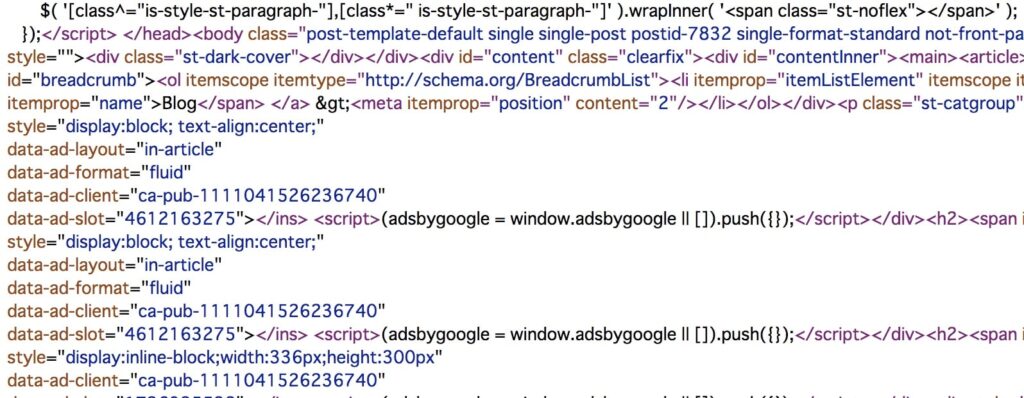
すると以下のようにHTMLタグが書かれたコードが表示され、この中の『headタグ』内にメタタグが記述されています。

ソースがたくさんあって分かりづらい場合は、『Ctrl + F』(Macの場合には⌘+F)のショートカットキーを使うことですぐにmetaタグを見つけることができます!

metaタグの最適な書き方7つ
 metaタグの最適な書き方7つ
metaタグの最適な書き方7つ
SEO効果のある最適なmetaタグの書き方について紹介します。

- その①:titleタグ
- その②:meta description(メタディスクリプション)
- その③:文字コード(meta charset属性)
- その④:OGPタグ
- その⑤:レスポンスデザイン(ビューポートタグ)
- その⑥:noindex,nofollow(検索避け)
- その⑦:メタキーワード
1つずつ順番に紹介します。
その①:titleタグ
titleタグ(タイトルタグ)は、検索エンジンやブラウザに認識してもらうためのタグでSEO効果が期待できます。
記述は以下の通りです。
command
<title>タイトル名</title>
正確に言うと「titleタグ」はmetaタグではありませんが、クリック率や集客につながる重要な設定ですので最初に紹介します。
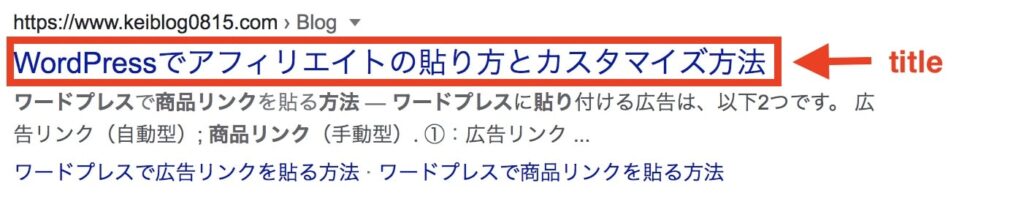
タイトルタグを設定しておくことで、ブラウザのタブに表示されたり、Googleの検索エンジンのタイトルとして表示されます。
※Googleの判断で設定したタイトルが使われない場合があります
ブラウザタブ

Googleの検索エンジン

ユーザーが一目見てページ内容が分かるように、30文字以内で魅力的なタイトルにすることがポイントです。
その②:meta description(メタディスクリプション)
meta description(メタディスクリプション)は、そのページの内容を120文字程度で定義するメタタグです。
command <meta name="description" content="ページの内容を表す文章(120文字程度)">
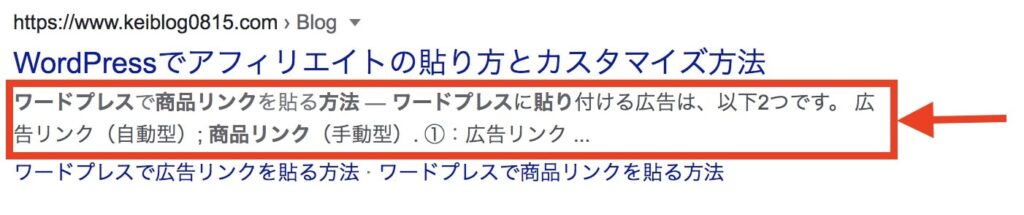
Googleの検索エンジンでは、タイトルの下(以下の赤ワクで囲ったところ)に表示されます。

メタディスクリプションは、直接的なSEO効果はありません。
直接的なSEO効果はありませんが、タイトルタグで説明しきれなかった内容をメタディスクリプションに書いて、ユーザーのクリックを促す効果があります。
つまり、魅力的な要約文を書くことで、ユーザーのサイトへの流入が期待できる感じです。
その③:文字コード(meta charset属性)
文字コード(meta charset属性)は、日本語のサイトであれば必ず書く必要のあるタグです。
command
<meta charset="utf-8">
SEOに直接的な効果はないですが、ページを公開する際には決まり事で必ず設定しておきます。
その④:OGPタグ
OGPタグは、ページがシェアされた際にアイキャッチ画像・タイトル、ページの説明を魅力的に表示してくれる設定です。
command <meta property="og:url" content="ページのURL" /> <meta property="og:title" content="ページのタイトル" /> <meta property="og:type" content="ページのタイプ"> <meta property="og:description" content="記事の抜粋" /> <meta property="og:image" content="画像のURL" /> <meta name="twitter:card" content="カード種類" /> <meta name="twitter:site" content="@Twitterユーザー名" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:locale" content="ja_JP" /> <meta property="fb:app_id" content="appIDを入力">
ちなみに、OGPとはOpen Graph Protocolの略です。
OGPタグの設定は、SNS(ソーシャルメディア)の流入を考えている方でしたら間違いなく設定しておくのがオススメです。
FacebookやTwitterなどでシェアされた際に、OGPタグ設定をしておけば、ユーザーに正しく情報を伝えられSNSからの流入効果が期待できます。
その⑤:レスポンスデザイン(ビューポートタグ)
ビューポートタグ(meta viewport)は、スマホやタブレットのモバイル端末でWebページを最適に表示してくれるタグです。
command
<meta name="viewport" content="width=device-width,initial-scale=1">
近年ですと、Googleがモバイルフレンドリー対応を推奨しています。
そのため、スマホに最適化されたページを表示することが重要であり、meta viewportは欠かせないHTMLタグです。
その⑥:noindex,nofollow(検索避け)
ユーザーにとって価値がなく低品質な記事をインデックス(掲載)したくない時に使うタグです。
command
<meta name="robots" content="noindex,nofollow">

その⑦:メタキーワード
メタキーワードは、記述必須ではありません。

記述は以下の通りです。(〇〇部分にキーワードを入れます)
command <meta name="keywords" content="〇〇,〇〇">
キーワードをカンマ(,)で区切り、複数のキーワードを設定できます。
WordPressでメタタグを追加する方法
 WordPressでメタタグを追加する方法
WordPressでメタタグを追加する方法
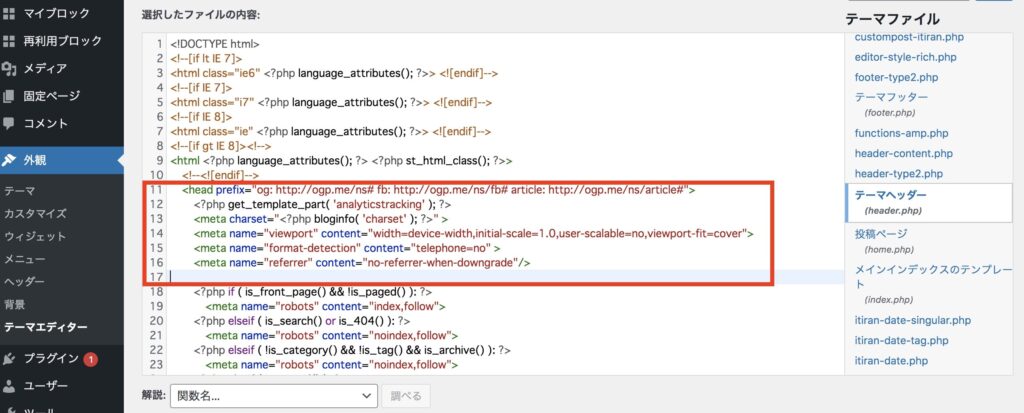
最後に、WordPressを使ってメタタグを追加編集する方法を紹介します。WordPressでメタタグを編集するには、「header.php」を直接編集します。
※phpを編集するので、事前にバックアップしておきましょう!記述ミスをすると画面が真っ白になります。
「header.php」内にheadタグがありますのでその中に追記をします。

WordPressテーマによって異なりますが人気のあるWordPressテーマですと必須のメタタグは自動で表示されるように設定されています。
そのため、自身で一回一回記述する手間がありません。当ブログで使用しているWordPressテーマ『AFFINGER』ですと、ページごとに「タイトル」「メタディスクリプション」を自動で表示してくれます。
AFFINGERについては以下記事で詳しく紹介していますのでご覧ください!
-

-
AFFINGER6(アフィンガー)を使ってみての感想【メリット・デメリットを紹介】
続きを見る
追加されたかの確認は、先述した通り「ページのソースを表示」をクリックして追加されていれば完了です。
WordPressでmetaタグを設定してサイトを運営しよう:まとめ
 WordPressでmetaタグを設定してサイトを運営しよう:まとめ
WordPressでmetaタグを設定してサイトを運営しよう:まとめ
今回は、metaタグについてと以下7つのmetaタグについて紹介しました。
- その①:titleタグ
- その②:meta description(メタディスクリプション)
- その③:文字コード(meta charset属性)
- その④:OGPタグ
- その⑤:レスポンスデザイン(ビューポートタグ)
- その⑥:noindex,nofollow(検索避け)
- その⑦:メタキーワード
metaタグはサイトを立ち上げたばかりやWeb業界に入ったばかりだと聞きなれない用語だと思います。
検索エンジンやブラウザ等のシステムに情報を伝えるのに必要な設定ですので、覚えておくことでサイトの運用がスムーズになります。
また、間接的にSEO効果が期待でき設定しておくのがオススメなので、この機会に設定し本記事が少しでも参考になりましたら幸いです。
そのほかに合わせてやっておきたいWordPressの初期設定やSEO対策について、以下で紹介していますので良ければどうぞ!
あわせて読みたい!
本記事を読んでいただきありがとうございました!
