
こんな悩みに答えます。
こんな方におすすめ
- Webサイトができるまでの制作の流れを知りたい!
- 制作会社とお客さん(クライアント)のやりとりを知りたい!
- Webサイトを作る制作会社はどういった手順でサイト制作をしているのか知りたい!
本記事の執筆者
Webディレクターとして8年間働いており、数多くのWebサイト制作に携わった経験があります。現在はブログを運営しており毎月5桁ほど稼いでいます。
Webサイト(ホームページ)ができるまでの流れをイメージするのは、なかなか難しいと思います。

Webサイトができるまでの制作フローは複雑ではありません。Webならではの専門用語や横文字がたくさん出てくるため、難しく感じてしまうのが事実ですが。
本記事では、そんな複雑そうに感じるWebサイトの制作から世の中に公開されるまでの流れを簡単に紹介します。
本記事を読むことで、サイトができるまでの流れが理解できますよ!それでは、始めていきます。
Webサイト(ホームページ)の制作の流れ
 Webサイト(ホームページ)の制作の流れ
Webサイト(ホームページ)の制作の流れ
Webサイトができるまでの手順は以下の流れで進みます。
- サイトの作る目的・ターゲットを決める
- サイトの構成を決める
- サイトの骨組みを考える
- サイトのデザイン案作成
- デザイン案をもとにコーディング
- テスト環境でサイトチェック
- サイト公開

Webサイト制作の流れ①:
サイトの作る目的・ターゲットを決める
 Webサイト制作の流れ①:サイトの作る目的を決める
Webサイト制作の流れ①:サイトの作る目的を決める
Webサイト制作前に以下について決めていきます。
- サイトの目的(ゴール)を決める
- ターゲットを決める
後々の工程に影響があるので、上記2つはしっかり決めておくといいですよ!
1. サイトの目的(ゴール)を決める
まずは、サイトの目的(ゴール)を決めます。サイトの目的とは「サイトで何を成し遂げたいのか?」を設定することです。
例えば、コーポレートサイトを作りたいクライアントを例にすると、目的は以下です。
- サイトを使って自社をもっと認知してもらいたい
- サイトを使って自社セミナーに申し込んでもらいたい
- お問い合わせフォーム作って、オペレーターの負荷を軽減したい
『なぜサイト制作が必要なのか?』『サイトで何を成し遂げたいのか?』など、サイトの目的を明確化します。
2. ターゲットを決める
続いて、利用してもらいたいターゲットを決めます。
このターゲットを決めるのが結構大切でして、ユーザーに商品・サービスを認知してもらうのが難しいからです。
例えば、主婦層をターゲットにした化粧品を扱っていて、サイトでも化粧品の情報を見せたいのであれば、そのターゲットに向けてサイトを制作する必要があります。
ターゲットが不明確ですと、後々のデザインの雰囲気や用意するコンテンツも変わってくるので、はじめに決めちゃいます。
Webサイト制作の流れ②:
サイトの構成を決める
 Webサイト制作の流れ②:サイトの構成を決める
Webサイト制作の流れ②:サイトの構成を決める
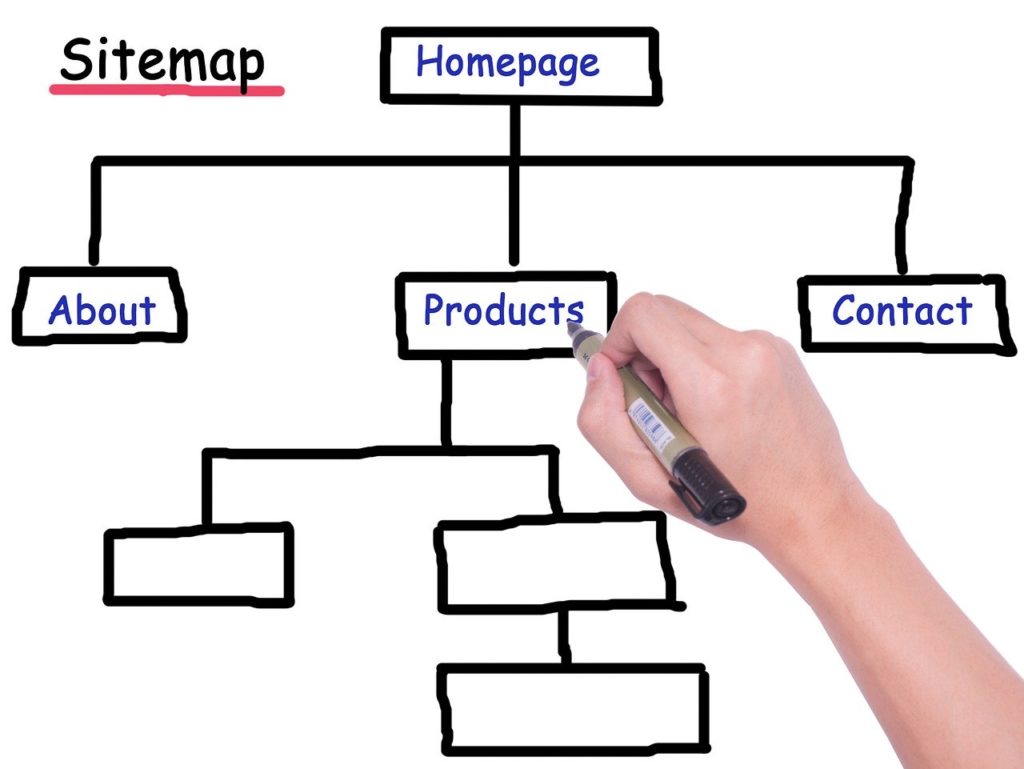
『サイトの目的』『ターゲット』が決まりましたら、『サイト構成』を考えます。
サイト構成では、主に以下のことを決めます。
- 必要なページの書き出し
- ページをカテゴリごとに分類
- 階層構造に組み立てる
一例で、コーポレートサイト(企業サイト)でコンテンツを検討すると以下です。
- 会社情報
- 職場環境
- 社長メッセージ
- 実績やアピール
- お問い合わせフォーム
サイトの目的に合わせて、必要な情報(コンテンツ)を抽出します。
情報の抽出ができたら、似たようなコンテンツを1つにまとめたり、情報の取捨選択をします。
この工程は、まずは制作会社が考慮して、クライアントに対して「提案→話しあい→決める」感じで進めます。
※制作会社によって手順が異なります
「サイトの目的やターゲット」と同様に、構成もしっかり決めておくことで、その後の工程がスムーズに進むので、しっかり決めておきたいところです。
Webサイト制作の流れ③:
サイトの骨組みを考える
 Webサイト制作の流れ③:サイトの骨組みを考える
Webサイト制作の流れ③:サイトの骨組みを考える
サイトの構成を考えたら、サイトの骨組みを作っていきます。
業界用語でいうと、ワイヤーフーレム(画面設計書)を作成するフェーズです。
ワイヤーフレームでは、『ページの構成』『ページ内の情報整理』『ページ内の情報の優先順』を意識して、ワイヤーフレームを作ります。
ちなみに、『Powerpoint』や、Adobeが提供している『XDデータ』を使って、ワイヤーフレームを作成します。
WF(ワイヤーフレーム)の詳しい内容については、以下記事で紹介していますので、参考にしてみてください。
-

-
Web制作に必要なワイヤーフレームとは?作成ポイント6つをご紹介
続きを見る
Webサイト制作の流れ④:
デザイン案作成
 Webサイト制作の流れ④:デザイン案作成
Webサイト制作の流れ④:デザイン案作成
続いて、サイトの骨組み(ワイヤーフレーム)をもとに、デザインを作成していきます。
デザインでは、『Webサイトのメインカラー』、『どんなイラスト・写真を使うか?』など決めていきます。
ちなみに、デザインでは、ボタンをクリックした後に、次ページに遷移するなど動きをつけた機能の実装は行いません。
というのも、ページをみた時にパソコンやスマフォの画面が動いたり、ボタンがクリックできる実装は、次のコーディングのフェーズで実装するからです。
なので、デザインフェーズでは、画面でのレイアウト、デザインを決めるだけになります。
Webサイト制作の流れ⑤:
デザイン案をもとにコーディング
 Webサイト制作の流れ⑤:デザイン案をもとにコーディング
Webサイト制作の流れ⑤:デザイン案をもとにコーディング
「ワイヤーフレーム → デザイン」まで終われば、サイトに動きやアニメーションを実装していきます。
サイトに動きをつけるためには、プログラミング言語を使ってソースコードを作成します。(別名:コーディング)
サイト制作には、「HTML」,「CSS」,「JavaScript」などのプログラミング言語を使用します。
例えば、
- 『HTML』『CSS』は、テキスト、文字の装飾、要素の配置の調整などに使用する言語です。
- 『JavaScript』は、画面上の要素に動きをつけたい時などに用いる言語です。
ザックリと恐縮ですが、これらの言語を使い分けることで、1つのサイトが出来上がります。
Webサイト制作の流れ⑥:
テスト環境でサイトチェック
 Webサイト制作の流れ⑥:テスト環境でサイトチェック
Webサイト制作の流れ⑥:テスト環境でサイトチェック
サイトのコーディングまで終わりましたら、あとは、サイトを公開してOKなのかを確認します。
サイト公開する前に不具合や、デザインの崩れがないかなどのチェックをしていきます。
- ボタンクリック後は、次ページに飛べる
- デザイン通りのページレイアウトになっている
- テキストの誤字脱字チェック
細かい確認が終わり問題なければ、サイト公開の準備を進めていきます。
Webサイトを公開する
Webサイトをインターネット上に公開するためには、『サーバー』『独自ドメイン』が必要です。
- サーバー
- 独自ドメインを取得
ちょっと専門的な用語で分かりづらいですが、この2つを「家」に例えると分かりやすいです。
- サーバー = 土地
- 独自ドメイン = 住所
深掘りして解説しますね。
サーバー
まずは、作成したサイトを公開するために、サーバー(土地)を決めます。サーバーは作ったサイトを置く場所なんだな〜と思ってOKです。
土地がないと家が立たないのと同じでして、サイトも公開するのに土地(サーバー)が必要になります。
サーバーは購入することもできますし、レンタルサーバーを借りてサイト公開することもできます。
個人でブログを始めるのに、レンタルサーバーで十分です!ちなみに、当ブログはレンタルサーバー「コノハウィング」を借りてサイト運用しています。
※クリック後、コノハウィング公式サイトへ飛びます
独自ドメインを取得
続いて、ドメインを取得します。繰り返しになりますが、ドメインは「住所」に置き換えて考えるとイメージしやすいです!
ドメインは、サイトURLのことです。
当サイトを例にしますと、「https://www.keiblog0815.com/」の『keiblog0815.com/』にあたります!
ドメインは無料で取得できるものもありますが、自社でサイトを運営する人であれば、独自ドメイン(有料)を取得することをオススメします。
ちなみに、先ほどのレンタルサーバー「コノハウィング」ですと、「サーバー → ドメイン」取得がスムーズにでき、独自ドメインを取得することができます。
» コノハウィングを無料でみる
![]() ※クリック後、コノハウィング公式サイトへ飛びます
※クリック後、コノハウィング公式サイトへ飛びます
サイト公開
上記『サーバー』『ドメイン』が終わりましたら、あとはサイトを公開するだけです!
サイト公開後も不具合や、デザインの崩れがないかなどチェックを行います。
もし、サイトの修正であれば、公開後に対応することもあります。
サイト公開後は検証
これで、サイト公開は終わりです!晴れて世の中の人たちが閲覧できるようになりました。
「サイト公開して終わり...」ではなく、公開後は、サイトを分析して効果を検証していきます。
というのも、サイトを作成した目的やターゲット通りだったのか答え合わせをする必要があるからです。
もし、サイトの目標到達がされなければ、部分的にサイトを改修したり、コンテンツを増やしたりなど、サイトを検証して育てていきます。
ちなみに、サイトの公開後の検証には、Googleが提供している以下2つの無料ツールが役立ちますよ!
-

-
【ブログ初心者】WordPressでGoogleアナリティクスを設定する方法
続きを見る
-

-
WordPressブログでGoogle Search Consoleを設定する方法【5分で完了!】
続きを見る
サイト立ち上げ後は、両ツール設定することはマストなので、必ず導入しておきましょう!
まとめ:ホームページ制作の流れ
いかがでしたか?
ここまでWebサイトができるまでのフェーズを順番に紹介しました。
最後に今回紹介した内容をおさらいします。
- サイトの作る目的・ターゲットを決める
- サイトの構成を決める
- サイトの骨組みを考える
- サイトのデザイン案作成
- デザイン案をもとにコーディング
- テスト環境でサイトチェック
- サイト公開
繰り返しになりますが、ホームページが完成するまでの流れは、いたってシンプルです!
本記事を読み、サイト制作の流れが理解できましたら、幸いです!
今回は以上です。
ここまで読んでいただき、ありがとうございました。
