こんな悩みに答えます。
記事の内容
- WF(ワーヤーフレーム)とは?
- WF(ワイヤーフレーム)が必要な理由
- ワイヤーフレームの制作の流れ
- ワイヤーフレームの書き方・ポイント
本記事の執筆者
Web業界で働いていると「WF(ワイヤーフレーム)」という用語を聞くことが多々あると思います。
WF(ワイヤーフレーム)は、Webサイトを公開するまでに必要な作業工程でして、Webディレクターとして働くと避けて通れない工程の1つです。
本記事では、そんな「ワイヤーフレームの簡単な説明」と「ワイヤーフレームを作成する方法や作成する際のポイント」について紹介します。
WF(ワーヤーフレーム)とは?


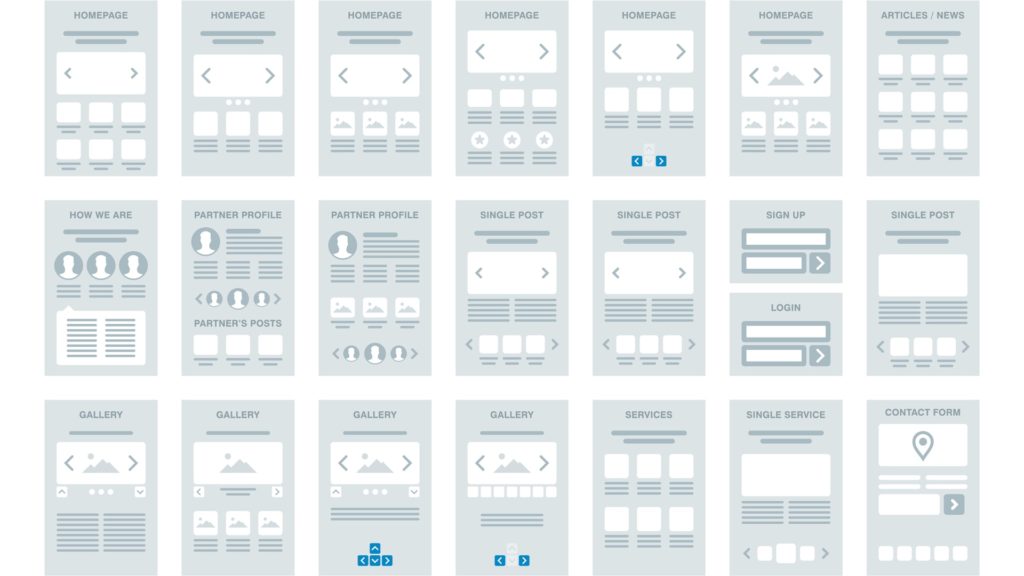
ワイヤーフレームとは、簡単に言うとWebページのレイアウトを決めるために作成する設計図のことです。

例えば、土地に新しく新居を建てるときなんかは、図面を元に家を建設していくと思います。Webサイトも同様でして『ページのレイアウト』『必要な情報』などを整理する必要があります。
WF(ワイヤーフレーム)で具体的に決めていくことは以下です。
ワイヤーフレームを作るポイント
- ページの中の情報の優先度を検討
- 必要な情報の洗い出し
- 各要素(ボタン、テキスト、画像など)の配置の確認
- ページのレイアウトの確認
など、Webサイトを制作する前に、WF(ワイヤーフレーム)を作成して上記の点を整理していきます。

次の項目でワイヤーフレームが必要な理由を具体的に深掘りして説明していきます。
WF(ワイヤーフレーム)が必要な理由

上記でも説明しましたように、WF(ワイヤーフレーム)は、サイトを公開するまでの作業工程の1つです。
WF(ワイヤーフレーム)が必要な理由として、以下になります。
- プロジェクトメンバーへの共有
- クライアントへの説明
1つずつ、詳しく解説していきます。
1. プロジェクトメンバーとの認識の共有
WF(ワイヤーフレーム)は、プロジェクトメンバーにWebサイトの方向性を説明するために使います。
なぜなら、制作現場のデザイナーやコーダーは、WF(ワイヤーフレーム)をもとに、Webサイトを制作するからです。
他にも、
- 配置順の理由
- レイアウトの意図
- コーディング時の実装方法(JS, PHPなどの使用言語)
などをWFで記述して、メンバーに共有します。
そうすることで、メンバーとの認識漏れなくプロジェクトを円滑に進めることができます。
2. クライアントへの企画説明・必要な情報の確認
クライアントとの認識の合意を取るためにも、WFを作成する意味があります。
クライアントにも作成の意図・目的を説明します。
クライアントに説明する内容(一例)
- 追加した要素
- レイアウト構成
- サイト全体の完成イメージを共有
- 掲載する情報に漏れがないかの確認

WF(ワイヤーフレーム)制作の流れ

WF(ワイヤーフレーム)を作るまでの流れを詳しく解説します。
- STEP1:掲載する情報を整理
- STEP2:情報のレイアウトを検討
- STEP3:用紙を使って下書きする
- STEP4:下書きを元にツールで作成
1. 掲載する情報を整理
はじめに、掲載する情報を整理していきます。
掲載する情報を整理するのに、まずは必要な情報をひたすらピックアップしていきます。
例えば、『会社情報』のページを作成する場合、
- 事業紹介
- 会社概要
- 役員一覧
- 組織図
- 実績
など、そのページに必要な情報をひたすらピックアップしていきます。
ピックアップをしたら『ピックアップした情報が本当に必要か?』『類似した情報があればグルーピングができるのではないか?』『優先順位はどうするか?』など検討して、レイアウト作成をしていきます。
2. 情報のレイアウトを検討]
情報のピックアップが終わりましたらレイアウトを具体的に検討していきます。
レイアウトでは精査した情報を元に、
- 情報の配置順
- 配置の仕方(画面上での見せ方)
など、決めていきます。
配置順では「縦2列で見せるのか?」「横2列で要素を配置して見せるべきか?」など細かい配置の仕方を検討する必要があります。

また、Webサイトには、ユーザーがページ内を回遊してもらうために必要なナビゲーションをサイトに置く必要があります。ナビゲーションも検討してレイアウトを作成します!
- グローバルナビゲーション
- ヘッダー
- フッター
3. 用紙を使って下書きする
精査した情報をもとに、簡単に下書きをしていきます。
4. 下書きを元にツールで作成
下書きをもとに、Webツールを使って作成します。
ワイヤーフレームを作成するツールはたくさんありますが、主に以下のツールで作成していきます。
- Microsoft PowerPoint(パワーポイント)
- Microsoft Excel(エクセル)
- Adobe XD
- Sketch(Mac版のみ)
- Figma
制作会社によって使うツールは異なると思いますが、Microsoft PowerPoint(パワーポイント)を使用して制作する会社が比較的多く感じます。

WF(ワイヤーフレーム)の書き方・ポイント

最後にWF(ワイヤーフレーム)の書き方・ポイントを紹介します。
- 色をつけない
- 作成した根拠を細かく書く
- 共通パーツを先に作る
- スマホサイトのWFも作成する
- ユーザーを想像して作成する
- ベンチマークとする競合サイトをチェック
1つずつ詳しく解説していきます。
1. 色をつけない
WFは、「必要な情報の精査」、「情報の優先順位」など、あくまでサイトの設計図を決定するフェーズです。
なので、画面設計書に凝った色を入れる必要はありません。(基本的に白黒でOKです)

2. 作成した根拠・意図を細かく書く
WFで大事なのが、作成した根拠・意図を細かく書くことです。
作成した意図を細かく書くことで「クライアント」「デザイナー」双方に認識のズレがなくなるからです。
また、記載しておけば、エビデンスとして残せるので、設計の方向性が変わりそうなときは、始めに作成したWFを見返すことができます。


ざっくりで恐縮ですが、こんな感じでクライアントに聞かれても返答ができるように、「設計の意図」をいつでも確認できるようにしておくのがポイントです。
3. 共通パーツを先に作る
共通パーツ(ボタン、ナビゲーション)を先に作成することで、画面設計書の作成がスムーズに進行します。
というのも、1つのサイトを複数人でWF作成することがあり、共通パーツを先に作っていないことで、各々が自由なパーツを作ってしまう可能性があるからです。
共通パーツを先に作っておくことで、メンバー間での認識のズレなく進行ができ、制作スタッフも迷わず作業を始められます。
4. スマホサイトのWFも作成する
決まった定義はありませんが、スマホサイトからWFを作成することをおすすめします。
なぜなら、スマートフォンの利用率が増加しているからです。
我が国では、スマートフォンは2010年ころから普及が始まった。スマートフォンの個人保有率は2013年から2017年の間に全体で10%以上増加している(図表4-2-1-3)。
引用:総務省:インターネット利用の広がり
今後もスマートフォンの需要は拡大して、スマフォから流入してくるユーザーも増えていくと考えられますので、スマートフォンを中心としたサイト設計を考えるのが大切です。
5. ユーザーを想像して作成する
WFを作成しようと思うとき、構成がなかなか思い付かないときがあると思います...
サイトを利用する人は、「どんなユーザー層なのか?」「ユーザーのページ内での流れは?」などの視点を意識して作成してみてください。
「ペルソナ設定」、「Googleアナリティクス」、「キーワードチェックツール」などのツールを活用して、徹底的にユーザーインサイトを分析して、サイト設計していくことをおすすめします。
6. ベンチマークとする競合サイトをチェック
ベンチマークとするサイトをみて、WFの設計をしてみましょう。

ベンチマークのサイトを丸パクリするのはダメですが、設計に悩んだらサイトをみてみることをおすすめします。
WF制作に必要なワイヤーフレームとは?:まとめ
今回は「Web制作に必要なワイヤーフレームとは?」「ワイヤーフレームの書き方・ポイント」について紹介しました。
最後に今回紹介しました「ワイヤーフレームの書き方・ポイント」を掲載します。
- 色をつけない
- 作成した根拠を細かく書く
- 共通パーツを先に作る
- スマホサイトのWFも作成する
- ユーザーを想像して作成する
- ベンチマークとする競合サイトをチェック
冒頭でも書きました通り、WF(ワイヤーフレーム)作成はメンバー間での認識の共有に使う資料です。
ポイントをいくつか紹介しましたが、WF(ワイヤーフレーム)作成で大切なのは、場数を踏み慣れていくことも大切だと思います。
のWF(ワイヤーフレーム)をたくさん作成していくことで、作るポイントやページの構成だったりが何となく理解できていきます。

今回は以上です。
最後まで読んでいただき、ありがとうございました!
あわせて読みたい!