こんな悩みに答えます。
こんな方におすすめ
- ブログにTwitterを埋め込む方法を知りたい
- Twitterタイムラインをブログに埋め込む方法を知りたい
- ブログにTwitterを埋めるメリット・デメリット
※本記事では、WordPressでブログ運営している方向けに紹介しています。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。本記事を書いている僕は、現在Webディレクターとして9年間働いており、ブログで月に5桁稼いでいます。
本記事では、WordPressブログとTwitterの連携方法と自分がツイートしたタイムラインを埋め込む方法について、それぞれ解説します。

また、記事後半ではTwitterと連携させるメリット・デメリットも紹介していますので、ぜひ参考にしてみてください。
なお、WordPress(ワードプレス)でブログを立ち上げる方法について以下記事で紹介しています。
-

-
WordPressブログでGoogle Search Consoleを設定する方法【5分で完了!】
続きを見る

それでは、早速始めていきます。
WordPressブログ記事内にTwitterを埋め込む方法
 WordPressブログ記事内にTwitterを埋め込む方法
WordPressブログ記事内にTwitterを埋め込む方法
ブログ記事内にTwitterを埋め込む方法について解説します。

1. Twitterにログインしてコードをコピー
まず、自分のTwitterアカウントにログインします。
ログインできましたら、ブログ内に埋め込みたいツイートの「∨」をクリックします。(以下キャプチャ)
そうすると「ツイートを埋め込む」があるので、こちらをクリックします。

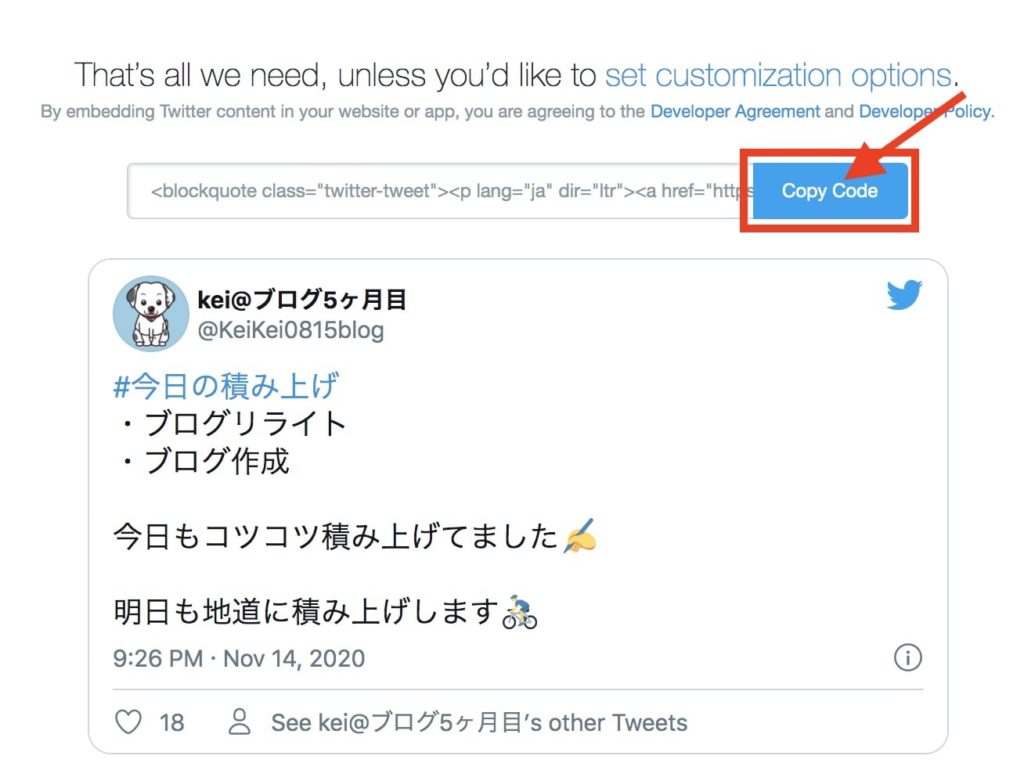
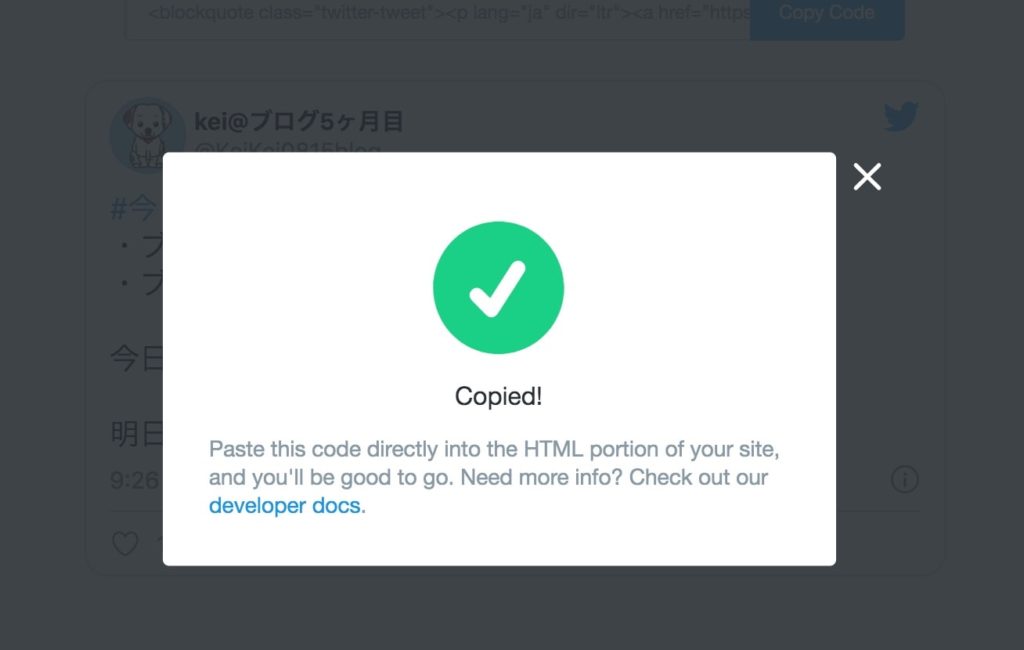
クリック後、別タブが開きますので「Copy Code」をクリックします。



2. コピーしたコードを貼り付ける
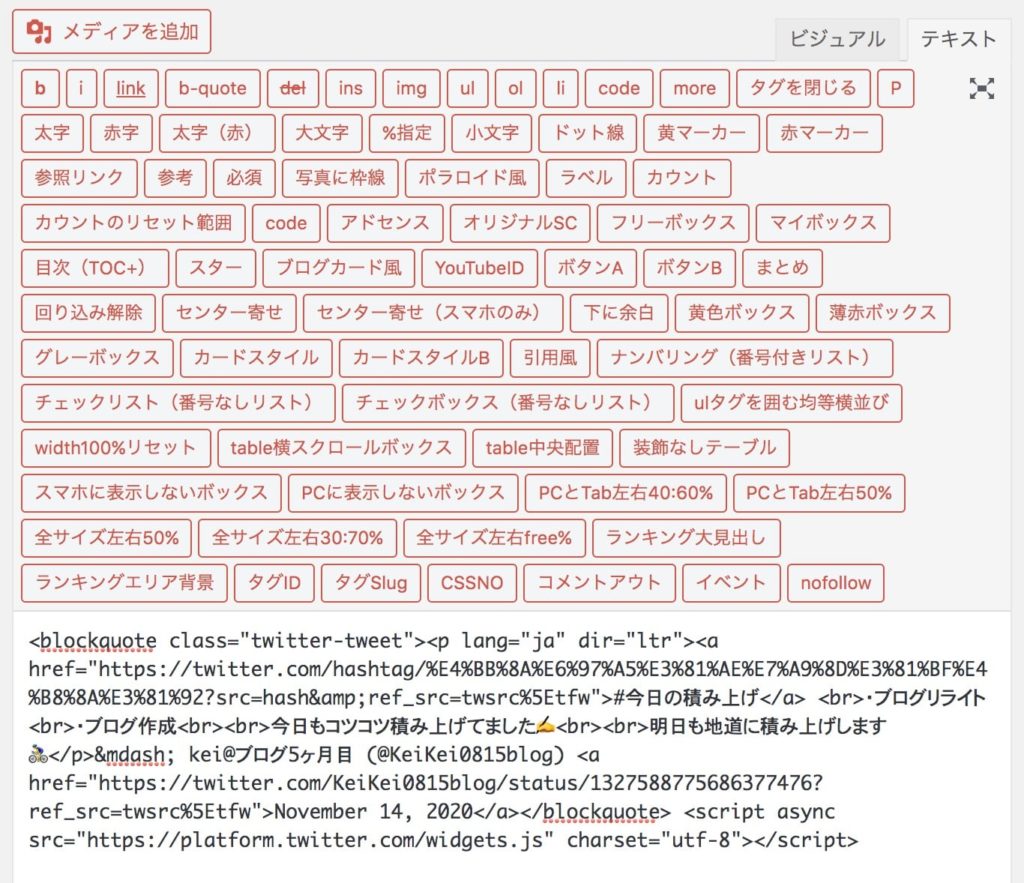
続いて、WordPressの記事作成ページを開きまして、先ほどコピーしたコードを「テキスト」の状態で貼り付けます。

これでTwitter(ツイッター)の埋め込みは完了です。

TwitterタイムラインをWordPressブログに埋め込む方法
 TwitterタイムラインをWordPressブログに埋め込む方法
TwitterタイムラインをWordPressブログに埋め込む方法
続いてTwitterタイムラインをブログと連携させる方法について解説します。
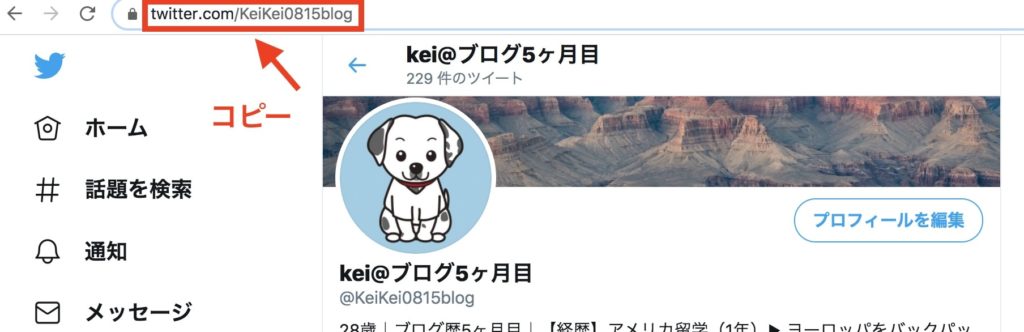
まず、埋め込みたいタイムライン(自分用のアカウント)のURLをコピーします。

コピーできましたら「twitter publish」を開きます。

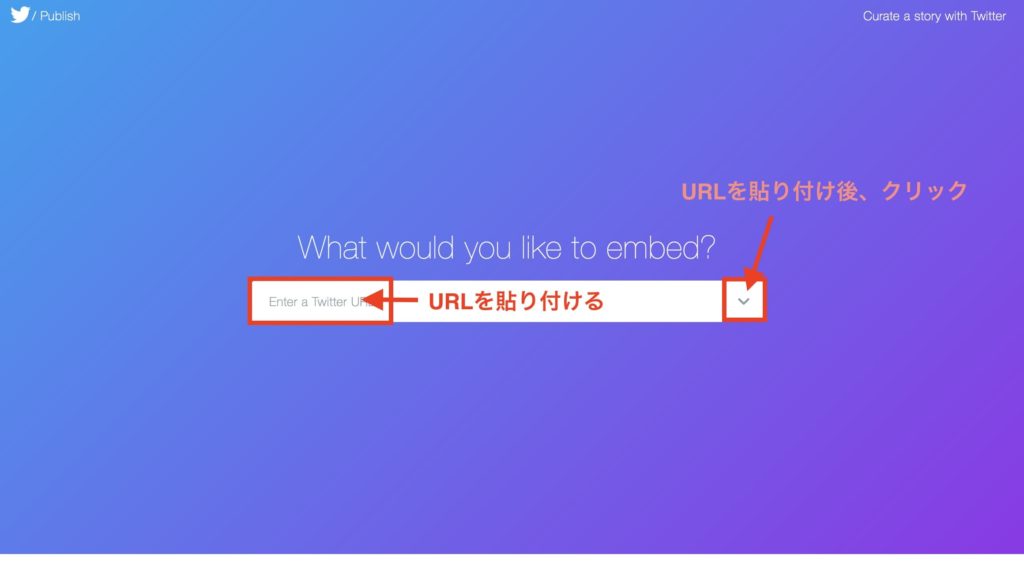
続いて、URLを貼りまして、ボックス横の矢印「→」ボタンをクリックします。
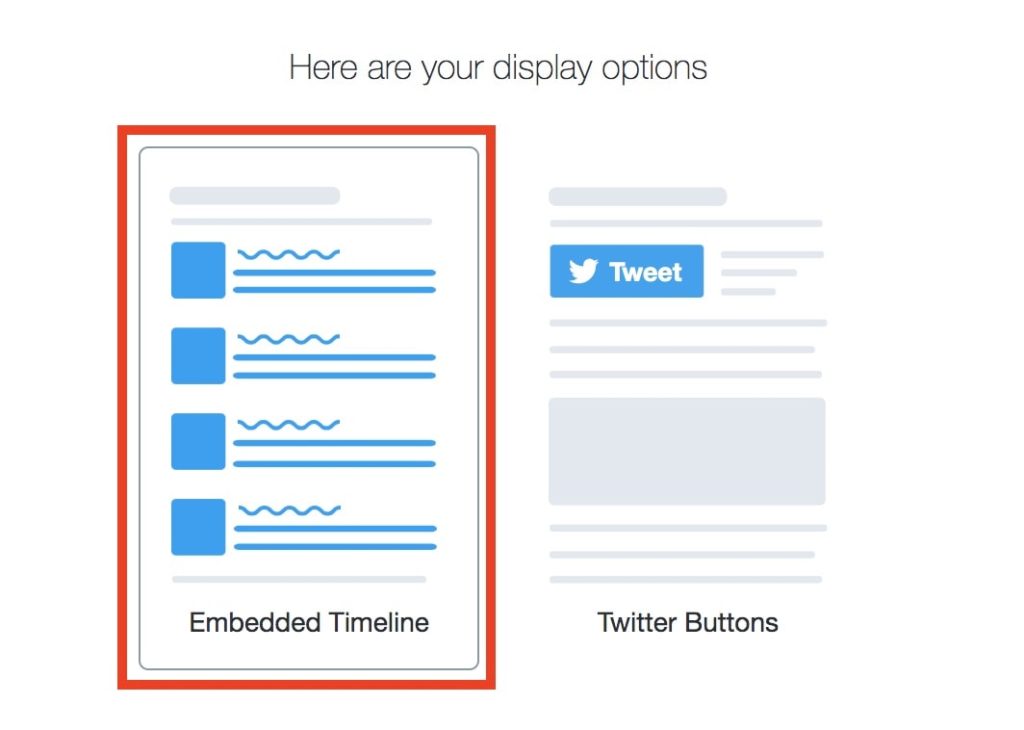
すると以下画面に切り替わりますので、左側の『Embedded Timeline』を選択します。


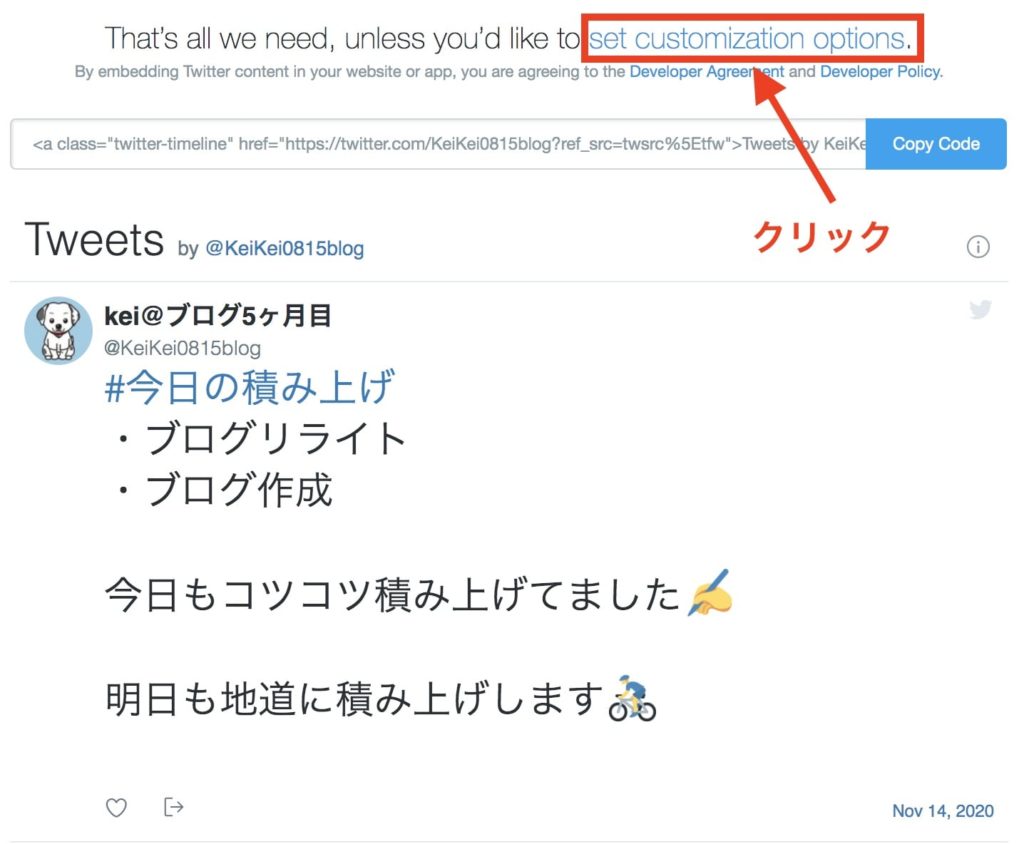
カスタマイズするには、以下の「set customization options」をクリックします。

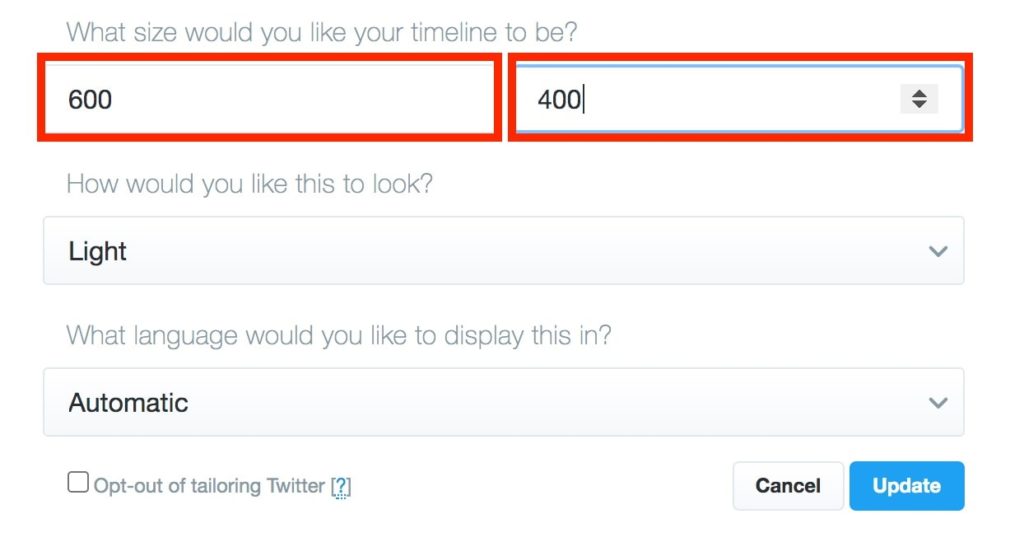
クリック後に以下の画面になりますので「縦幅600px、横幅400px」にしておきましょう。

それ以外のカスタマイズは、タイムラインの背景色や言語設定になるので、お好みで設定してみてください!
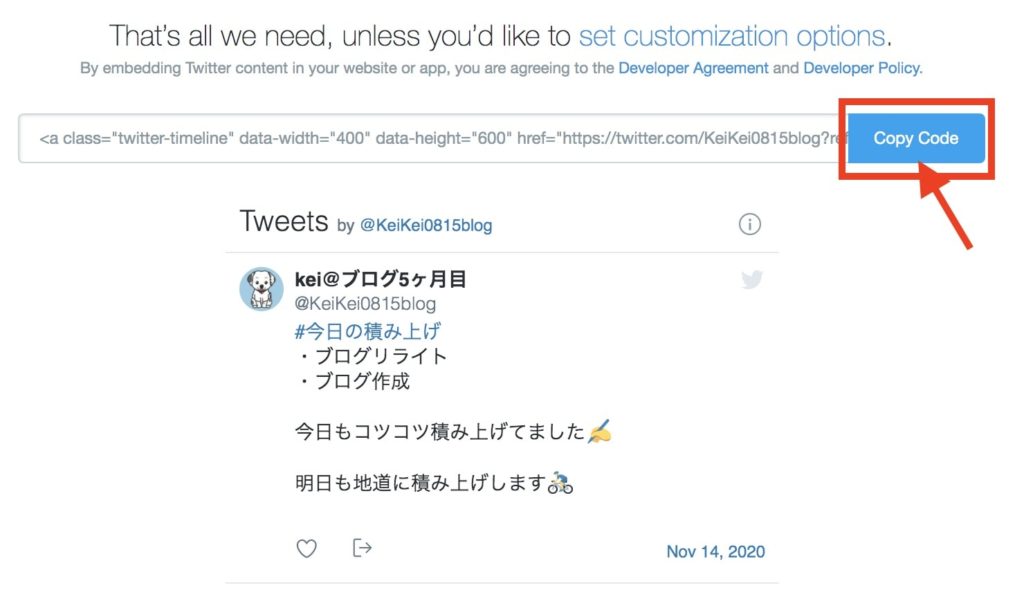
全ての設定ができましたら、「Update」をクリックして「Copy code」をクリックします。

WordPressの記事投稿画面にいきまして、コピーしたコードを貼り付けて連携が完了です。

TwitterタイムラインをWordPressサイドバー・フッターに埋め込む方法
 TwitterタイムラインをWordPressサイドバー・フッターに埋め込む方法
TwitterタイムラインをWordPressサイドバー・フッターに埋め込む方法
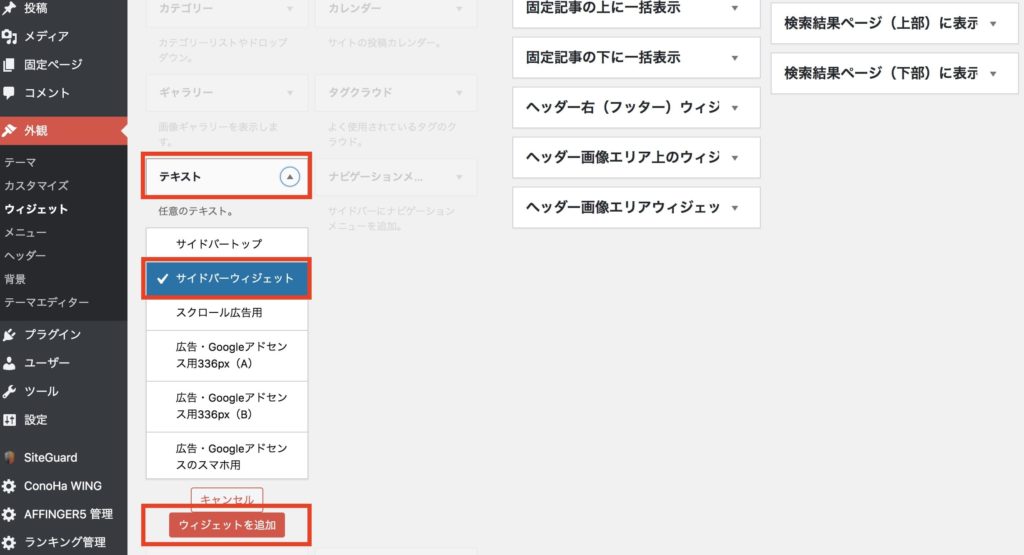
サイドバー・フッターに埋め込む方法についても解説します。まず、ワードプレスサイドバーの「外観 → ウィジェット」をクリックします。
ウィジェットのページにいきましたら、利用できるウィジェットの「テキスト」を選択し表示させたい位置のウィジェットをクリックします。

選択できましたら最後に「ウィジェットを追加」をクリックします。
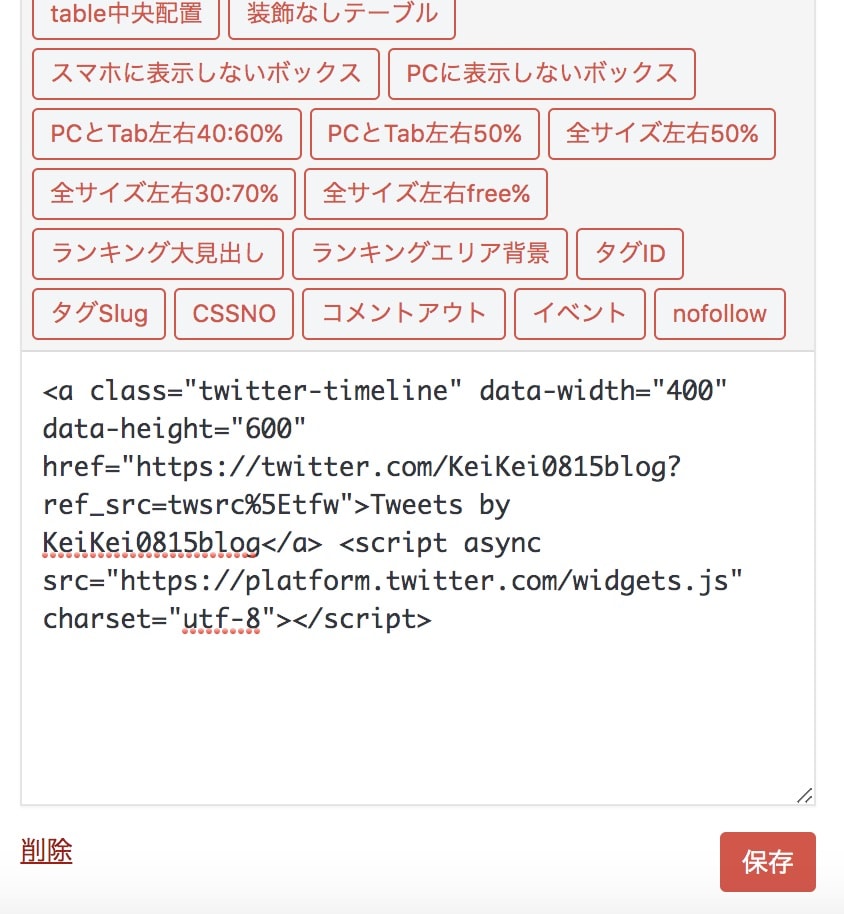
次にtwitter publishで取得したコードを貼り付け「保存」をクリックすれば完了です。

同じ要領でサイドバー以外にもフッターにも設置可能ですので、お好みの場所にツイッターのタイムラインを埋め込んでみてください。
Twitterを埋め込むメリット
 Twitterを埋め込むメリット・デメリット
Twitterを埋め込むメリット・デメリット
Twitterのツイートを埋め込むメリットを紹介します。
メリット
- 第三者のコメントを入れて記事内の信ぴょう性が増す
- Twitterのフォロワーが増える
1つずつ順番に紹介します。
1. 第三者のコメントを入れて記事内の信ぴょう性が増す
Twitterの第3者コメントを入れることで、記事内の信ぴょう性がまします。
というのも、個人的なレビューだけではなく、第三者の評価があることで、より客観的な視点で商品・サービスをユーザーは評価できるからです。
例えば、
- 「○○を使ってよかった!」
- 「○○を使って生活が改善した!」
- 「○○ツールを使ってブログ記事が改善した!」
といった感じで、第三者のコメントを掲載しておけば、ユーザーは多くの意見から商品やサービスを評価できます。

2. Twitterのフォロワーが増える
自身のTwitterとブログを連携しておくことで、ブログからTwitterに流れてくるユーザー数が増えます。
というのも、ブログだけではなくTwitterでも有益な情報を発信することで、ファンになる読者が増えるからです。
例えば、Twitterでブログの更新情報を発信していれば、リピート読者は発信情報を逃さないように、Twitterのフォローをしてくれるはずです。
また、Twitterのタイムラインを埋め込んでおけば、ユーザーはTwitterアカウントにすぐにアクセスできますし、フォローしてくれる機会が増えます。

Twitterを埋め込むデメリット
 Twitterを埋め込むデメリット
Twitterを埋め込むデメリット
Twitterのツイートを埋め込むデメリットは以下です。
デメリット
- サイトが重くなる
- 評判を探すのに時間がかかる
1. サイトが重くなる
Twitterを埋め込むことで、サイトの表示速度が落ちます。
Twitterのタイムラインを多く貼りすぎることで、ページの表示速度が遅くなり、SEO評価に影響します。

そのためTwitterの埋め込みは、ほどほどにしておくのがオススメです。
2. 評判を探すのに時間がかかる
レビュー・評価記事を書くために、Twitterのコメント(ツイート)を探すのは少し手間がかかります。
右上の検索ボックスからキーワードを入力すれば、見つけることができますが、慣れない方ですと探すのに時間がかかるかもしれません。
ツイートを埋め込む前のコメントを探すのが面倒と感じる方は、デメリットかもしれません。
WordPressブログにTwitterを埋め込む方法:まとめ
 WordPressブログにTwitterを埋め込む方法:まとめ
WordPressブログにTwitterを埋め込む方法:まとめ
今回はWordPressブログ内にツイッターを埋め込む方法について紹介しました。
ブログ内にツイッターを埋め込む方法は簡単にできます。
本記事を読みブログ内にツイッターの埋め込み・連携がうまくできましたら、幸いです。
今回は以上です。
ここまで読んでいただき、有難うございました!