こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。本記事を書いている僕は、ブログで毎月5桁稼いでいます。
『アプリーチ』はiPhone・Androidアプリをブログで紹介したいときに、ブログパーツを以下のように表示させ簡単にカスタマイズできるツールです。
 ブログパーツ表示例
ブログパーツ表示例
表示させるのに設定方法が難しそうですが、アプリーチで用意されているソースを貼り付けることで簡単に表示できますよ。
また、アフィリエイト案件を提供しているASPと提携することで、アフィリエイト案件の紹介が可能になります。

本記事では、そんなアプリーチの作成方法とアフィリエイトリンクを貼る方法を解説します。
また、記事後半ではアプリーチを使ってデザインの表示が崩れた時の対処法についても紹介しています。
なおアプリでおすすめのアフィリエイトサイト(ASP)は以下で、アプリーチと組み合わせて案件リンクを貼れます。
アプリ系におすすめのASP
上記ASPの特徴については、アプリ系に強いおすすめのASP(アフィリエイト)7選を紹介【初心者におすすめ】で紹介していますので、アプリーチ設定後にご覧ください!
アプリーチの使い方

- 1. アプリ名を検索
- 2. 出力イメージの設定
- 3. コードのコピー&貼り付け

1. アプリ名を検索
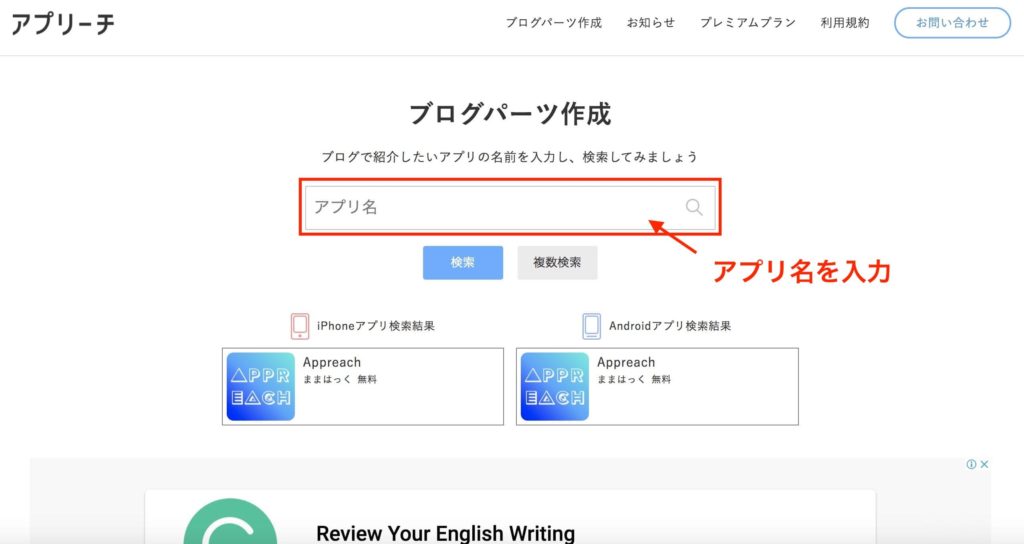
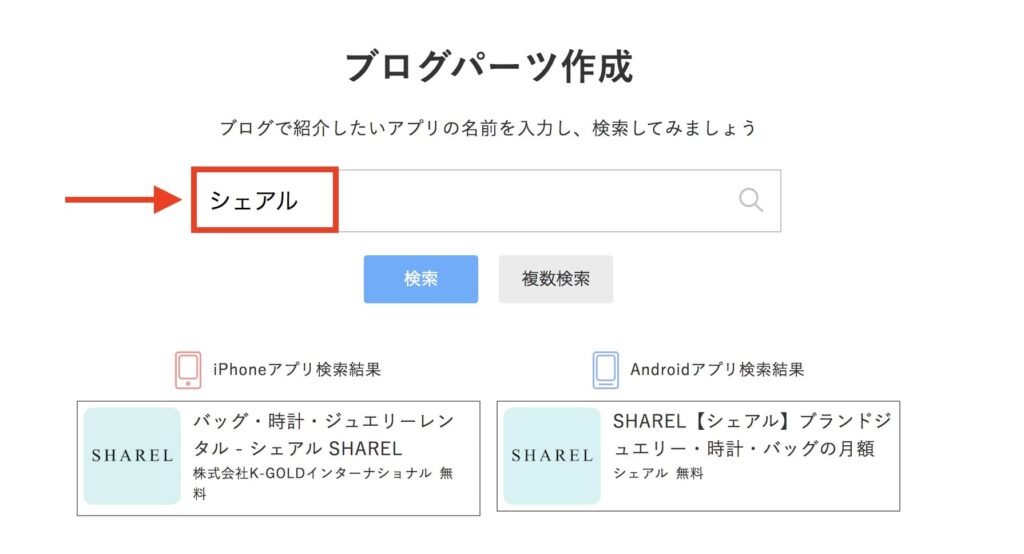
まずは、アプリーチの公式ページにいきまして、作成したいパーツのアプリ名を入力し検索をクリックします。
 作成するアプリ名入力
作成するアプリ名入力
検索クリック後、以下のようにアプリが一覧で表示されますので、作成するアプリが表示されているか確認します。
 アプリ検索結果
アプリ検索結果

もし作成したいアプリが表示されない際には「検索」ボタン横にある「複数検索」をクリックしてみてください。
 複数検索結果
複数検索結果
「複数検索」をクリックしますと、上記のように検索候補がいくつか表示されますので、作成したいアプリをクリックします。
左右のアプリの検索結果は異なりますので、選択の押し間違いがないように気をつけて下さい。
- 左:iPhoneアプリ検索結果
- 右:Androidアプリ検索結果
2. 出力イメージの設定
アプリ選択ができましたら、ページ中段にある「出力イメージを確認しましょう」から細かいカスタマイズをしていきます。
 出力イメージの設定
出力イメージの設定
- ①表示リンク : 「両方」をクリックすることで、『iPhone・Android』両方表示されます。
- ②タイトル : アプリのタイトル名を設定できます。「検索ワード」は検索したキーワードが表示されます。
- ③アイコン画像 :『 iPhone・Android』のどちらかのアイコンを表示できます
- ④開発元 : 開発元の表示・非表示設定。
- ⑤価格 :価格の表示・非表示の設定です。 無料のアプリであれば「無料」と表示されます。
- ⑥target="_blank"の付与 :アプリのボタンをクリック後に別ウィンドウを開くかの設定です。「あり」は別ウィンドウで表示します。

細かいカスタマイズができましたら、続いてコードをコピー&貼り付けをしていきます。
3. コードのコピー&貼り付け
アプリーチのアプリ紹介用コードには『旧コード』と『新コード』2つの設定方法があります。
旧コードの表示例

新コードの表示例

旧コードではコードをコピーしてそのまま貼り付けることで簡単にブログパーツを作成できます。
それに対して、新コードはCSSコードを使って自サイトに貼り付ける必要があります。

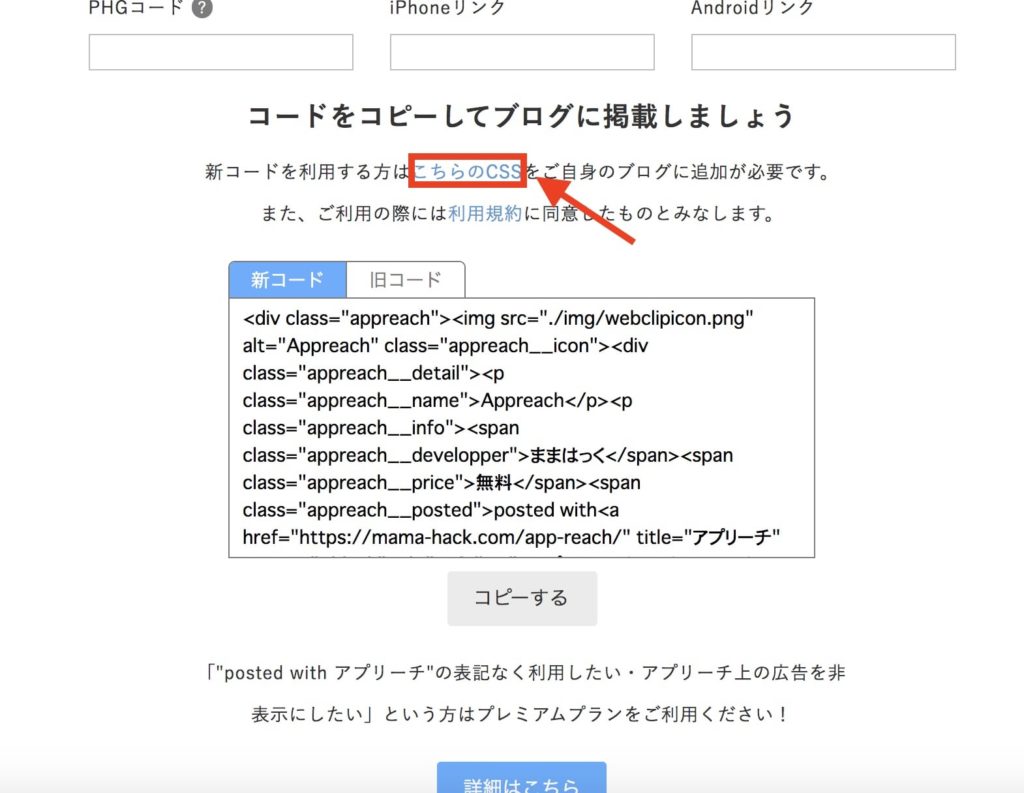
アプリーチの「新コード」での設定方法
まずは、以下キャプチャの「こちらのCSS」をクリックしてCSSコードを取得します。


.appreach {
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
.appreach__star {
position: relative;
font-size: 14px !important;
height: 1.5em;
width: 5em;
}
.appreach__star__base {
position: absolute;
color: #737373;
}
.appreach__star__evaluate {
position: absolute;
color: #ffc107;
overflow: hidden;
white-space: nowrap;
}
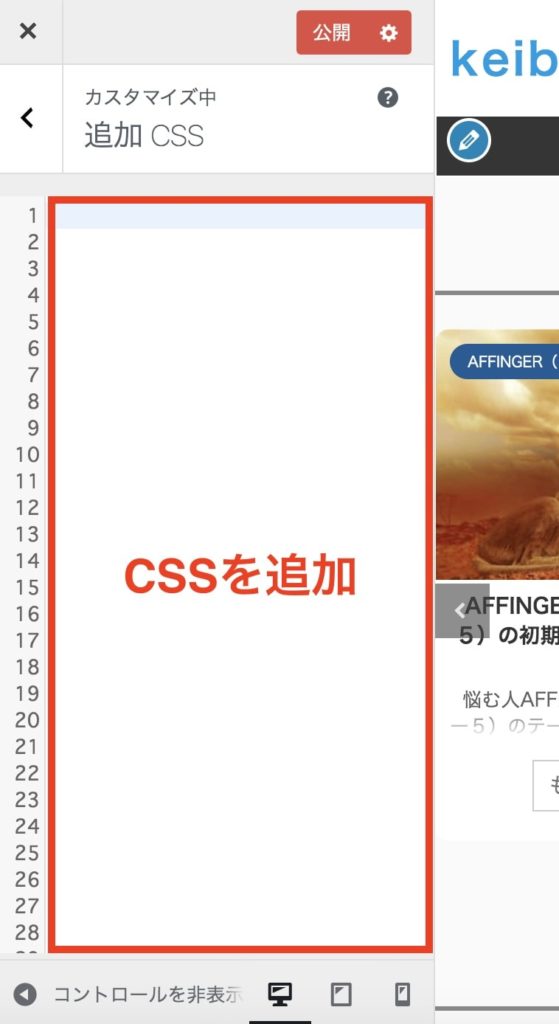
CSSコードのコピーができましたらWordPress管理画面にいきまして、サイドメニュー「外観 → カスタマイズ → 追加CSS」からCSSコードを貼ります。
 「外観 → カスタマイズ → 追加CSS」
「外観 → カスタマイズ → 追加CSS」
貼り付けができましたら「公開」ボタンをクリックして完了です。
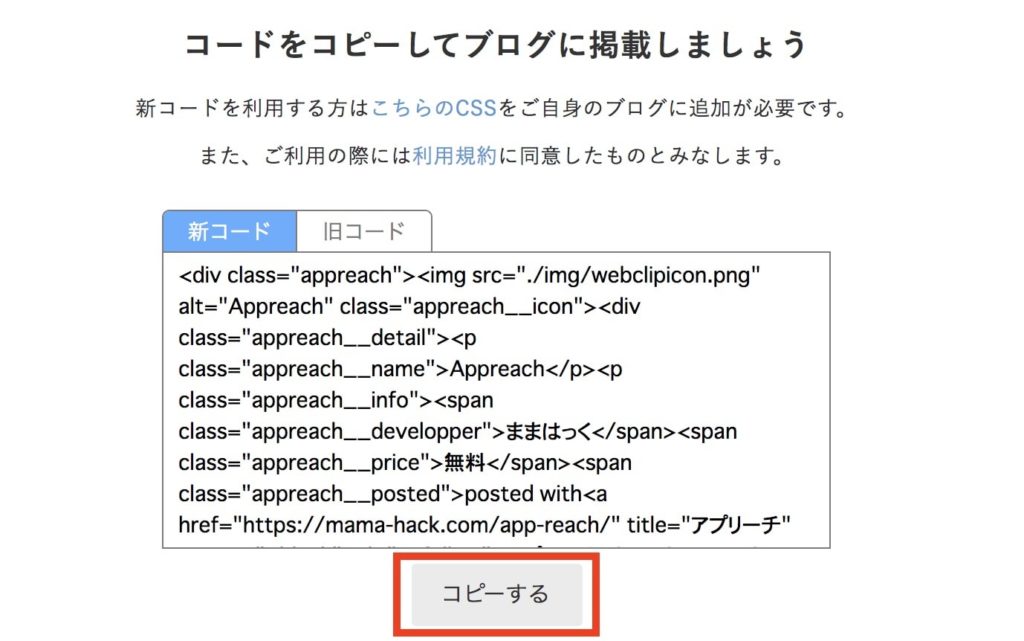
次に、アプリーチの画面に戻りまして「新コード」の状態で、以下のように「コピーする」ボタンをクリックしてコードを取得します。

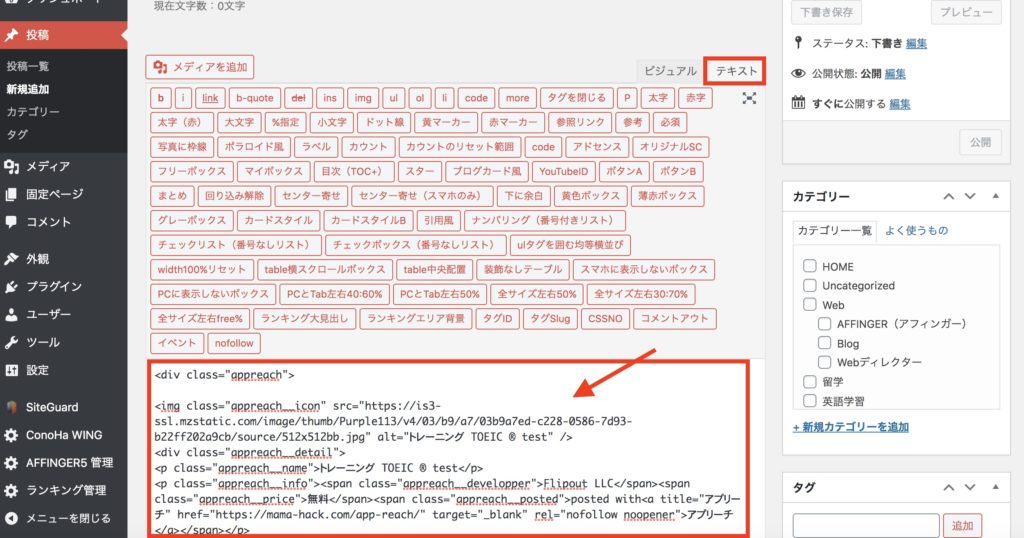
コピーができましたらWordPressの投稿画面で「テキスト」にしてコードを貼り付けます。
※「ビジュアル」だと反映がされませんので、ご注意ください。

コードの貼り付けができましたら「ビジュアル」に戻しまして、投稿画面内に表示されているか確認します。


アプリーチでアフィリエイトリンクを作成する方法
冒頭でも紹介しました通り、アプリーチはアフィリエイトリンク(URL)を使ってデザインを作成することもできます。

アプリーチでアフィリエイトリンクを作成する流れは以下の通りです。
- アプリ案件を扱っているASPに登録
- アフィリエイトリンク用のコードを取得
- アフィリエイトリンク用のコードを貼る
1. アプリ案件を扱っているASPに登録
アプリ案件を扱っているASPに登録しましょう。
アプリ系におすすめのASP
ASPによっては軽い審査がりますが無料で申請ができます。

各ASPの特徴については以下記事をご覧ください!
-

-
アプリ系アフィリエイトに強いおすすめのASP9選を紹介【初心者におすすめ】
続きを見る
2. アフィリエイトリンク用のコードを取得
アプリに強いASPの登録ができましたら、アフィリエイトリンク用のコードを取得します。

なお、案件の提携が完了していない場合は、提携申請して承認が必要になります。
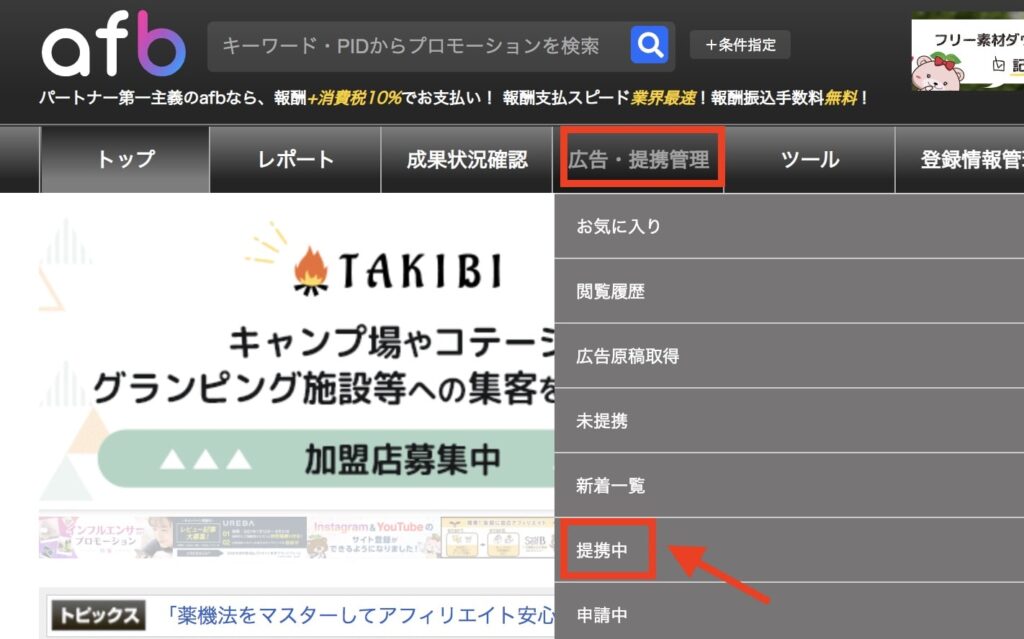
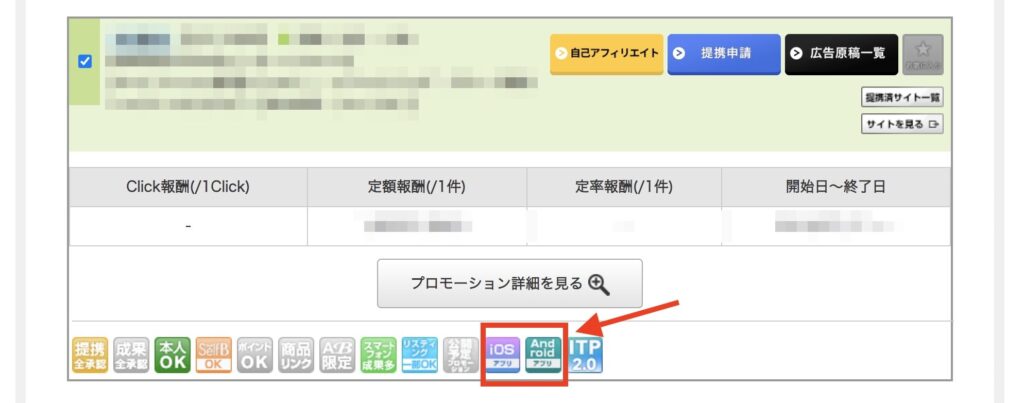
案件の承認ができましたら、「広告・提携管理 → 提携中」をクリックします。

提携している案件で『ios』『Android』のアイコンがあるのがアプリの案件になります。

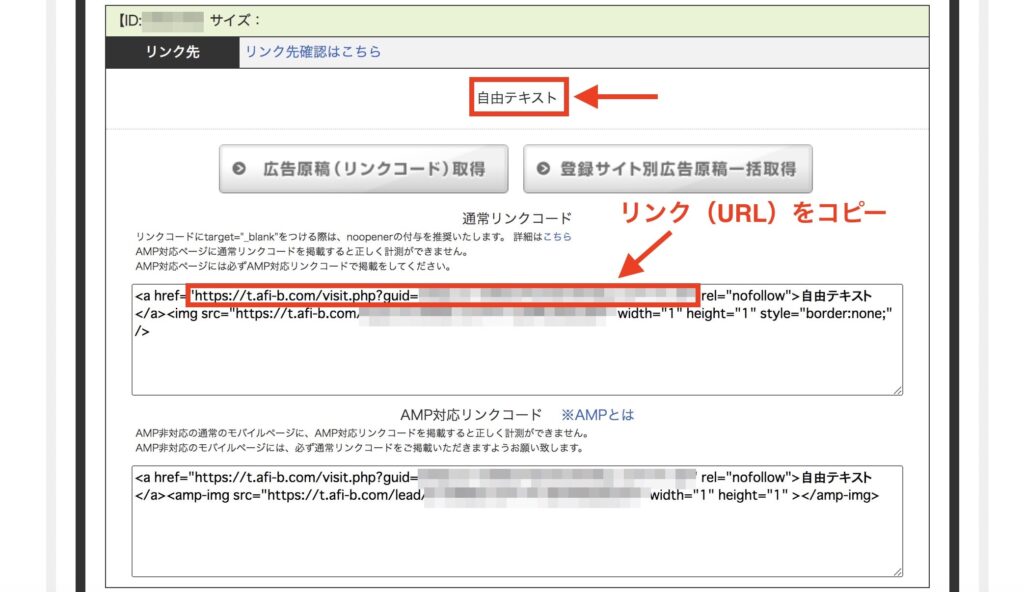
アプリアイコンの確認ができましたら「広告原稿一覧 → テキスト原稿」をクリックして、アフィリエイト用のリンクをコピーします。
ちなみに、アフィリエイト用のURLリンクは可能であれば自由テキストのURLからコピーするのがオススメです。

③:アフィリエイトリンク用のコードを貼る
アフィリエイト用のURLコピーができたら、アプリーチに貼ります。
まずは、コードを貼る前に検索ボックスにブログで紹介するアプリ名を入力します。

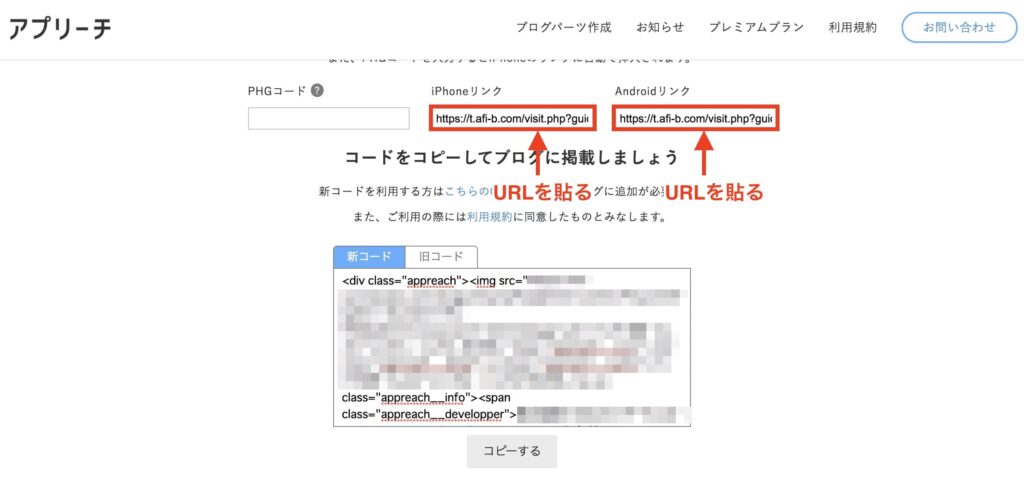
続いて、アプリーチのページ中段に「iPhoneリンク」「Androidリンク」を入力するエリアがあるので、こちらにアフィリエイト(URL)を貼ります。

URLの貼り付けができましたら、画面内のどこかを適当にクリックすると更新されます。
後は、このコードをWordPressの投稿画面に貼り付けをしたら完了です。


アプリーチをもっとおしゃれにカスタマイズする方法
『アプリーチのデザインをもっとキレイに見せたい!』という方もいると思います。

無料で使用できコードをコピペすれば誰でもおしゃれなボックスデザインを作れます。
設定方法は【コピペで完成】アプリーチのデザインCSS配布!全7種類用意したのでお好みをどうぞで紹介さを参照してみてください。
アプリーチが崩れたときにやること
アプリーチが崩れた時の対処法について紹介します。

- 『旧コード』を使うと崩れる可能性がある
- CSSのコピー&ペーストでコードが抜け漏れている
『旧コード』は簡単にデザイン生成できますが表示がキレイにされない可能性があります。
デザインが崩れた場合は、新コード用のCSSを追加してキレイになるか試してみるのがオススメです。
また、新コード用のCSSも一行でも抜け漏れがあると適切に表示されない可能性があります。
コードをコピー&ペーストしましたら、CSSの記述に抜け漏れがないか確認してみてください。
アプリーチでアフィリエイトリンクを貼ろう!:まとめ
アプリーチの使い方・カスタマイズ方法について紹介しました。
アプリリーチを使うことで、おしゃれなアプリボックを作ることができます

今回は以上です。
ここまで読んでいただきありがとうございました!