こんな悩みに答えます、
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。本記事を書いている僕は、ブログで毎月5桁稼いでいます。
アフィリエイトを始めて物販系の商品を紹介するのに、ただ商品を紹介するだけではなく、カッコよく見せて紹介したいと思ったことはないでしょうか?
そんな時に役立つのが『Rinker』というWordPress(ワードプレス)プラグインです。Rinkerを使うことで、以下のようにオシャレな商品リンクを簡単に作ることができます。
参照元:Rinker公式サイト
このRinkerのデザインを設定するのに、複雑な設定をする必要がなく10分ほどあればすぐにサクッと作ることができます。
本記事では、そんなWordPress(ワードプレス)でアフィリエイトを貼ることができるRinkerについて設定方法・使い方について紹介します。
なお、Rinkerを使うにはASPへの登録が必要です。
ASP
上記ASPの登録は5分ほどで完了でき、利用も無料でできますので先に済ませておきましょう。(後ほど詳しく紹介します!)
それでは、早速始めていきます。
Rinker(リンカー)とは?
 Rinker(リンカー)とは?
Rinker(リンカー)とは?
Rinker(リンカー)はWordPressでできるプラグインで、物販系の広告アフィリエイトをWordPressサイトやブログに簡単に挿入できるプラグインです。
冒頭でも紹介しましたように、Rinkerの商品リンクは以下のように表示されます。
 Rinkerの表示
Rinkerの表示
Amazon・楽天・Yahoo!ショッピングのボタンをワンクリックで挿入・管理ができる優れものです。
なおRinkerは、WordPressのプラグインであるため、はてなブログなどのブログサービスでは利用できません。
Rinker・カエレバ・ポチップとの違いは?
Rinkerと似たサービスで『カエレバ』『ポチップ』があります。違いは以下の感じです。
| 項目 | Rinker | カエレバ | ポチップ |
| 利用形態 | プラグイン | Webページ | プラグイン |
| 広告コード | ショートコード | HTMLコード | ショートコード |
| 対応ショップ | Amazon 楽天市場 Yahoo!ショッピング |
Amazon 楽天市場 Yahoo!ショッピング |
Amazon 楽天市場 Yahoo!ショッピング |
| デザイン | リッチでカッコいい | シンプル | オシャレ |
RinkerとポチップはWordPressのプラグインになるため、他のブログサービスでは使用できません。
カエレバですとWordPress以外の他のブログサービスでも使用できますよ。
Rinker(リンカー)を使用する前にやること
 Rinker(リンカー)を使用する前にやること
Rinker(リンカー)を使用する前にやること
WordPressにRinkerを導入する前に、物販系を扱っている「Amazon」、「楽天」、「Yahooショッピング」への提携が必要になります。

とういうのも、Amazonアソシエイトに直接審査をだしても審査が厳しく通過するのが難しいからです。
ASP経由でAmazonの提携審査を出すと審査基準が低く、初心者でも通過しやすいメリットがあります。
おすすめのASP
冒頭でも紹介しましたが、物販系のASPは上記で登録してあるASPに商品が購入されると収益を得られる感じです。
『バリューコマース』『もしもアフィリエイト』の登録方法について以下記事で紹介しています。興味のある方は参考にしてみてください。
-

-
もしもアフィリエイトの登録方法をご紹介!【9ステップで簡単】
続きを見る
-

-
ASPで有名なバリューコマースの登録方法を紹介!【ブログ初心者におすすめ】
続きを見る

WordPressでRinker(リンカー)を使えるようにする方法
 WordPressでRinker(リンカー)を使えるようにする方法
WordPressでRinker(リンカー)を使えるようにする方法

Rinkerを導入してから商品リンクを設置するまでの流れは以下の通りです。
- 公式サイトから『Rinker』をダウンロード
- WordPressに『Rinker』をインストール
- 各種アフィリエイトIDを設定
- 記事に商品リンクを設置する
1つずつ順番に紹介します。
1. 公式サイトから『Rinker』をダウンロード
まずは、以下リンクをクリックして公式サイトから『Rinker』をダウンロードします。
※クリック後、外部リンクに飛びます
『Rinker』は無料でダウンロードできますが、メールアドレスが必要になります。
ちなみに、メールアドレス以外にも、
- Apple ID
- Twitterアカウント
- Googleアカウント
- Facebookアカウント
上記でも登録することができます。登録したいアカウントを用意してお好みの方法で登録してみてください。
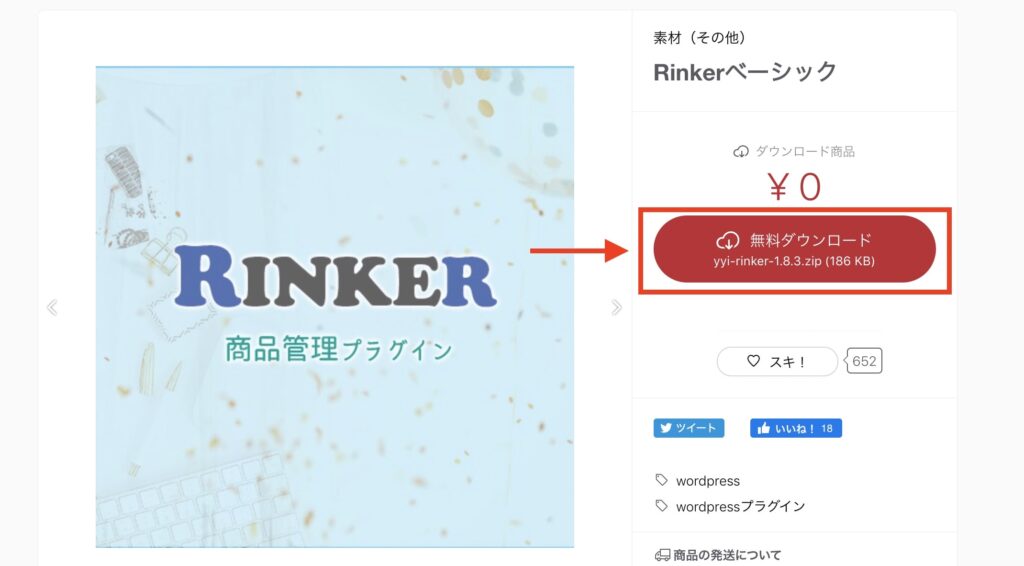
公式サイトをクリック後に、以下の画面になるので「無料ダウンロード」をクリックしてプラグインをダウンロードします。

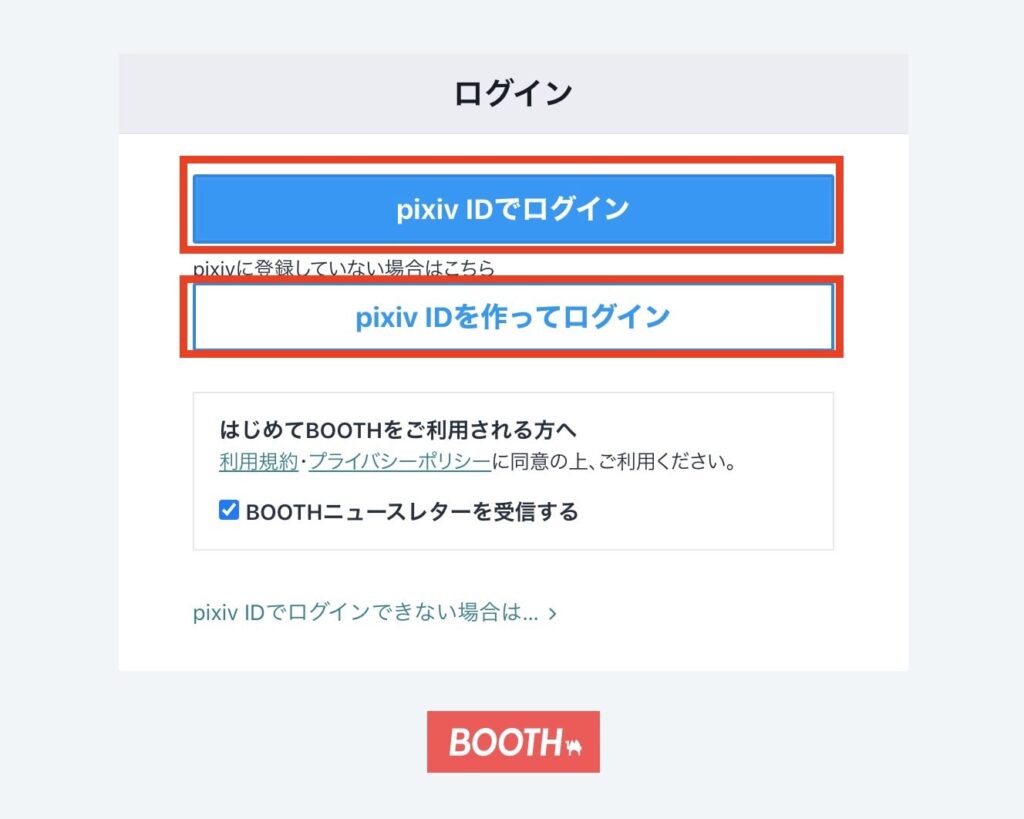
クリックすると、「pixiv ID」のログインが求められます。
※Rinkerをダウンロードするには、「pixiv ID」が必要になります。
pixiv IDとは、pixivにログインする際に入力するログインIDとなります。
参照元:pixiv IDとは?

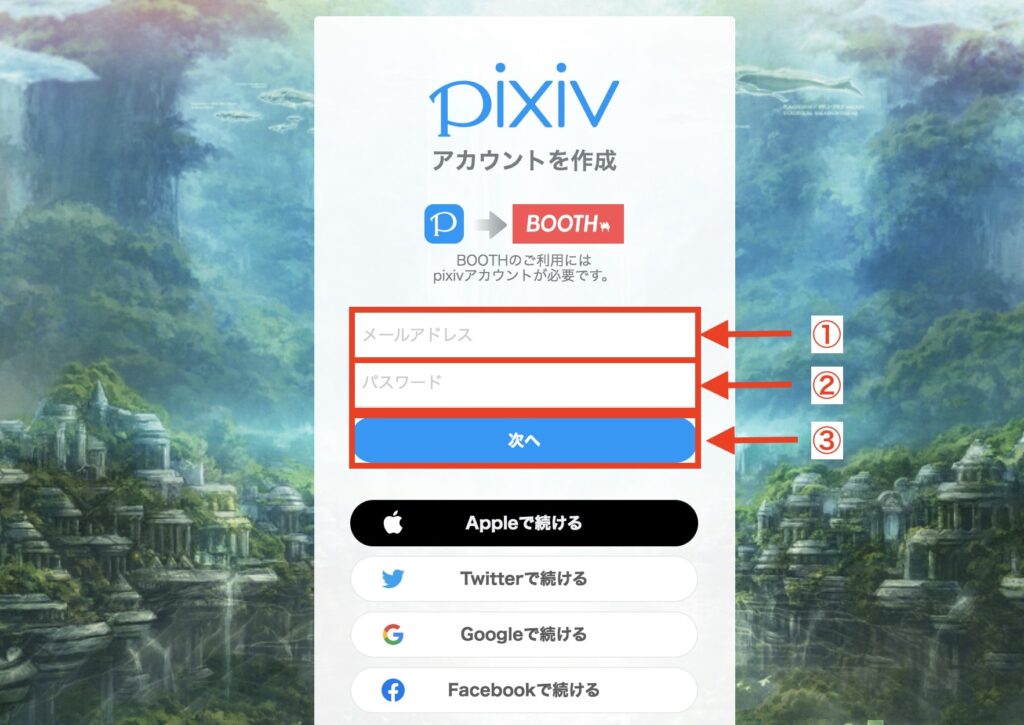
「pixiv ID」をお持ちでない場合は「pixiv IDを作ってログイン」をクリックしてダウンロードしましょう。

上記の画面では、以下の項目を入力します。
- ①:「メールアドレス」を入力
- ②:「パスワード」を入力
- ③:上記2つが入力できましたら「次へ」をクリック
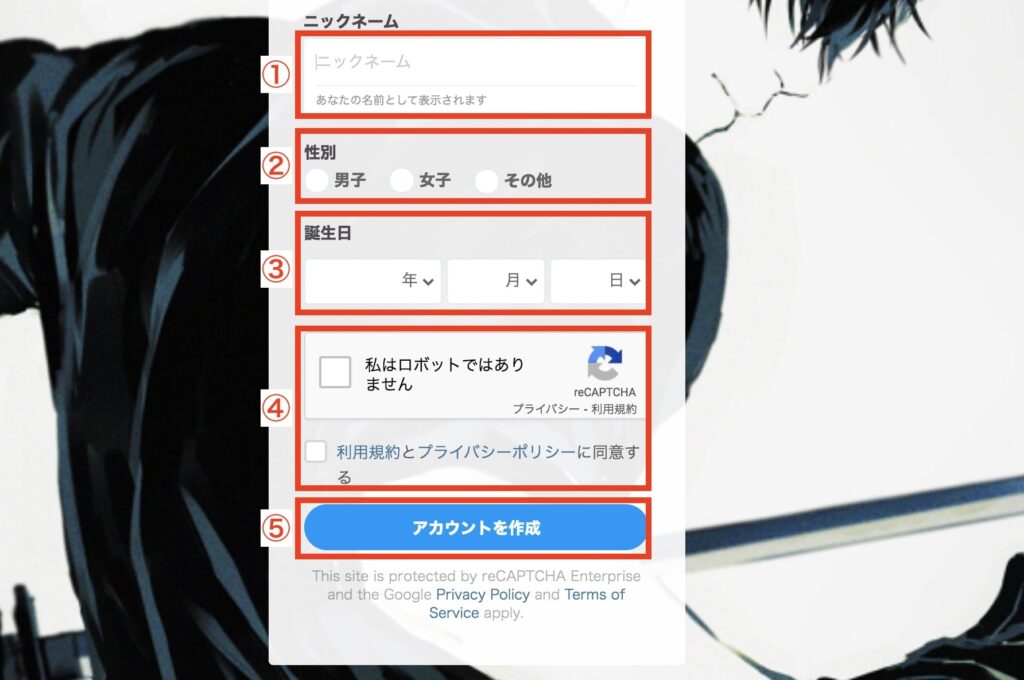
「次へ」をクリックしましたら、以下項目を入力していきます。

- ①:ニックネーム
- ②:性別
- ③:誕生日
- ④:「私はロボットではありません」「利用規約」にチェック
- ⑤:「アカウントを作成」をクリック
利用規約にチェックを入れて「アカウントを作成」をクリックします。
これで、pixiv IDの作成完了です。
あとは、「無料ダウンロード」をクリックして「Rinker」をダウンロードします。
※クリック後、外部リンクに飛びます
2. WordPressに『Rinker』をインストール
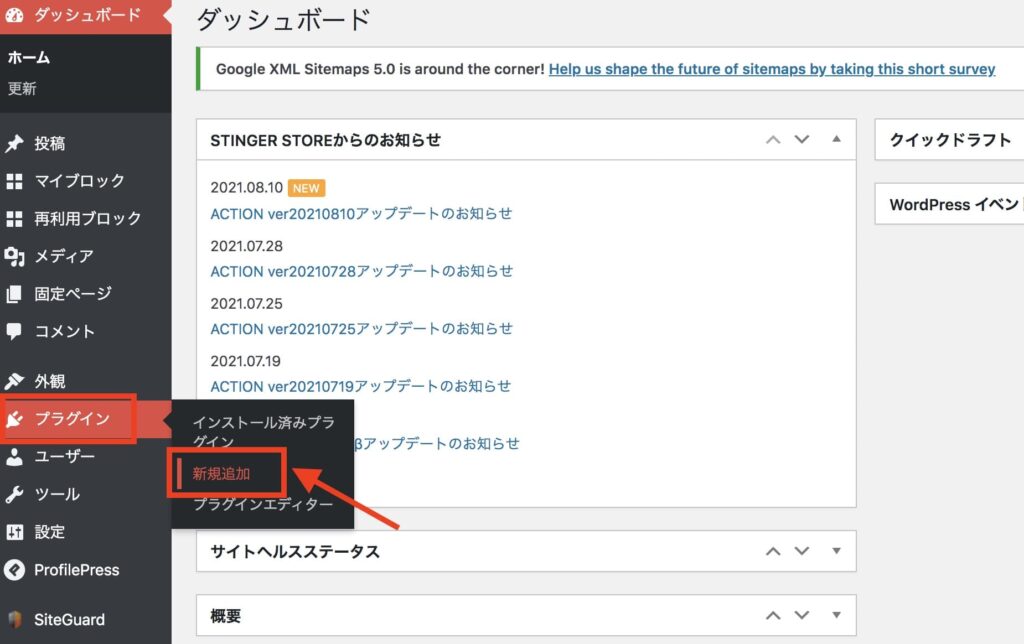
Rinker(リンカー)のインストールができましたら、WordPressのダッシュボードを開きアップロードをしていきます。
左メニューにある「プラグイン → 新規追加」をクリックします。

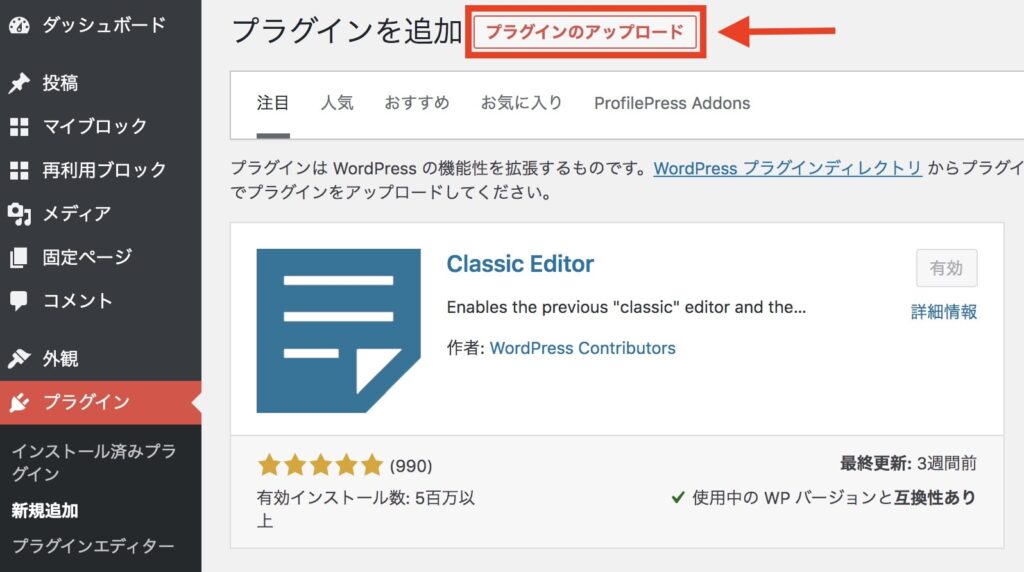
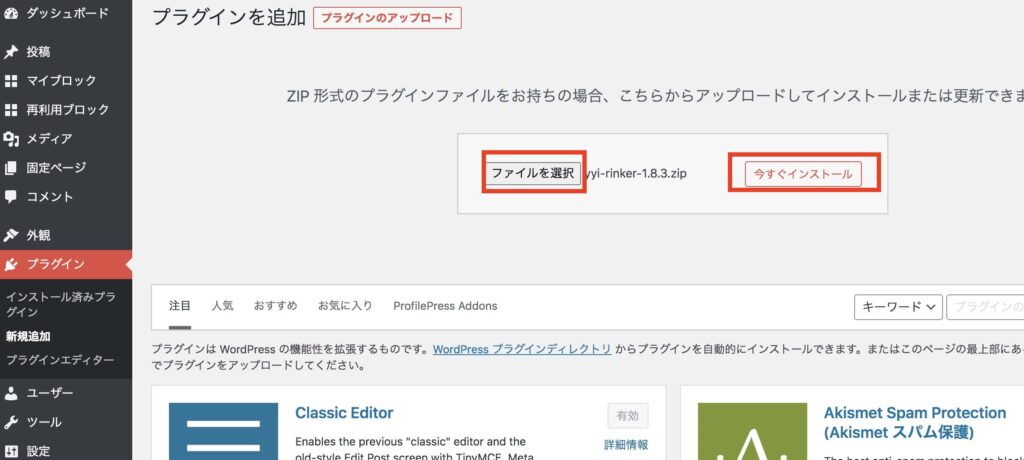
クリックしましたら「プラグインのアップロード」ボタンがあるので、こちらをクリックします。

「ファイルを選択」をクリックして先ほどダウンロードした「Rinker」のzipファイルをアップロードして、「今すぐインストール」をクリック後「プラグインを有効化」にします。

これでRinkerが有効化になり、インストールと有効化の完了です。

3. 各種アフィリエイトIDを取得
冒頭で紹介しました通り、各種アフィリエイトのIDを取得するには、物販系を扱っているアフィリエイトの登録が必要です。

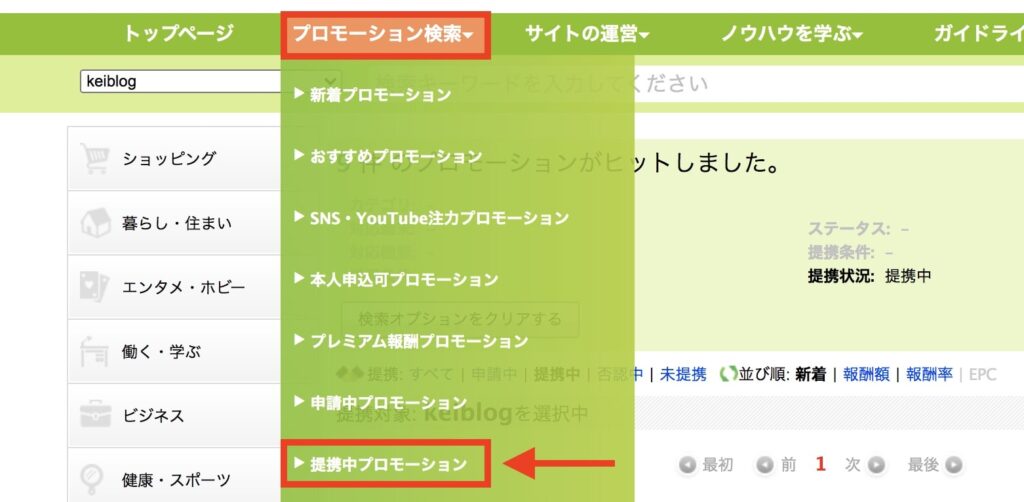
まずは、もしもアフィリエイトのページにいきます。ページ遷移できましたら、ページ上の『プロモーション検索 → 提携中プロモーション』をクリックします。


クリックすると提携中の企業一覧が表示されるので、右側にある「広告リンク取得」ボタンをクリックします。


上記の画面になりましたら、”ソース”と書かれたテーブル内にある広告コードで、IDをコピーします。
a_id=〇〇〇〇&
「〇〇〇〇」がIDになるので、こちらの数字をコピーします。
これでアフィリエイトリンクのIDコピーはできましたので、後は、WordPressのリンカーにコピーしたIDを貼り付ける感じです。
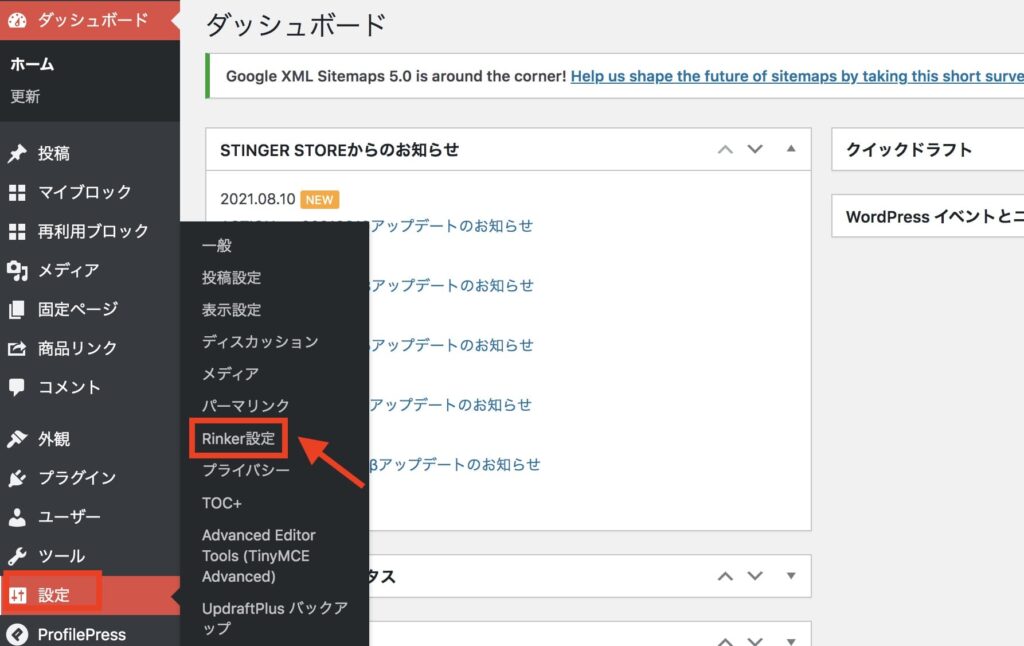
コピーしたIDを貼り付けるには、WordPressダッシュボードの「設定 → Rinker設定」から設定できます。

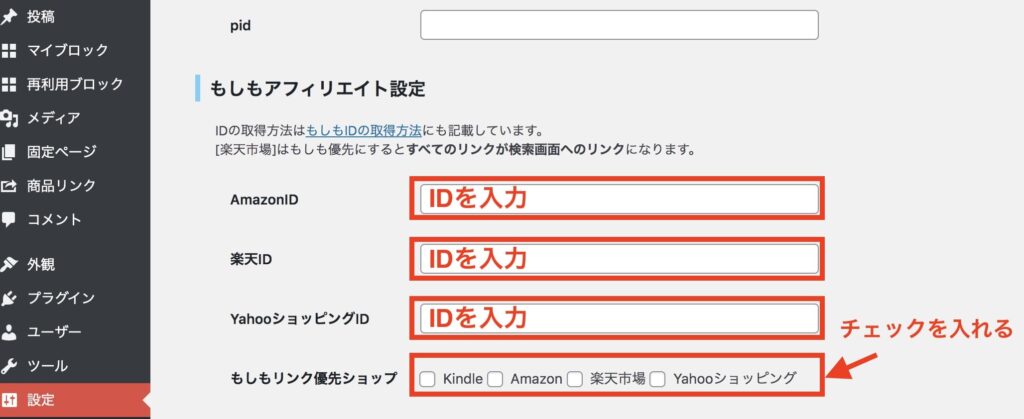
「Rinker設定」の中に「もしもアフィリエイト設定」という項目があるので、先ほどコピーしたIDを貼ります。

コピーしたIDを入力できましたら、最後に「もしもリンク優先ショップ」にチェックを入れます。
これで「もしもアフィリエイト」でのID設定は完了です。
Amazon Product Advertising APIを登録
もしもアフィリエイトのID設定ができましたら、『Amazon Product Advertising API』の登録をします。

Amazon Product Advertising APIの取得方法は、以下から確認できます。
>> Amazon Product Advertising APIの認証キー取得方法
※クリック後、外部リンクに飛びます
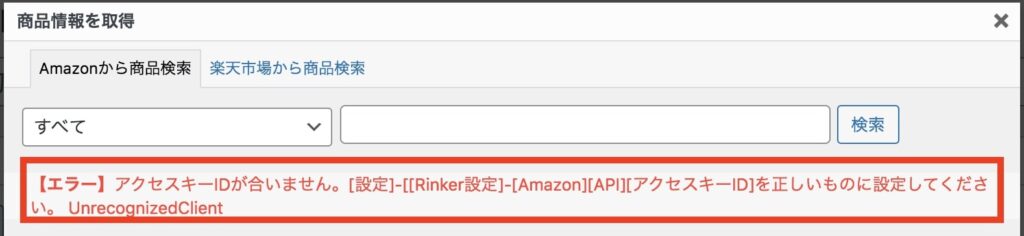
注意ポイント
「アクセスID」、「シークレットキー」をしっかり入力できていない場合ですと、商品検索をした際に以下のエラーメッセージがでてきます。

ちなみに、『Amazon Product Advertising API』で「アクセスキーID」「シークレットキー」を取得するには、以下の条件が必要だそうです。
2019年01月23日以降、過去30日以内のPA-API経由の売上実績(発送済み商品売上)がない場合、PA-APIへのアクセスができなくなる可能性がございます。
つまり、Amazonの「PA-API」を使用するには、「PA-API」より取得した(PA-APIにカウントされる)リンクから、最低でも1件(5円以上)の売上実績をつくり、30日以内に売上実績を継続していかないといけないようです。

そんな方は、「ポチップ」か「ヨメレバ」をまずは使って物販紹介してみるのがオススメです。
-

-
『カエレバ』『ヨメレバ』『トマレバ』でカッコよくカスタマイズ!【アフィンガー編】
続きを見る
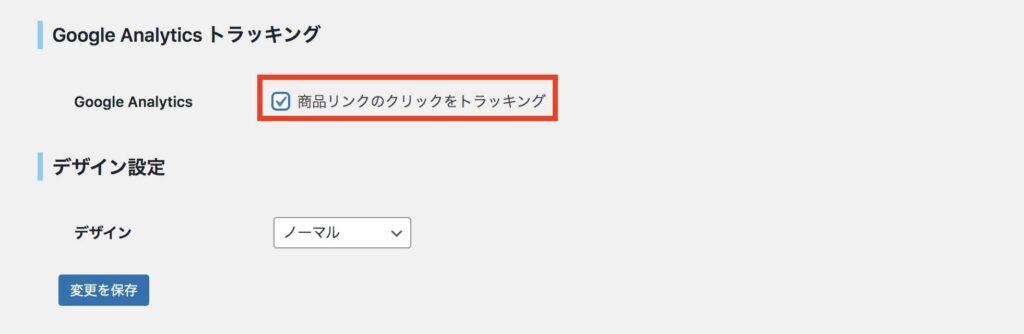
最後に、「アクセスキーID」「シークレットキー」の入力ができましたら、Google Analyticsの「商品リンクのクリックをトラッキング」にチェックを付けます。

商品リンククリックを計測できるようになるので、チェックしておくのがオススメです。
最後にページ下の「変更を保存」をクリックして完了です。
4. 記事に商品リンクを設置する
アフィリエイトリンクIDの取得ができましたら、後は記事に商品リンクを設置していく作業です。
ちなみに、「Rinker」で商品リンクを貼る方法は以下2つのやり方があります。
- 先に商品リンクを作成し登録する
- ワードプレスの投稿画面で直接記事に商品リンクを作成する
上記2つのやり方をそれぞれ紹介していきますね。
先に商品リンクを作成し登録する
1つ目が、先に商品リンクを作成し登録する方法です。
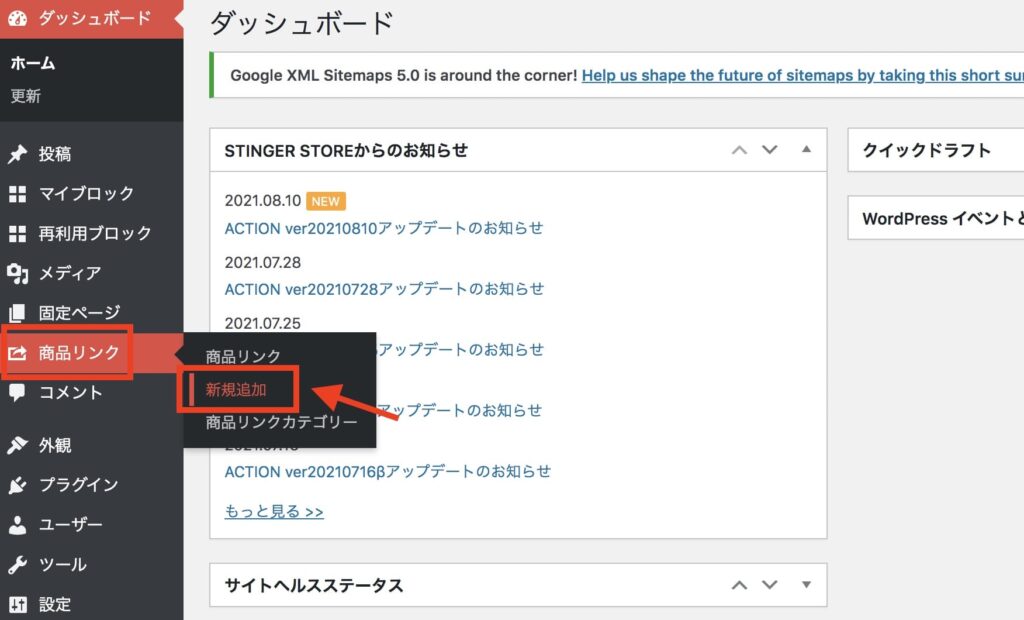
まずは、WordPress管理画面のサイドメニューから『商品リンク → 新規追加』をクリックしましょう。

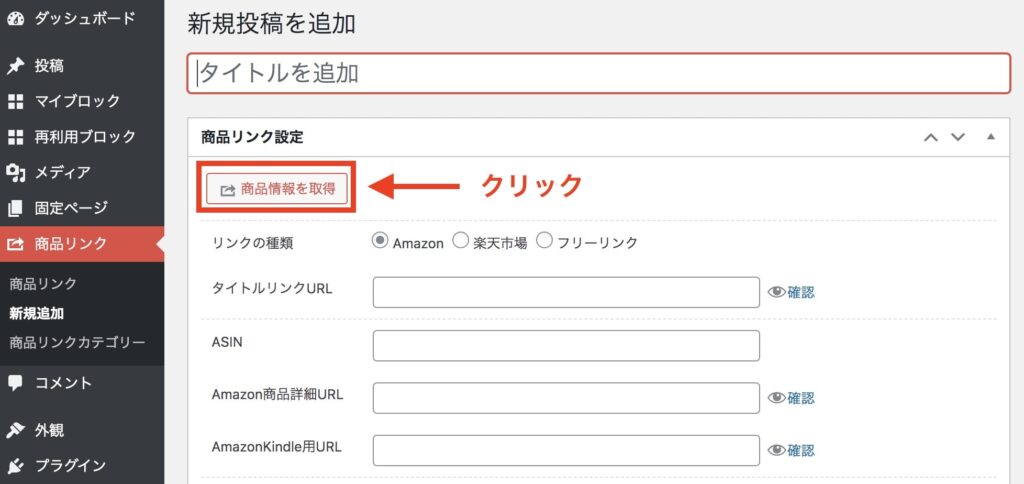
クリックすると以下の画面になりますので、「商品情報を取得」をクリックします。

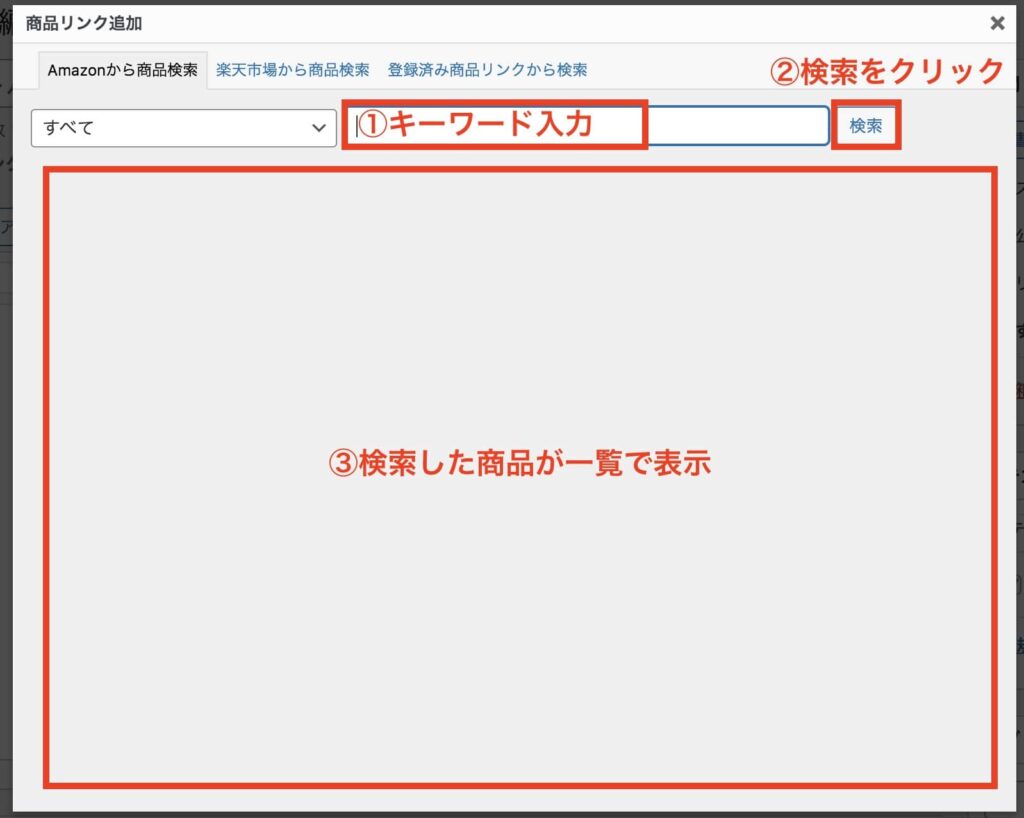
記事内で紹介したい商品名を入力して、「検索」ボタンをクリックすると商品の検索結果が一覧で表示されます。

その中で紹介したい商品を探し「商品リンクを追加」があるので、クリックします。

生成されたURLに間違いがないか確かめるには、「確認」のリンクをクリックして表示を確認できます。
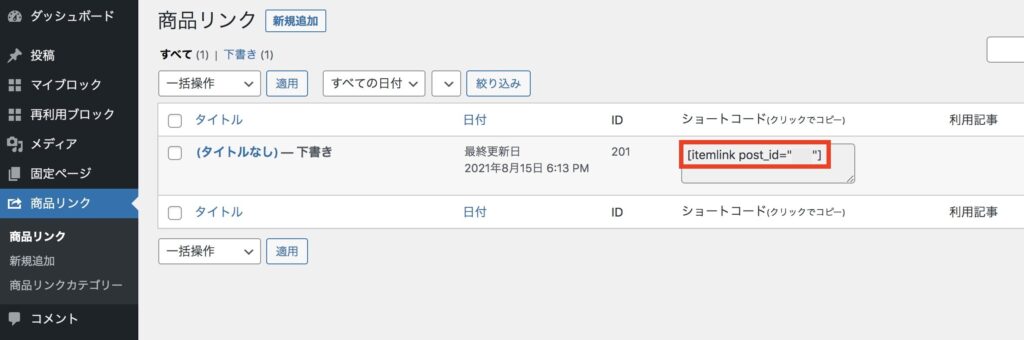
問題なければ、ページ横の「公開」ボタンをクリックして、商品リンク一覧に戻るとショートコードが生成されていることが確認できます。

後は、このショートコードを投稿したい記事内に貼り付けて、プレビューで表示されているか確認できましたらOKです。
参照元:Rinker公式サイト
ワードプレスの投稿画面で直接記事に商品リンクを作成する
最後に、投稿画面から直接記事に商品リンクを貼る方法を紹介します。
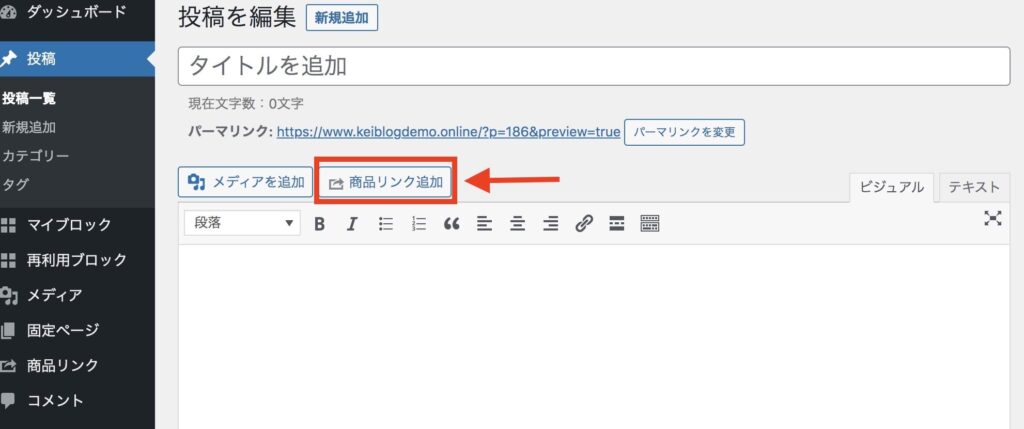
『Rinker』のプラグインをダウンロードすると、投稿ページの上に「商品リンク追加」が表示されます。

「商品リンク追加」をクリックすると、先ほどと同じ画面になるので、検索窓に商品名を入力して「検索」ボタンをクリックします。
紹介したい商品が表示されましたら、「商品リンクを追加」をクリックします。
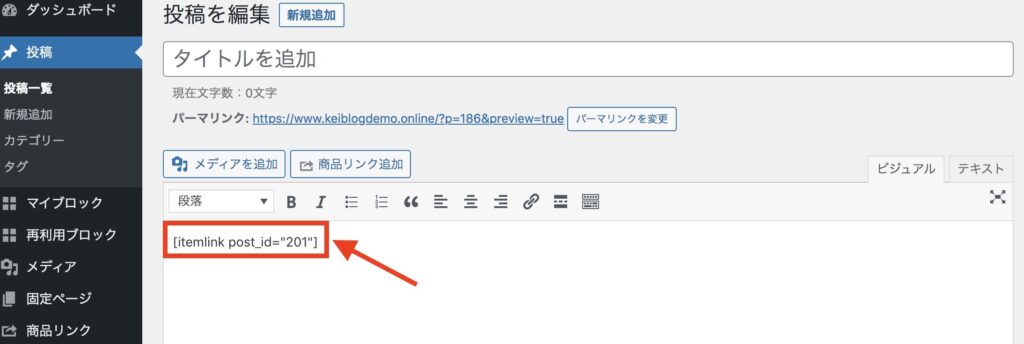
後は、投稿記事に戻り、ショートコードが追加されていることを確認し、プレビューで問題なく表示されていれば設定は完了になります!

Rinkerでブログ記事をオシャレにしよう!:まとめ
 Rinkerでブログ記事をオシャレにしよう!:まとめ
Rinkerでブログ記事をオシャレにしよう!:まとめ
今回は、WordPressに役立つプラグインRinkerのダウンロードから使い方までを紹介しました。
Rinkerを使うことで簡単にオシャレな物販系リンクを作成できちゃいます。
また、今回紹介したRinker以外に、ポチップ、カエレバでも商品リンクが作成できますので、運営しやすい方法で物販系の商品リンク作成を試してみてください!
本記事を読み『Rinker』で物販系の商品リンク作成ができましたら幸いです。
今回は以上です。
ここまで読んでいただき、ありがとうございました!