本記事では、こんな疑問に答えます。
本記事の執筆者
ディレクトリマップは、Webサイトを制作するにあたって『タイトル』、『URL』などが一覧でわかる表のことを言います。

本記事では、そんなディレクトリマップについて紹介し、記事後半にはオススメのディレクトリマップ作成ツールを紹介します。
ディレクトリマップの作成方法について本記事を読み理解できましたら幸いです!
おすすめのプログラミングスクール
| 項目 | スクール名 |
料金 | 授業 | サポート体制 |
 |
転職保証付きプログラミングスクール DMM WEBCAMP |
15,500円/月~ | オンライン(自習) | 現役エンジニアによる充実したサポート体制 |
| テックアカデミー | 10,496円/月~ | オンライン(自習) |
チャットで質問すればプロからすぐに回答あり |
|
| TECH::EXPERT | 19,600円/月~ | オンライン(自習) |
オンライン問わずメンターに質問し放題 |
※横にスクロールできます。
※比較は各レンタルサーバーで提供しているおすすめプランで比較しています。
ディレクトリマップとは?
 ディレクトリマップとは?
ディレクトリマップとは?
先述した通り、ディレクトリマップは、Webサイトを制作するにあたって、必要な情報を載せる一覧表のことです。
ディレクトリマップがあることで、Webサイトの管理や進捗状況が理解することができます。
ディレクトリマップがあることで、以下のことが理解できます。
- Webサイトに必要なコンテンツがわかる
- 不足ページや重複しているコンテンツが把握できる
- タイトル・ディレクリプションのメタ情報を抜け漏れをなくせる

例えば、商品の紹介ページを作成する場合に「開発中」「未着手」なのかが分かる感じです。
なお、ディレクトリマップを作成するにあたって、具体的に以下の項目があるといいです(後ほど作成手順で紹介します!)。
- No
- ページ名
- URL(開発/本番)
- title
- ディスクリプション
- 階層
- 新旧URL
- 管理番号
- 制作の進捗状況
- 備考欄

サイトマップとの違い
Webサイト制作するにあたり、ディレクトリマップと似ている「サイトマップ」というのがあります。
サイトマップは、簡単に言いますと、サイト全体を俯瞰してみることができる資料のことです。
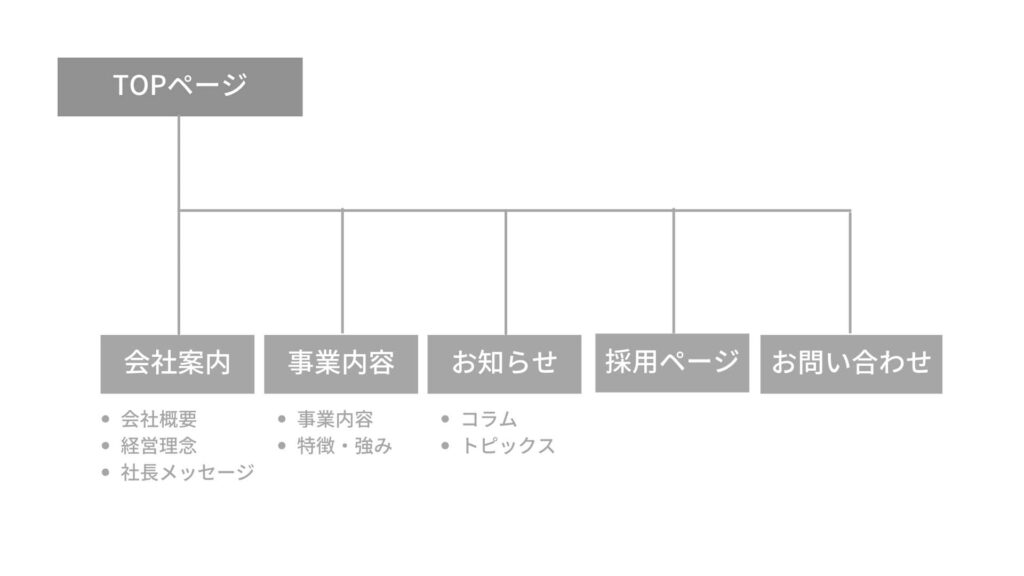
具体的に図でお見せすると以下の感じです。

ざっくりと恐縮ですが、上記のようにページの構造をツリー状に表したものです。
ディレクトリマップが、WebサイトのURlやタイトルなど細かい情報を把握できるのに対して、サイトマップは、サイトの繋がりや全体像を俯瞰してみるのに使います。

サイトマップは、コンテンツ量が多くサイトの全体像が掴みにくいサイトの場合には、作成しておくことで全体像を理解しやすくなります。
オススメのディレクトリマップ作成ツールと作成方法
 オススメのディレクトリマップ作成ツールと作成方法
オススメのディレクトリマップ作成ツールと作成方法
ディレクトリマップを作成するには、『Excel(エクセル)』か『Googleスプレッドシート』を使います。

クライアントや案件の規模によって、必要な項目がありましたら適宜追加をお願いします。
こちらのディレクトリマップの作成手順を解説していきます!
1. Webサイトに必要なページを整理する
まずは、制作するWebサイトにどんなコンテンツが必要か?を洗い出していきます。
仮に、コーポレートサイトを制作すると仮定しますと以下のコンテンツが必要です。
- トップページ
- 商品・サービス紹介
- ニュースリリース
- 会社概要
- 経営理念
- お問い合わせ
- 利用規約
- プライバシーポリシー
- 採用ページ
こんな感じで、必要なコンテンツの整理ができましたらページ名をシート内に入力していきます。
ちなみに、ページ名には管理番号(NO.)を付与しておくと、メンバー間での情報の伝達をする際に楽にできます。
また、そのページに第2、第3階層があれば、そのコンテンツも書いてあげます。
2. ディレクトリ名の記入
ディレクトリ名とは、簡単に言いますと、ドメイン名のあとに「/(スラッシュ)」に続けて表記されるファイル名のことです。
具体的にいうと、以下の赤文字の部分です。
html https://www.keiblog0815.com/hogehoge/
本記事のディレクトリは、「https://www.keiblog0815.com/webdirector-directory-map」の「webdirector-directory-map」になります。
なお、ディレクトリ名を付ける際には、コンテンツと関連した単語を使用するといいです。
例えば、会社概要のページを作成すると仮定しますと、ディレクトリ名は『company』『about』といった名前にします。
これをシートの中に追加したらOKです。
3. タイトル、ディスクリプション名を決める
続いて、タイトル、ディスクリプション名を決めます。

例えば、会社概要のページを作成する場合に「株式会社〇〇の会社概要です」といった感じでタイトルを設定していきます。
というのも、検索結果で表示される文字数が限られているので、文字数が多いことで後半の文字が省略されてしまうからです。
最適な文字数とユーザーの分かりやすいタイトルで設定してみてください!
4. ステータスを入れる
最後に、サイトの制作進捗状況がわかるようにステータスの欄を入れます。
また、『デザイン』や『コーディング』の進捗状況が別々で分かるように、列を分けて記入してあげると分かりやすくなります。
これでディレクトリマップに必要な項目の追加が完了です。
ディレクトリマップ作成の注意点

ディレクトリマップを作成する上での注意点を紹介します。
- 抜け漏れがないか確認する
- ディレクトリマップをしっかり管理する
1つずつ順番に紹介します。
1. 抜け漏れがないか確認する
ディレクトリマップを作成した後は、抜け漏れのページがないかを確認しておきましょう。

『不要なページがないか?』『抜けているページがないか』を複数人で確認することで、クライアントとのトラブルを防ぐことができますよ。
2. ディレクトリマップをしっかり管理する
サイトやページを追加更新したら、ディレクトリマップも情報を更新しましょう。
というのも、サイトの構成を知らないで運用していたら、クライアントからページの状況を質問された時にすぐに答えることが難しかったりするからです。
ディレクトリマップを管理しておけば、ページの情報を俯瞰して確認することができるため、どこの情報を更新すべきかが一目でわかります。

自動で生成してくれるディレクトリマップツール
 自動生成してくれるディレクトリマップ
自動生成してくれるディレクトリマップ
自分でディレクトリマップを作らなくても、自動で生成してれるディレクトリマップもあります。
Mogyuraがおすすめ!
結論「Mogyura」というクラウドツールがディレクトリマップ作成に役立ちます。
Mogyuraは、ディレクトリマップを自動でエクセル化してくれるクラウドサービス(SaaS)です。
時間がない中でディレクトリマップを作らないといけない時、既存サイトのページ数がどれくらいあるのか調べたい時に使えます。

1回で調査できるページ数の上限が2000ページのようですが、自分で作成するのが手間の場合使ってみるのがオススメです。
ディレクトリマップを作成しよう!:まとめ
 ディレクトリマップを作成しよう!:まとめ
ディレクトリマップを作成しよう!:まとめ
今回はディレクトリマップ、オススメの作成ツール・ディレクトリマップの作成手順までを紹介しました。
ディッレクトリマップがあることで、プロジェクトメンバー間での制作進行状況を共有でき、スムーズにプロジェクトを進めることができます。
また、制作の抜け漏れがなくなるといったメリットもありますので、プロジェクトではディレクトリマップを作成しておくことをオススメします。
本記事を読みディレクトリマップが理解でき、Webサイト制作の一助になりましたら幸いです!
ここまで読んでいただき、ありがとうございました。