こんにちは、kei(@KeiKei0815blog)です!
ブログで長いページを書いていて「ページ上の目次に戻りたいな...」と思ったことが何回かあります。
実際、さっき読んでいたページにスクロールして戻るのがちょっと面倒だなと感じますし、読んでいた箇所を見失うこともあります...。
そこで、ページ途中(各見出し終わり)に目次に戻るボタンがあれば便利だなと思いまして、ページ途中に目次を設置してみました。
なお、今回は以下の環境で目次を作成している方向けに紹介しています。
- アフィンガー5テーマを利用している方
- プラグイン「TOC+」を使っている方
※「TOC+」のプラグインのインストールがまだの方は、以下記事を参考にしてみてください。
インストールができましたら、早速紹介していきます。
[toc]
PHP
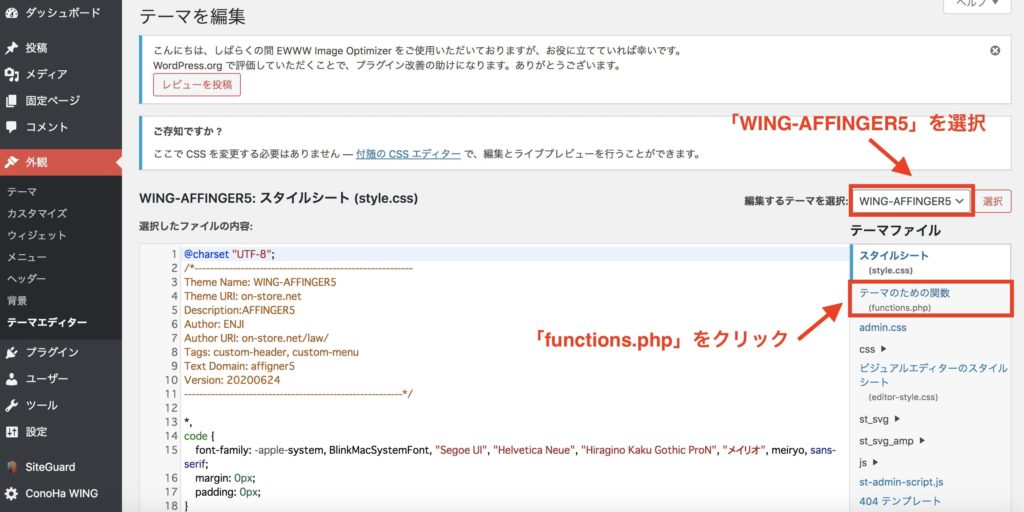
まずは、ワードプレスの管理画面から「外観 → テーマエディター」をクリックします。
PHPを編集するので、必ずバックアップをとっておきましょう。
-

-
【便利!】UpdraftPlusプラグインを使ってバックアップする方法【2021年版】
続きを見る
編集するテーマを「WING-AFFINGER5」にして『function.php』をクリックします。

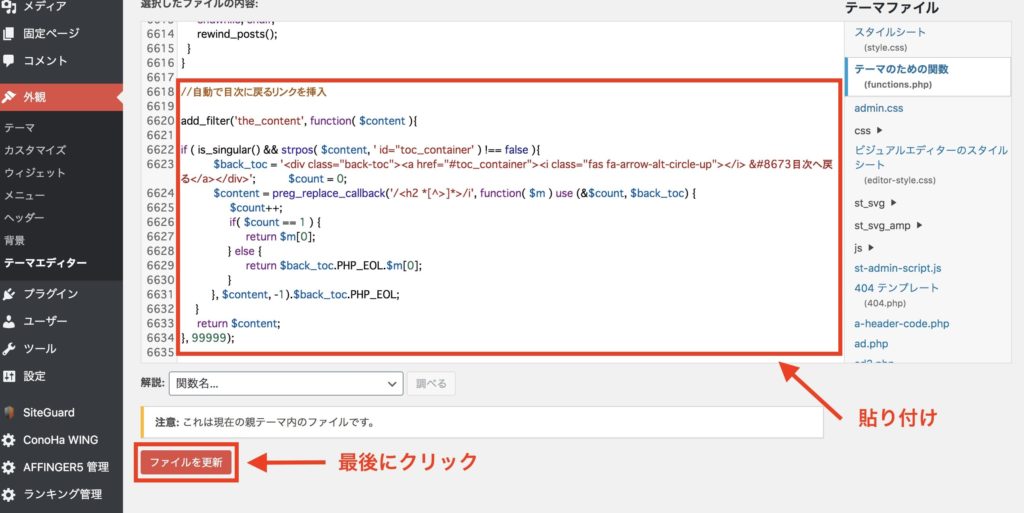
開ましたら、以下のphpコードをfunction.phpの一番下にペーストします。
PHP//自動で目次に戻るリンクを挿入
add_filter('the_content', function( $content ){ if ( is_singular() && strpos( $content, ' id="toc_container' ) !== false ){ $back_toc = '<div class="back-toc"><a href="#toc_container"><i class="fas fa-arrow-alt-circle-up"></i> ⇡目次へ戻る</a></div>'; $count = 0; $content = preg_replace_callback('/<h2 *[^>]*>/i', function( $m ) use (&$count, $back_toc) { $count++; if( $count == 1 ) { return $m[0]; } else { return $back_toc.PHP_EOL.$m[0]; } }, $content, -1).$back_toc.PHP_EOL; } return $content; }, 99999);
参考元:https://www.cg-method.com/side-job/wordpress-customize/
貼り付けができましたら、「ファイルを更新」をクリックします。

CSS
続いて、目次の見た目を変えます。
以下を「外観 → カスタマイズ → 追加CSS」に貼ります。
CSS
/* 目次へ戻るボタン */
i.fas.fa-arrow-alt-circle-up {
font-size: 1.5em;
position: relative;
bottom: 4px;
vertical-align: bottom;
}
.back-toc {
margin: 50px 0px; /* 上下の余白 */
}
.back-toc a {
text-decoration: none; /* 下線を消す */
-webkit-transition: 0.8s;
-moz-transition: 0.8s;
-o-transition: 0.8s;
-ms-transition: 0.8s;
transition: 0.8s;
}
「transition」のプロパティを使用して、テキストリンクをオンマウスすると0.8秒間かけて色が反転するようにしています。
最後に「公開」をクリックして完了です。

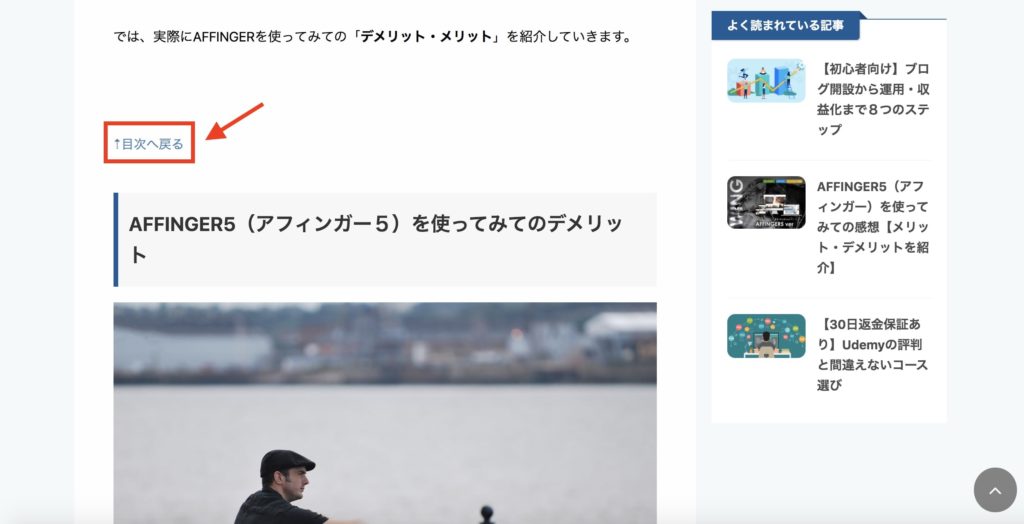
上記のように目次が画面の左側(h2見出し上)に表示されていれば完了です。

まとめ
いかがでしたか?
今回は、アフィンガー5で各見出しの終わりに目次を入れる方法について、紹介しました。
ページの途中に目次を入れることで、利便性が向上しユーザーさんにも親切になります。
本記事を読み、実装がうまくできましたら幸いです。
以上です。
ここまで読んでいただき有難うございました。
あわせて読みたい!