
今回はWordPressテーマAFFINGER(アフィンガー)のPCサイドバーに目次を表示させる方法について、解説しています。
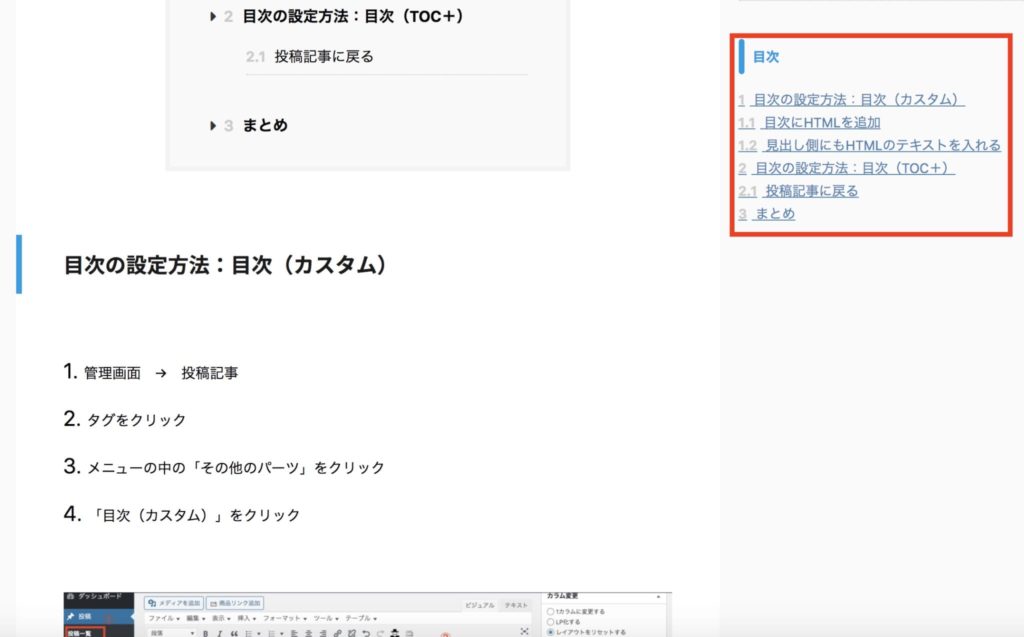
イメージは、以下キャプチャーの赤ワクで囲った箇所です↓

ただ、こちらの目次を導入するにはプラグインの『目次(TOC+)』をインストールする必要があります。
まだ、インストールが完了していない方は、目次(TOC+)の導入方法からインストールをお願いします。
こちらの設定は5分ほどあれば、簡単に設定することができますよ!
それでは、解説していきます。
AFFINGERで記事横に目次を設定する方法
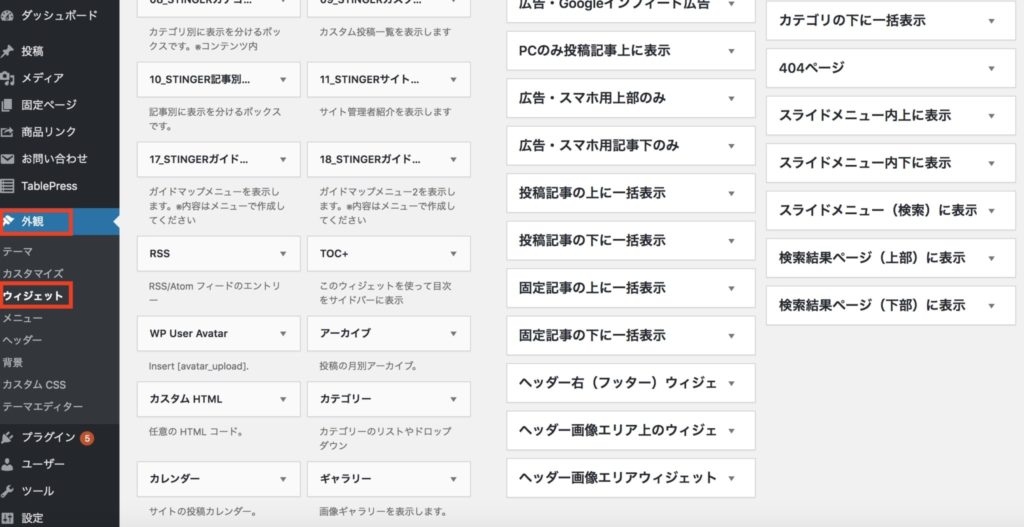
まずはWordPressの画面を開き、サイドナビゲーションの「外観 → ウィジェット」をクリックします。
 外観 → ウィジェット
外観 → ウィジェット
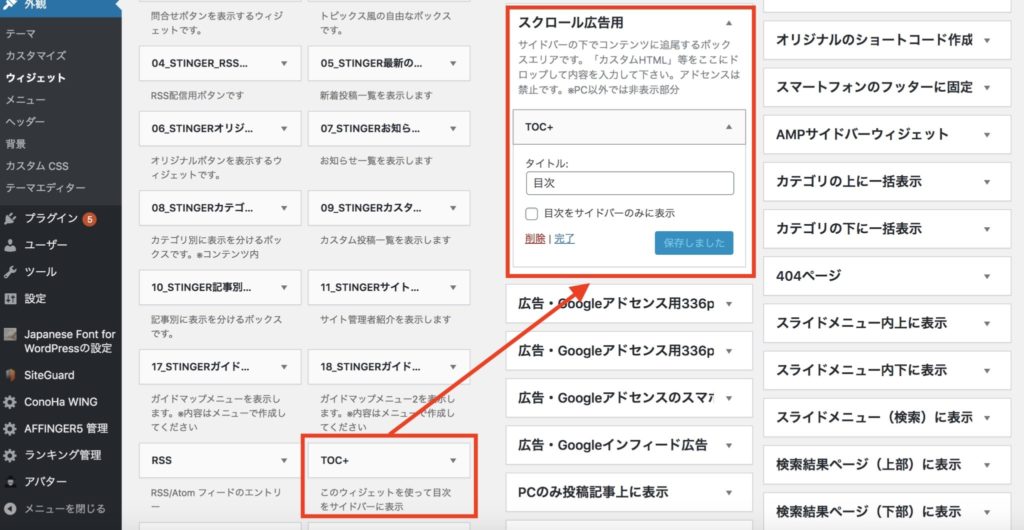
利用きでるウィジェットの「TOC+」を選択して、「スクロール広告用」の中に入れます。
※キーを長押ししながら、スクロール広告用のボックス内でボタンを離すと中に挿入されます。

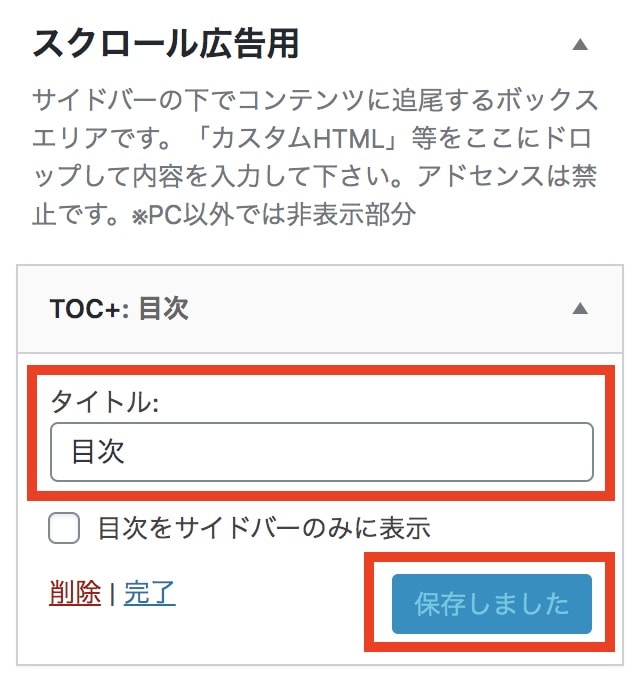
後は、スクロール広告用のタイトルをお好みのテキストを入力して、最後に保存のボタンをクリックしたら完了です。

AFFINGERサイドバーに目次を追加する方法:まとめ
今回はAFFINGERで目次を記事横に追加する方法について紹介しました。
読者さんが記事を読んでる途中、「あそこの文章もう一度読みたい!」といった時に、サイドバーに目次を入れると使いやすいサイトになります。

本記事を読み目次の追加方法が分かりましたら幸いです。
今回は以上です。
ここまで読んで頂き、ありがとうございました!
