
本記事ではこんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。本記事を書いている僕はブログを3年間続けて書いており毎月5桁継続して稼いでいます。
こんな方におすすめ
- AFFINGER(アフィンガー)で目次の設定方法について知りたい
- AFFINGERの目次のデザインをカスタマイズしてみたい
有料版のWordPressテーマAFFINGERを導入したら、記事を読みやすくするために目次を設定したいと考えるのではないでしょうか?

結論AFFINGERで目次を設定する方法は以下2つのやり方があります。
- 目次(カスタム)で設定(AFFINGER内のタグ)
- 目次「Table of Contents Plus(プラグイン)」で設定
本記事では、上記2つの目次設定方法とそれぞれの違いについて解説します。
2023年9月更新
2023年9月の現段階ですと、目次プラグイン「Table of Contents Plus」はAFFINGERとの相性が悪く導入するとレイアウトが崩れる不具合が発生します。

「SUGOIMOKUJI(すごいもくじ)LITE」プラグインが購入者限定で無料配布されていますので「すごい目次」を使いましょう。「ACTION PACK3(AFFINGER6EX対応」を購入しても「SUGOIMOKUJI(すごいもくじ)LITE」が無料でついてきますよ!
AFFINGER(アフィンガー)で目次を設定する方法
 AFFINGER(アフィンガー)で目次を設定する方法
AFFINGER(アフィンガー)で目次を設定する方法
AFFINGERで目次を表示させる設定方法は以下2つです。
- 目次(カスタム)で設定(AFFINGER内のタグ)
- 目次「Table of Contents Plus(プラグイン)」で設定
冒頭でも紹介しましたように「Table of Contents Plus(プラグイン)」は使用するとレイアウトが崩れるので、最初に紹介する「目次(カスタム)」か「SUGOIMOKUJI(すごいもくじ)LITE」を使用しましょう。
それぞれの設定方法について紹介します。
AFFINGERで目次を設定する方法①:
目次(カスタム)
目次カスタムで設定する方法を紹介します。
- 1. 目次(カスタム)タグを追加
- 2. 目次(カスタム)タグに「#menu1」を追加する
- 3. 見出し(h2,h3)のaタグの設定
順番に設定方法を紹介します。
1. 目次(カスタム)タグを追加
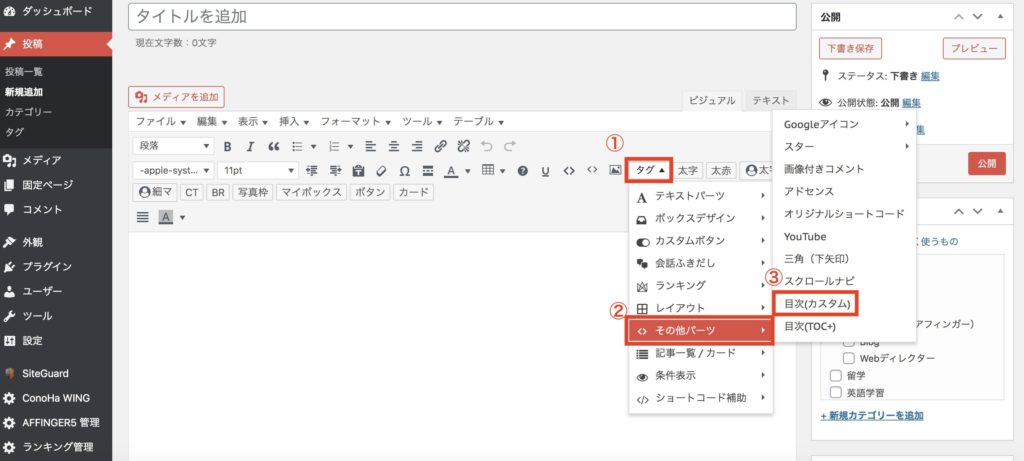
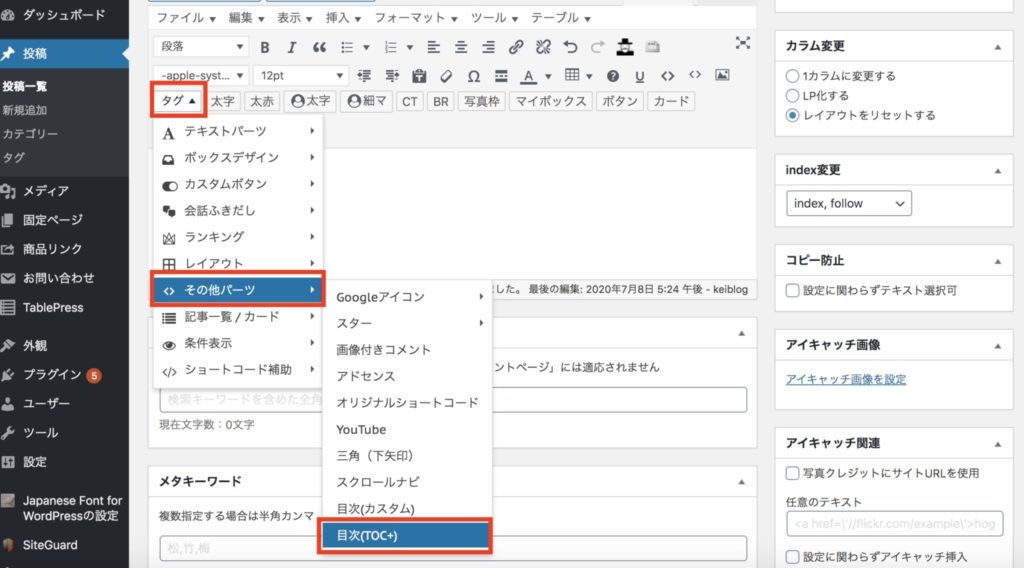
まず、WordPressの管理画面から記事作成画面を開きます。次にエディター内の『①タグ → ②その他のパーツ → ③目次(カスタム)』をクリックします。
 「タグ → その他のパーツ → 目次(カスタム)」
「タグ → その他のパーツ → 目次(カスタム)」
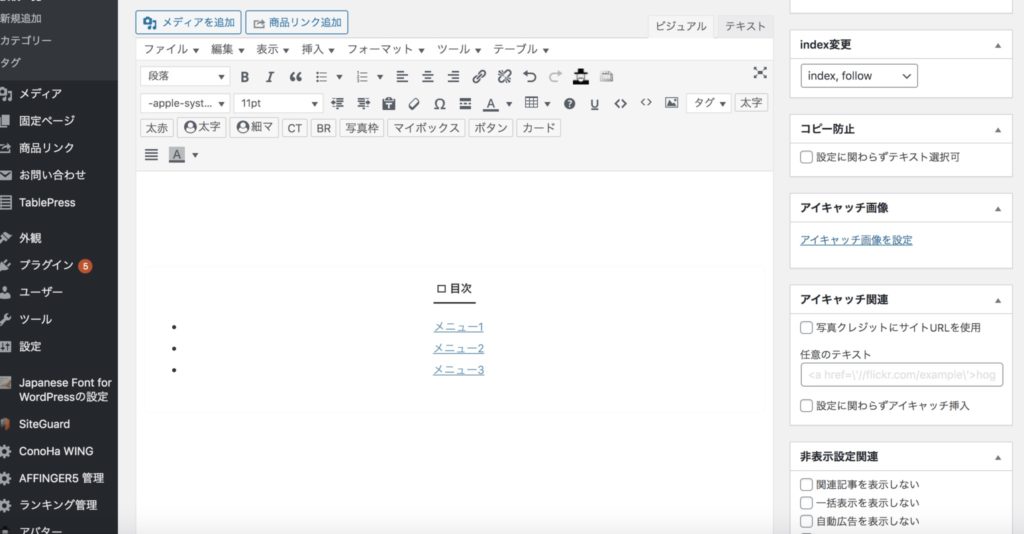
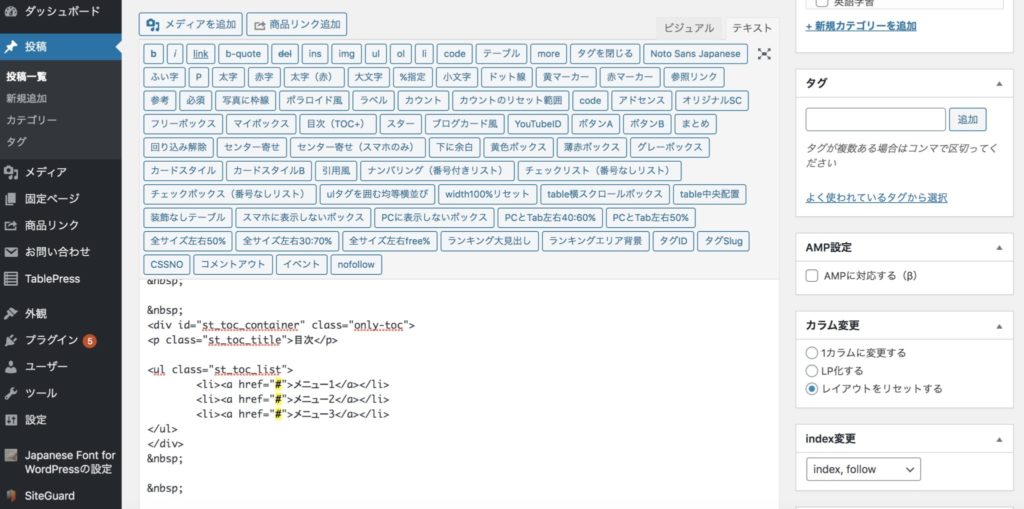
すると下記画面のようにテキストのみの目次が表示されます。
 目次(カスタム)表示画面
目次(カスタム)表示画面
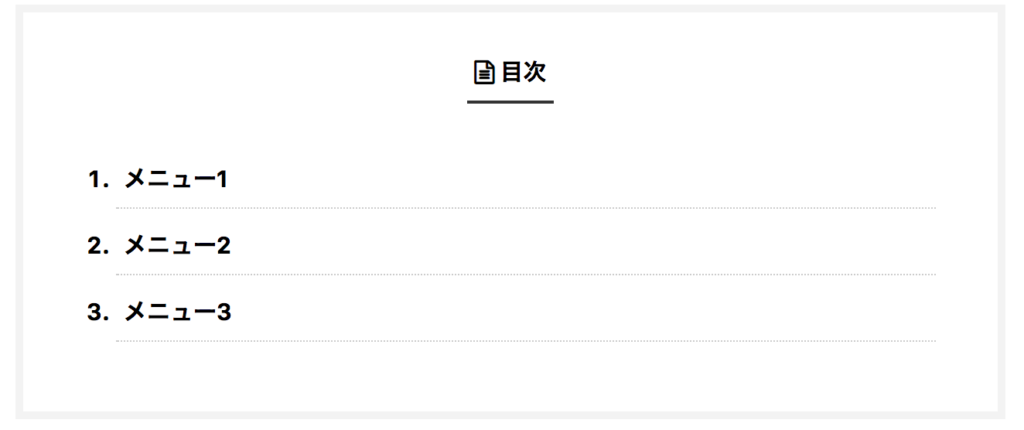
プレビュー画面でみますと以下のように表示されます。
プレビュー画面

ここまで目次の表示設定は完了になります。次に、クリック後にページへ飛べるようにHTMLリンクの設定をしていきます。
2. 目次(カスタム)タグに「#menu1」を追加する
目次(カスタム)のHTMLリンクの設定をしていきます。
- 記事作成画面の右タブ「ビジュアル」 → 「テキスト」に切り替える
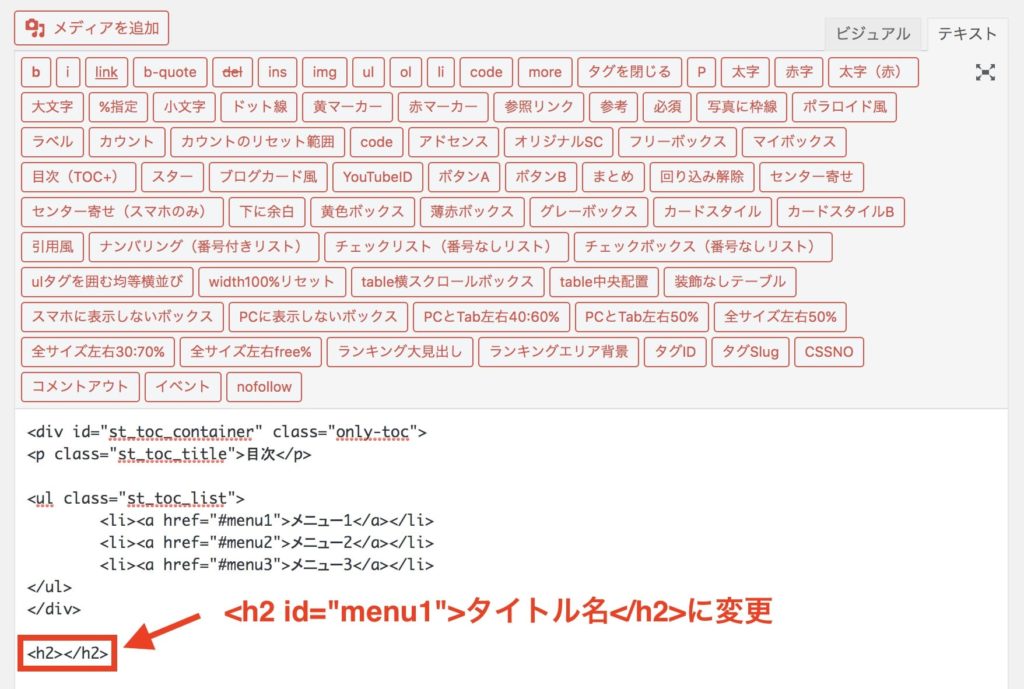
- 「#」を「#menu1」にする(以下キャプチャ黄色箇所)
「#」に入れる名称はなんでもOKです。今回は仮で「#menu1」にしています。
 目次(カスタム)の設定方法
目次(カスタム)の設定方法
修正前のHTML
<div id="st_toc_container" class="only-toc">
<p class="st_toc_title">目次</p>
<ul class="st_toc_list">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</div>
修正後のHTML
<div id="st_toc_container" class="only-toc">
<p class="st_toc_title">目次</p>
<ul class="st_toc_list">
<li><a href="#menu1">メニュー1</a></li>
<li><a href="#menu2">メニュー2</a></li>
<li><a href="#menu3">メニュー3</a></li>
</ul>
</div>
※上記のHTMLソースをコピペしてもOKです
同様に「# → #menu2(メニュー2)」「# → #menu3(メニュー3)」に変更したら完了です。
また『メニュー1』『メニュー2』『メニュー3』と書かれているテキスト部分は、ページ見出しの名前になりますのでお好みのテキストに変更しましょう。
3. 見出しのaタグの設定
目次クリック後に遷移先(見出し)へ飛べるように見出し側にもHTMLリンクの設定をしていきます。
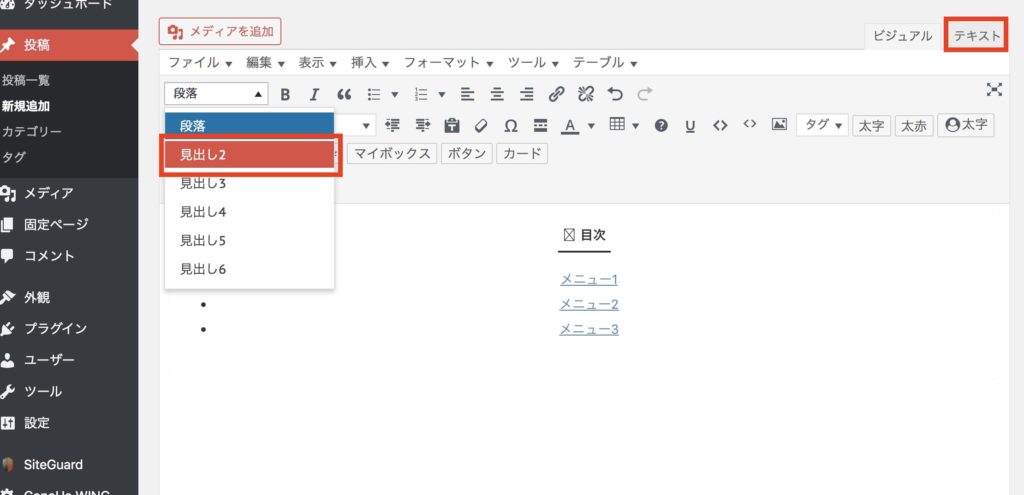
まず『段落 → 見出し2』をクリックして、見出しを生成し『テキスト』に画面を切り替えます。

「<h2></h2>」を『<h2 id="menu1">タイトル名</h2>』に変更します。

修正前のh2見出し(サンプル)
<h2></h2>
<h2></h2>
<h2></h2>
修正後のh2見出し(サンプル)
<h2 id="menu1">タイトル名</h2>
<h2 id="menu2">タイトル名</h2>
<h2 id="menu3">タイトル名</h2>
※こちらをコピペしてもOKです
あとは「タイトル名」をお好みの名前に変更して完了です。念のため目次をクリックして問題なくページへ飛ぶか確認してみましょう。
これで目次(カスタム)の設定方法は完了です!
AFFINGERで目次を設定する方法②:
Table of Contents Plus
続いて『目次(TOC+)』を使っての設定方法について解説していきます。
- 1. プラグインのインストール
- 2. プラグインの基本設定
- 3. 目次デザインのカスタマイズ
1. プラグインのインストール
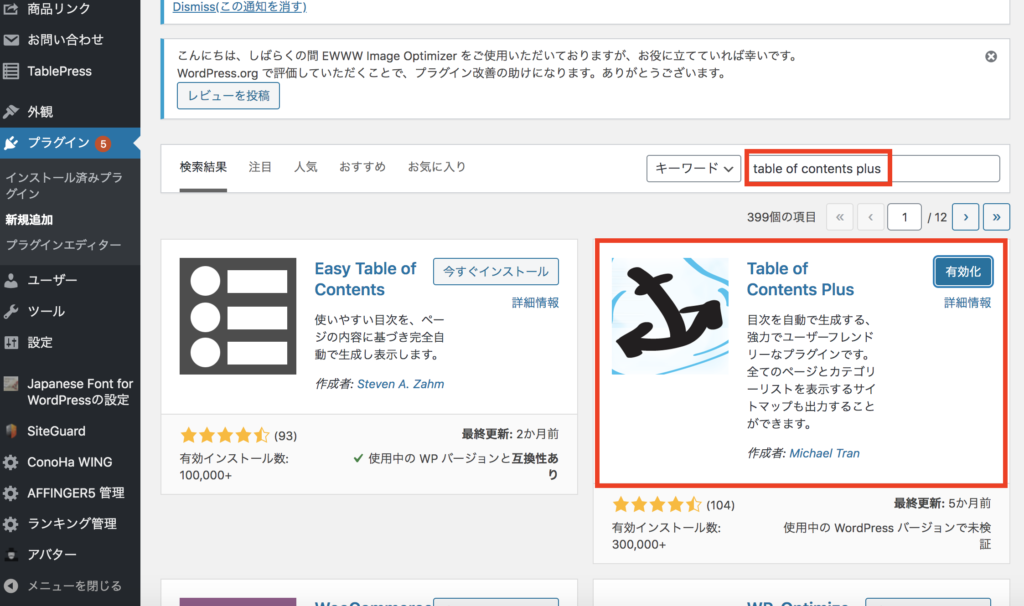
WordPressのサイドメニュー『プラグイン → 新規追加』をクリックします。新規追加画面にいきましたら右上入力ボックスに「table of contents plus」と入力します。
 プラグイン:table of contents plus
プラグイン:table of contents plus
画面が切り替わりましたらインストールして「有効化」ボタンをクリックします。
2. プラグインの基本設定
インストールが完了しましたらサイドメニューの『設定 → TOC+』をクリックします。以下の画面になりましたら、各項目の細かい設定をしていきます。

『設定 → TOC+』画面
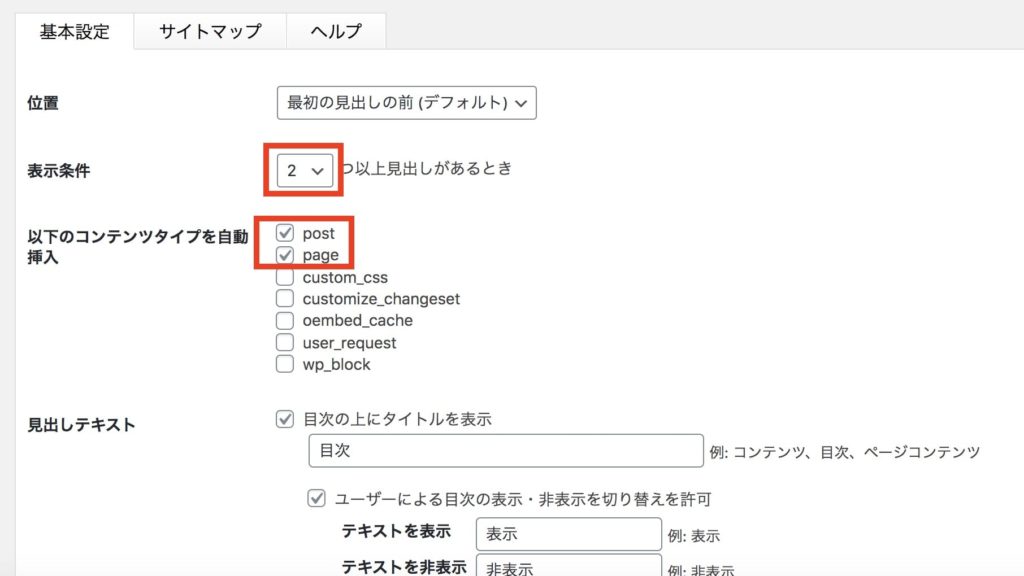
今回は設定しておくと良い初期設定について紹介します。
- 表示条件 → 2つ以上
- 以下のコンテンツタイプを自動挿入 → 「post」「page」にチェック
この2つは始めに設定しておきましょう。後は「文字サイズ」や「デフォルトで目次を表示させるか」の設定になるので、お好みでカスタマイズしてみて下さい。
3. 目次デザインのカスタマイズ
最後に、目次デザインのカスタマイズについて紹介します。
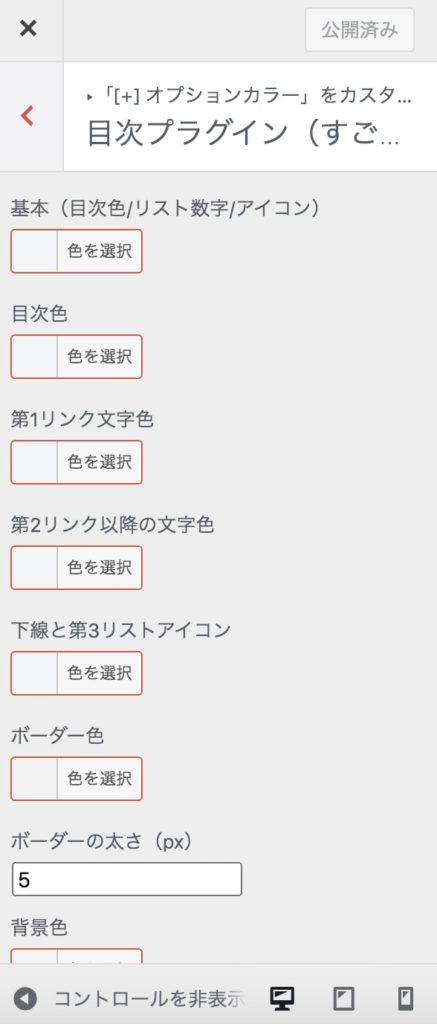
目次デザインのカスタマイズ方法は「外観 → カスタマイズ → オプションカラー → 目次プラグイン(すごいもくじ)」から設定できます。

「外観 → カスタマイズ → オプションカラー → 目次プラグイン(すごいもくじ)」
目次プラグイン(すごいもくじ)では、細かい文字色や周りのボーダーの太さや色の設定ができます。
設定ができましたら「公開」ボタンを忘れずにクリックして完了です!最後に記事作成画面から「タグ → その他のパーツ → 目次(TOC+)」をクリックして、目次の表示を確認します。

これで「目次(TOC+)」を使っての目次設定は完了です。

AFFINGERで目次を設定して読みやすいブログを作ろう!
 AFFINGERで目次を設定して読みやすいブログを作ろう!
AFFINGERで目次を設定して読みやすいブログを作ろう!
今回はAFFINGER(アフィンガー)の目次の設定を2通りで紹介しました。AFFINGERの目次を設定しておくと読みたいページまでダイレクトに飛べるのでとても便利な機能です。
その他にもAFFINGERには設定しておくと役立つ機能がたくさんありますので、もしよければ以下も参考にしてみてください!
今回は以上です。
本記事が役に立ちましたら、幸いです!
