
こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。(WordPressテーマAFFINGERの使用歴3年以上です)現在では、Webディレクターとして8年間働いており月5桁稼いでいます。
今回は、以下キャプチャのようにAFFINGERで『ブログカード』を作成する方法と細かいカスタマイズについて解説していきます。
 AFFINGERのブログカード
AFFINGERのブログカード

記事数が増えて関連ページや読ませたいページに誘導するために、ページ内にブログカードを置いてみましょう!
前置きが長くなりましたが、早速始めていきますね。
AFFINGERのブログカードを表示させる手順【クラシックエディタ】

AFFINGERのブログカードを表示させる手順【クラシックエディタ】
AFFINGERのブログカードを作成する手順について紹介します。
ブログカードを表示させる基本設定
まずは、ブログカードを表示させたい記事ページにいきまして「カード」をクリックします。
※クラシックエディタでブログカードを表示させる方法について紹介します。

「カード」ボタンをクリックすると以下ショートコードが出てきます。
ブログカードのショートコード

出てきたショートコードを使って、コードを編集していき具体的に編集する箇所は以下の通りです。
編集するショートコード
- id="" : 記事IDを入れます
- label="" : 『オススメ』『参考記事』『関連記事』などラベルを入れます
- readmore="on" : 『続きを見る』のラベルを表示させる。『on』は表示で『off』は非表示
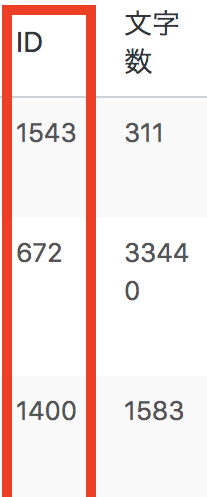
記事の「id」はWordPress管理画面の『投稿 → 投稿一覧』に、ID番号があるのでそこから取得ができます。


ブログカードの細かいカスタマイズ
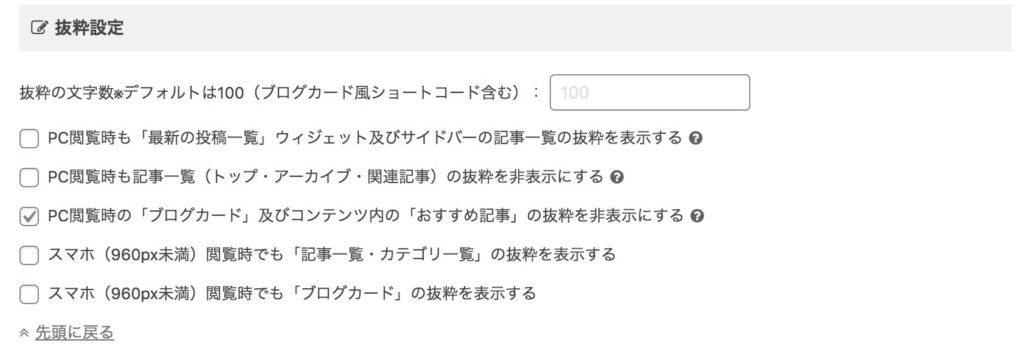
『AFFINGER管理 → 全体設定 → 抜粋設定』からブログカードの細かい設定ができます。
 AFFINGER管理 → 全体設定 → 抜粋設定
AFFINGER管理 → 全体設定 → 抜粋設定
1つずつ設定が終わりましたら、「save」を押して終わりです。
ブログカードの周りに影をつける
CSSでブログカードの周りに影をつけることができます。影をつけることで、見た目がちょっぴりお洒落に見せることができます。
当ブログで用意したCSSを利用することで、他のサイトとは異なるブログカードを表示できます。
詳しくはAFFINGERブログカードのボックス周りに影をつける方法で紹介していますので、参考にしてみてください。
グーテンベルグプラグインでブログカードを表示させる手順
グーテンベルクプラグインを使用することで、ブログカードを表示させることも可能です。
グーテンベルクプラグインとは?
グーテンベルクプラグインは、WordPressの新しいエディターのことで通称ブロックエディターと呼ばれています。ブロック形式で記事を作成することができ初心者にとっても記事を書きやすいのが特徴です。AFFINGERも導入後、搭載されている機能の1つです。
やり方は以下2つの方法がありますので参考にしてみてください!
- URLを直接貼る
- 埋め込みブロックを使ってURLを入力
1. URLを直接貼る
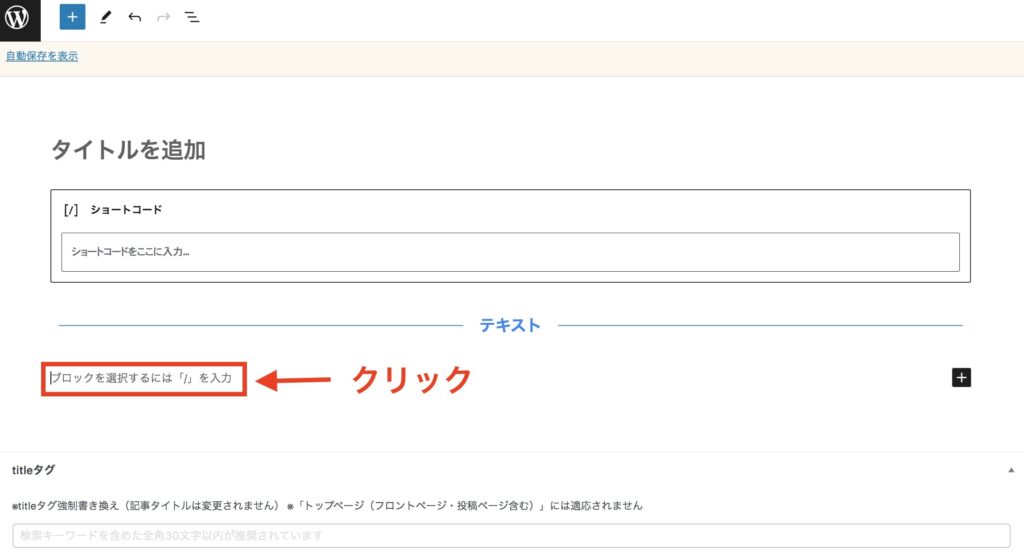
まずは記事の編集ページを開きましょう。以下のように、ブロックを選択するには「/」を入力の上にカーソルをあてクリックします。

クリックできましたら表示させたいURLをペーストします。
ペーストすると以下のようにカードリンクの表示が自動的に切り替わります。


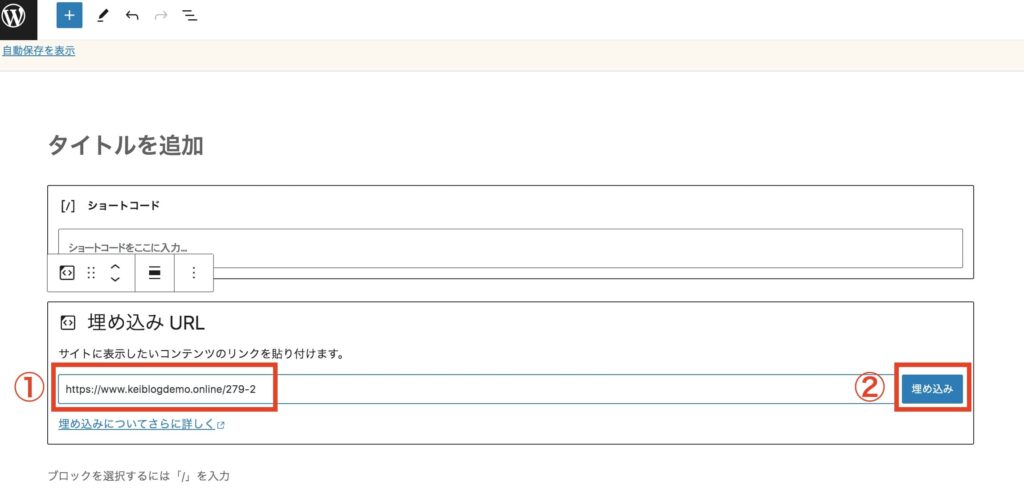
2. 埋め込みブロックを使ってURLを入力
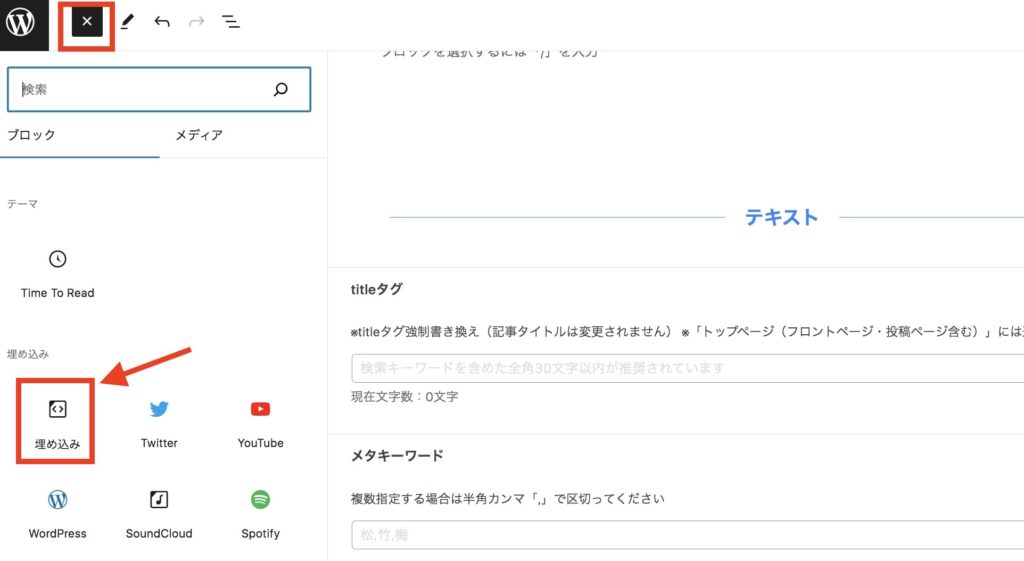
もう1つ別のやり方は、編集画面の左上にある「+」ボタンをクリックします。

「+」ボタンをクリックすると、編集画面に「埋め込み」ブロックがあるので「埋め込み」をクリックしてブロックが表示されます。

ペーストするとカードリンクが自動的に切り替わり表示されます!
外部リンクを貼る方法

外部リンクサイトのURLを貼ってブログカードをオシャレに見せたい場合は、AFFINGERの公式サイトで提供されているプラグインが必要になります。
関連【AFFINGER】ブログカード外部URL対応プラグイン
ブログカード外部URL対応プラグインはAFFINGERのみ使用可能で、外部のサイトも自動スクリーンショットによりサムネイルの表示が可能になります。
外部サイトのブログカードもオシャレに見せたい方は公式ページよりチェックしてみてください!
AFFINGERでブログカードを設定するメリット

AFFINGERでブログカードを設定するメリット
AFFINGERにおけるブログカードを設定することのメリットは以下です。
- 回遊率UP
- 直帰率を防ぐ
- 収益ページへ誘導できる
ブログカードの最大のメリットは、関連ページへ誘導できることです。先述したようにブログカードは通常のテキストに比べても目につきやすいデザインです。

AFFINGERのブログカードは便利な機能です!

今回は『AFFINGERのブログカードの設定方法』と『ブログカードを設定することで得られるメリット』について紹介しました。

ブログカードを使ってカスタマイズしてみてはどうでしょうか。
ここまで読んでいただき、ありがとうございました。
-

-
関連記事AFFINGERでトップページをカスタマイズする方法を紹介!
続きを見る
