こんにちは、kei(@KeiKei0815blog)です!

こんな悩みに答えます。
サイトを分析していると『どこのボタンがクリックされたか?』『一番熟読されている部分はどこか?』を知りたいと思います。
Microsoft Clarityは、そんなクリックされた場所・スクロール数・ヒートマップなどサイトの分析に役立てられるツールです。
Microsoft製無料ヒートマップツールで、ユーザーの画面上の動きを細かく分析でき痒いところまで分析ができますよ!
そこで、本記事では、Microsoft Clarityをワードプレスにインストールする方法について紹介します。
とても簡単に設定できるので、少しの間お付き合い頂けましたら幸いです。
それでは、早速始めていきます。
Microsoft Clarityとは?
冒頭でも紹介したように、Microsoft Clarityは、無料でサイト分析ができるツールです。
具体的に、ユーザーがクリックした場所やページ内のどの部分を見ているのかを調査できます。
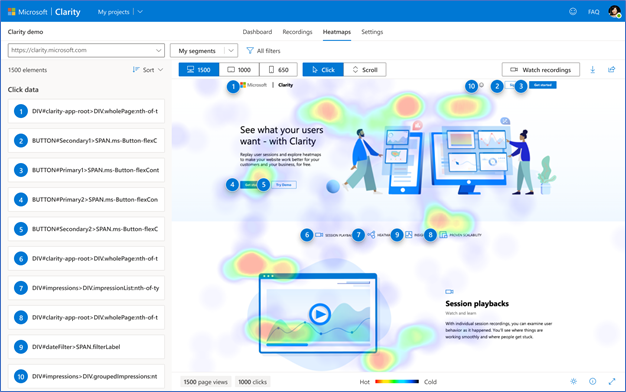
特にすごいところは、ユーザーさんのマウスの動きや、クリックした箇所をヒートマップで視覚化できちゃうことです。
上記のキャプチャのように、ユーザーさんがよく見ている部分が赤くなり、レコードでチェックできちゃいます。
また、Google Analytics(グーグル・アナリティクス)と連携して活用できます。(連携方法は後ほどご紹介します)
アナリティクスの設定については、Googleアナリティクスの設定方法を参考にしてみてください!
Microsoft Clarityの登録方法
 Microsoft Clarityの登録方法
Microsoft Clarityの登録方法
WordPress(ワードプレス)にMicrosoft Clarityをインストールする方法は簡単です!
step
1Microsoft Clarityにサインアップする
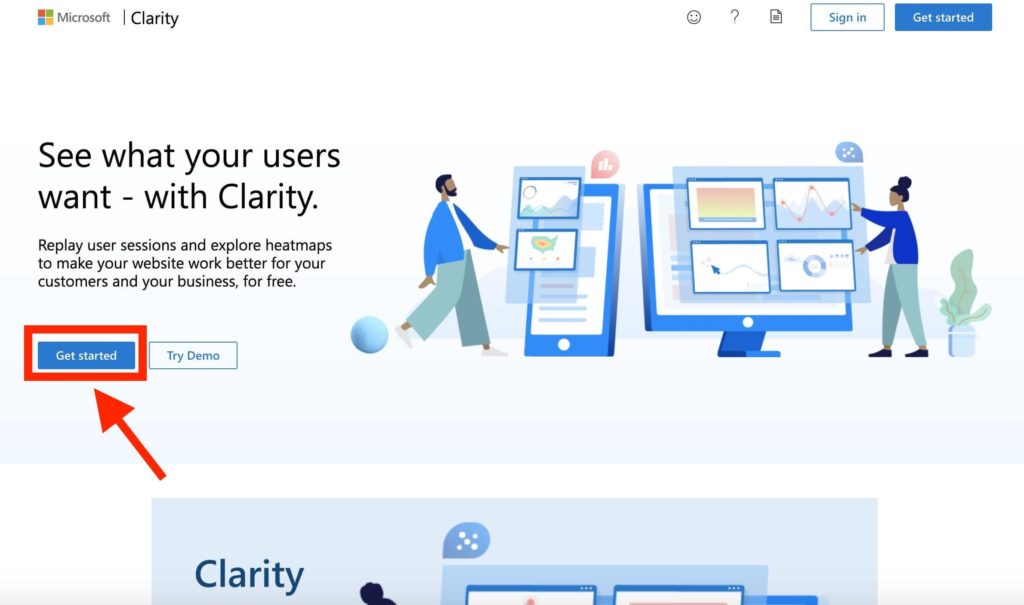
まずは、Microsoft Clarityにサインアップしましょう。
「Get started」があるので、クリックします。

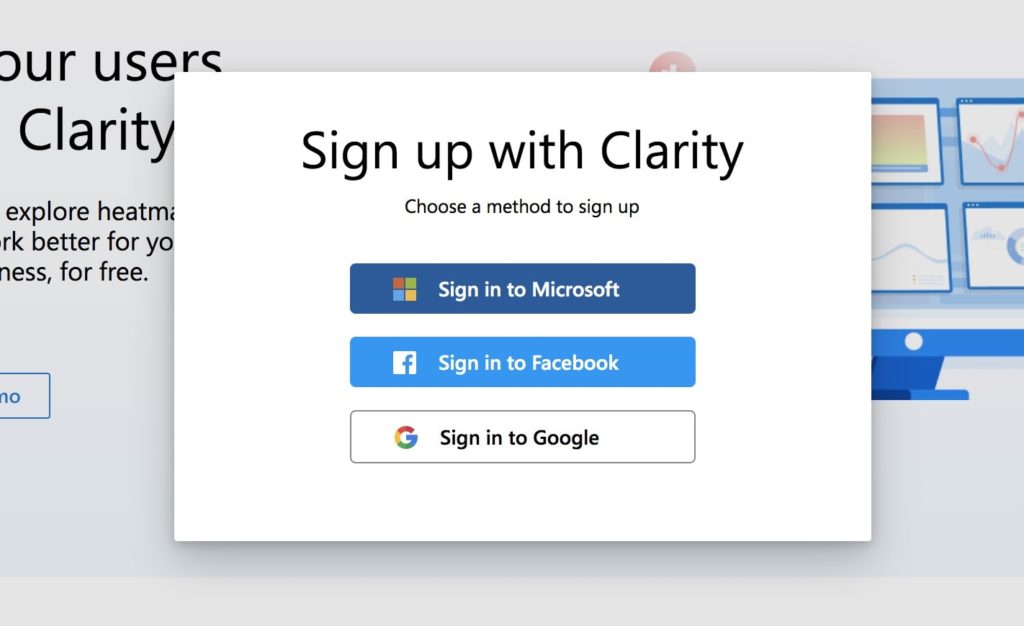
するとMicrosoft、Facebook、Googleのアカウントのどれかでサインアップを求められますので、お好みのアカウントでサインアップします。

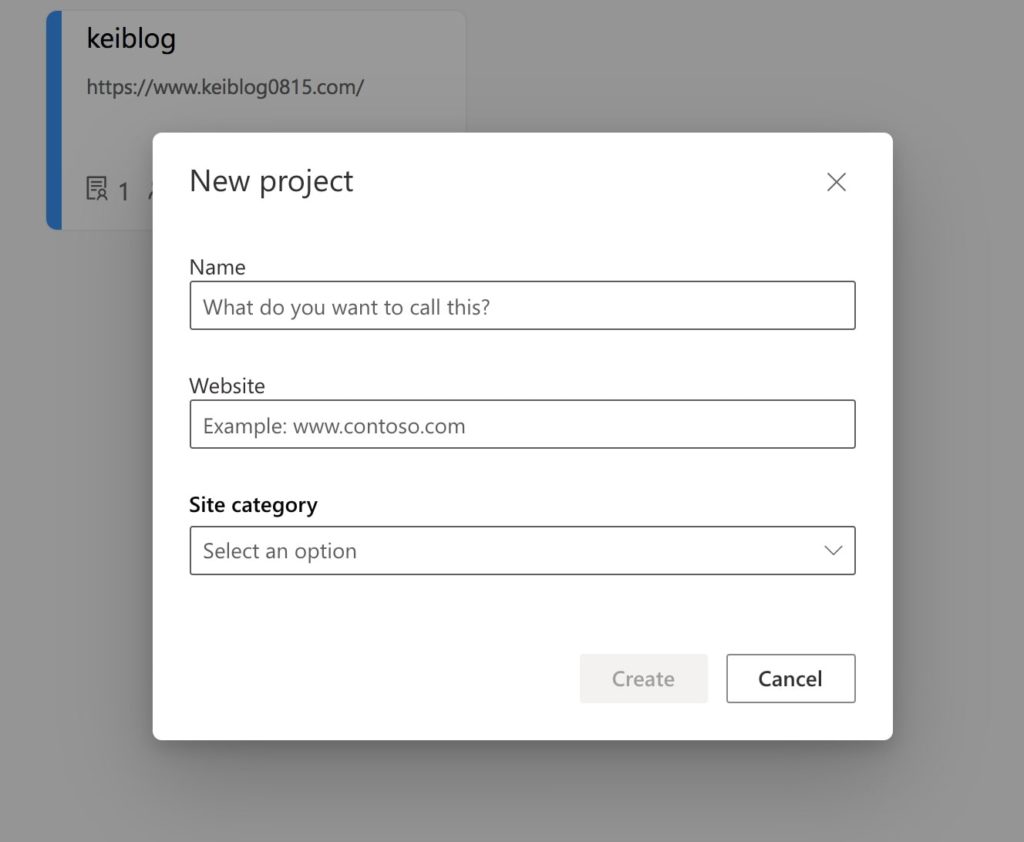
続いて、ポップアップで「New project」の画面が表示されますので、以下の項目を入力します。

- Name:名前
- Website:Webサイト(ブログ)のURLを入力
- Site category:サイトのカテゴリーを選びます。個人ブログの方は「blog」を選択
全ての項目の入力できましたら「Create」をクリックします。
step
2トラッキングコードをコピーする
続いて、トラッキングコードをコピーします。
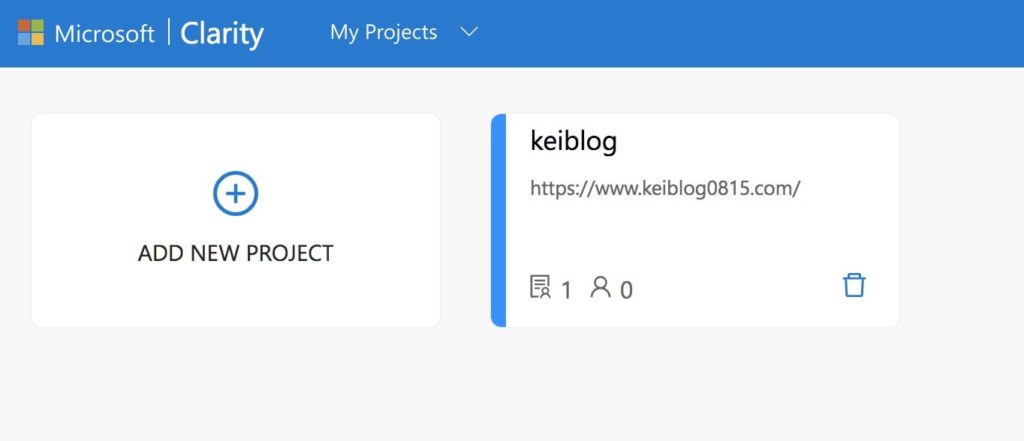
新しいプロジェクトが追加されるのでクリックします。

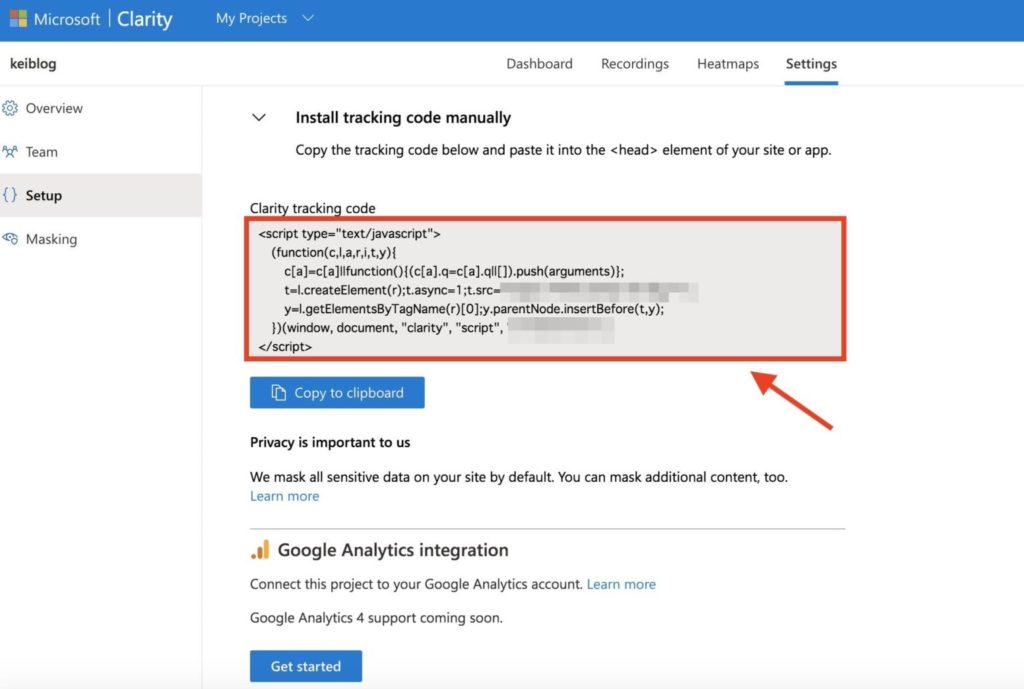
続いて「Setting → Setup」をクリックして、トラッキングコードをコピーします。

この画面は閉じずにブラウザを開いた状態にしておいてください。
step
3ワードプレスにトラッキングコードを貼り付ける
コピーしたMicrosoft Clarityのトラッキングコードをワードプレスに貼ります。

ワードプレスのheadタグにコードを貼り付けます。
※今回は、当サイトで使っているワードプレステーマ・アフィンガー5で解説します。
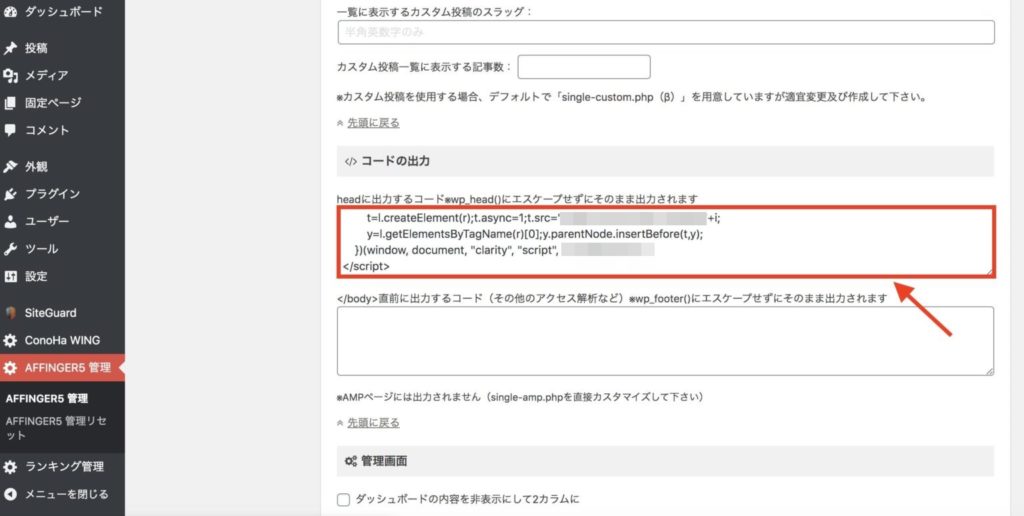
ワードプレスの管理画面を開き「AFFINGER5 → その他 → コードの出力」にコードを貼ります。

貼り付けができましたら「保存」をクリックして完了です!
もし、プラグインを使ってheadタグに記述できるようにするにはInsert Headers and Footersがおすすめです。
以下、インストール方法と使い方の参考記事です。
» Insert Headers and Footersのインストールと使い方
※クリック後、外部リンクに飛びます
step
4Google Analyticsとのインテグレーション(連携)
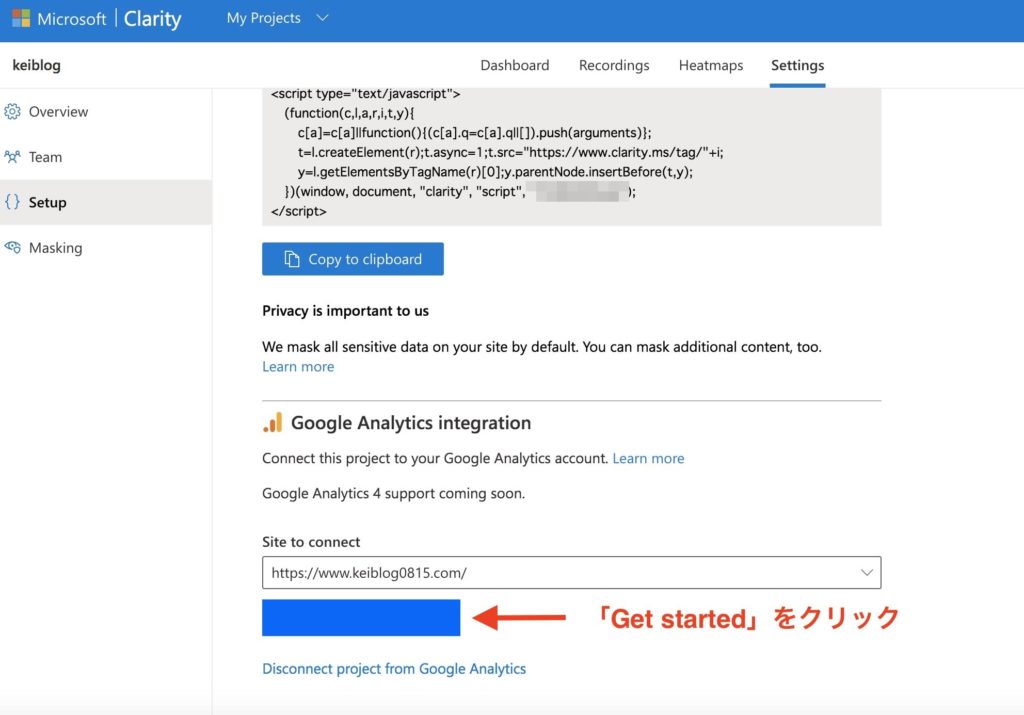
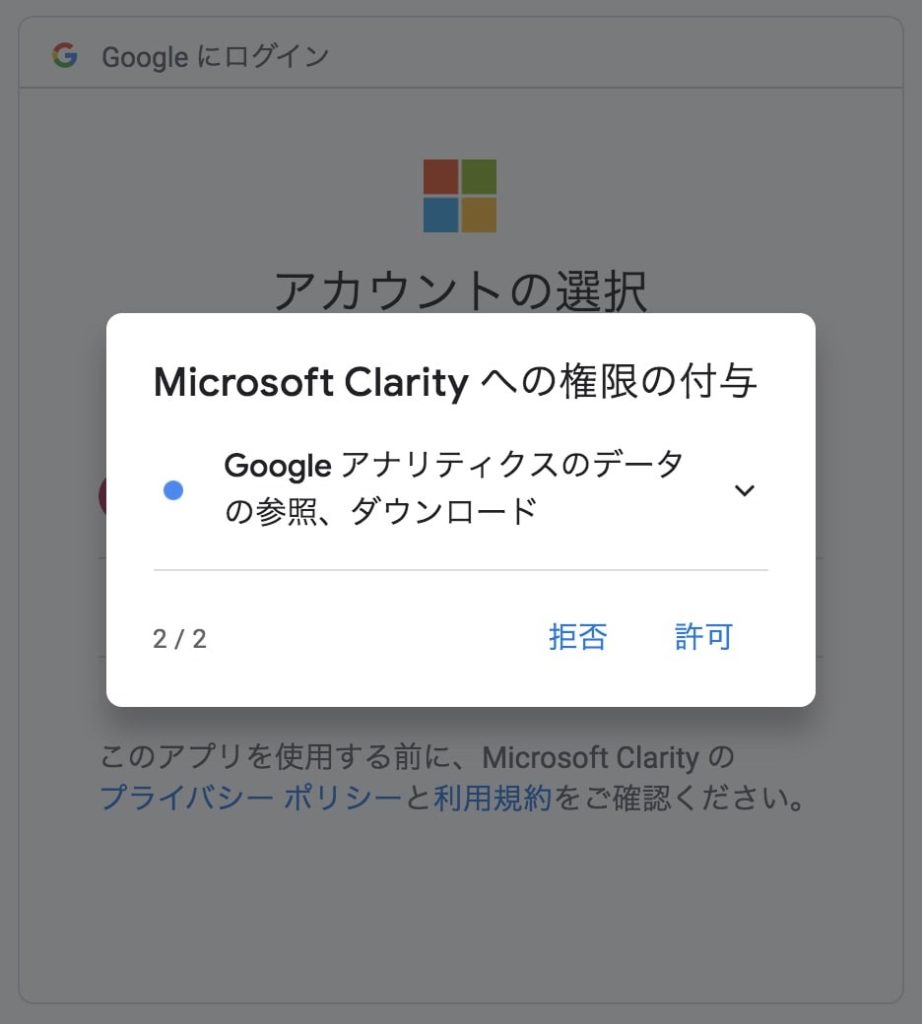
最後に、Googleアナリティクスと連携します。「Get started」をクリックします。

権限の付与が表示されるので「許可」をクリックします。

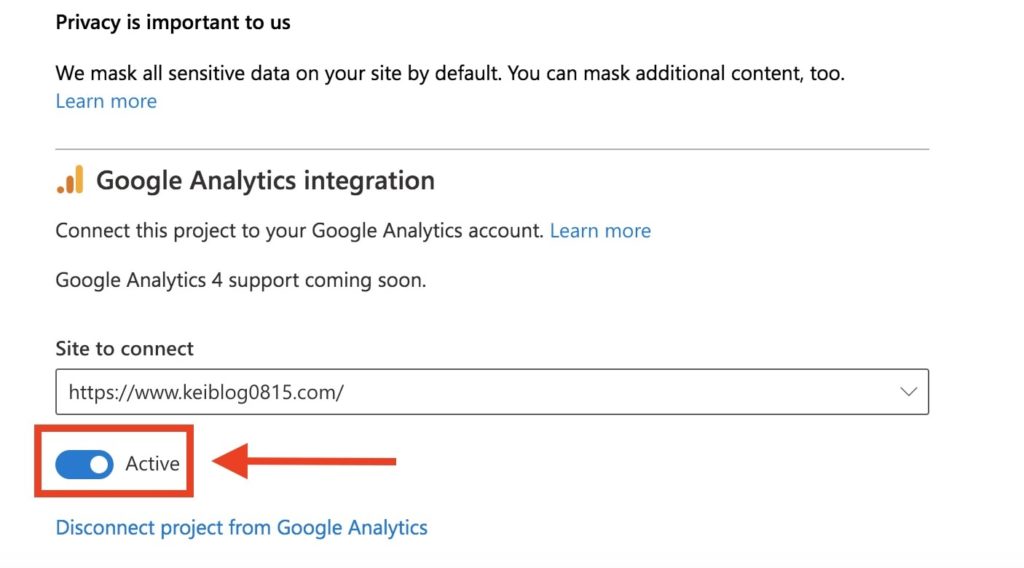
最後に、ActiveのスイッチをONにします。

これで完了です。
後は、データの反映に2時間ほどかかるようなので、少々待ちましょう!
数時間待って再度ログインするとデータが反映されているはずです。
Microsoft Clarityのインストール方法:まとめ
 Microsoft Clarityのインストール方法:まとめ
Microsoft Clarityのインストール方法:まとめ
いかがでしたか?
Googleアナリティクスが数値で分析できのに対して、Microsoft Clarityは、画面上でのユーザーの動きを可視化できます。
違った側面でサイトの分析・改善ができるので、サイト改善に大いに役立てられそうですね!
なお、ヒートマップを使ってサイトを改善する方法は以下記事が参考になりますのでリンクを貼っておきます。
※クリック後、外部リンクに飛びます
本記事が役に立ちましたら幸いです。
ここまで読んでいただき、ありがとうございました。

 参照元:
参照元: