
こんな悩みに答えます。
こんな方におすすめ
- スマホ対応されているブログサービスを選んだ方がいい理由について知りたい方
- スマホでサイトをチェックする際の見るべきポイントを知りたい方
- 検索エンジンで上位を獲得するためにスマホでできるSEO対策について知りたい方
- スマホ対応されているおすすめのブログサービスについて知りたい方
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。現在では、Webディレクターとして7年間働いており、Webやブログに関する情報を分かりやすく記事にして紹介しています。
最近では、スマホ対応しているブログサービスが多く増えていますね。

また、Googleの検索エンジンによって、スマホに対応しているブログサービスを選ぶのは必須になります。
本記事では、そんなスマホ対応(モバイルフレンドリー)したブログサービスを選ぶ理由と、スマホで書くべきポイントについて紹介します。
記事後半では、スマホ対応しているブログサービスについても一覧で紹介しますので、スマホだけでブログを書いてみたい方の参考になりましたら幸いです。
それでは、早速紹介していきます。
スマホ対応しているブログサービスを選ぶ2つの理由
 スマホ対応しているブログサービスを選ぶ2つの理由
スマホ対応しているブログサービスを選ぶ2つの理由
冒頭でも書きました通り、ブログサービスを選ぶ際にスマホ対応しているサービスを選ぶのが必須になります。

- スマホユーザーの利用率が上昇
- Googleがモバイル版サイトを積極的に採用
1つずつ順番に紹介します。
1. スマホユーザーの利用率が上昇
近年、スマホユーザーは増えていますよね。
以下は、ニールセンデジタルが発表しましたデジタルメディアの利用動向です。
スマートフォンからのインターネット利用者は、2019年4〜6月時点で7,078万人。50~60代のスマートフォン利用率が大きく上昇し、スマートフォンがインターネットを利用する際のメインデバイスとなった。これにより全世代が、スマホメインでネット利用していることとなる。
スマホユーザーは、若い年代での利用率が大きかったですが、年代が高いユーザー層の利用率も増えています。
そのため、スマホはメインデバイスとなっており、「商品購入」「情報を探す」際にモバイル(スマホ)を使ってアクションを起こすと考えられます。

2. Googleがモバイル版サイトを積極的に採用
検索エンジンですと『Google』『Yahoo!』『Bing』が特に有名ですよね。
そんなGoogleは、モバイルフレンドリー対応を推奨しています。
モバイルフレンドリー対応は、Googleが2015年に全世界で実装したアルゴリズムで、スマートフォンに対応していないサイトのページ順位を落とすと言われいます。
現在はモバイルが主流です。ほとんどのユーザーは、モバイル デバイスを使って Google で検索しています。PC 向けのサイトは、モバイル デバイスでは見づらくて使いにくいことがあります。そのため、サイトをモバイル対応にすることは、オンラインでの存在感を高めるうえで欠かせません。

そのため、スマホ対応しているブログサービスを選ぶのがポイントです。
ちなみに「Yahoo!」もGoogleと同じ検索アルゴリズムを導入していると言われていますので、Googleの対策をしておけばOKですよ。
スマホ向けブログサービス5選
 スマホ向けブログサービス5選
スマホ向けブログサービス5選
スマホに対応しているブログサービスを紹介します。
スマホに対応しているブログサービス
- WordPress
- はてなブログ
- FC2ブログ
- livedoor Blog(ライブドアブログ)
- note

1つずつ順番に紹介します。
1. WordPress
 引用元:WordPress
引用元:WordPress
WordPressは、レスポンシブ対応をしているブログサービスの1つです。

広告をいくらでも貼ることができ、カスタマイズのしやすさから有名なブログアフィリエイターや有名人にも使われています。
スマホアプリでの対応もしているので、パソコンがなくても記事編集が可能です。
WordPressの開設方法については、以下記事で紹介していますので、WordPressでブログを始めようと思いましたらチェックしてみてください。
-

-
ConohaWingでWordPressブログを開設する方法を徹底紹介!
続きを見る
また、スマホ対応しているWordPressテーマについては以下記事をご覧ください。
-

-
WordPressのおすすめ有料テーマ6選・無料テーマ1選【選び方も解説!】
続きを見る
2. はてなブログ
 引用元:はてなブログ
引用元:はてなブログ
はてなブログは、株式会社はてなが運営しているブログサービスです。

HTMLの知識がなくてもレスポンシブ設定がすでに対応されており、誰でもブログを始められるのが特徴です。
その他にも記事のライティングで、うっかりミスがあっても編集履歴からすぐに戻せるので初心者にとって優しいブログサービスです。
また、有料プランのはてなブログProもあり、
- 複雑なインストール作業が不要
- 広告を非表示にできる
- 独自ドメインを取得できる
といった上記のメリットを得られます。
モバイルの表示速度を早くするプランもあり、月額600円※と手軽な価格で始められます。
※2022年9月現在
3. FC2ブログ
 引用元:FC2ブログ
引用元:FC2ブログ
FC2ブログは、アメリカ企業のFC2が運営しています。

FC2ブログは、PCがなくてもアプリを使うことで、いつでも記事投稿や写真の編集が可能です。
無料版ですとアップロードできるファイル数に上限がありますが、はてなブログ同様に、ブログをまず始めたい方にはオススメです。
4. livedoor Blog(ライブドアブログ)
 引用元:livedoor Blog(ライブドアブログ)
引用元:livedoor Blog(ライブドアブログ)
ライブドアブログは、LINEが運営するブログサービスです。

その他の特徴として、
- PC版の広告非表示
- 独自ドメインが使用可能
- 記事のバックアップ
- 豊富なデザインを全て無料で利用可能
上記、無料版で対応しております。
残念ながら、スマートフォン版の広告非表示はできないようです。
アフィリエイトは無料でも貼ることができるので、ブログを始めて収益化を狙うのであれば、ライブドアブログはおすすめです!
5. note
 引用元:note
引用元:note
noteは、note株式会社が運営しているサービスです。
文章以外にも画像や映像も無料で投稿できるのが特徴でして、上記で紹介したブログサービス同様スマホ対応されています。
それ以外に以下ができます。
- 有料マガジンの発行が可能
- 書いた記事(コンテンツ)を有料販売できる
- 相互フォロー機能があり気になるユーザーをフォローできる
noteはアフィリエイトリンクを貼れませんが、Amazonアソシエイトのリンクを貼れます。
noteで、アフィリエイトリンク(Amazonアソシエイト)を貼る方法については以下記事で紹介していますので、興味がありましたらご覧ください。
-

-
WordPressブログにAmazonアソシエイトリンクを貼る方法【稼げるツールも紹介!】
続きを見る

おすすめのブログ・スマホ対策4選
 おすすめのブログ・スマホ対策4選
おすすめのブログ・スマホ対策4選
ブログでできる、おすすめのスマホ対策について紹介します。
- titleとmetaタグを意識する
- ページ表示速度を改善する
- テキストサイズを大きくする
- 画像の中のテキストが見づらければ画像を大きくする

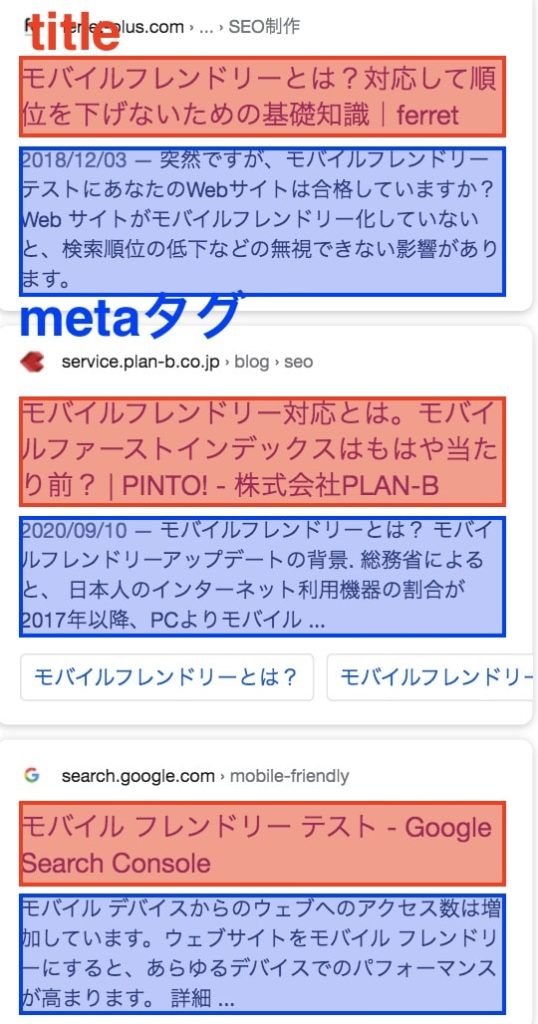
1. titleとmetaタグを意識する
titleとmetaタグは、検索結果の以下の箇所です。

スマホのtitleとmetaタグは、クリック率に影響します。
スマホの「title」「metaタグ」の最適な文字数は以下です。
- title:35〜100文字程度
- metaタグ:30〜105文字程度
また、titleにキーワードを含めることはSEO的に必須です。
キーワードの見つけ方は『ブログキーワード選定のやり方とコツ』を参考にしてみて下さい。
2. ページ表示速度を改善する
モバイルのページ表示速度が遅ければ積極的に改善していくことをオススメします。

- 表示速度が1秒から3秒に落ちると、直帰率は32%上昇
- 表示速度が1秒から5秒に落ちると、直帰率は90%上昇
- 表示速度が1秒から6秒に落ちると、直帰率は106%上昇
- 表示速度が1秒から7秒に落ちると、直帰率は113%上昇
- 表示速度が1秒から10秒に落ちると、直帰率は123%上昇
- ページの要素(テキストやタイトル、画像など)の数が400個から600個に増えると、コンバージョン率は95%下がる
ページの表示速度の改善方法の1つに、画像圧縮があります。
画像の圧縮方法については、以下記事を参考にしてみて下さい。
-

-
WordPressで画像を圧縮する2つの簡単なやり方【ブログ運営】
続きを見る
3. テキストサイズを大きくする
ピンチインアウト(拡大/縮小)しないと見辛いものは、テキストサイズを大きく設定しましょう。

念のためスマホで表示を確認してみて、文字が小さく読みづらければサイズを変更してみて下さい。
4. 画像の中のテキストが見づらければ画像を大きくする
画像の中のテキストが見づらければ、大きい画像を使用してユーザーが読みやすいようにしましょう。

また、表を使って縦に長くなりそうであれば、画像を使って表を表示させるなどの工夫があるとより便利になります。
モバイルフレンドリー対応ではWordPressがおすすめ!
 モバイルフレンドリー対応ではWordPressがおすすめ!
モバイルフレンドリー対応ではWordPressがおすすめ!
モバイルフレンドリー対応ではWordPressが最強です。WordPressが最強な理由は以下2つです。
- モバイルフレンドリー用のプラグインがある
- モバイルフレンドリー対応されたWordPressテーマがある
WordPressには、モバイルフレンドリー用のプラグインがあります。
また、WordPressにプラグインを導入しなくてもモバイルフレンドリー対応したWordPressテーマもあります。
当ブログで導入しているAFFINGER5テーマもモバイルフレンドリー対応しており、SEO対策が充実しています。

WordPressの開設方法を以下記事で紹介していますので、参考にしてみて下さい。
-

-
ConohaWingでWordPressブログを開設する方法を徹底紹介!
続きを見る
まとめ:ブログ記事を書いたらスマホでチェック【モバイルフレンドリー対応必須!】
スマホでのチェックの必要性について紹介しました。ブログで記事を作成するのにパソコンを使って作成する方も少なからず多いと思います。
ただ、記事を作成したら、ページのチェックはスマホ優先で確認にした方が良さそうです。

今回は以上です。
ここまで読んで頂き有難うございました!
