※本ページはプロモーションが含まれています

こんな悩みに答えます。
こんな方におすすめ
- WordPress(ワードプレス)でAmazonリンクを貼って商品を紹介してみたい方
- Amazonアソシエイトリンクを貼るだけではなくオシャレにカスタマイズしてみたい方
- WordPress(ワードプレス)以外でnoteにもAmazonアソシエイトを貼る方法
本記事の執筆者
WordPress(ワードプレス)を使って1年以上ブログ運営をしており、現在Web業界で7年ほど働いています。
WordPressブログを始めたらAmazonリンクを貼って商品を紹介して稼いでみたいと思うかもしれません。

本記事では、そんなAmazonアソシエイトに登録後にWordPressブログでAmazonリンクを貼る方法について紹介します。また記事後半では、Amazonの商品リンクをカード型にしてオシャレに見せる方法についても紹介しています。
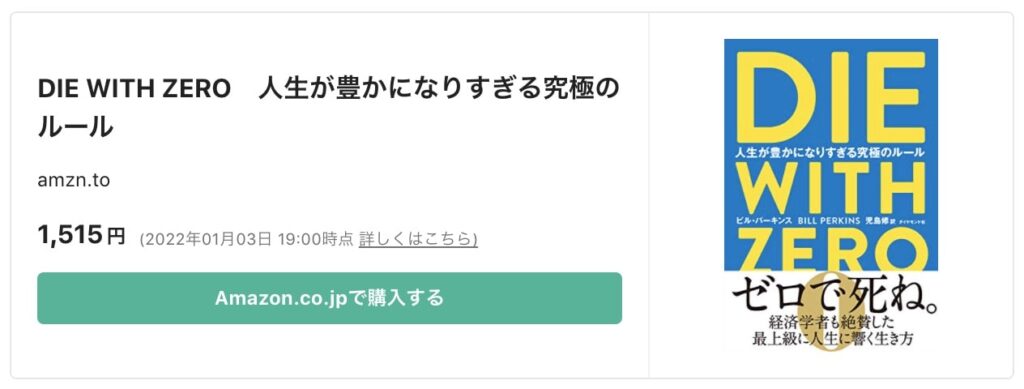
以下のようにおしゃれにカスタマイズする方法を紹介します!

上記のカード型リンクを作成するにはASPで有名な『もしもアフィリエイト』に無料登録しておくことで表示できます。
カード型の商品リンクを表示できるASP
- もしもアフィリエイト
※W報酬制度あり。実績なしでAmazonアソシエイト利用OK。
上記ASP(アフィリエイトサービス)に登録ができましたら、「Amazon」「楽天」「Yahoo」ボタンを同時に表示させる方法について記事後半で解説します。

WordPressブログでAmazonアソシエイトリンクを貼る方法
 WordPressブログでAmazonアソシエイトリンクを貼る方法
WordPressブログでAmazonアソシエイトリンクを貼る方法
それではAmazonアソシエイトの登録方法からWordPressにリンクを貼る方法までをステップで紹介します。
1. Amazonアソシエイトに登録する
Amazonアソシエイトに登録がお済みでない方は、以下から登録しておきましょう!
※クリック後、Amazonアソシエイトに飛びます、
Amazonアソシエイトの登録ができましたら商品リンクを取得していきます!
2. 商品リンクを取得する
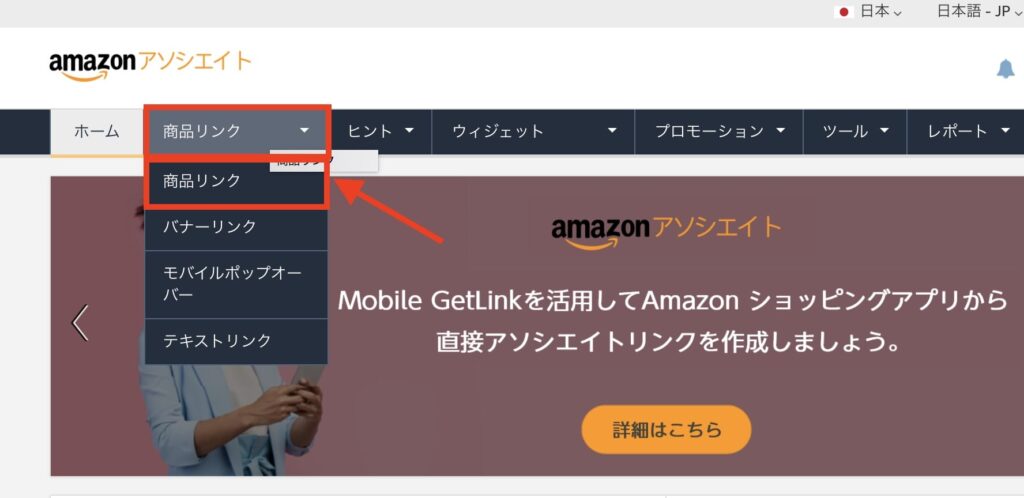
商品リンクを取得するには、ページ上にある『商品リンク→商品リンク』をクリックします。

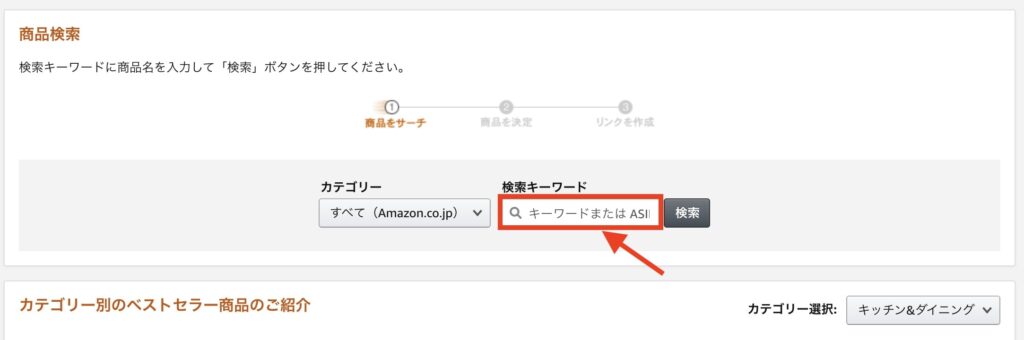
クリック後以下の画面になるので、赤ワクで囲ったところで紹介したい商品名を入力して「検索」ボタンを押します。

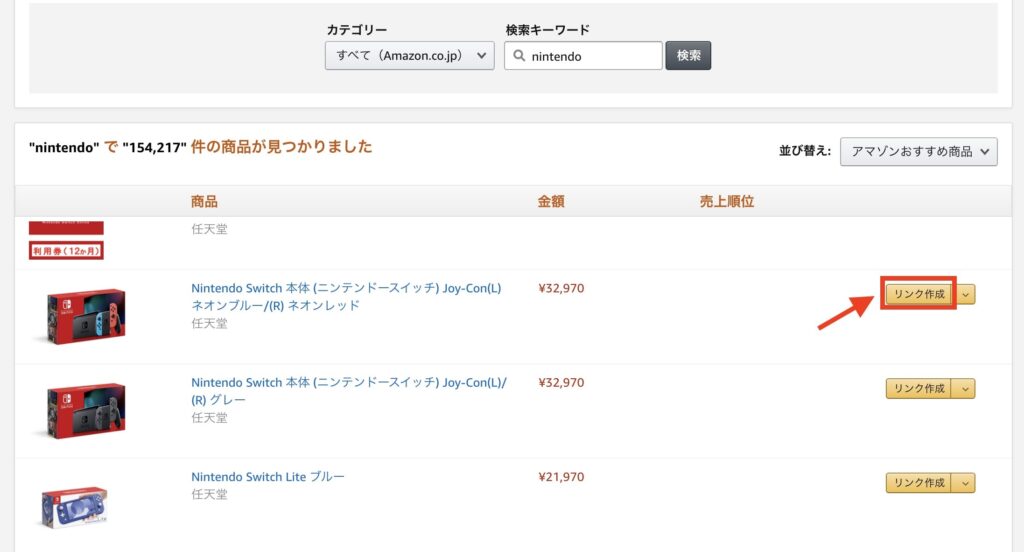
紹介したい商品がみつかりましたら「リンク作成」ボタンをクリックします。

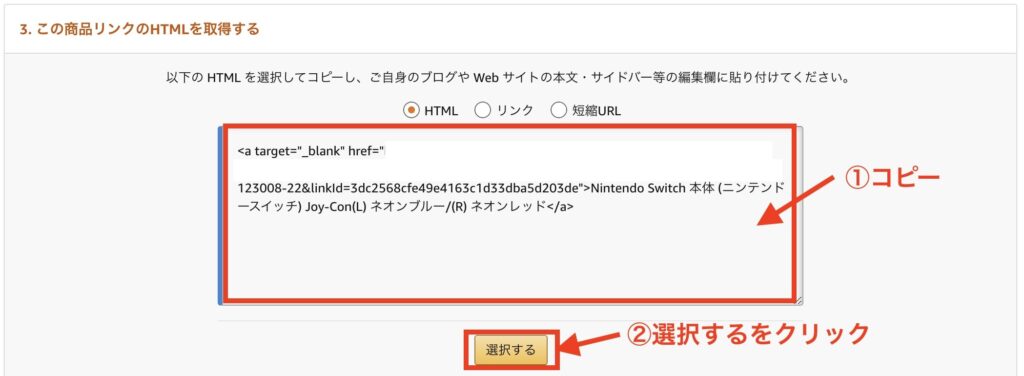
以下の画面になるので、「3. この商品リンクのHTMLを取得する」エリアにあるURLをクリックして「選択する」ボタンをクリックします。

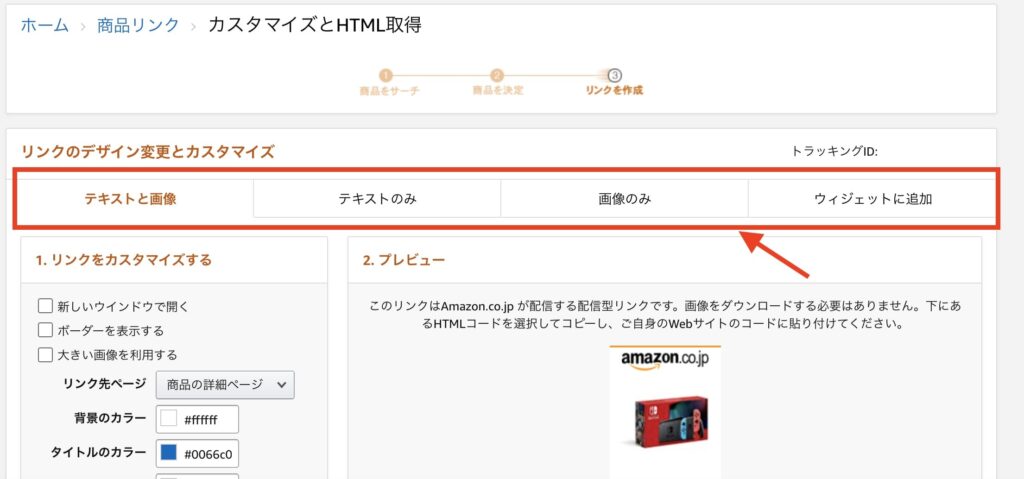
これで商品リンクの取得は完了です!ちなみに、Amazonの商品リンクの見せ方を変更するには、以下のボタンをクリックします。

- テキストと画像
- テキストのみ
- 商品のみ
上記があり、お好みで商品リンクを選択できます。

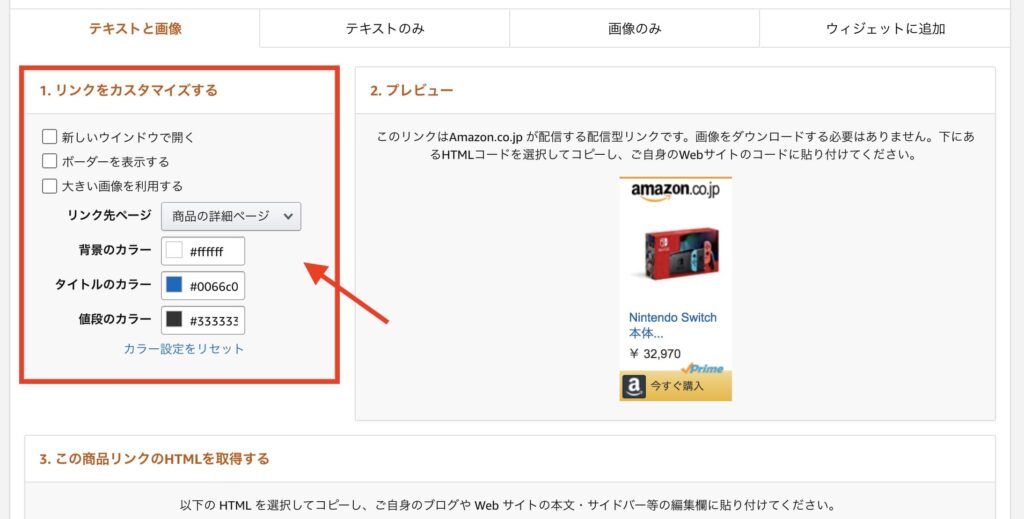
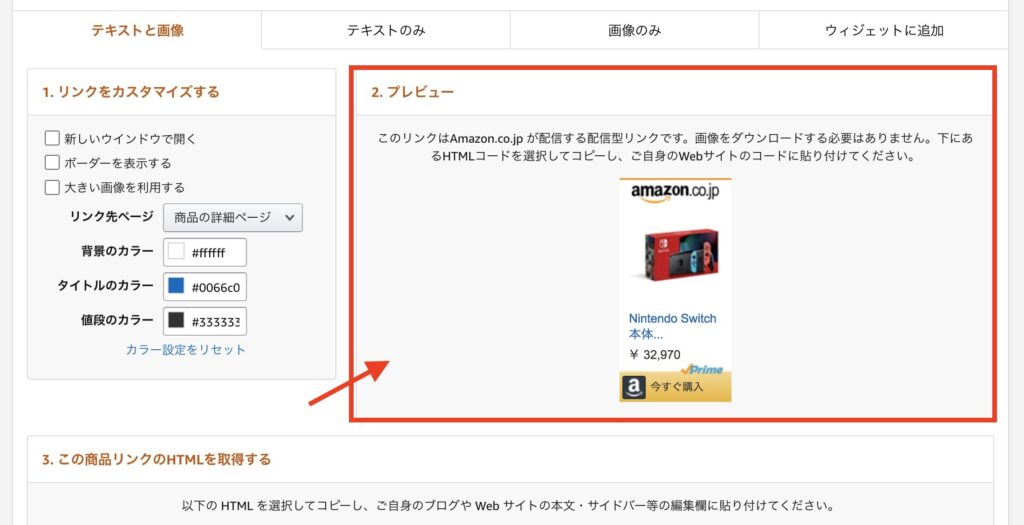
テキストと画像の使い方
「テキストと画像」は名前の通り、テキストと画像をカスタマイズできますよ。


画面左側の「リンク先ページ」「背景のカラー」などを設定すると、画面右側にある「2. プレビュー」が切り替わりますのでプレビューをみながらデザイン調整していく感じです。


3. WordPress(ワードプレス)に商品リンクを貼る
登録ができましたら、AmazonリンクをWordPressに貼っていきます。
WordPressの管理画面にいきまして、記事投稿画面を開いてコピーしたコードを貼ります。

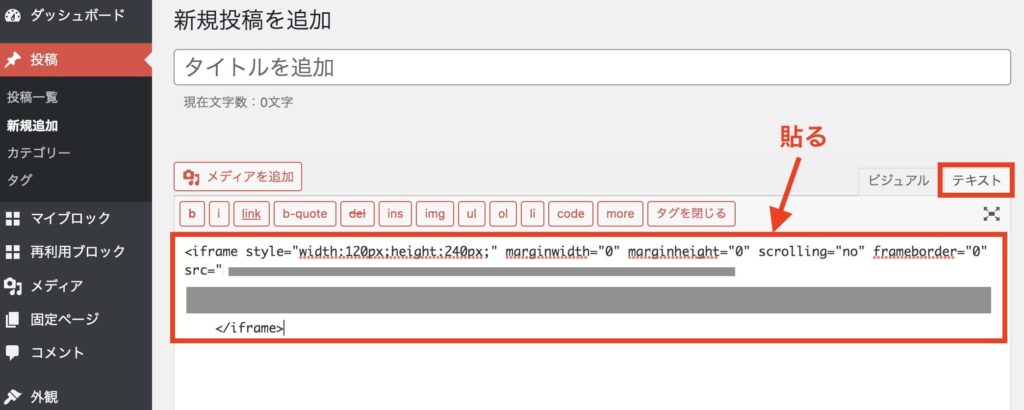
クラシックエディタの場合
クラシックエディタをお使いの方ですと、「テキスト」をクリックしてコピーしたHTMLを以下のように貼ります。

貼り付けができましたら、問題なく表示されているかプレビュー画面で確認しましょう。
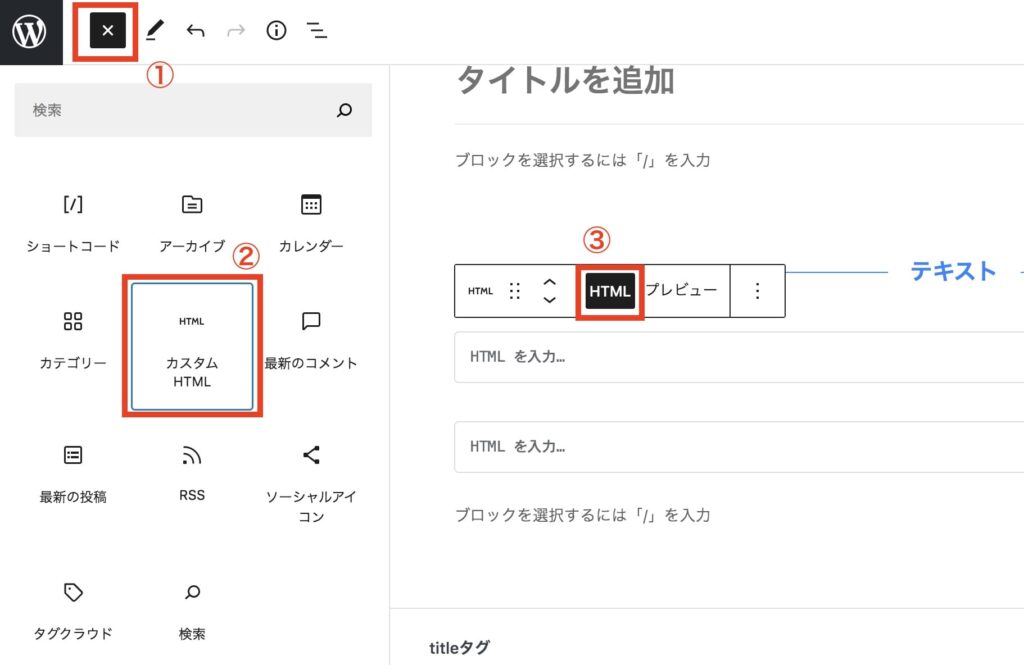
新しいエディタ(Gutenberg(グーテンベルク)
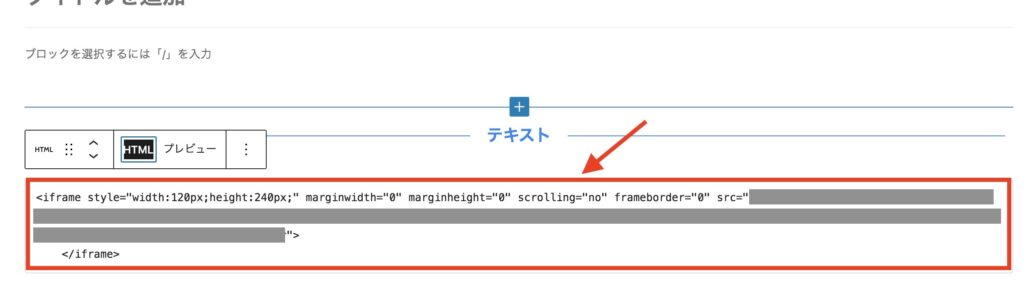
新しいエディタをお使いの方ですと、まずは画面左上にある「①:+(ブロック挿入ツールを切り替え)」をクリックします。
以下の画面のように、「②:カスタムHTML」を選択して「③:HTML」に切り替えます。

最後にコピーしたコードを貼り、問題なく表示されているかプレビュー画面で念のため確認します。

Amazonリンクをカスタマイズできる神ツール【もしもアフィリエイト】
 Amazonリンクをカスタマイズできる神ツール【もしもアフィリエイト】
Amazonリンクをカスタマイズできる神ツール【もしもアフィリエイト】
もしもアフィリエイトのかんたんリンクは以下のようにAmazonのボタンをお洒落に表示させることができます。

また「Amazonアソシエイト」以外に「楽天アフィリエイト」「Yahooショッピング」のボタンを同時に表示させることも可能です。
それ以外に「もしもアフィリエイト」を利用するメリットは以下があります。
もしもアフィリエイトのメリット
- 難しい機能がないので、初心者でも使いやすい
- 商品画像をスライドショーで表示できる
- アフィリエイトの売り上げをもしもアフィリエイトで管理できる
ボタンのワンクリックでリンクの表示・非表示を選ぶことができるので初心者にとっては使いやすい機能です。

-

-
もしもアフィリエイトのかんたんリンクの使い方を徹底解説【ブログ初心者におすすめ!】
続きを見る
1分で登録完了!
Amzonアソシエイトをお洒落にする神ツール
 Amzonアソシエイトをお洒落にする神ツール
Amzonアソシエイトをお洒落にする神ツール
もしもアフィリエイト以外にカード型リンクを作るツールは他にもありまして、以下のように表示ができるツールもあります。

上記のカード型リンクは、カエレバというツールを使って「Amazonアソシエイト」「楽天アフィリエイト」に登録後表示できます。
なおカエレバについては「カエレバ・ヨメレバとは?WordPressで利用する方法を紹介」で詳しく解説していますので、Amazonリンクをおしゃれに表示させてみたい方はご覧ください!
-

-
カエレバ・ヨメレバとは?WordPressで利用する方法を紹介します
続きを見る
また以下記事でカエレバと似たようなカード型リンクでAmazonアフィリエイトをオシャレに表示させる方法を一覧にして紹介しています。
-

-
商品リンクとは?作り方とブログでおすすめのツール5つを紹介【初心者でも簡単】
続きを見る

ご自身のブログとどれが相性がいいのか比較しながら、商品リンクを選んでみてくださいね!
WordPress以外でAmazonアソシエイトを貼る方法を紹介!
 WordPress以外でAmazonアソシエイトを貼る方法を紹介!
WordPress以外でAmazonアソシエイトを貼る方法を紹介!
最後に、WordPress(ワードプレス)以外でAmzonリンクを貼る方法を紹介したいと思います。

noteでAmazon商品リンクを紹介する場合は、以下のように表示されます。


当ブログでは、noteで貼るAmazonリンクを貼る方法も紹介しています。
WordPressブログ以外にnoteを運用していてAmazonの商品リンクを紹介してみた方は、以下よりご覧ください。
-

-
noteでアフィリエイトリンクを貼る方法【禁止のアフィリエイトリンクも紹介】
続きを見る
WordPressブログにAmazonアソシエイトを貼ろう!:まとめ

今回は、WordPressブログでAmazonアソシエイトのリンクを貼る方法について紹介しました。
ブログを始めて収益化を目指そうと思った時に、Amazonアソシエイトに登録してリンクを貼るのはとても有効的です。
ブログ以外に今回紹介した「note」を運用されている方も、今回紹介したやり方でリンクを貼ってみてください!
また、繰り返しになりますが、ブログ運営に慣れてきたりおしゃれなリンクで商品を紹介してみたい方は、カード型のリンクが役に立ちます。
※クリック後、公式サイトに飛びます。

色んな方法がありますが、運用しやすい方法で商品デザインのカスタマイズを試してみてくださいね。
今回は以上です。
ここまで読んでいただきありがとうございました。