2020年にNeumorphism(ニューモーフィズム)というUIデザインが流行りそうと噂されていたようです。(今頃ですが...)
そこで、本記事ではNeumorphism(ニューモーフィズム)とは?からCSSをコピペで簡単に実装できるスニペットツールを紹介したいと思います。

本記事が参考になりましたら幸いです。
ニューモーフィズムとは?
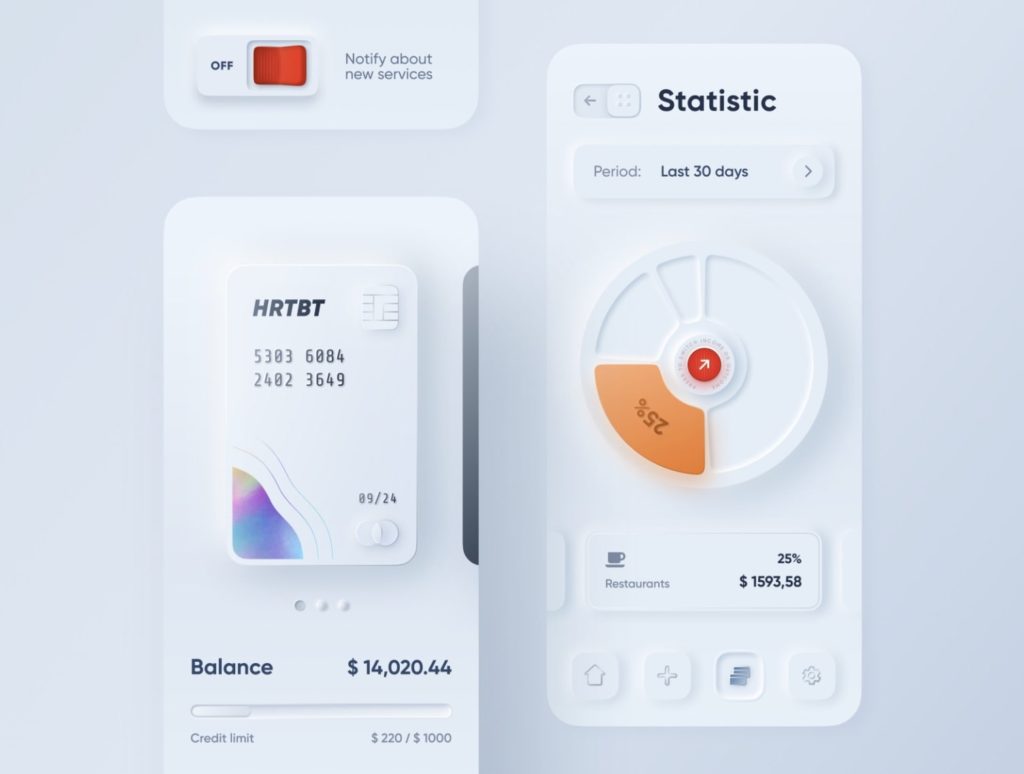
 https://dribbble.com/shots/7994421-Skeuomorph-Mobile-Banking
https://dribbble.com/shots/7994421-Skeuomorph-Mobile-Banking
引用:Skeuomorph Mobile Banking by Alexander Plyuto
まずは、ニューモーフィズム(Neumorphism)とは?についてご紹介します。
ニューモーフィズムは、要素を押し出されたり窪んだりメリハリをつけることで、浮き出てみえ”3D感”を感じられるデザイン手法です。

ちなみに、ニューモーフィズムは、「ニュー」と「スキューモーフィズム」を組み合わせて作られた造語のようです。
スキューモーフィズムとは、他の物質に似せるために行うデザインや装飾のこと。
一見すると、マテリアルデザインと似ています。しかし、ニューモーフィズムにはシャドウの付け方にルールがあります。

ニューモーフィズムのデザインルール
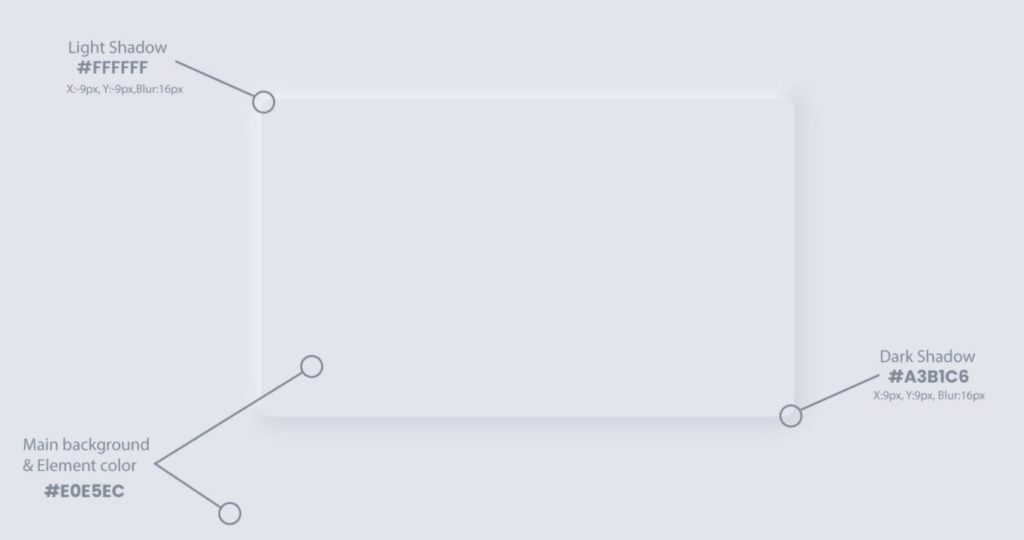
 Neumorphism (Soft UI) in User interface design - Tutorial
Neumorphism (Soft UI) in User interface design - Tutorial
引用: Kanhaiya Sharma
結論、ニューモーフィズムのデザインルールは
- Light Shadow : 明るいシャドウ(色)をつける
- Main background:背景色と同じ色をつける
- Dark Shadow : 暗い色のシャドウ(影)をつける
上記のルールでデザインを作成してく感じです。これで、凸型のニューモーフィズムができちゃいます。
また、反対に凹型を作りたい時は、光源の位置を反転させてインナーシャドウをつけることで作成できます。
この2つのルールを守ることで、ニューモーフィズムのデザインを作成ができます。
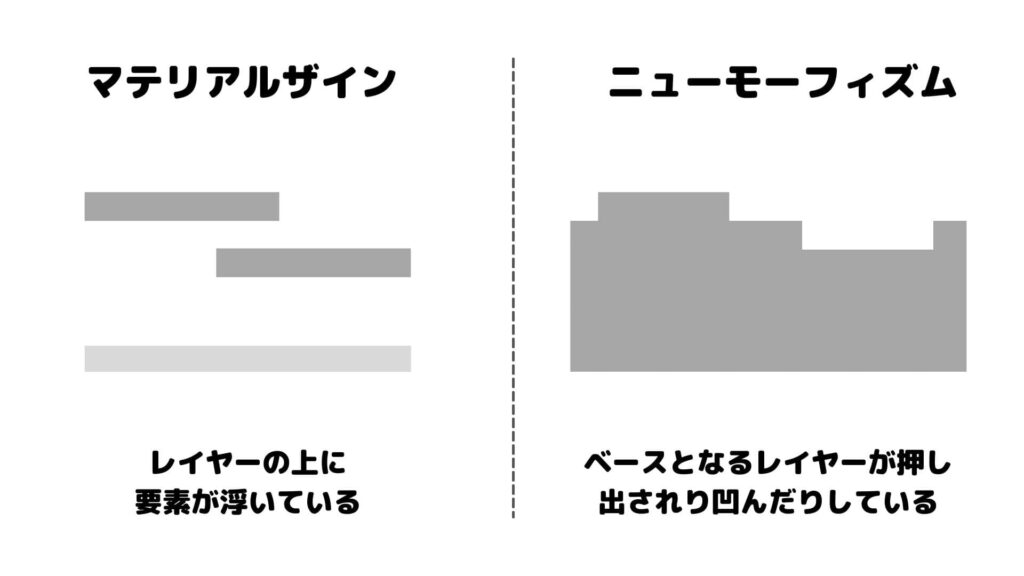
マテリアルデザインとの違いは?
『マテリアルデザインとの違いは?』についてですが、マテリアルデザインは要素を重ねて奥行きを表現する手法です。
それに対して、ニューモーフィズムはシャドウで凸凹を表現することで奥行きがでて、より現実的なデザインになります。

なので、イメージとしましてニューモーフィズムは、1枚の紙に1つ1つの要素が突き出てたり・窪んで見えるようなデザインになることです。
ニューモーヒィズムをCSSで実装するやり方
『ニューモーフィズムのシャドウデザインを作るのが難しそう...』と感じますよね。
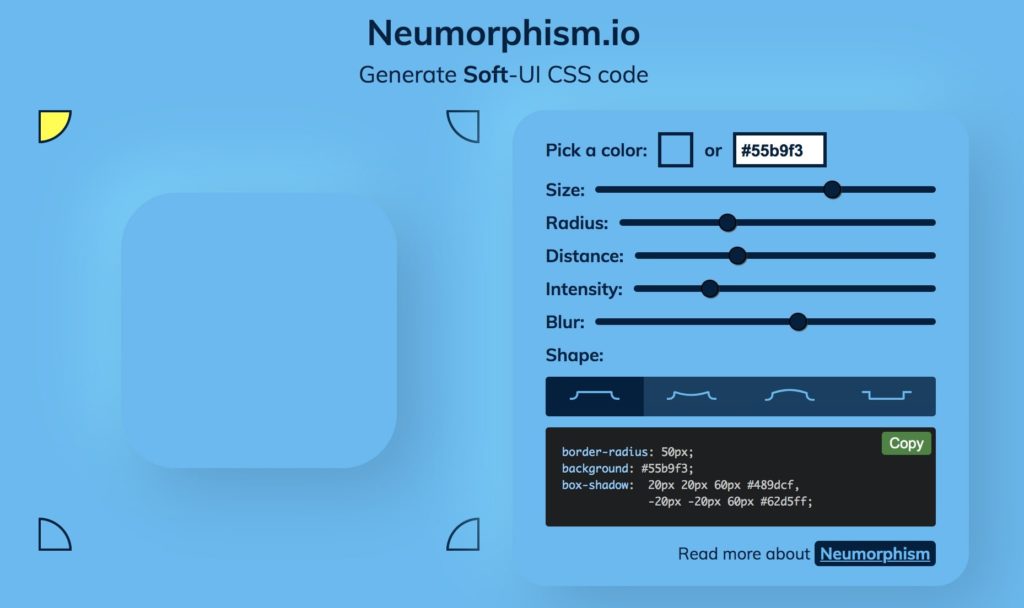
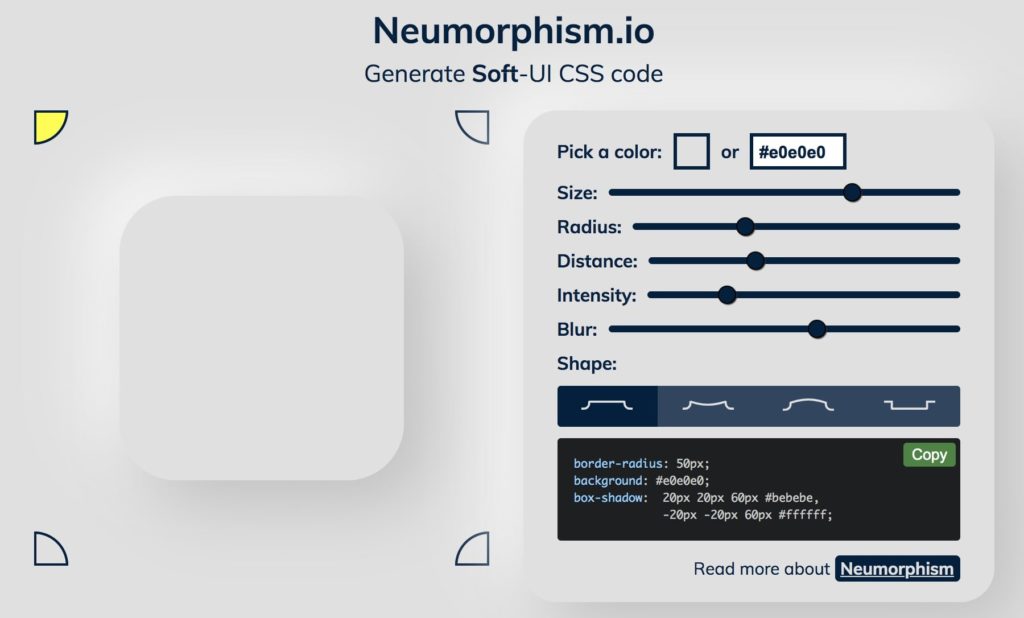
ただ、以下アプリケーションツールを使用することで、ニューモーフィズム用のCSSコードを簡単に生成できます。
※クリック後、外部サイトへ飛びます

使い方として、右のスライダーを左右に動かして角丸や凸凹の度合いを調整できます。

また、ボタンの周りにある三角で光のあたる方向を変更でき、「Shape」で凸凹の種類を選択できます。
一通りの調整が終われば、生成されたCSSをコピー&ペーストするだけです!
Neumorphism(ニューモーフィズム)とは?CSS作成ツールの紹介まとめ
いかがでしたか?
今回は、ニューモオーフィズムについて紹介しました。
2010年にフラットデザインが主流になってから、こういった立体的なUIデザインを見る機会が少なくなりました。
2020年に注目されてからニューモオーフィズムのデザインが今後流行るのか?引き続き動向を注視してみたいと思います。
最後に、ニューモオーフィズムの参考デザインを集めたリンクを貼っておきます。
※クリック後、外部サイトへ飛びます
ここまで読んでいただき、ありがとうございました。