
こんな悩みに答えます。
本記事の内容
- AFFINGERでGoogleアナリティックスを設定する方法
- AFFINGERでGoogleアナリティックスを設定した後にやること
- 【最新】Googleアナリティクス4に関する設定
本記事の執筆者
当ブログではWordPressの基本的な設定からAFFINGERの使い方を紹介しています。WordPressテーマのAFFINGERを3年間使用しており、ブログで月に5桁稼いでいます。
本記事ではWordPressテーマAFFINGERでGoogleアナリティクスに関する設定手順を解説しています。
また、記事後半では2020年10月のアップデートGoogleアナリティクス4での設定方法についても解説していますので、こちらを見ることで最新の設定も理解できます。
※なお、Googleアナリティクスの設定がまだの方は下記記事を参考にしてください。
-

-
【ブログ初心者】WordPressでGoogleアナリティクスを設定する方法
続きを見る
早速解説していきます。
AFFINGERでGoogleアナリティックスを設定する方法
AFFINGERでGoogleアナリティクスを設定する流れは以下2ステップでできます。
- ①トラッキングIDの取得
- ②WordPressにトラッキングIDを貼り付ける
1つずつ順番に解説していきます。
① トラッキングIDの取得
まずGoogleアナリティックスのページを開きましょう。
※Googleアナリティクスのページにいきます
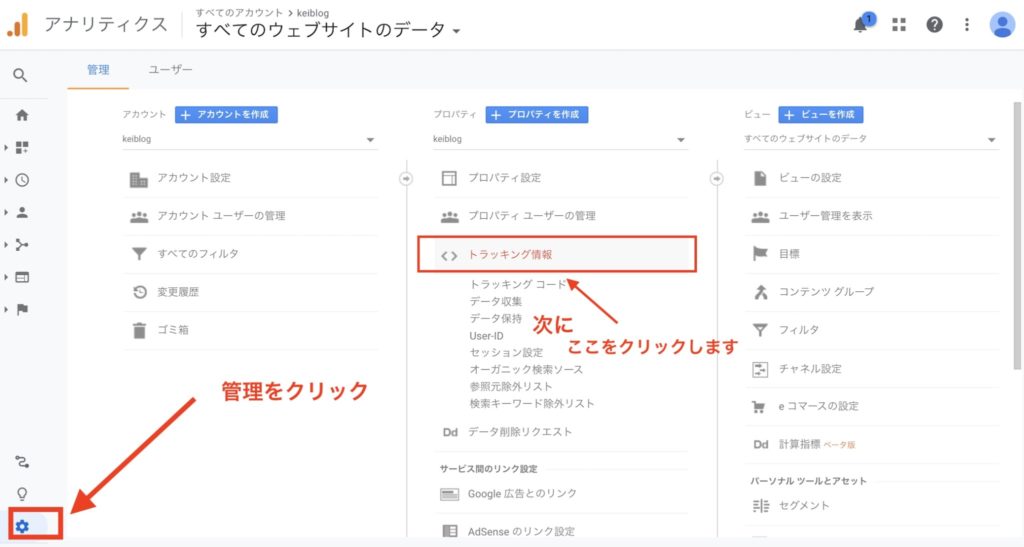
次に左ナビの歯車アイコン「管理」ボタンをクリックして、プロパティの「トラッキング情報」をクリックします。
 管理 → トラッキング情報
管理 → トラッキング情報
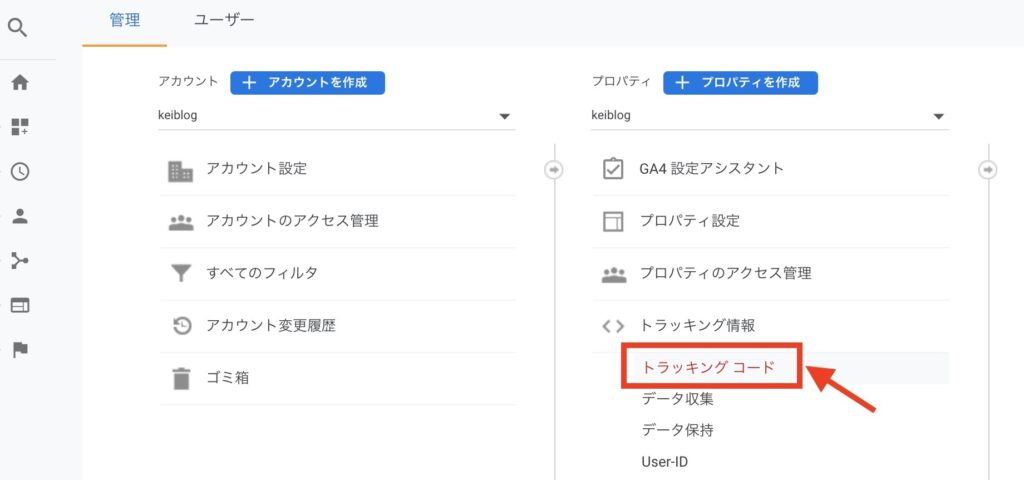
クリックしますとメニューが開くので「トラッキングコード」をクリックします。
 トラッキング情報 → トラッキングコード
トラッキング情報 → トラッキングコード
すると下記の画面になるのでトラッキングIDの「UA-」以降の数字をコピーします。
![]() 管理 → トラッキング情報 → トラッキングID
管理 → トラッキング情報 → トラッキングID
これでトラッキングIDの取得は完了です!続いてWordPressの管理画面でトラッキングIDを貼り付けます。
② WordPressにトラッキングIDを貼り付ける
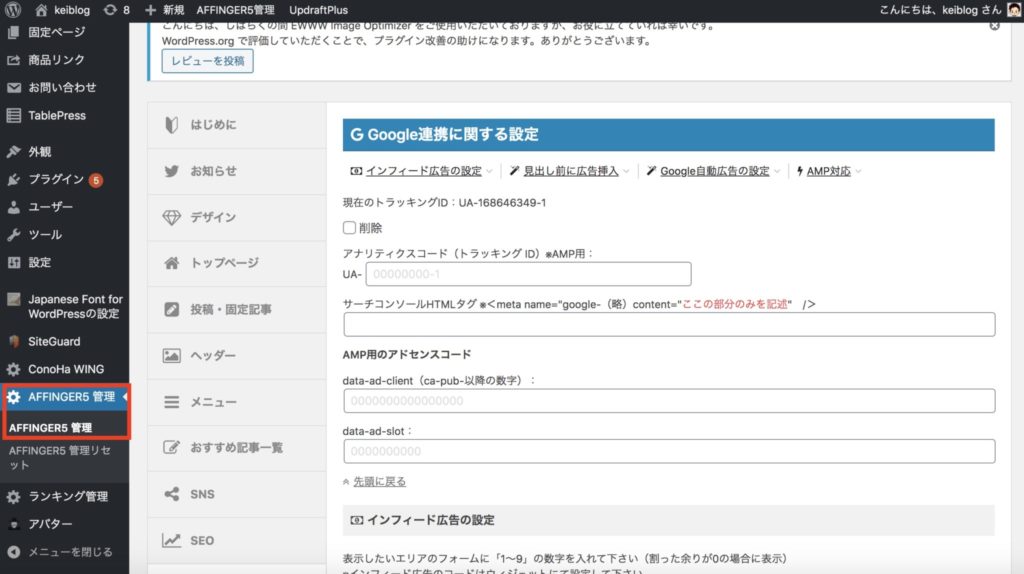
WordPress内の左ナビメニュー「AFFINGER5 → AFFINGER5管理」をクリックします。
 AFFINGER5 → AFFINGER5管理
AFFINGER5 → AFFINGER5管理
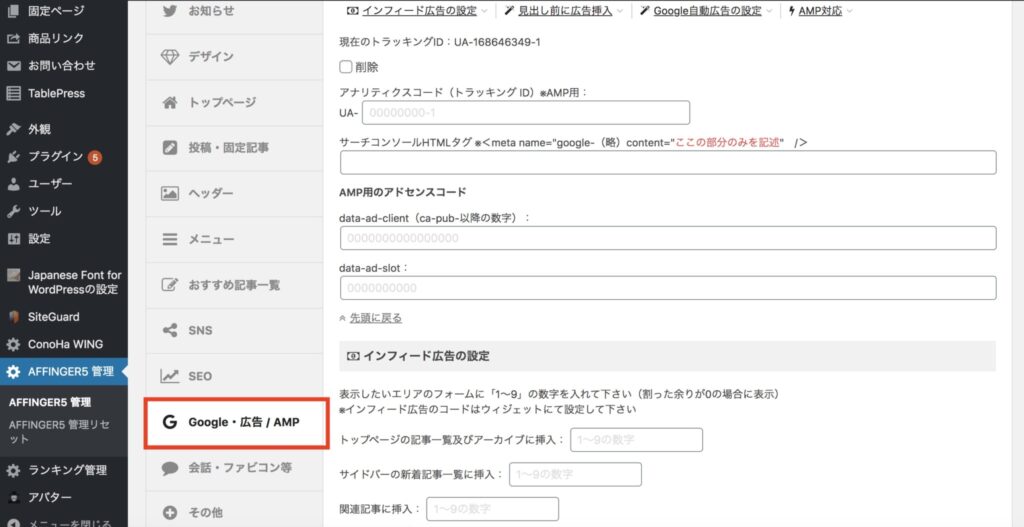
AFFINGER5の画面になりましたら、この中にある「Google・広告/AMP」をクリックします。
 AFFINGER5 → AFFINGER5管理 → Google・広告/AMP
AFFINGER5 → AFFINGER5管理 → Google・広告/AMP
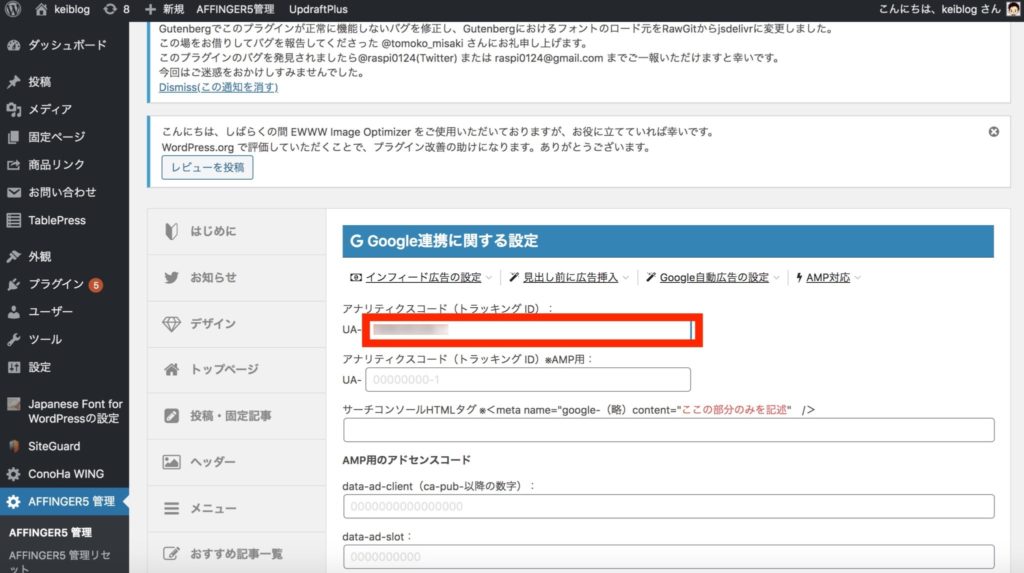
「アナリティックスコード(トラッキングID)」があるので、この中に先ほどコピーしたトラッキングID(数字)を貼り付けます。
 アナリティクスコード
アナリティクスコード
最後にページ下にある「save」ボタンをクリックしたら、トラッキングIDの設定は完了です。

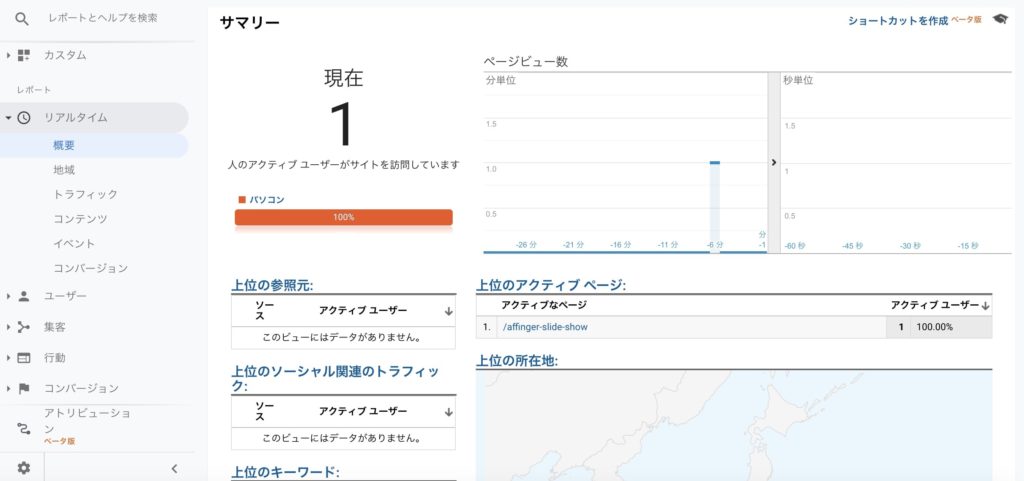
最後に念のため計測できているかランダムにページを開いて、アナリティクスの「リアルタイム → 概要」から確認してみましょう。


Googleアナリティックスを設定した後にやること
 Googleアナリティックスを設定した後にやること
Googleアナリティックスを設定した後にやること
Googleアナリティクスで自分のアクセスを除外する設定について解説します。

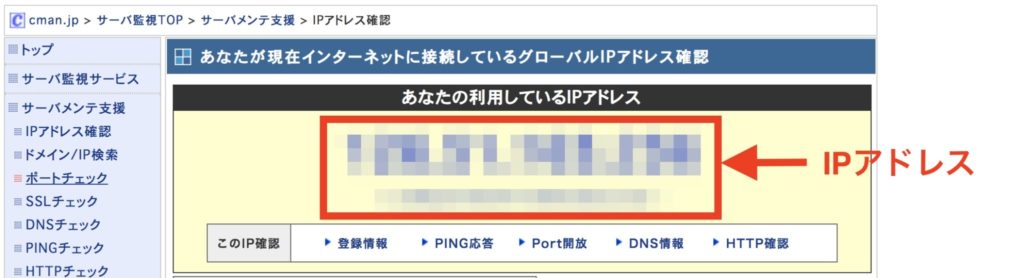
まず「サーバー監視/ネットワーク監視サービス」にアクセスしてIPアドレスを取得します。
IPアドレスとはパソコンなどでネットワーク通信時に利用されるものです。
ページに遷移できましたら赤枠の数字をコピーします。

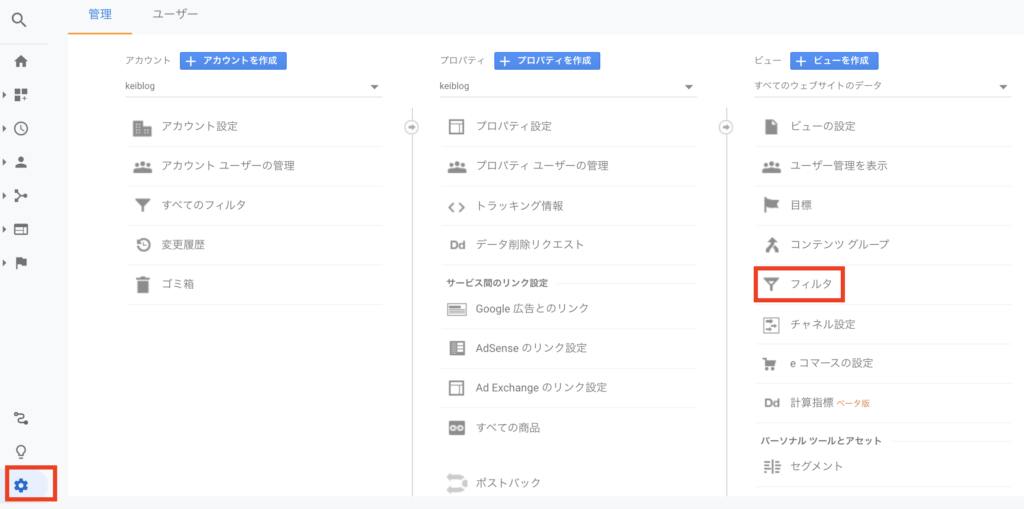
続いてGoogleアナリティックスを開き「管理 → フィルタ」をクリックします。

次にフィルタ内の「+フィルタを追加」のボタンをクリックします。

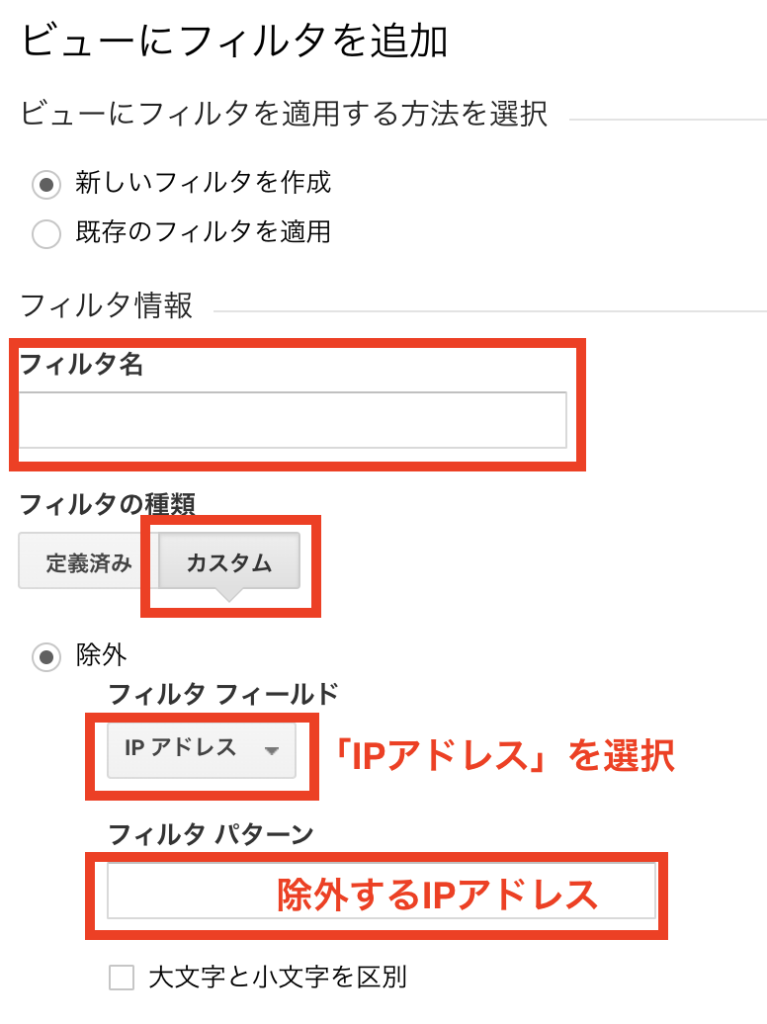
そうすると「ビューにフィルタを追加」画面に項目がいくつかあるので、細かい設定をしていきます。

具体的に設定するのは上記の赤ワクで囲った項目です。
フィルタの設定
- フィルタ名:覚えやすいフィルタ名を入力 (例)「自分のアクセス除外」
- フィルタの種類:「カスタム」のタブを選択
- フィルタ フィールド:「IPアドレス」を選択
- フィルタ パターン:「サーバー監視/ネットワーク監視サービス」で取得したIPアドレスを入力
最後に「保存」のボタンをクリックしたら設定は完了です。
Googleアナリティクス4に関する設定【最新】
 Googleアナリティクス4に関する設定
Googleアナリティクス4に関する設定
最後にGoogleアナリティクス4に関する設定について解説します。冒頭でも紹介しましたように2020年10月にGoogleアナリティクス4のアップデート情報がありました。
アップグレードの特徴として、インターフェースが見やすくなったのと分析機能が強化されました。また、従来でできなかった新しい分析やユーザー一人一人の行動経路を細かく分析できるようになったのが特徴です。
そして、GoogleアナリティクスとAFFINGER(アフィンガー)の紐付けですがトラッキングIDを取得するやり方ではないようです。ただし、コードを取得して貼りつける手順は変わりませんのでこれから設定方法の手順を1つずつ解説していきます。

① Googleアナリティクスへのアップデート
まずは、Googleアナリティクス4へのアップデートをします。
※すでにGA4のアップデートがお済みの方は、次の手順2にお進みください。
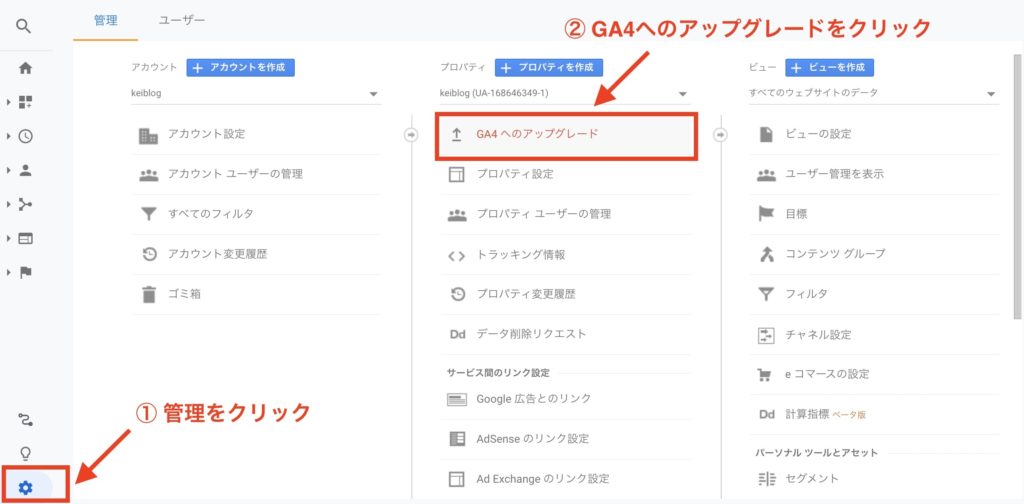
まずアナリティクスの左メニュー「①管理 」から、プロパティの「②GA4へのアップグレード」をクリックします。
 管理 → GA4へのアップグレード
管理 → GA4へのアップグレード
そうすると「ようこそ」のボタンがあるので、こちらをクリックします。
これで、GA4へのアップデートは完了です。
② コピーする
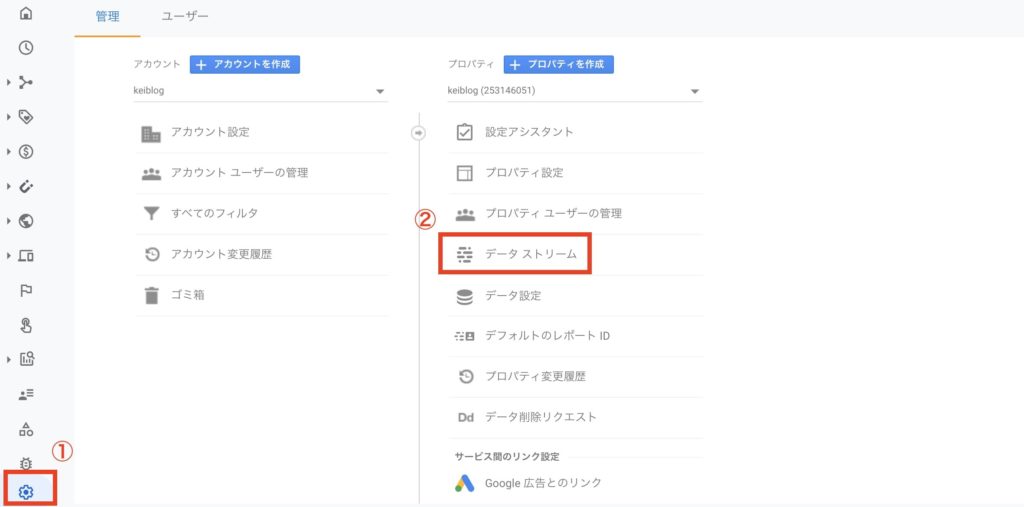
続いて、Googleアナリティクス4の管理画面で設定をします。「①管理 → ②データストリーム」をクリックします。
 【GA4画面】管理 → GA4へのアップグレード
【GA4画面】管理 → GA4へのアップグレード
ここで、「ストリームを追加」をクリックして、ウェブを選択します。

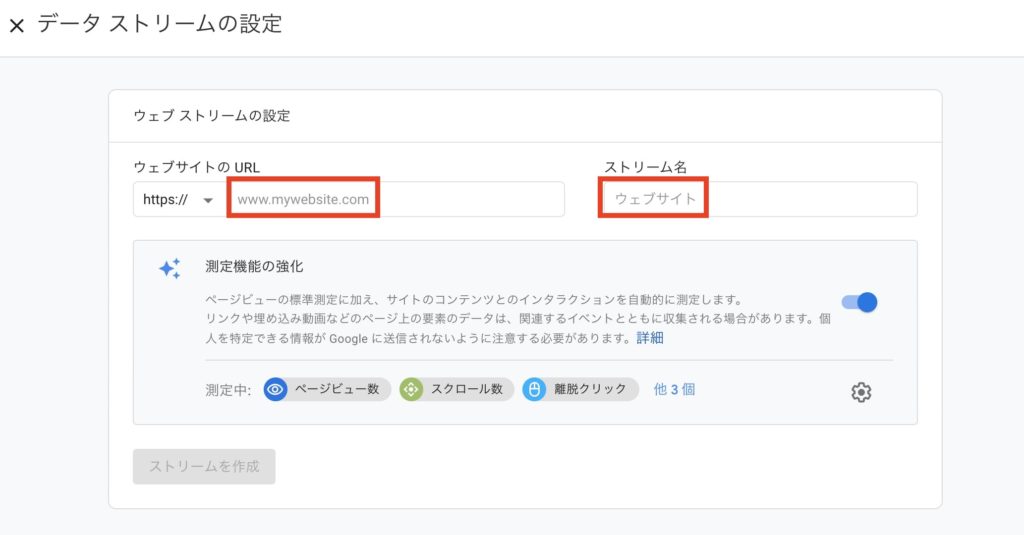
すると以下の画面になります。

- ウェブサイトのURL:自サイトのURLを入力(「http://」 or 「https://」は不要)
- ストリーム名:ウェブサイト名を入力
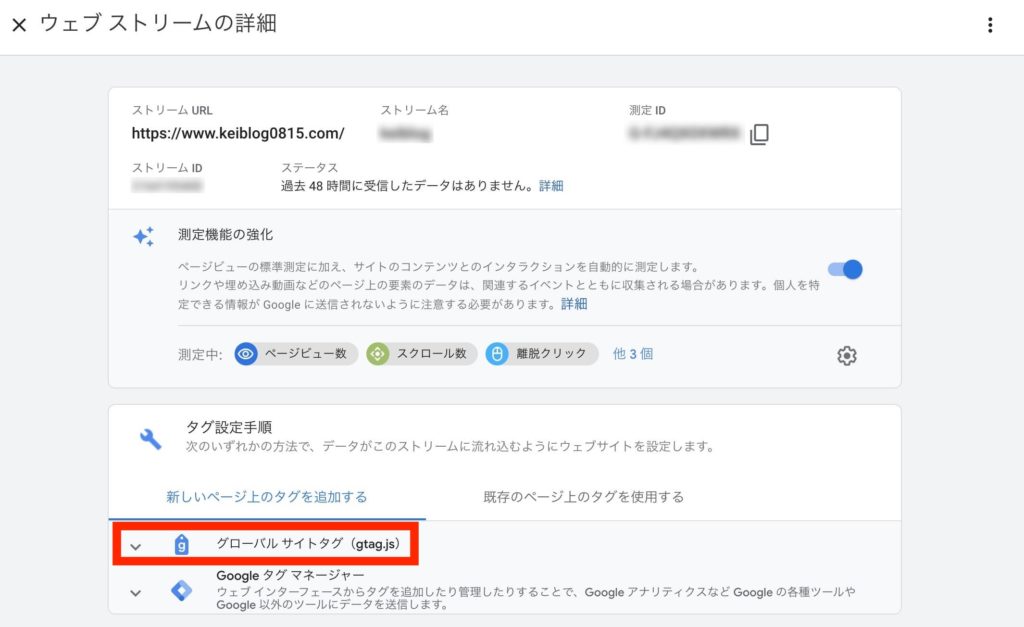
上記の入力が完了しましたら、「ストリームを作成」をクリックします。下記画面になるので、タグ設定手順の中にある『グローバル サイトタグ(gtag.js)』をクリックします。

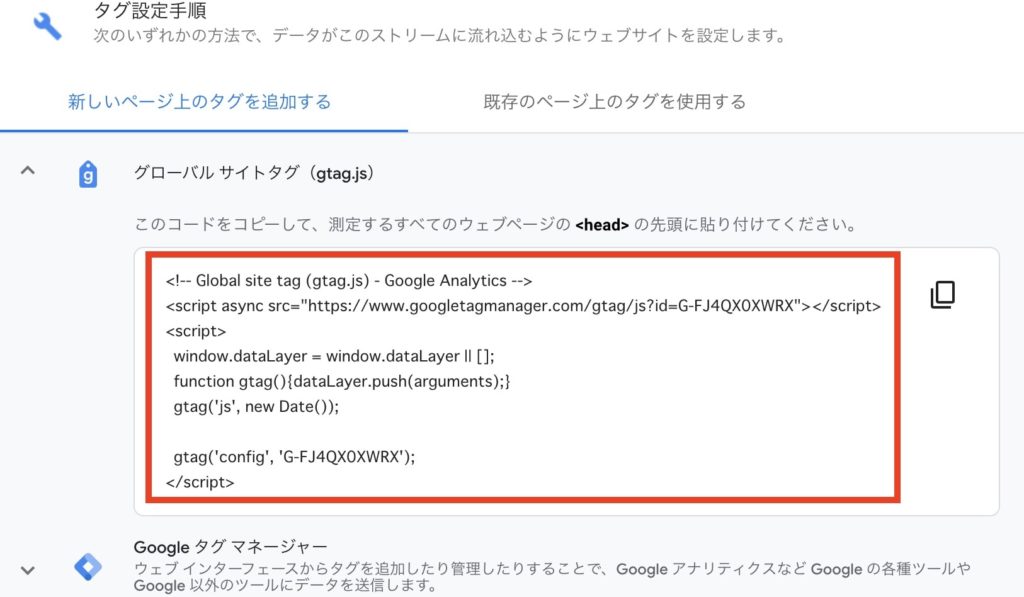
以下のように表示されますのでコードをコピーします。

コードのコピーは完了です。
③WordPress内にコードを貼り付ける
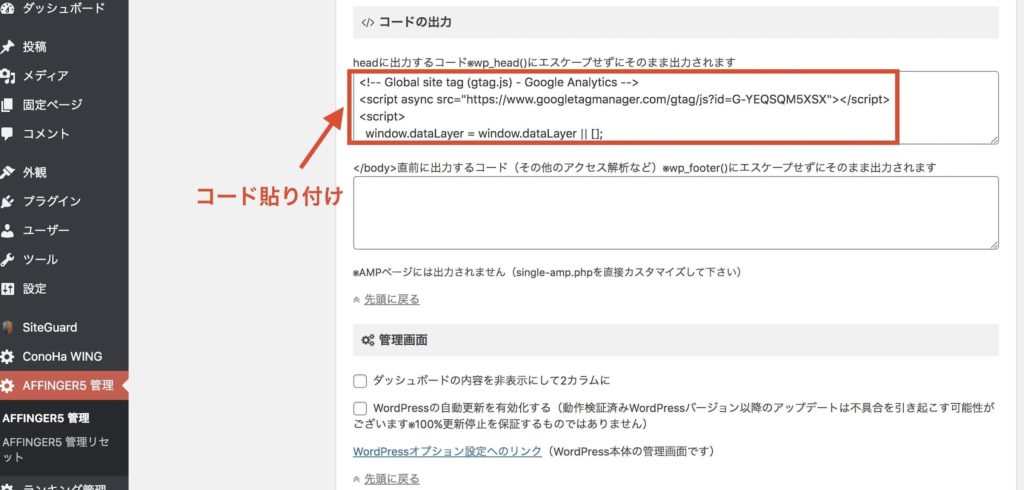
WordPressの画面を開き「AFFINGER5 → その他 → コードの出力」に、先ほどコピーしたコードを貼り付けます。

最後に「保存」をクリックして終わりです!
AFFINGERでGoogleアナリティックスを設定しよう!
今回はWordPressテーマのAFFINGERを使ってGoogleアナリティックスを設定する方法について紹介しました。

また、Googleアナリティクスの設定以外にもAFFINGERでは設定しておくと便利な機能などがたくさんあります。まだ設定していないものがありましたら以下記事をご覧ください!
目次の設定
-

-
WordPressテーマAFFINGERで目次を設定する方法【簡単!】
続きを見る
スライドショーの設定
-

-
【簡単!】AFFINGER(アフィンガー)でスライドショーを設定する方法
続きを見る
今回は以上です。
ここまで読んでいただき、ありがとうございました。
