こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。AFFINGERを4年以上継続して使っており、現在ではブログで月5桁ほど稼いでいます。
WordPressテーマの稼ぐに特化したAFFINGER(アフィンガー)では、記事内に吹き出しを入れることができる機能が搭載されています。
以下のように吹き出しが表示されます。

本記事では、記事前半にアフィンガーで吹き出しを入れるやり方からカスタマイズ方法、記事後半では、吹き出し用のアイコンを作成する方法までを紹介しています。とても簡単に設置することができますのでぜひ参考にしてみてください!
AFFINGERで吹き出しを設定する方法
 AFFINGER5で吹き出しを設定する方法
AFFINGER5で吹き出しを設定する方法
それではAFFINGER(アフィンガー)で吹き出しを設置するやり方を紹介します。

1. アイコンの設定
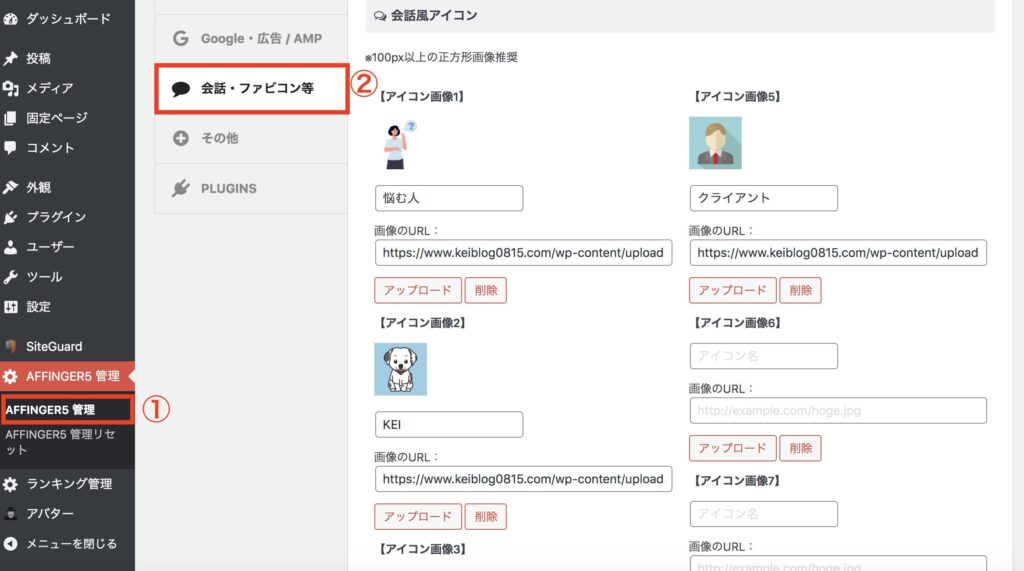
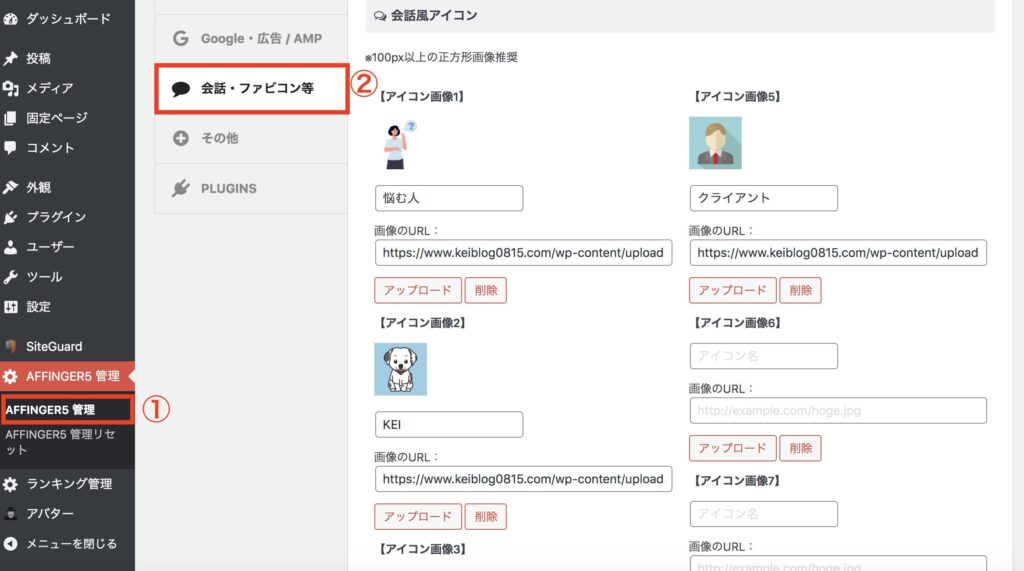
まずは「①AFFINGER → ②会話・ファビコン」をクリックして、会話風アイコンの設定をします。
すると、以下の画面になるので、項目を入力していきます。

- アイコン名:アイコンの下に表示されるテキストを入力
- 画像のURL:アイコン用の画像URLを入力
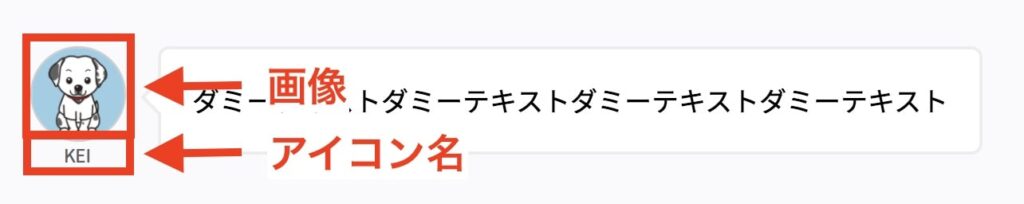
キャプチャでお見せすると、以下の箇所に入力した内容が反映される感じです。

画像のURLは、「アップロード」のボタンをクリックすることで、アイコンをアップロードできます。
設置ができましたら、ページ下の「保存」ボタンをクリックして完了です。
2. 会話アイコン用のショートコードを入れる
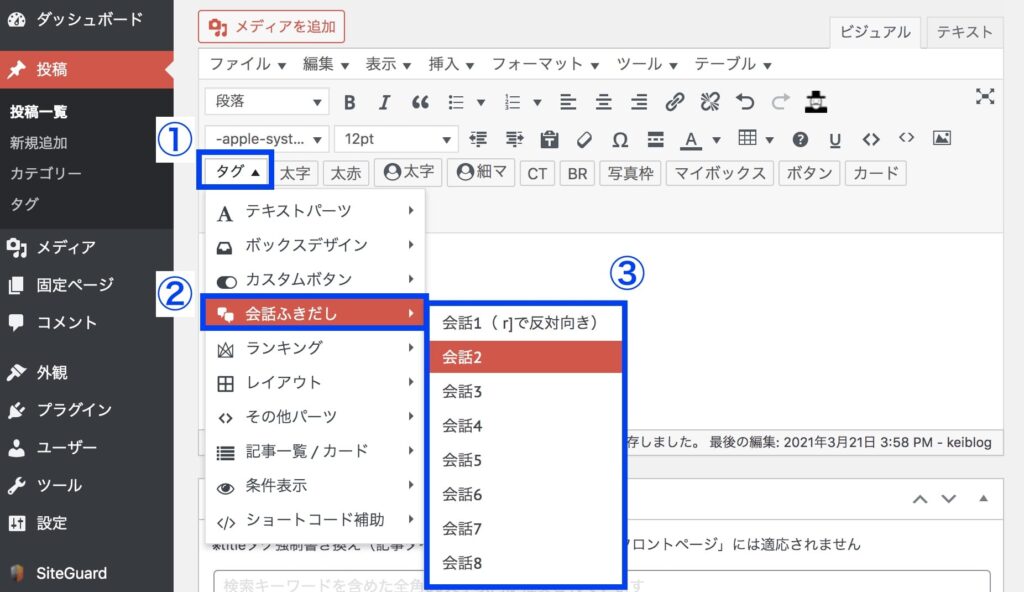
続いて、記事の投稿画面を開き、エディタの「①タグ → ②会話吹き出し → ③会話(1~8)」をクリックします。

会話用の数字が「1~8」まであるので、設置したい吹き出しの番号をクリックします。
今回は、試しに「会話1」を選択してみます。選択すると、以下のようにショートコードが表示されます。

ショートコードが追加されましたら、以下のように、ショートコード内に入れたいテキストを入力します。

これで吹き出しの完成です!
後は、プレビュー画面で以下のように、吹き出しが表示されていればOKです!

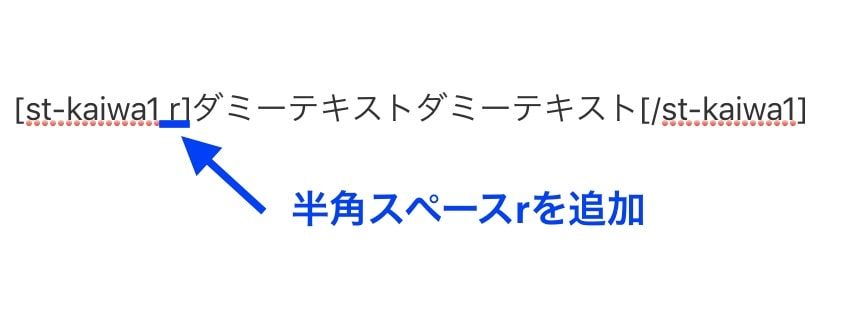
ちなみに、アイコンを右側に配置したい場合には、半角スペースで小文字の「r」を入れます。

これで吹き出しが反対側になります!

続いて、吹き出しのカスタマイズ方法について紹介していきます!
AFFINGERの吹き出しをカスタマイズする方法
 AFFINGERの吹き出しをカスタマイズする方法
AFFINGERの吹き出しをカスタマイズする方法
会話吹き出しの色や、アニメーションを付けるやり方について、紹介します。
1. 吹き出しの色
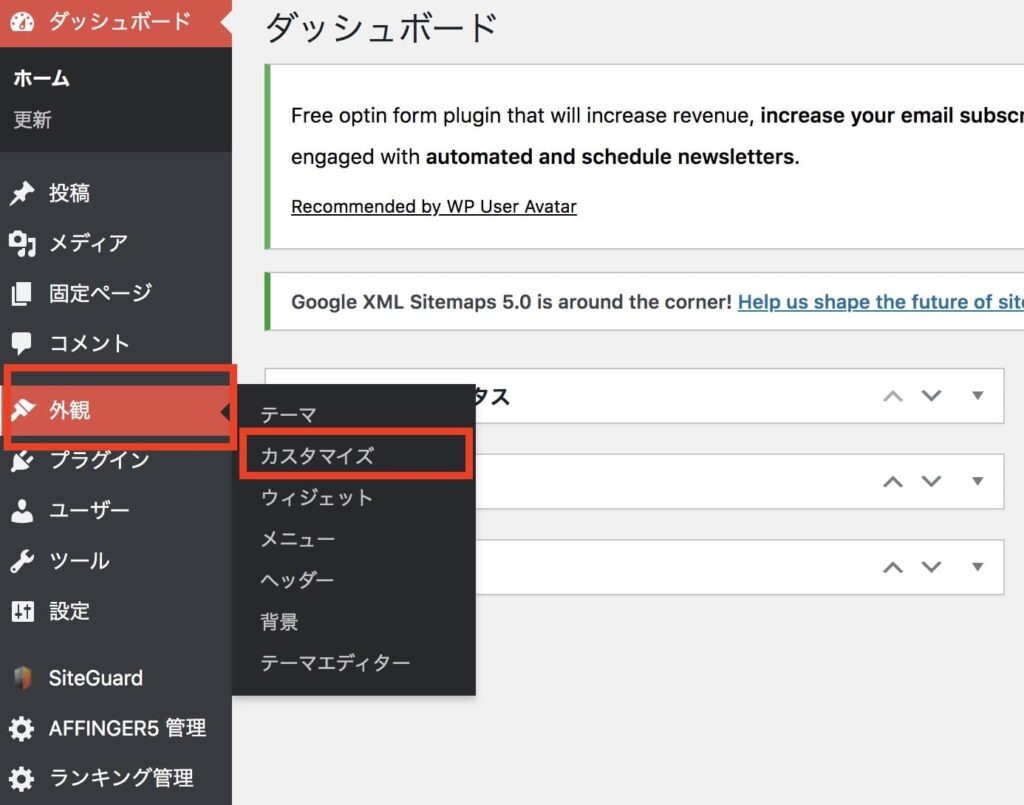
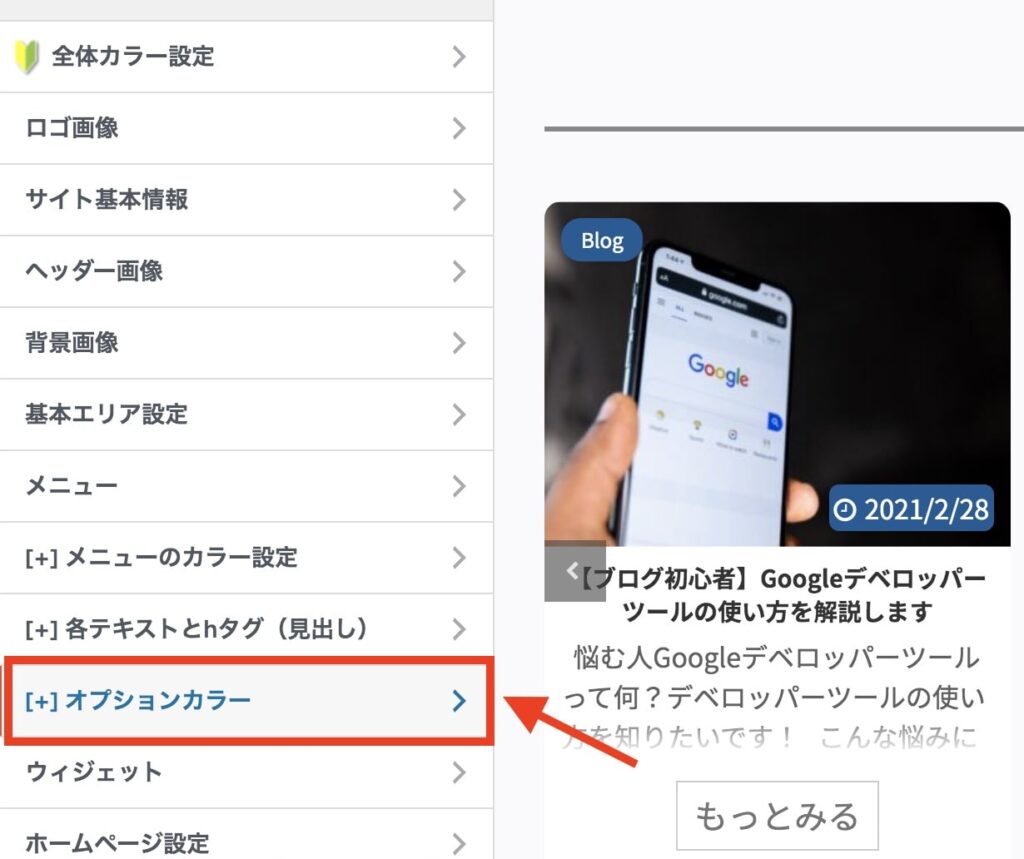
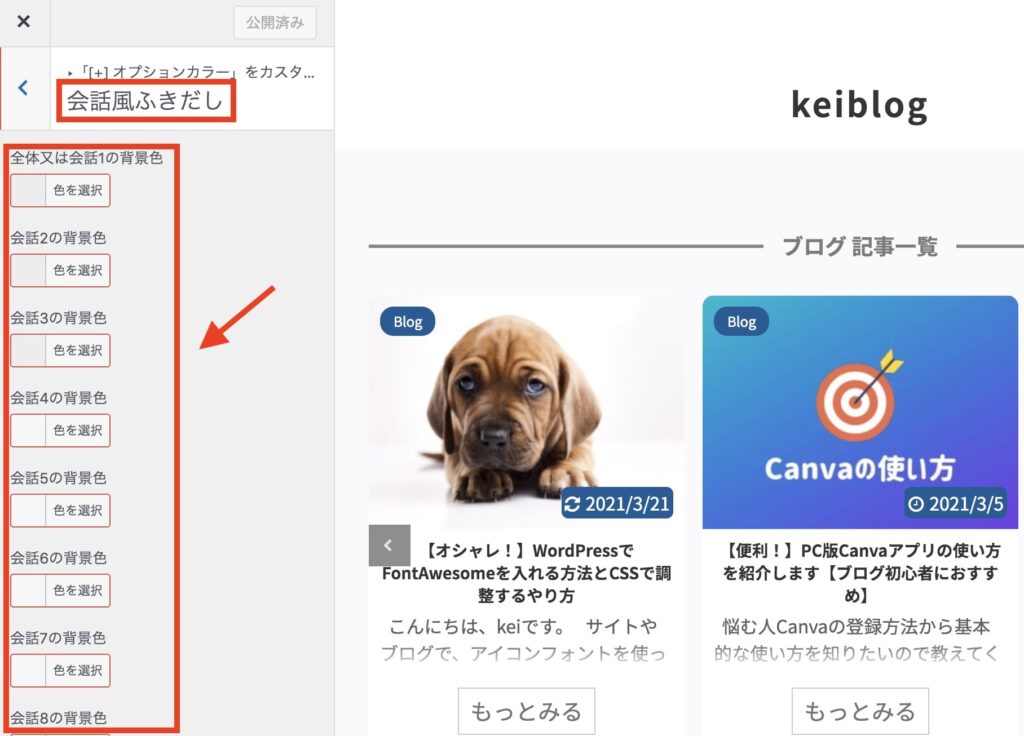
吹き出しの色は、「外観 → カスタマイズ → オプションカラー」から設定できます。


オプションカラーの画面になりましたら、「会話風ふきだし」の項目があるので、「会話1〜8」までの色変更ができます。

その他にも、アイコンの罫線を消したり、ボーダーの太さの調整もできるので、お好みで吹き出しのカスタマイズをしてみてください!
カスタマイズができましたら、「公開」をクリックして完了です!
2. アニメーションの付け方
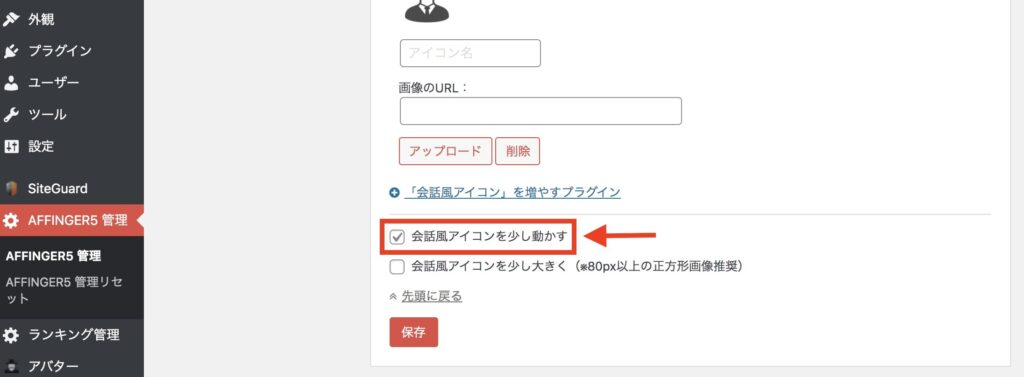
吹き出しにアニメーションを付けるには、「①AFFINGER5管理 → ②会話・ファビコン等」で設定します。

するとページ下に「会話風アイコンを少し動かす」という項目があるので、チェックを付けます。

チェックができましたら、「保存」ボタンをクリックします。

また、その下にある「会話風アイコンを少し大きく」にチェックすると、アイコンが少し大きくなりますので、お好みで調整してみてください!
AFFINGERの吹き出し以外で吹き出しを作る方法
 AFFINGERの吹き出し以外で吹き出しを作る方法
AFFINGERの吹き出し以外で吹き出しを作る方法
AFFINGERに搭載されいてる吹き出し以外で、吹き出しを作成してみたいと思う方はサルワカさんが無料で提供している吹き出し用のCSSを使用してみるのがオススメです!
※クリック後、外部リンクに飛びます
ちなみに、AFFINGERでは、以下のように作ることができます。

作成方法を解説していきます!
step
1CSSをコピー&ペースト
まずは、サルワカさんのサイトから設置したい吹き出し用のCSSをコピーします。

今回は、以下のCSSを使います。
CSS .balloon4 { position: relative; margin: 2em 0 2em 40px; padding: 15px; background: #fff0c6; border-radius: 30px; } .balloon4:before { content: ""; position: absolute; left: -38px; width: 13px; height: 12px; bottom: 0; background: #fff0c6; border-radius: 50%; } .balloon4:after { content: ""; position: absolute; left: -24px; width: 20px; height: 18px; bottom: 3px; background: #fff0c6; border-radius: 50%; } .balloon4 p { margin: 0; padding: 0; }
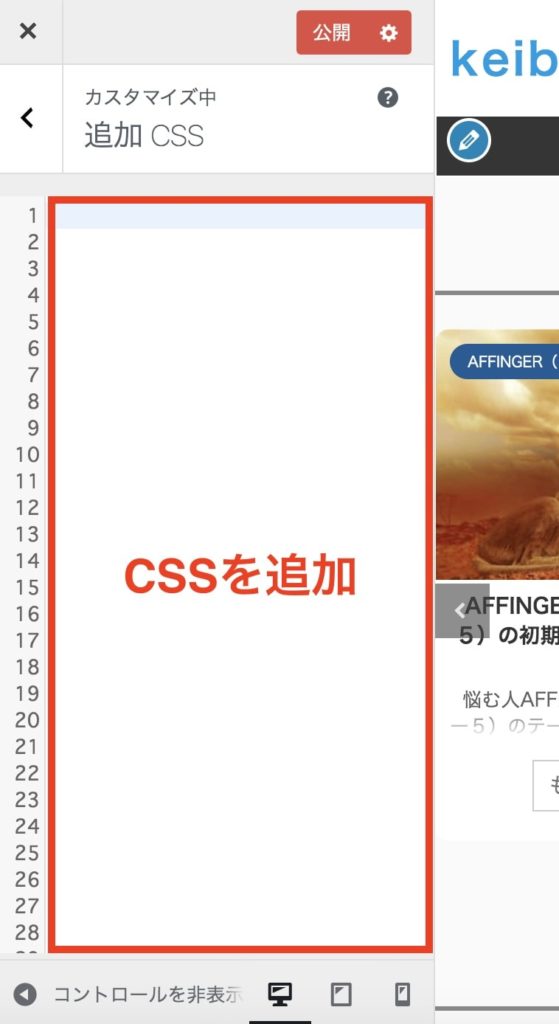
CSSのコピーできましたら、「外観 → カスタマイズ → 追加CSS」に貼ります。

貼り付けが完了しましたら、「公開」をクリックします。
step
2投稿画面で編集
続いて、投稿画面を開き、吹き出し用のHTMLを設置していきます。
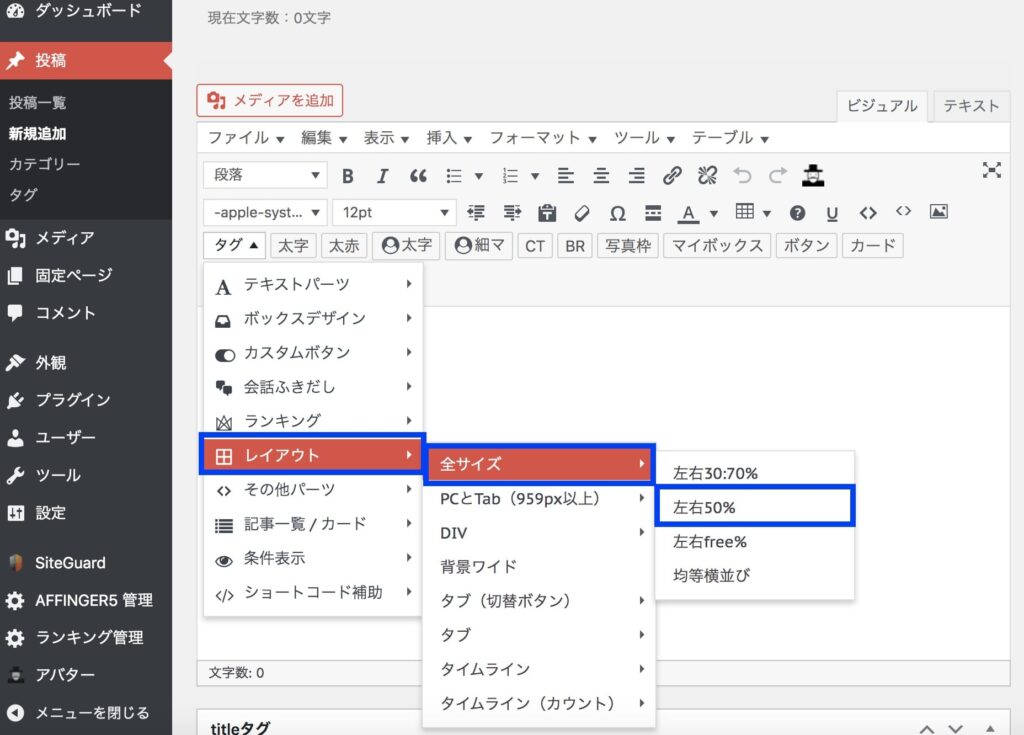
まずは、エディタ画面の「タグ → レイアウト → 全サイズ → 左右50%」をクリックします。

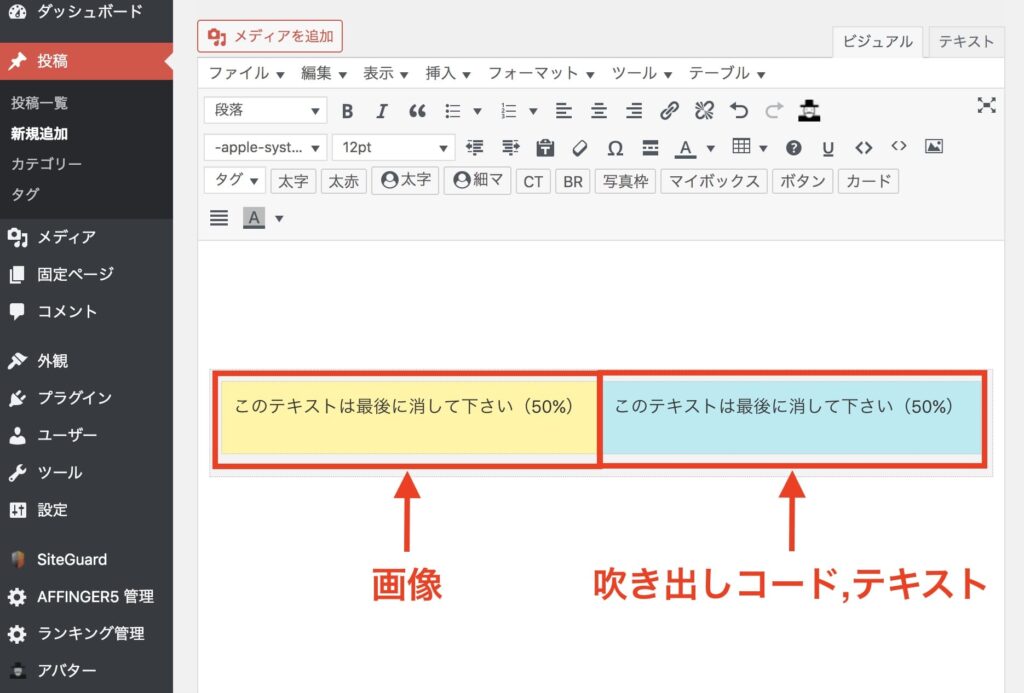
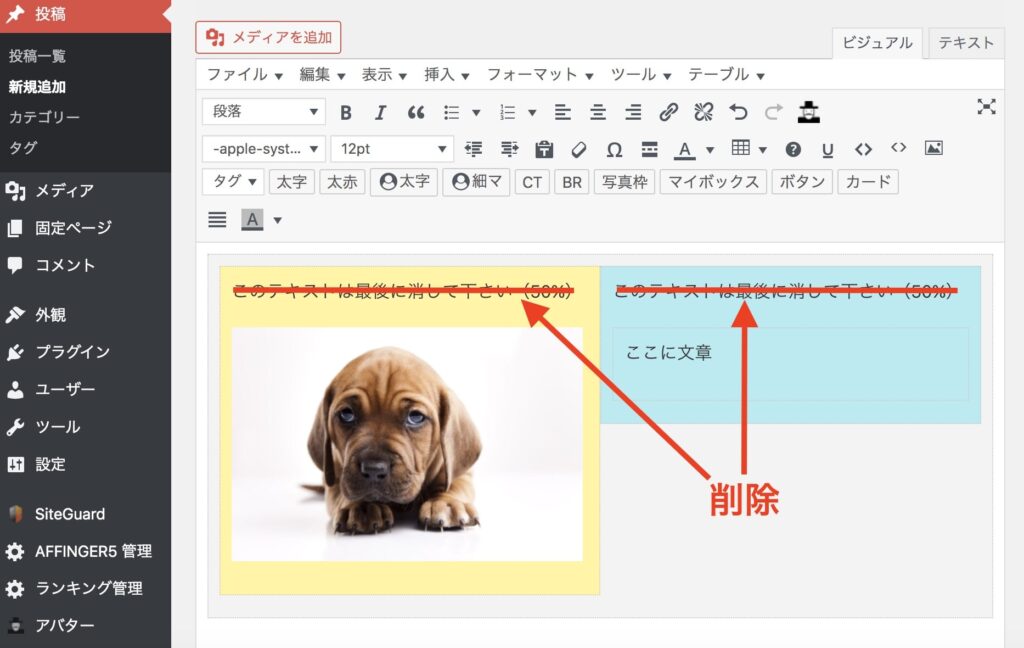
すると、以下の画面が表示されますので、「左:画像」「右:吹き出し用のHTMLコード(テキスト)」をそれぞれ設置していきます。

画像の設置方法は、左側をクリックして、「メディアを追加」で画像を追加できます。
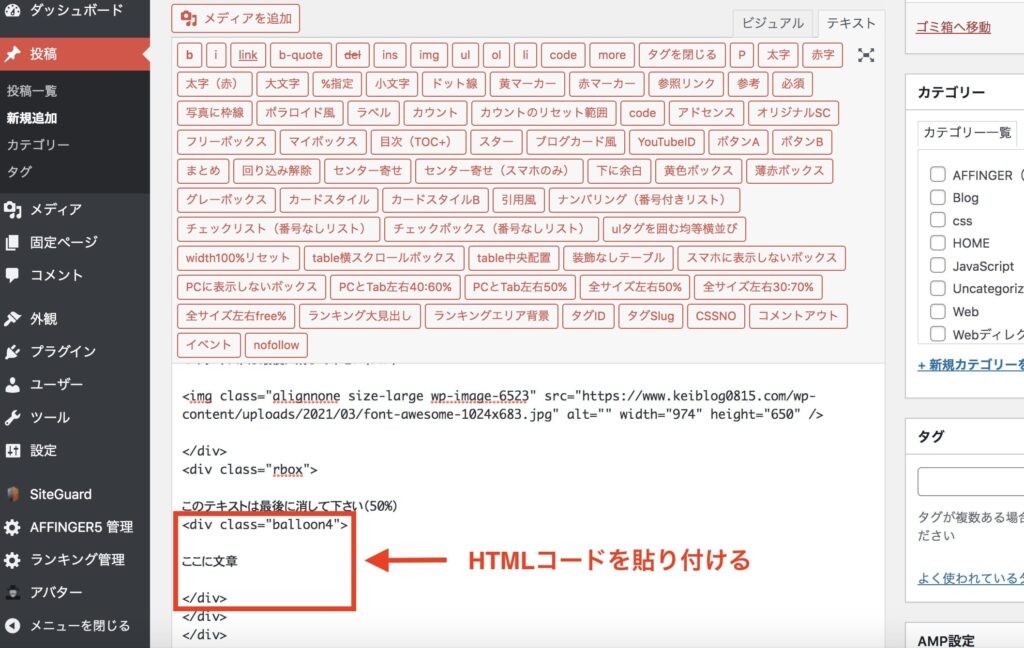
右側は、以下、吹き出し用のHTMLコードをコピー&ペーストします。
※HTMLコードを貼る際には、「ビジュアル」から「テキスト」に切り替えて貼ります。
HTML <div class="balloon4"> <p>ここに文章</p> </div>
以下のように、テキストモードで<div class="rbox"></div>内に貼り付ければOKです。
 「テキスト」画面
「テキスト」画面
最後に、「ビジュアル」に切り替えて、「このテキストは最後に消して下さい(50%)」の文言を削除したら完成です!

念のため、PC,スマホで問題なく表示されているか確認してみてください!
AFFINGERで吹き出し用のアイコンを作成する方法

AFFINGERで吹き出し用のアイコンを作成する方法
最後に、AFFINGERで吹き出し用のアイコンを作成する方法を紹介します。結論、吹き出し用のアイコンを使用するには、著作権の侵害にならないフリー画像を使用しましょう。
フリー素材は無料でダウンロードできるメリットはありますが、利用範囲が限られていて商用利用できない素材も存在しています。
また、文字を入れたり画像同士を合成させて使用するのもNGにしているサイトがあります。そのため、AFFINGERの吹き出しアイコンを無料で使用する際にはそのサイトの利用規約を読んで使用することをおすすめします。
以下記事で、ブログで使える無料アイコン・イラストについて紹介していますので、プロフィール画像に悩みましたらご覧ください!
-

-
ブログで使えるおすすめのフリー写真・イラスト素材17選!
続きを見る
AFFINGERのアイコンを作るのが面倒!ココナラがおすすめ!
AFFINGER用の吹き出しアイコンを自身で作成したり、フリー素材から探す時間が面倒と感じる方はココナラでイラストレーターさんに作成をお願いができます。
ココナラは、イラスト・アイコン作成をプロにお願いすれば作成してくれるスキルマーケットです。
アイコンの作成相場は1,000~3,000円ほどで、自身の要望に合わせたアイコンを作成してくれるのが特徴です。自身でアイコンを作成するより高品質のアイコンを作成してくれます。
また、いろんな表情のアイコンを作成してくれるのでAFFINGER内で吹き出しを使い分けて表示させたい場合にもおすすめです!

-

-
ココナラでイラスト・ブログアイコンを作成する流れ7ステップ【簡単登録!】
続きを見る
※会員登録で300円クーポンあり
AFFINGERで吹き出しを設置する方法とカスタマイズ:まとめ
今回は、AFFINGERの吹き出しを設置するやり方からカスタマイズする方法について紹介しました。
今回紹介したやり方でAFFINGERで吹き出しを設置する方法やアイコンの作成方法が分かりましたら幸いです。
なお、吹き出し以外でAFFINGERでできるカスタマイズについては、以下で紹介していますので気になる方はご覧ください。
ここまで読んでいただきありがとうございました!