
こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。現在では、Webディレクターとして7年間働いており、Webやブログに関する情報を分かりやすく記事にして紹介しています。
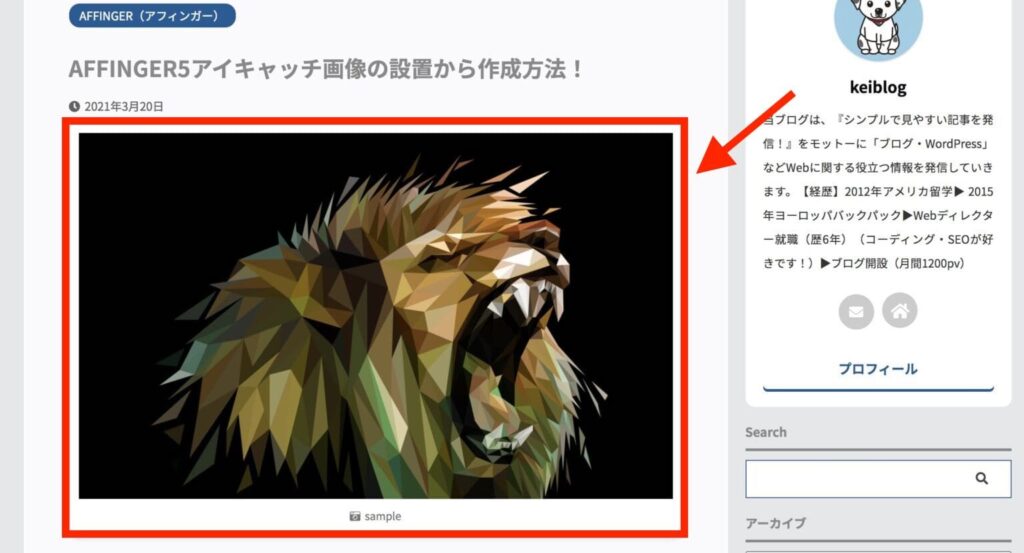
結論、AFFINGER5・6では、以下のように、アイキャッチ画像を記事内に簡単に設置することができます!

ただ、アイキャッチ画像を自分で作成した時に、画像内のテキストが収まりきれずに見切れてしまうなんてこともあると思います。
そこで、本記事ではAFFINGER5・6を設置する方法・デザインレイアウトからアイキャッチを作成する方法までを解説していきます。
記事を読み進めることで、アフィンガーのアイキャッチ画像を設置する方法からアイキャッチ画像の適切なサイズまで理解することができますよ。

なお、写真やイラストが使えるおすすめの無料・有料サイトを掲載しておきます。
当ブログでも使用しており、ブログをよりオシャレにしてくれる良質な画像・イラストがたくさんあります。
それでは、早速始めていきます。
AFFINGER5・6でアイキャッチ画像を設置する方法
 AFFINGER5・6でアイキャッチ画像を設置する方法
AFFINGER5・6でアイキャッチ画像を設置する方法
AFFINGER(アフィンガー)でアイキャッチ画像の設置方法から紹介します。
step
1写真を選択
まずは、アイキャッチ画像に設置する写真を選択しましょう!
冒頭でも紹介しましたように、アイキャッチに使えるおすすめの画像サイトは以下です。

というのも、O-DANは、提供されている写真のほとんどが無料でダウンロードができて横断的に検索できるサイトです。
また、著作権フリーの素材を素早くダウンロードでます。
僕もアイキャッチ画像を探すときには、O-DANから探して設置することが多いです。
ちなみに、有料版の画像サイトで迷いましたらshutterstockがおすすめです。
shutterstockは、『人物』『風景』『イラスト』など幅広いジャンルの写真・イラスト・ベクター画像を扱っているサイトです。

また、後ほどご紹介しますが、自分でアイキャッチ画像を作成する際には、Canvaで作成するのがオススメです!
Canvaでアイキャッチ画像を作成する方法については、以下記事で紹介していますので興味のある方はご覧ください!
-

-
【便利!】PC版Canvaアプリの使い方を紹介します【ブログ初心者におすすめ】
続きを見る
step
2アイキャッチ画像を設置
画像の用意ができましたら、実際にアイキャッチ画像を設置していきます。
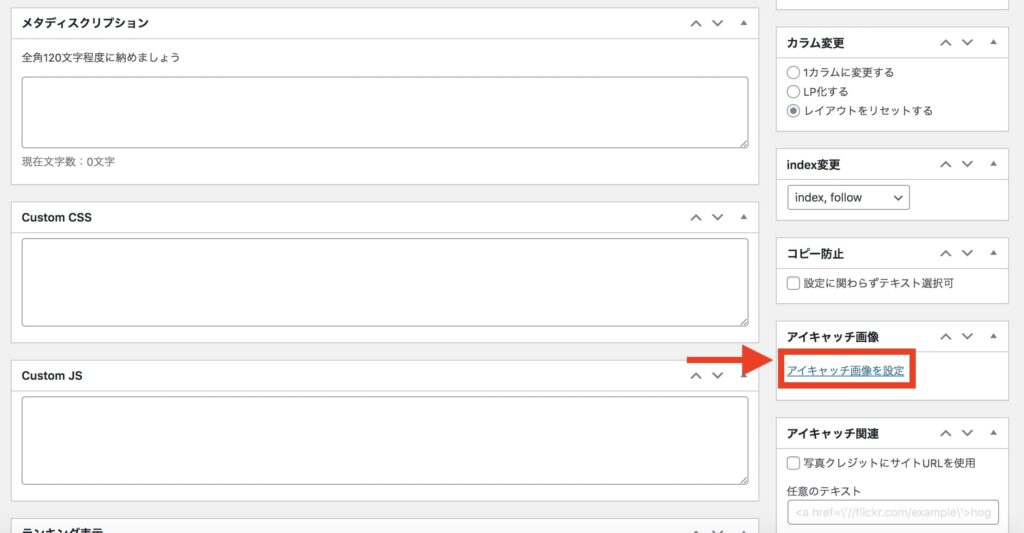
アイキャッチ画像を設置するには、WordPressの投稿画面サイドバーの「アイキャッチ画像を設定」をクリックして、画像を挿入します。


上記の画面になりましたら、画像をドロップ&ドロップして画像をアップロードできます。
「メディアライブラリ」にある画像を設置するには?
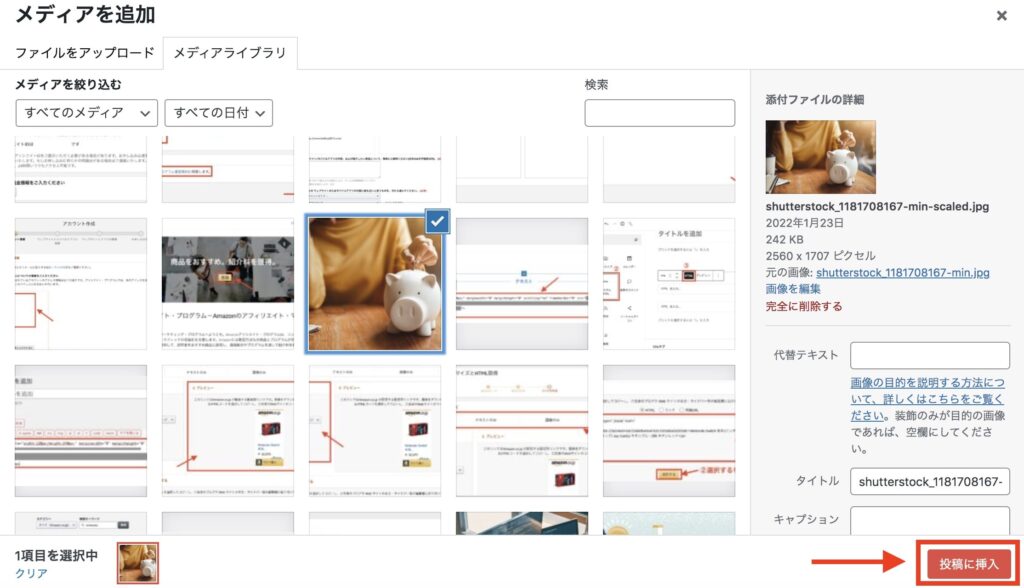
すでに登録している画像をアップロードするには、「アイキャッチ画像を設定 → メディアライブラリ」で選択して設定できます。
以下のように、「メディアライブラリ」にある画像を選択して「投稿に挿入」をクリックして完了です。

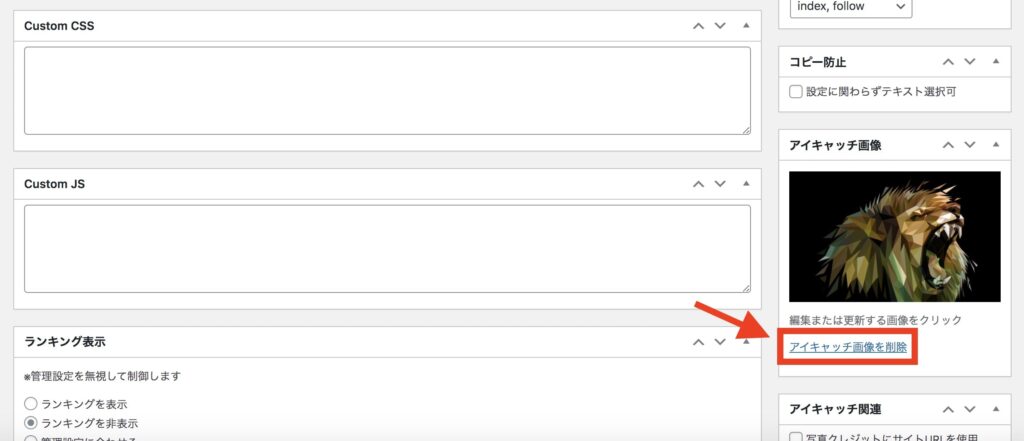
ちなみに、設定した画像を削除するには、以下のように「アイキャッチ画像を削除」のリンクをクリックすれば削除できます。


続いて、AFFINGERでできるアイキャッチ画像の設定方法について詳しく紹介します!
AFFINGER5・6のアイキャッチ画像の設定方法
 AFFINGER5・6のアイキャッチ画像の設定方法
AFFINGER5・6のアイキャッチ画像の設定方法
AFFINGER5・6には、アイキャッチ画像を細かく設定できる機能が搭載されています。
1つずつ順番に解説します!
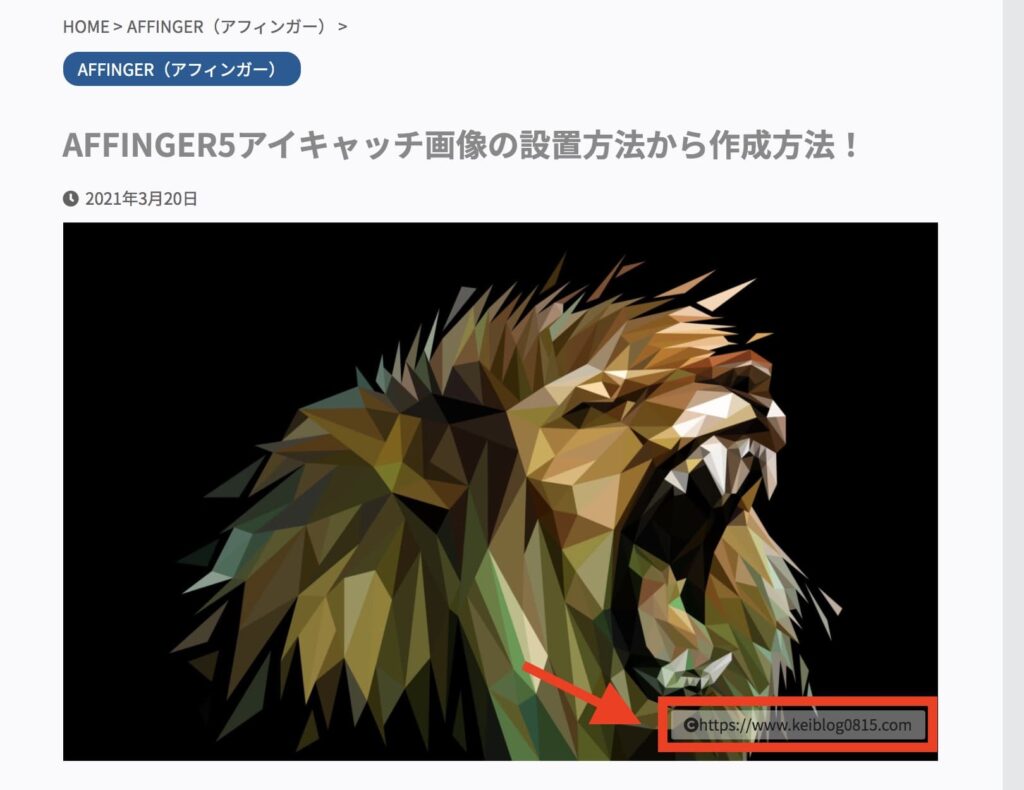
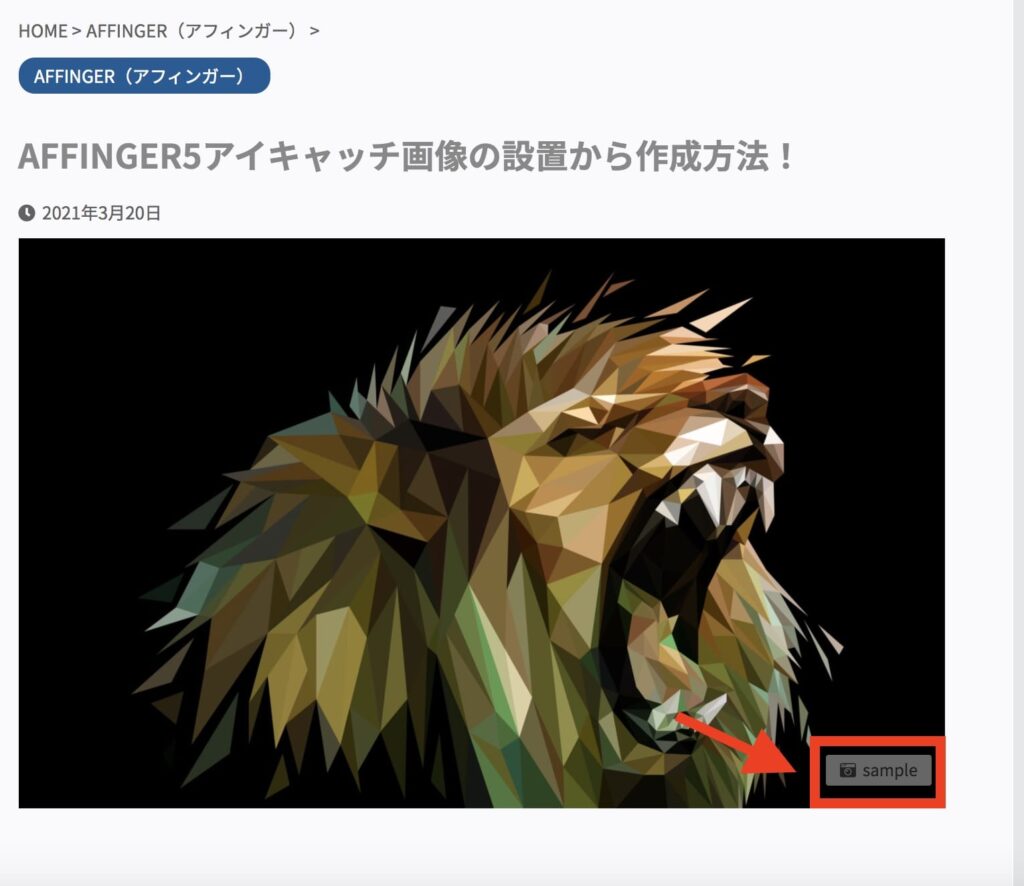
1. 写真クレジットにサイトURLを入れる

上記のように、写真クレジットにサイトURLを入れることができます。
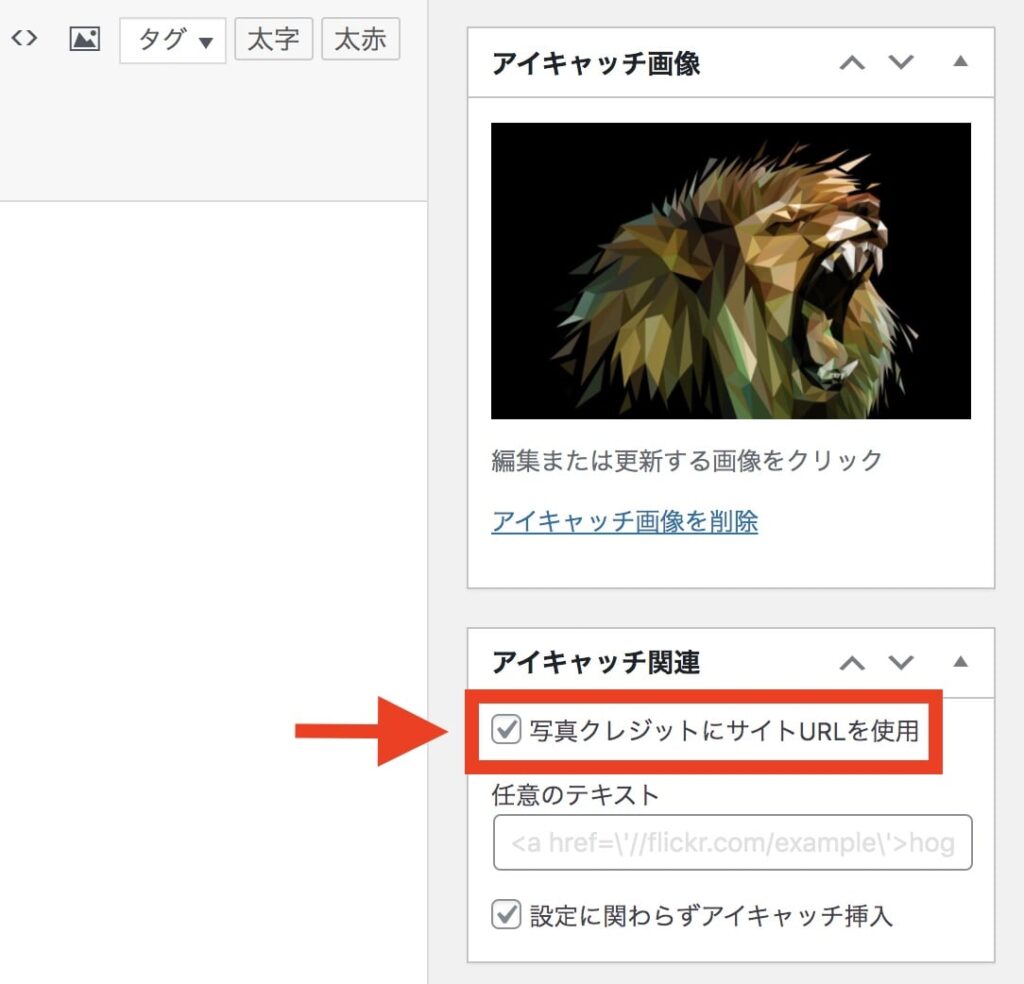
写真クレジットにURLを入れるには、サイドメニューの『アイキャッチ関連』の「写真クレジットにサイトURLを使用」にチェックを入れます。


2. クレジット文章を入れる

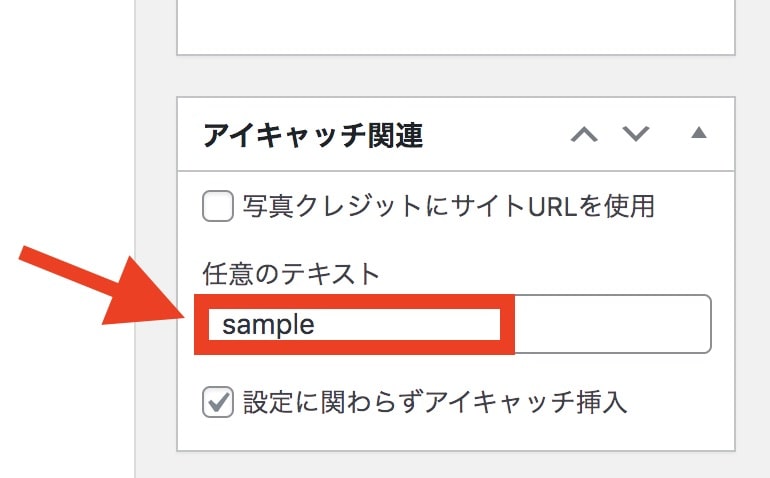
任意のテキストを入れることで、独自のクレジット文章作成ができます。
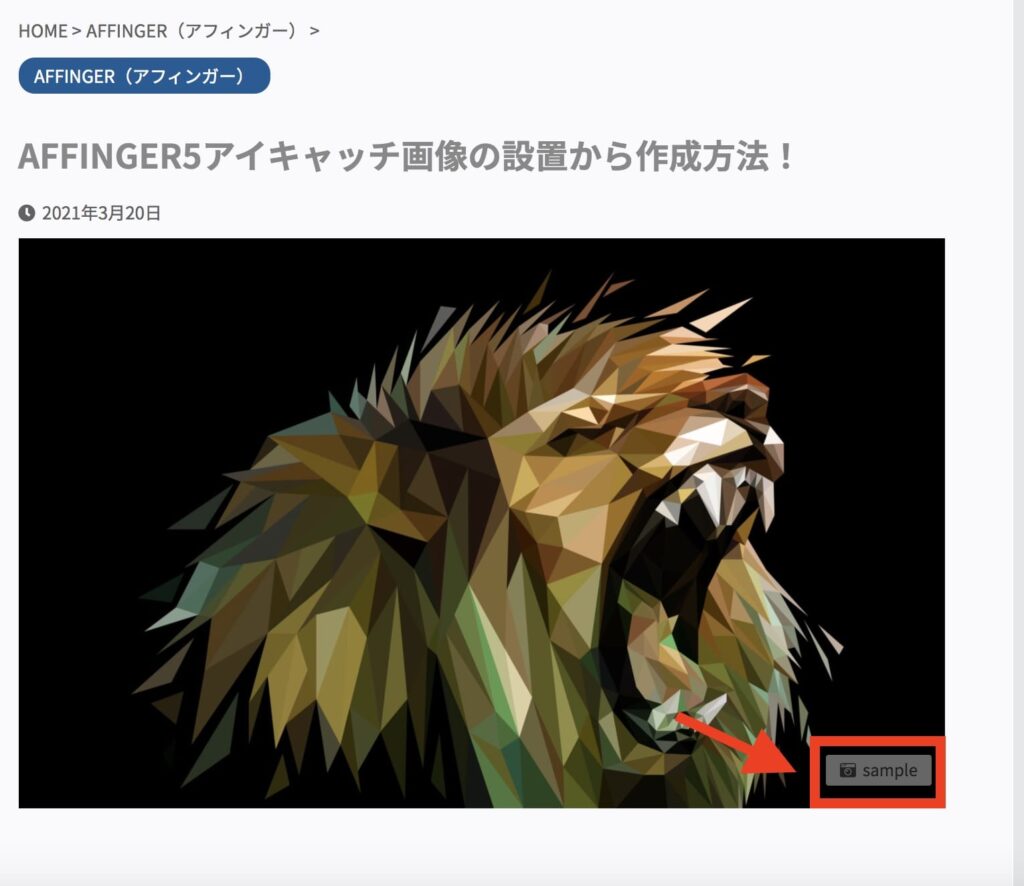
『アイキャッチ関連』の任意のテキストに好きな文字を入力します。今回は、試しに「sample」と入力します。

文字を入力して、プレビューで見ますと「sample」の文字が表示されます!

AFFINGER5・6でアイキャッチ画像のデザインを変える方法
 AFFINGER5・6でアイキャッチ画像のデザインを変える方法
AFFINGER5・6でアイキャッチ画像のデザインを変える方法
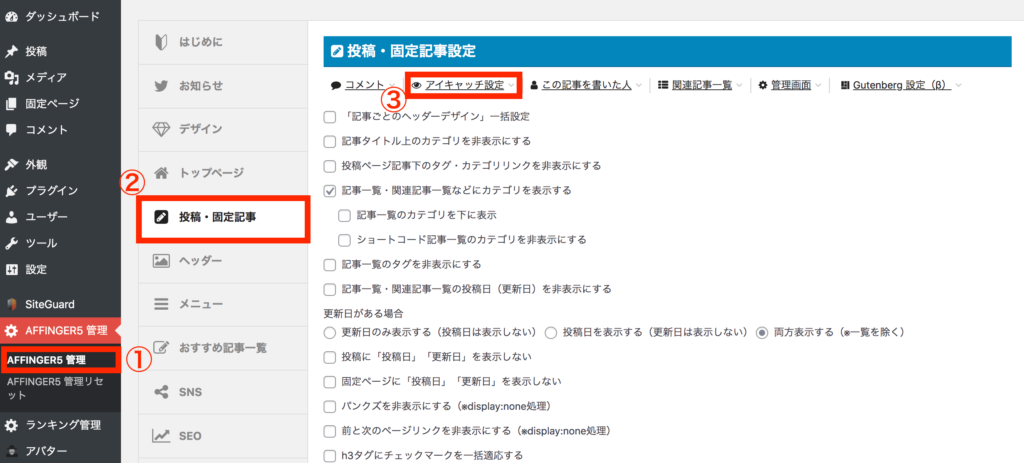
AFFINGERでアイキャッチ画像のデザインをカスタマイズするには、「①AFFINGER管理 → ②投稿・固定記事設定 → ③アイキャッチ設定」からできます。

アイキャッチ設定をクリックすると、以下の画面になります。

具体的にできることは、以下です。
- アイキャッチ画像を全記事で有効化する
- アイキャッチ画像をタイトル下表示に変更する
- アイキャッチ画像をワイドorポロライド風にする
1つずつ順番に解説します!
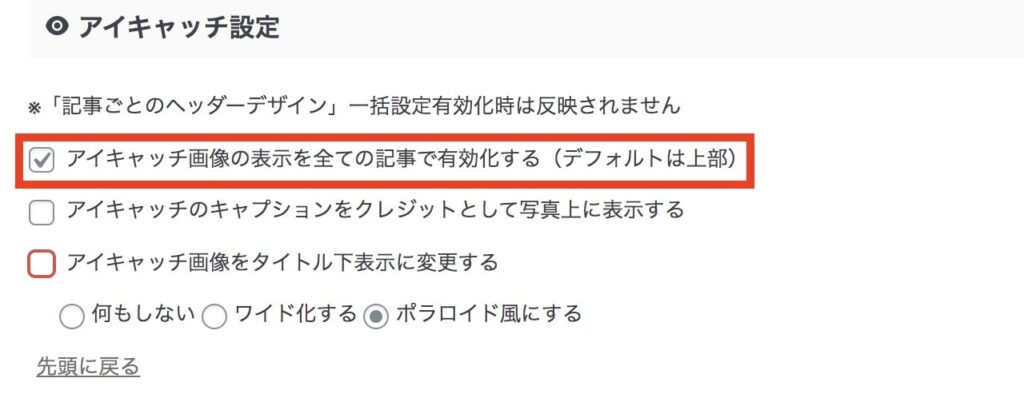
1. アイキャッチ画像を全記事で有効化する

こちらは、アイキャッチ画像の表示・非表示の選択ができます。
アイキャッチ画像を表示させたくない場合は、この項目のチェックを外します。
また、アイキャッチ画像が表示されない場合は「アイキャッチ画像の表示を全ての記事で有効化する」の項目にチェックをつけると表示されます!
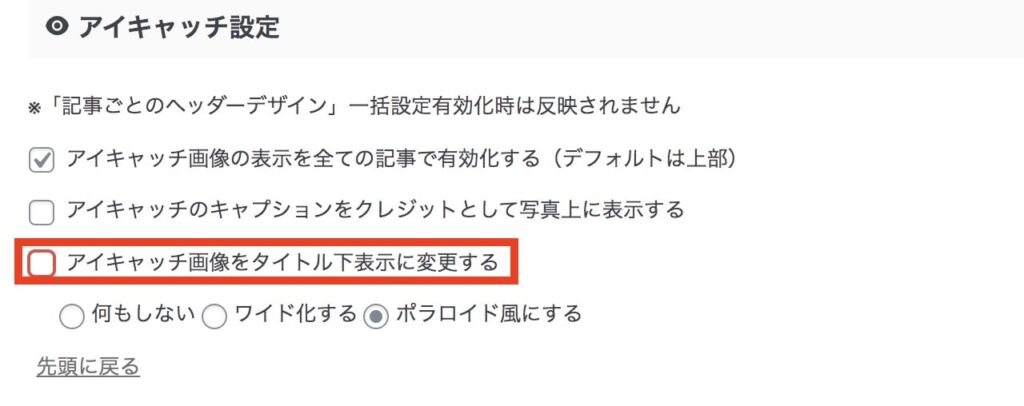
2. アイキャッチ画像をタイトル下表示に変更する

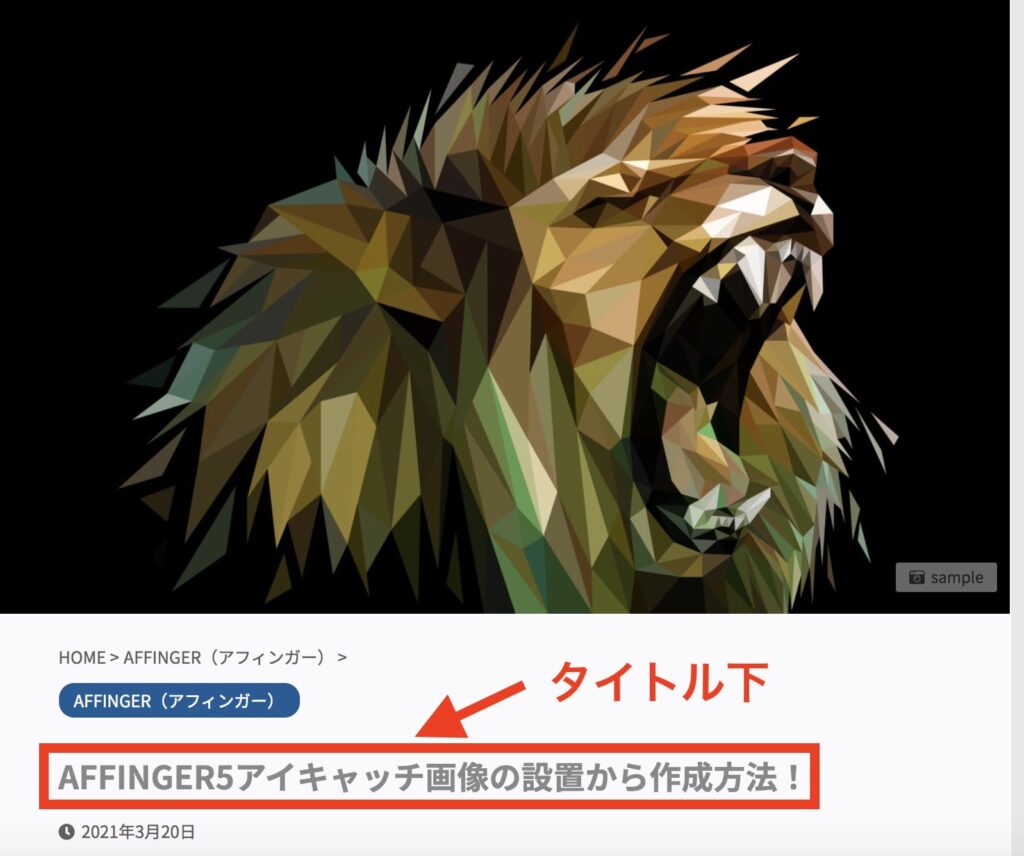
「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れると、以下のように、アイキャッチ画像をタイトルの下に配置することができます。
チェックあり

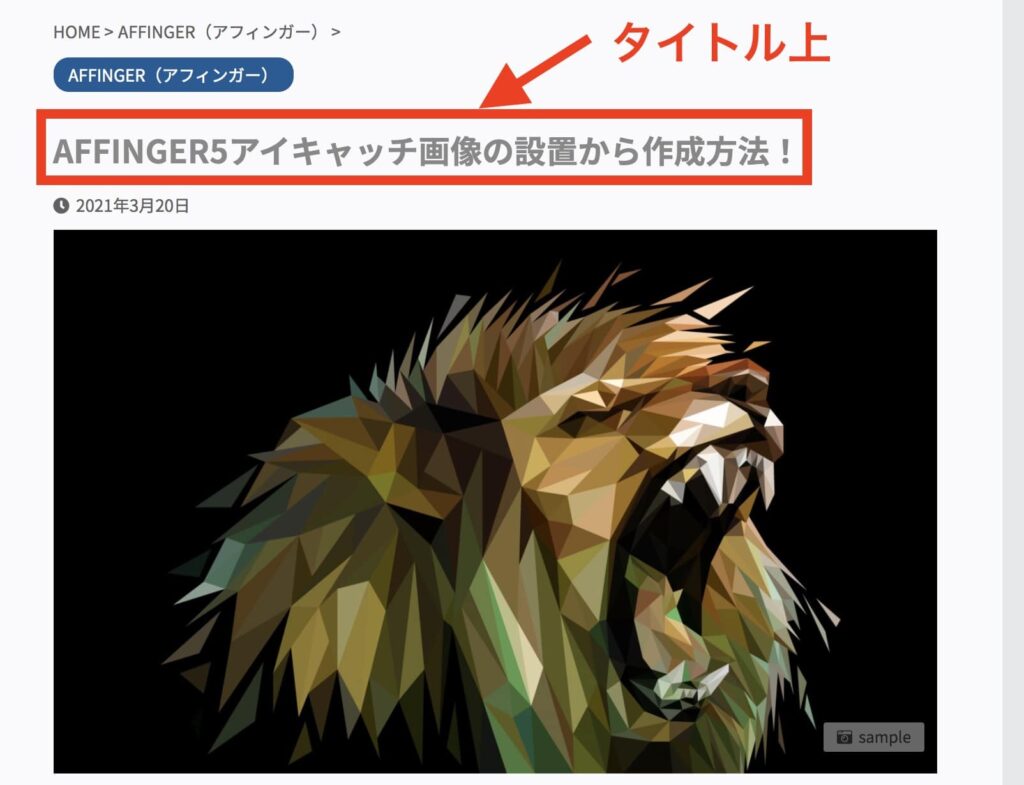
チェックなし

上記のように、チェックを入れないとタイトルの上にアイキャッチ画像が配置されます。
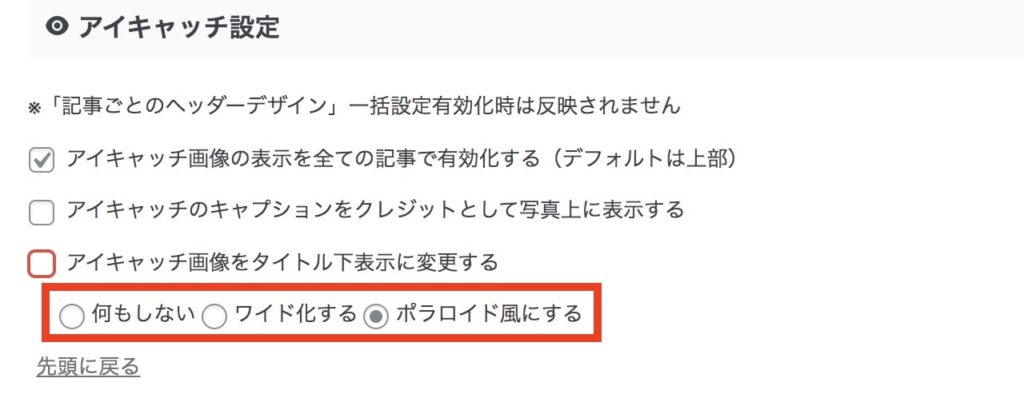
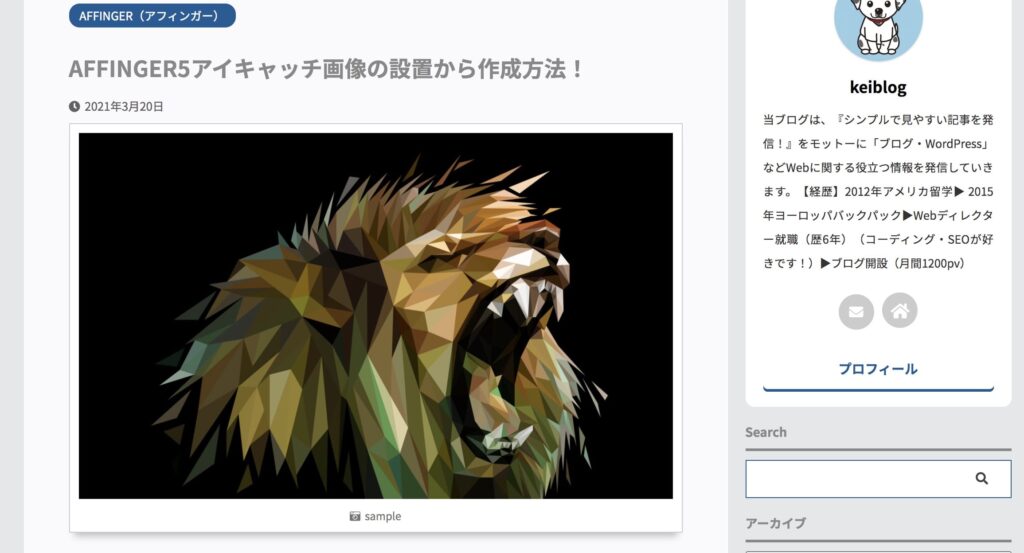
3. アイキャッチ画像をワイドorポロライド風にする

アイキャッチ画像をワイドorポロライド風にするかの設定です。
何もしない(デフォルト)

ワイド化

ポロライド風

デザインを選択できましたら、「save」をクリックして完了です。

AFFINGER5・6用のアイキャッチ画像を自分で作成するには?
 AFFINGER5・6用のアイキャッチ画像を自分で作成するには?
AFFINGER5・6用のアイキャッチ画像を自分で作成するには?
冒頭でも紹介しましたように、アフィンガー5・6のアイキャッチ画像を独自で作成するにはCanvaを使うと便利です!
Canvaは無料で使用することもできますが、Canva Pro(有料版)ですと使用できるアイコン・写真数が増えます。
詳しくは以下の記事を参考にしてみてください!

1. アイキャッチ画像の大きさは『横1200px×縦630px』
Canvaでアイキャッチ画像を作るには、『横1200px×縦630px』の大きさか、それ以上の大きさで設定することをオススメします。
というのも、Googleでも大きい画像を使用する際には、1200px以上の画像を推奨しているからです。
サイズの大きい画像は、幅を 1,200 ピクセル以上
参照元:Google 検索セントラル

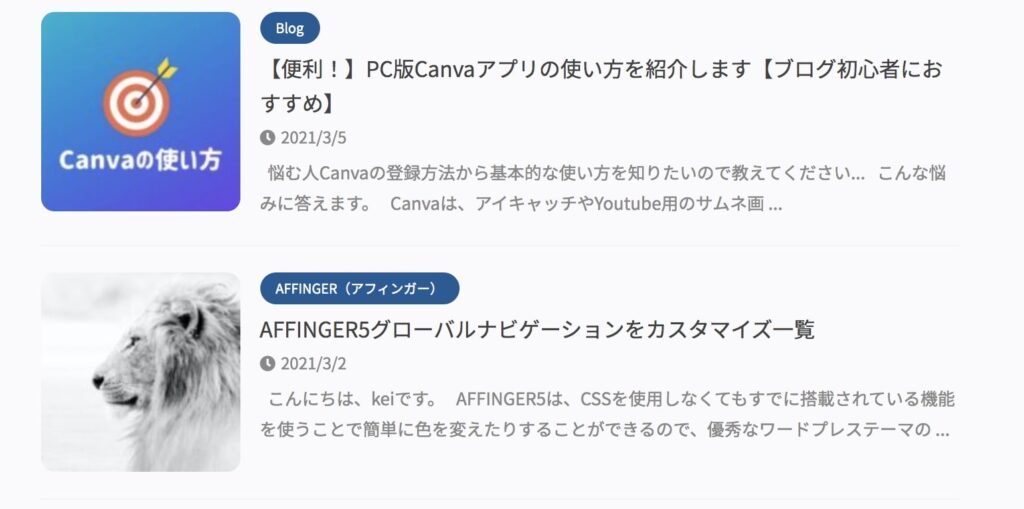
2. 各記事一覧の画像内文字が見切れてしまう場合
AFFINGER(アフィンガー)のサムネイル画像は、以下のように記事一覧・関連記事にも小さく表示されます。

Canvaを使って中のテキストが見切れないようにするためには、出来るだけ画像中央にテキストを置くことをオススメします。

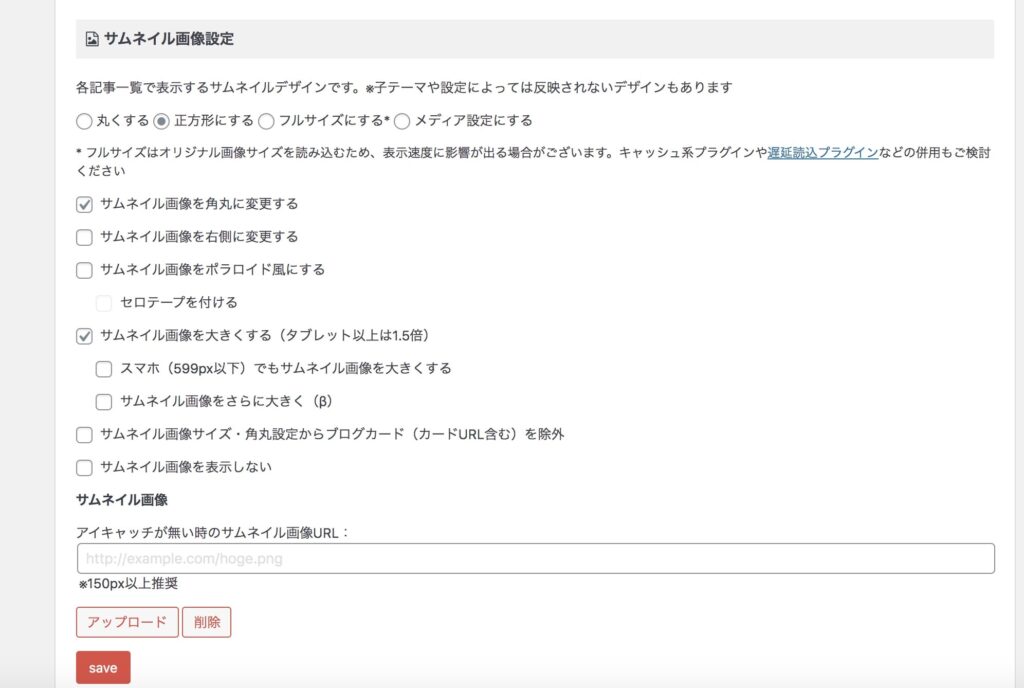
また、中央に文字を置いても見切れてしまう場合は、「①AFFINGER5管理 → ②デザイン → ③サムネイル画像設定」で形を変えてみるのもオススメします。


サムネ画像の表示領域や画像の大きさを変えることができるので、一覧で見切れていた文字も見えるようになるはずです。
AFFINGER5・6でアイキャッチ画像を設置しよう!:まとめ
 AFFINGER5・6でアイキャッチ画像を設置しよう!:まとめ
AFFINGER5・6でアイキャッチ画像を設置しよう!:まとめ
今回はAFFINGER5・6でアイキャッチ画像を設置する方法から適切な画像サイズについて紹介しました。
お洒落なアイキャッチ画像は、読者さんの目に留まりやすくなるので、クリックされやすくなります。
また、アイキャッチ画像を作成するのもブログのモチベーションの1つにもなりますね。

ここまで読んでいただき有難うございました。
