
こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。現在ではWebディレクターとして7年間働いており、ブログで月に5桁稼いでいます。
バリューコマースは、旅行や物販、求人案件を扱っており、日本最大級のASPです。
そんなバリューコマースには、「MyLinkBox」という機能があり、誰でもオシャレなカード型の商品リンクを作成できます。


バリューコマースに登録したら、「MyLinkBox」を利用してみるのがオススメです。
本記事では、そんなバリューコマースの「MyLinkBox」の使い方について、画像を使って解説します。
どのカード型の商品リンクを使って、ブログやサイトを運営していこうか悩んだ際の参考にしてみてください。
-

-
ASPで有名なバリューコマースの登録方法を紹介!【ブログ初心者におすすめ】
続きを見る
それでは早速始めていきます。
バリューコマースのMyLinkBoxとは?
 バリューコマースのMyLinkBoxとは?
バリューコマースのMyLinkBoxとは?
MyLinkBoxは、バリューコマースの管理画面で作成できる商品リンクツールです。
物販系の商品以外にも、
・旅行
・エンタメ
・コスメ
・VOD、
・アルバイト
・エンタメ
など、幅広いジャンルの商品リンクを作成できます。
また、公式サイトでは、対応カテゴリーや広告主を今後も増やすと言われています。

MyLinkkBoxのメリット
バリューコマースのMyLinkkBoxのメリットは以下です。
・広告主が多い
・プラグイン無しで使用できる
・ショートコードがシンプルで使いやすい
・商品リンク、画像を自分好みに細かく設定できる
・アフィリエイトの売り上げを、バリューコマースで管理ができる
複数の広告主のアフィリエイトリンクを管理できます。
そのため、報酬の取りこぼしをなくせるのがいいところです。
また、ショートコードはシンプルで使いやすいため、初心者でも簡単に商品リンクを作れます。
MyLinkkBoxのデメリット
MyLinkkBoxのデメリットは以下です。
・バリューコマースの商品に限られる
・ボタンの色をカスタマイズできない
・JSコードを設定するのがメンドウ
・ブログ・サイトサービスによっては使用できない
表示できる広告は、バリューコマース内にあるASPのみになるので、バリューコマースにない案件は「MyLinkkBox」を使えません。
また、使っているブログ・サイトによってJSコードを設置できないデメリットがあります。

MyLinkBox(マイリンクボックス)使用前の準備
 MyLinkBox(マイリンクボックス)使用前の準備
MyLinkBox(マイリンクボックス)使用前の準備
『MyLinkBox(マイリンクボックス)』を使う前に、事前準備があります。
具体的に、以下です。
・バリューコマースのアフィリエイト会員に登録する
・「MyLinkBox」を使用するためのJSタグを設置する
・提携中プロモーションにAmazon、楽天市場、Yahoo!ショッピングと提携する
1つずつ詳しく紹介します。
バリューコマースのアフィリエイト会員に登録する
「MyLinkBox」を使うには、バリューコマースへの登録が必要です。
バリューコマースの登録は、以下公式サイトからできます。
※クリック後、外部リンクに飛びます

「MyLinkBox」を使用するためのJSタグを設置する
<head>タグの中、あるいは</body>タグの直前に、JSタグを入れる必要があります。
JSタグを入れることで、「MyLinkBox」の表示ができます。

提携中プロモーションにAmazon、楽天市場、Yahoo!ショッピングと提携する
『Amazon』『楽天市場』『Yahoo!ショッピング』と、提携が必要です。

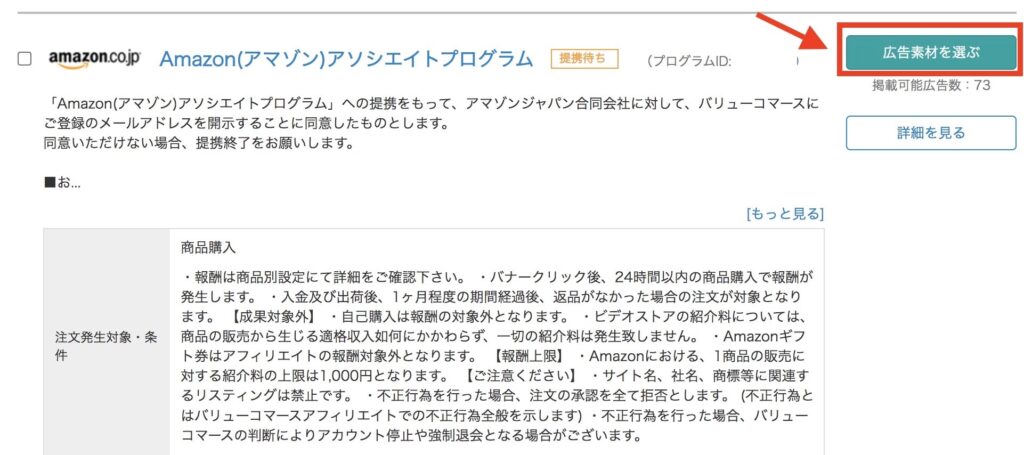
提携するには、管理画面の上の「広告検索」をクリックして、「Amazon」など名前を入れます。
入力できましたら、「Enter」キーをクリックします。

「広告素材を選ぶ」を選択して、提携を待ちます。

「Yahoo!」「楽天」も同じように提携します。
提携申請した後は、時間がかかるので、提携完了の連絡を待ちます。
提携できましたら、「MyLinkBox(マイリンクボックス)」を作成していきます。
MyLinkBoxの作成方法と使い方
 MyLinkBoxの作成方法と使い方
MyLinkBoxの作成方法と使い方
MyLinkboxの使い方をご紹介します。手順は以下です。
1.バリューコマースにログイン
2.MyLinkBox(マイリンクボックス)の新規作成画面に移動
3.MyLinkBox(マイリンクボックス)の作成
4.プレビューで確認をする
5.MyLinkBox(マイリンクボックス)をサイトにはる

1. バリューコマースにログイン
まずは、バリューコマースにログインをします。
バリューコマースの公式サイトからは、以下からログインできます。
※クリック後、公式サイトに飛びます。
2. MyLinkBox(マイリンクボックス)の新規作成画面に移動
ログインできましたら、MyLinkBox(マイリンクボックス)」の新規作成画面に移動します。
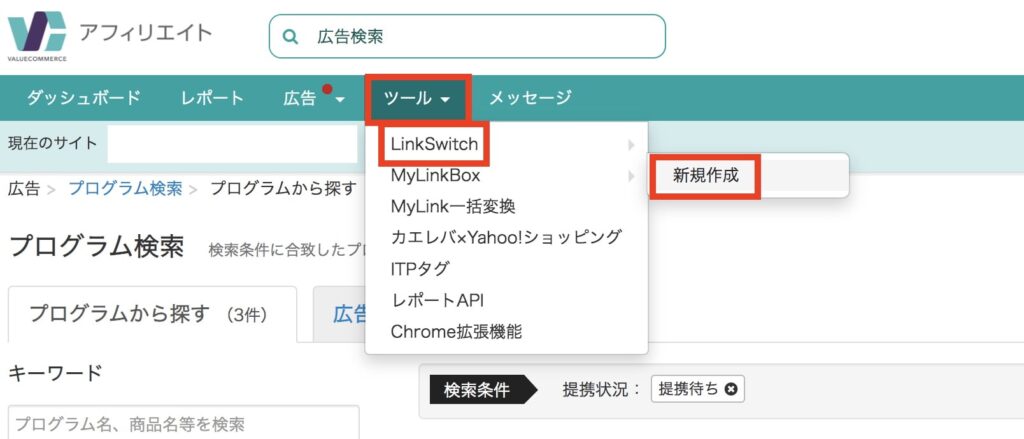
移動するには、ページ上メニューから「便利ツール → MyLinkBox → 新規作成」をクリックします。

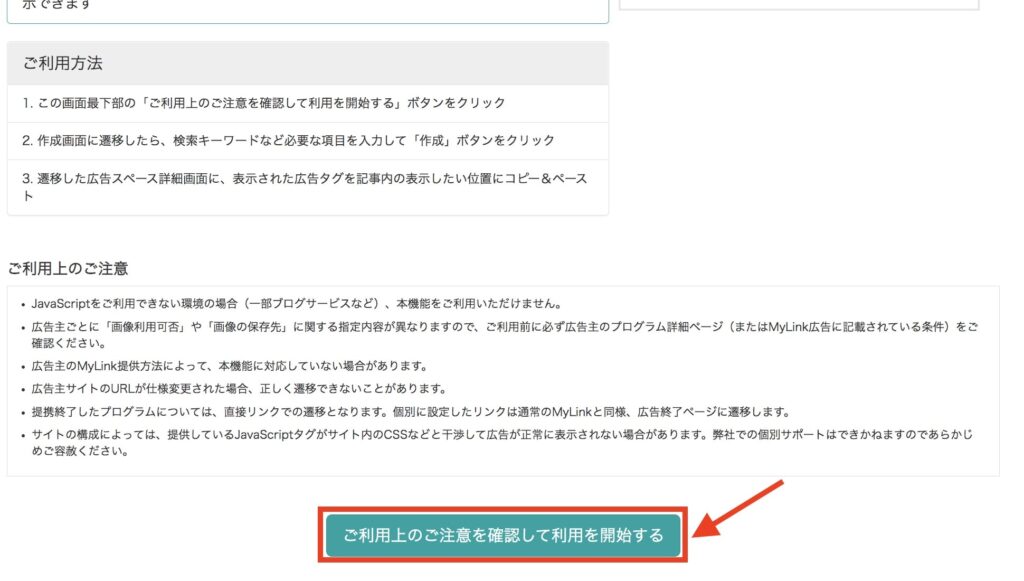
始める前のご利用規約ページに移りますので、規約内容を読みページ下のボタンをクリックします。

3. MyLinkBox(マイリンクボックス)の作成
MyLinkBox(マイリンクボックス)の作成方法を解説します。
作成するには、以下の項目を設定します。


- MyLinkBox名:『MyLinkBox』の名前を入力します。商品名など、管理しやすい名前を入力しましょう。※デフォルトでは、「MyLinkBox_作成日時」になっています。
- 検索キーワード:検索キーワードを入力します。入力すると、検索結果画面に遷移します。
- タイトル(商品名):入力したキーワードがタイトルに表示されます。
- カテゴリー:「モール/国内旅行/電子書籍/グルメ/家電/VOD/アルバイト/エンタメ/ふるさと納税」より1つ選択します。紹介したいジャンルに近いカテゴリーを選択します。
- 表示する広告主(任意):表示させたい広告(Amazon、楽天、等)をチェックして表示させます。
- 未提携の広告主(任意):未提携や提携待ちの広告主が一覧で表示されます。
- リンク先の個別指定(任意):広告主ごとに個別のリンク設定ができます。「②検索キーワード」での自動リンクを設定しなくない場合に使えます。
- 画像の表示:「画像を検索する」「URLを指定する」「表示しない」から選びます。初心者の方でしたら「画像を検索する」で、キーワードで検索した画像を選択するのがオススメです。
- ユーザー向けお得情報:広告主が、ユーザー向けにお得な情報がある場合に、自動で表示してくれます。キャンペーン期間が終われば、自動で非表示になります。

4. プレビューで確認をする
上記の設定ができましたら、プレビュー画面で確認をします。
確認して問題なければ、「MyLinkBoxを作成」ボタンをクリックします。
5. MyLinkBox(マイリンクボックス)をサイトにはる
最後に、広告コードを自身のサイト・ブログに貼ります。

- ①:コピーして、
headタグ内、または</body>タグの直前に貼ります。
※『LinkSwitch』をすでに利用している場合は、対応は必要ありません。 - ②:コピーして、記事投稿画面の表示させたい箇所に貼ります。
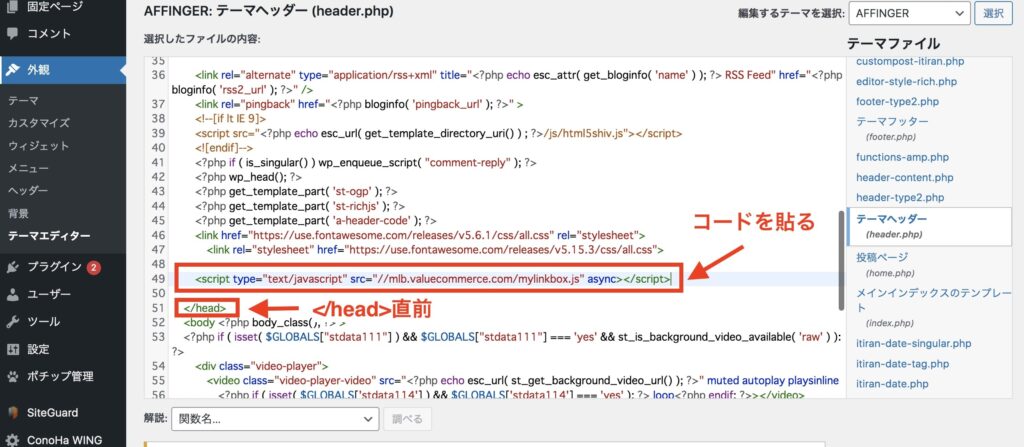
コードをコピーしましたら、お使いのWordPressサイトを開きまして、サイドメニューの『外観 → テーマエディター』をクリックします。
※テーマエディターを編集する際には、必ずバックアップを取りましょう
WordPress(ワードプレス)でバックアップをやる場合は、プラグインを使ってバックアップするのがおすすめです。
以下記事でバックアップの方法を紹介していますのでご覧ください。
-

-
【便利!】UpdraftPlusプラグインを使ってバックアップする方法【2021年版】
続きを見る
<head>~</head>の間に、以下のコードを貼ります。
command
<script type="text/javascript" src="//mlb.valuecommerce.com/mylinkbox.js" async></script>

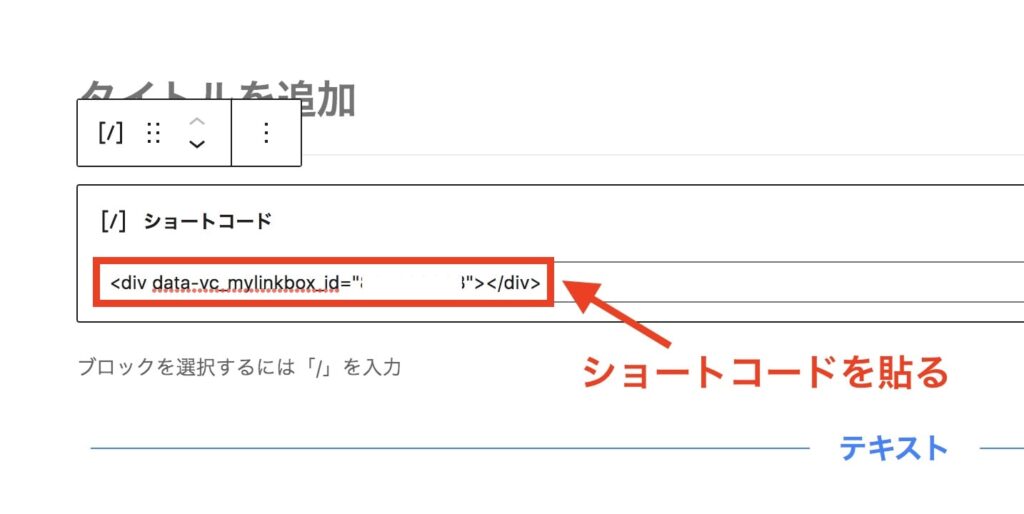
コードの貼り付けができましたら、記事投稿画面にいきまして2つ目のショートコードを表示させたい箇所に貼ります。

新エディタでショートコードを貼るには、ブロックのショートコードを選んで貼ります。
最後に、プレビュー画面で問題なく表示されているか確認しましょう。
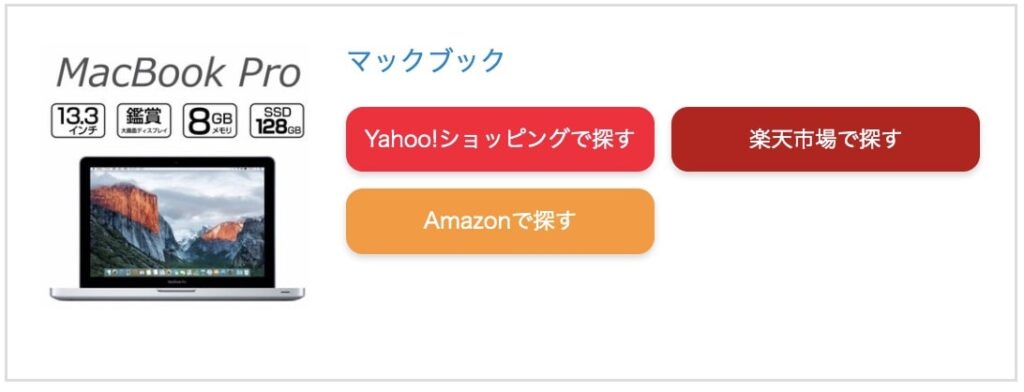
問題なく設定できれば、以下のように表示されます。

MyLinkboxでオシャレな商品リンクを作成しよう!:まとめ
 MyLinkboxでオシャレな商品リンクを作成しよう!:まとめ
MyLinkboxでオシャレな商品リンクを作成しよう!:まとめ
バリューコマースのMylinkBoxは、おしゃれな商品リンクを作れます。
また、リンクを貼って、購入された売り上げをバリューコマースで管理できるのもいいところです。
ブログを始めて、カード型の商品リンクを作成してみたい方は、バリューコマースがオススメです。
※クリック後、公式サイトに飛びます
なお、バリューコマースのように、タグを設置して複雑な設定をしたくない方は、もしもアフィリエイトの簡単リンクもオススメです。
もしもアフィリエイトのかんたんリンクは、上記のような、デザインを作成できます。
MylinkBoxと違い複雑なショートコードを入れる必要がないので、ブログを始めた初心者の方には特にオススメです。
もしもアフィリエイトの登録、かんたんリンクを作成する方法は、以下記事で紹介していますので、興味のある方はご覧ください!
-

-
もしもアフィリエイトのかんたんリンクの使い方を徹底解説【ブログ初心者におすすめ!】
続きを見る
今回は以上です。
ここまで読んでいただきありがとうございました。
