こんな悩みに答えます。
目次(TOC+)プラグインでサイドバーに目次を設定したのはいいけど、見栄えをよくできないかと悩んでました。
そこで、近未来スライム記さんの記事が参考になりましたので、記事にしてまとめます。
CSSを追加することで見た目がよくなります!
なお、目次(TOC+)のプラグインインストールと、設定がまだの方は以下記事を参考にしてみてください。
-

-
AFFINGERでサイドバーに目次を設定する方法【2023年版】
続きを見る
[toc]
目次(TOC+)サイドバーのデザインカスタマイズ
目次(TOC+)の見た目がよくなるCSSコードは以下になります。
CSS
まず以下のCSSをコピー&ペースとします。
CSS/*サイドバー目次*/
.toc_widget_list li{ font-weight: bold; padding: 0.2em; }
.toc_widget_list li ul a::before{ content: "\25B6"; }
.toc_widget ul { max-height: 30em; overflow-y: auto; }
.toc_widget_list li ul{ margin-left: 1.0em; max-height: 1000px; font-size: 0.9em; }
.toc_widget_list li ul li a { font-size: 1em; font-weight: normal; }
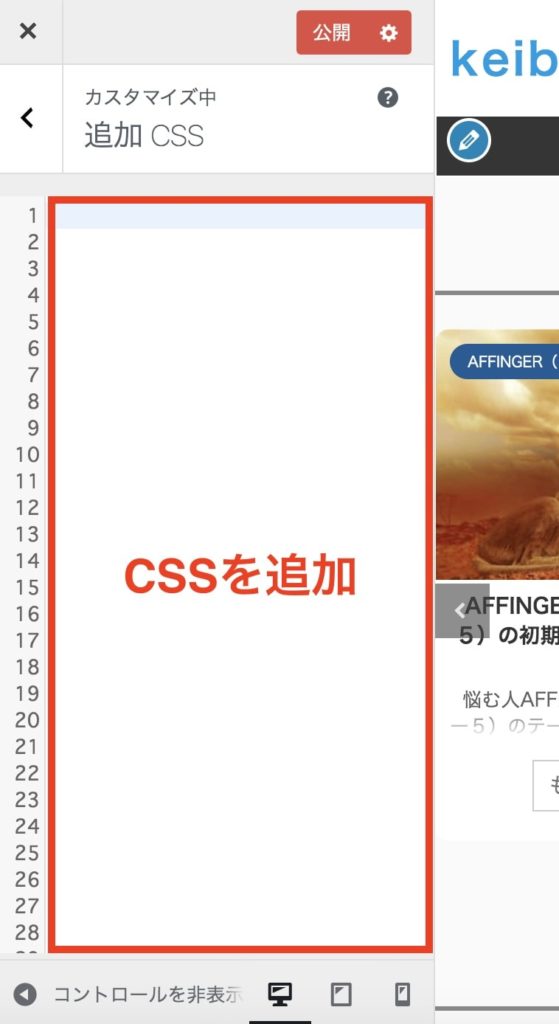
アフィンガー5の場合ですと、「外観 → カスタマイズ → 追加CSS」からCSSの追加が可能です。

「HTML Symbols」からアイコンの変更が可能
第二階層の先頭にあるアイコンを他のアイコンに変えることができます。
CSS.toc_widget_list li ul a::before{ content: "\25B6"; }
赤くしたプロパティの値を変更すればOK。
なお「HTML Symbols」にてシンボル用のCSS Codeがありますので、そこからお好みのものをコピー&ペーストして変更ができます。
※クリック後、外部リンクに飛びます
あわせて読みたい!