
こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。本記事を書いている僕は、ブログ運用して5年目になりブログで毎月5桁稼いでいます。
ブログやサイトを運営していると以下のようにYoutube動画やTwitterのタイムラインを表示させたいな〜と思うと思います。
▼Google Map
▼YouTube動画

本記事では、そんなiframe(インラインフレーム)とは?から、タグの使い方・ブログに表示させる方法について紹介していきます!
iframeって何?
 iframeって何?
iframeって何?
iframはInline Frameの略でして、リンク先ページのコンテンツを簡単に表示できるHTMLタグです。

ページ内の好きな場所に、『<iframe>〜</iframe>タグ』のコードをコピーして貼り付ければ、外部ページのコンテンツを表示できる感じです。
具体例ですと、「Google Map」や「Youtube動画」などを表示させたい時に<iframe>を使用します。(後ほど表示方法について紹介します!)
iframeはSEO効果がない?
 iframeはSEO効果がない?
iframeはSEO効果がない?
結論、インラインフレームはSEO効果が期待できないと言われています。
「iFrame内のページは独立したページとして扱われる」という回答が返されています。つまり、コンテンツの一部にはなりません。
参照元:海外SEO情報ブログ
またインラインフレームを使うことで、サーバーへのリクエストが多くなるのでページの表示速度が遅くなります。
そのため、ページ内にインラインを多用しすぎるのはあまり望ましくないようです。

Iframeタグの使い方
 Iframeタグの使い方
Iframeタグの使い方
続いてIframeタグの役割について紹介します。

- ソース属性(src):ページのURLを記入
- 高さ(height):ページの高さをpxで指定
- 幅(width):ページの幅を指定
実際、記述例をお見せすると以下の感じです。
html<iframe src="sample.html" width="500" height="100">
この部分はインラインフレームを使用してます。
</iframe>
また、スクロールがあるアイフレームでは、以下赤文字の「scrolling="no"」を指定してあげることでスクロールを消すことができます。
html<iframe src="sample.html" scrolling="no">
この部分はインラインフレームを使用してます。
</iframe>
また、スクロールを表示させたいのであれば「scrolling="yes"」で表示ができます。その他に、ボーダーを消すには「frameborder="no"」を入れてあげます。
html<iframe src="sample.html" frameborder="no">
この部分はインラインフレームを使用してます。
</iframe>
これでスクロールやボーダーの削除・追加ができます。
お使いのインラインフレームの属性を変えて、自分好みにカスタマイズしてみてください!
どうやってブログに入れるの?
 どうやってブログに入れるの?
どうやってブログに入れるの?
繰り返しになりますが、インラインフレームの埋め込みは簡単にできます。
まずは、読み込みたいコンテンツのリンク(URL)を取得するために、サイトにいきます。
今回は、Youtube動画をページに埋め込んでみます。
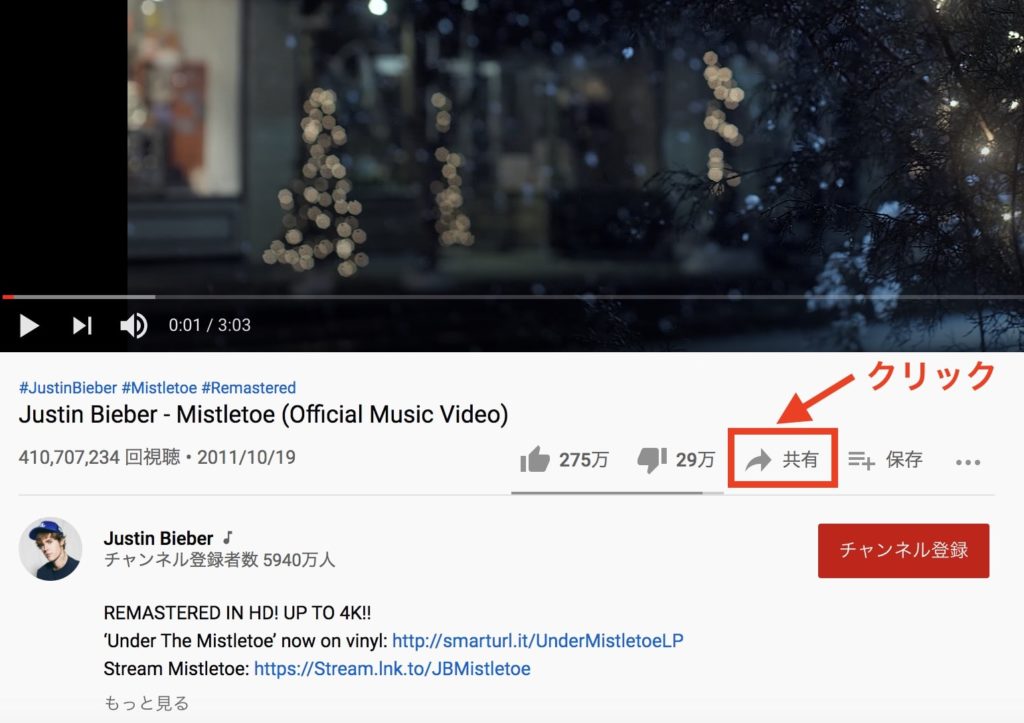
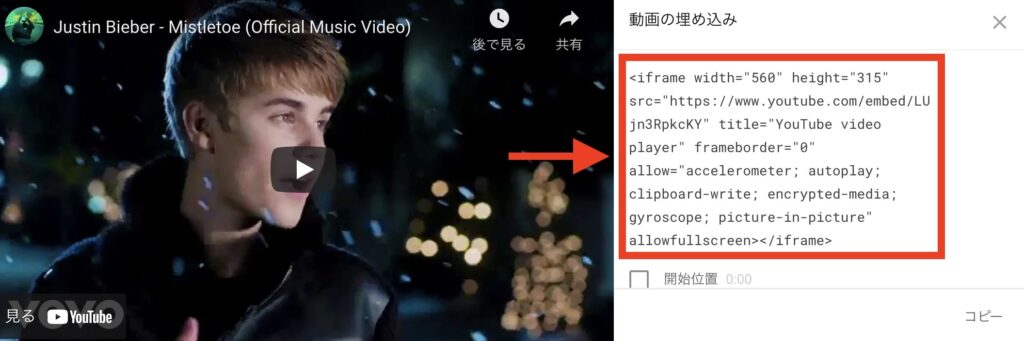
「Youtube」で表示させたい動画にいき、以下の「共有」ボタンをクリックします。

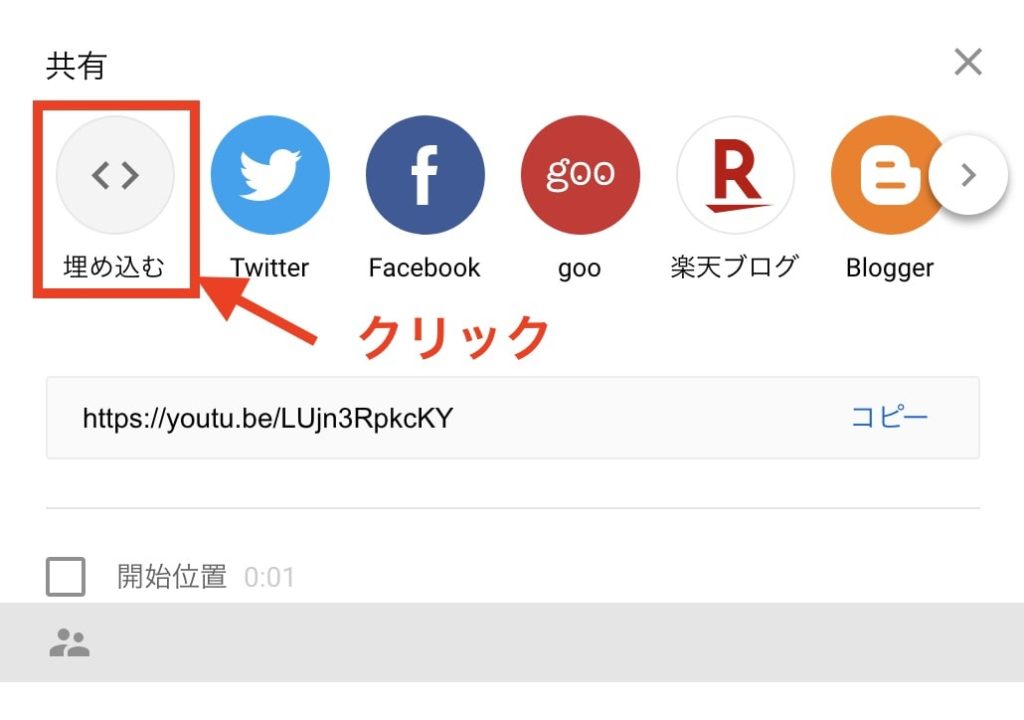
続いて「埋め込む」をクリックして、表示されたコードをコピーします。


コードのコピーができましたら、ページを開きコピーしたコードを貼ります。
すると、以下のようにYoutube動画が表示されます。
あとは、先で紹介した「高さ」や「幅」を調整して完了です。
なお、各サービスでHTMLを埋め込む方法については、以下で詳しく紹介していますので、もしよければ参考にしてみてください!
iframeが表示されない時の対処法
 iframeが表示されない時の対処法
iframeが表示されない時の対処法
iframe(インラインフレーム)のコンテンツが表示されない時があります。
原因として「https」になっていないことで、セキュリティ上の問題に引っかかり表示されないことが考えられます。
そんな時は以下のようにソースを「http」→「https」に変えて試してみてください。
html<iframe src="https://www.youtube.com/embed/LUjn3RpkcKY" width="500" height="100">
この部分はインラインフレームを使用してます。
</iframe>
もし表示されませんでしたらこのやり方で試してみるのがおすすめです!
また、Twitterのツイートが表示されない場合は、ユーザーさんによって、ブラウザ側でJavaScriptがオフになっていることで表示されないこともあります。
そんな時は、挿入したインラインフレームの下に、テキスト情報をいれて補足的に対応をしておくといいかもしれません。
おはようございます☀️!
今日も頑張りましょー😊
— kei@ブログ (@KeiKei0815blog) January 21, 2021
おはようございます☀️!
今日も頑張りましょー😊
上記のように、補足的なテキストが入っていれば、万が一ツイッターのコメントがみれないユーザーでも閲覧ができます。
コンテンツが表示されない場合は、上記のやり方を試してみてください。
iframeの使い方:まとめ
 iframeの使い方:まとめ
iframeの使い方:まとめ
今回は、iframeの埋め込み方法からカスタマイズについて紹介しました。
アイフレームを使うことによって、簡単に外部のコンテンツを表示させさせることができます。
また、動画を使って説明をした方がいい内容では、Youtube動画を入れることで、内容の理解が深まったりするので積極的にいれてみるのもアリだと思います。
本記事を読みアイフレームの使い方について理解できましたら幸いです!
ここまで読んでいただきありがとうございました。
