こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。ブログ歴5年目になり、ブログで毎月5桁ほど稼いでいます。
Googleマップをサイト内に埋め込むことで、正確な位置場所が把握しやすくなります。
また、ストリートビューは、店舗の外観・内観を知ることもでき、とても便利な機能です。
本記事では、Googleマップ&ストリートビューをサイトに埋め込む手順について画像を使って解説していきます。
これから紹介する手順を参考にすることで、カンタンにGoogleマップをサイトに埋め込むことができますよ!
前置きが長くなりましたが、早速始めます。
Googleマップをブログに埋め込む方法
埋め込みはカンタンで、以下のステップで設定できます。
- Googleマップで埋め込みたいスポットを表示
- 『共有マーク』をクリック
- 「大」「中」「小」「カスタマイズ」から地図の大きさを設定
- 埋め込むHTMLコードをコピー
- HTMLコードを貼り付ける
5分ほどで、終わりますよ!
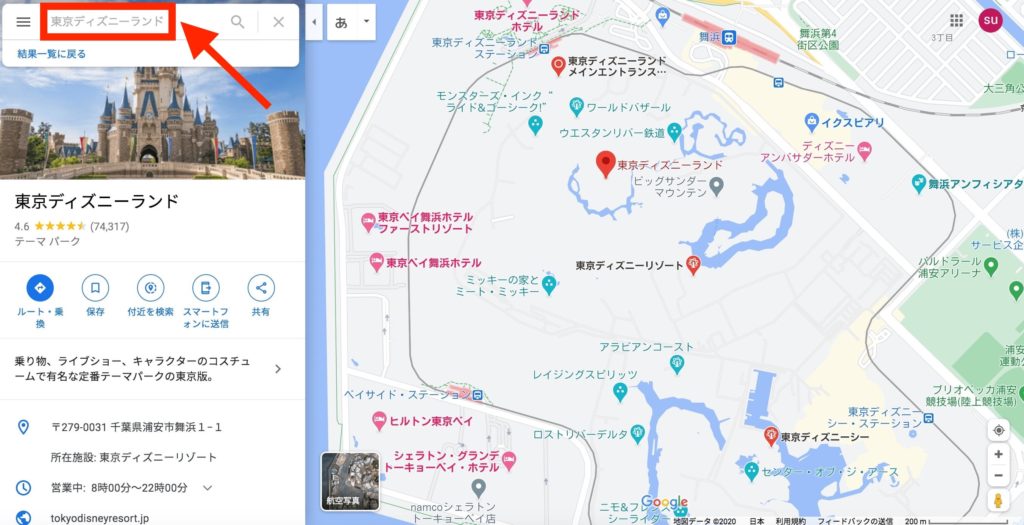
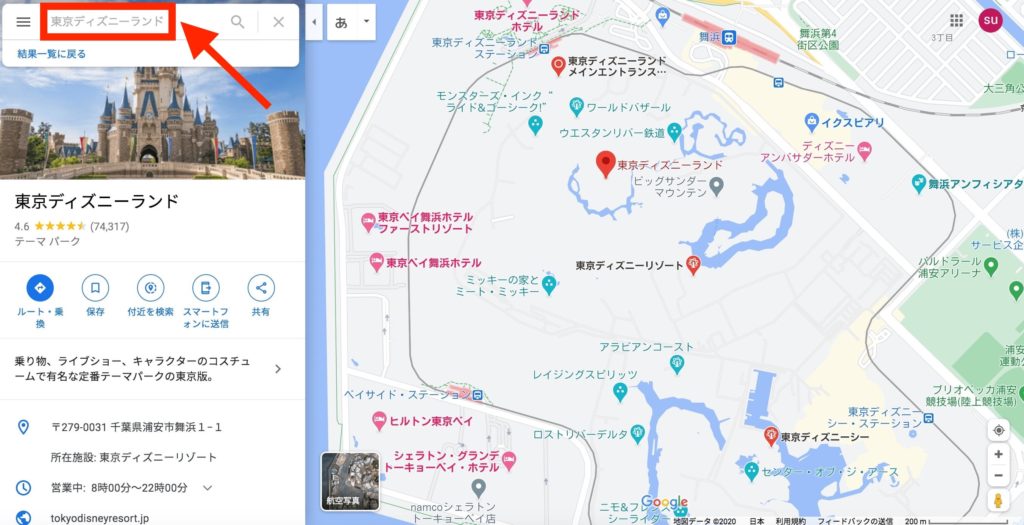
1. Googleマップで埋め込みたいスポットを表示
「Googleマップ」で埋め込みたいスポットを表示します。
※クリックするとGoogleマップのページへ飛びます
今回は「東京ディズニーランド」と入力します。

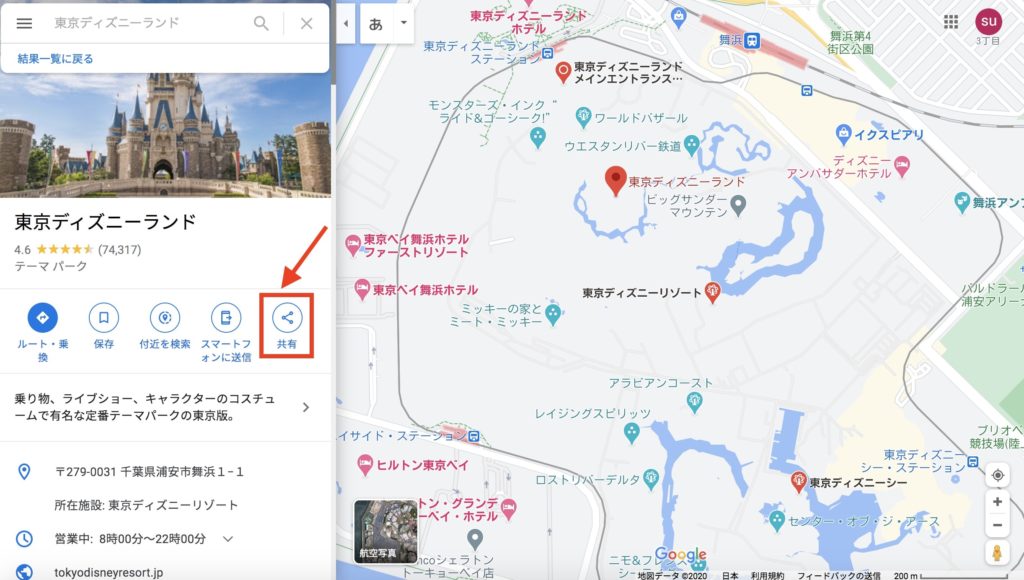
2. 『共有マーク』をクリック
『共有』をクリックします。

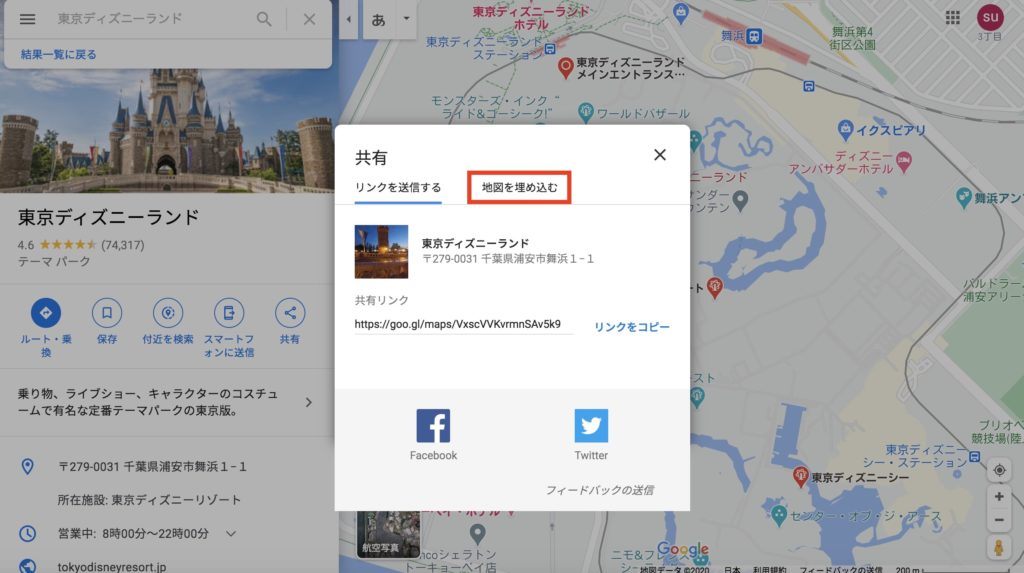
すると、以下画面が表示されますので、「地図を埋め込む」をクリックします。

3. 「大」「中」「小」「カスタマイズ」から地図の大きさを設定
「大」「中」「小」「カスタマイズ」のどれかから、地図の大きさを設定します。

- 「大」→ 横800px, 縦600px
- 「中」→ 横600px, 縦450px
- 「小」→ 横400px, 縦300px
表示の大きさは、以下の感じです。
大:横800px, 縦600px
中:横600px, 縦450px
小:横400px, 縦300px
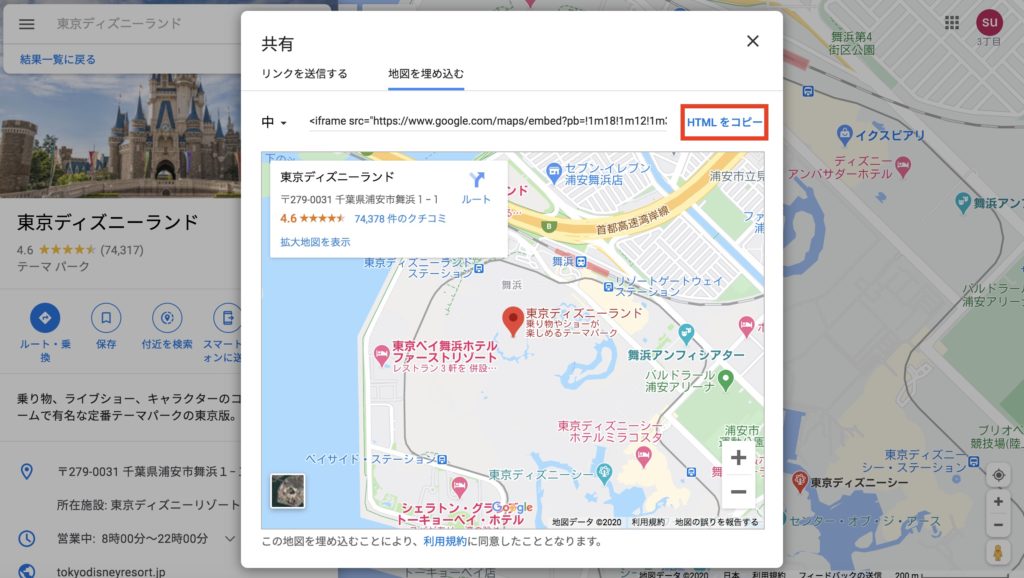
4. 埋め込むHTMLコードをコピー
『HTMLをコピー』をクリックします。

これでHTMLのコピーは完了です!
5. HTMLコードを貼り付ける
HTMLコードをサイトに貼り付けます。
WordPressをお使いの方は「ビジュアル → テキスト」に切り替えて貼り付けする必要があります。
※ビジュアルでHTMLを貼り付けても反映されないので、ご注意ください。
Googleストリートビューを埋め込む方法
続いて、Googleストリートビューを埋め込む方法について解説します。
- Googleマップでスポットを表示
- 写真をクリック
- サイズ → HTMLコピー → 貼り付け
1. Googleマップでスポットを表示
先ほど同様に「Googleマップ」で埋め込みたいスポットを表示します。

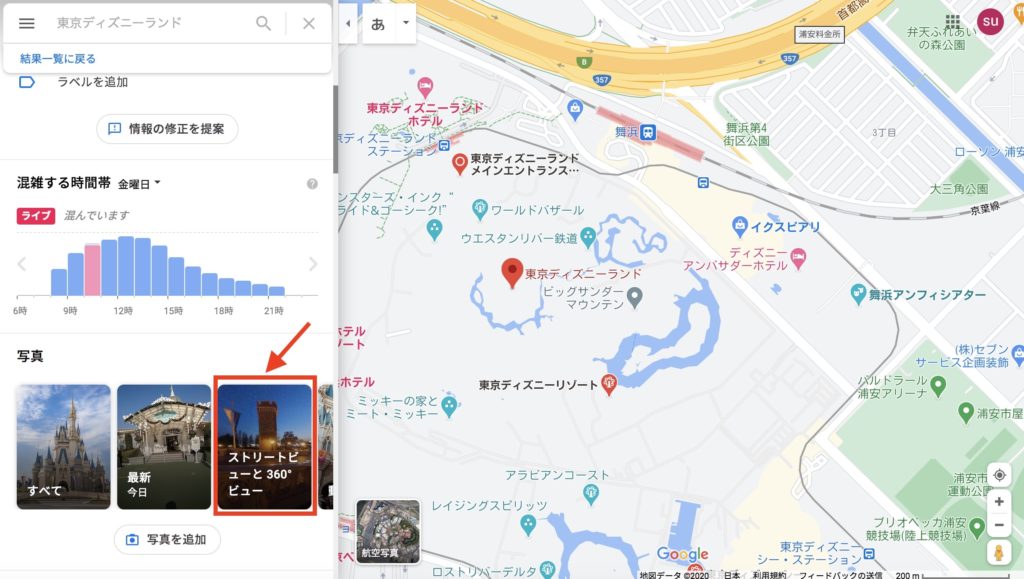
2. 写真をクリック
左に「写真」がありますので、その中の「ストリートビューと360°ビュー」をクリックします。

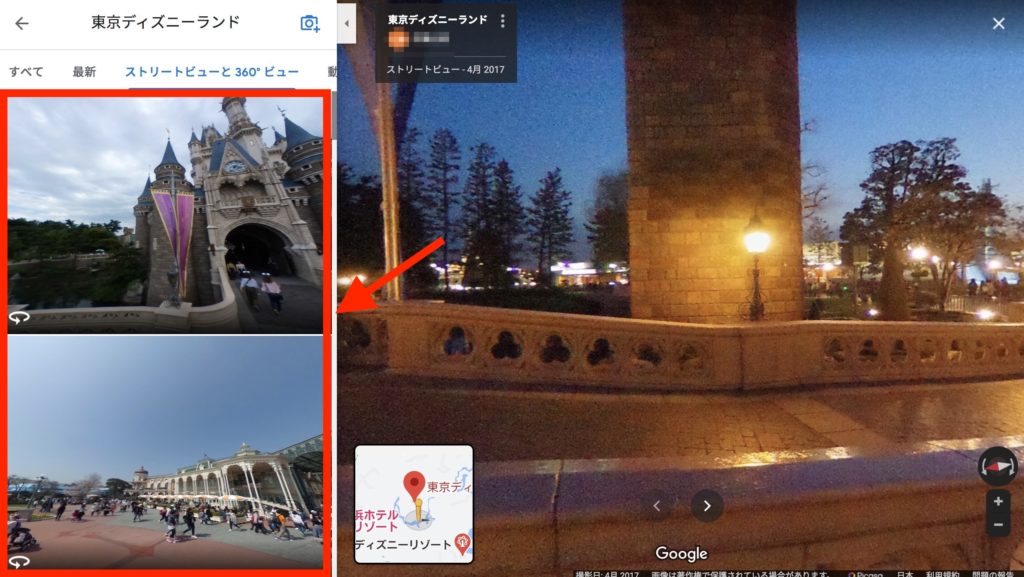
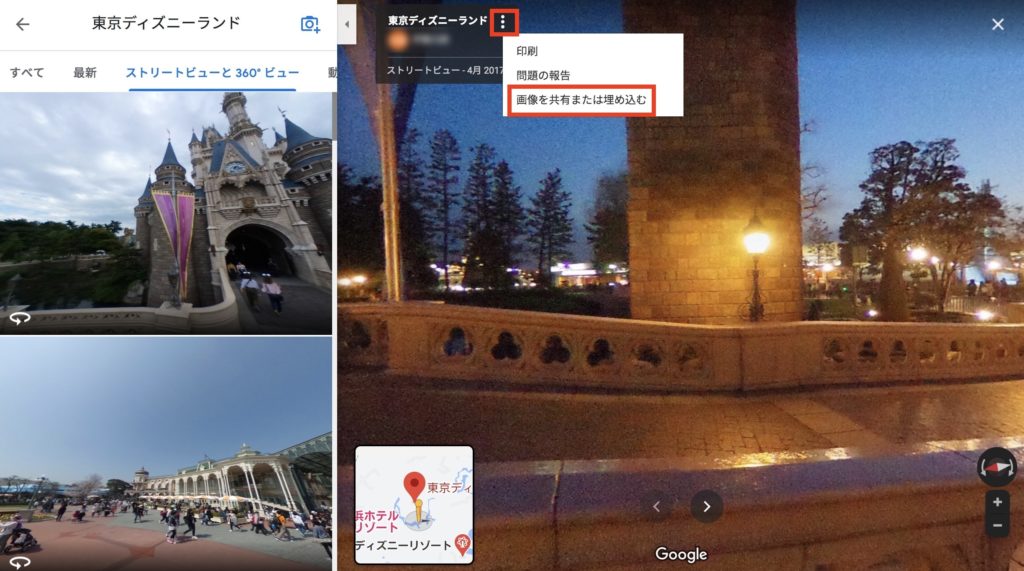
すると、以下画面になるので、左側から表示させたい写真を1つ選択します。

「●」が縦に3つ並んでいるところをクリックします。
以下がメニューが表示されますので、「画像を共有または埋め込む」をクリックします。

3. 「サイズ → HTMLコピー → 貼り付け」
あとは、Googleマップのときと同じ「サイズ → HTMLコピー → 貼り付け」で終わりです。
また、サイズもGoogleマップのときと同じです。
- 「大」→ 横800px, 縦600px
- 「中」→ 横600px, 縦450px
- 「小」→ 横400px, 縦300px
Googleマップ&ストリートビューを設定しよう!:まとめ
今回は「Googleマップの埋め込み方法」「Googleストリートビューを埋め込む方法」について紹介しました。
Googleマップ(ストリートビュー)を設定しておくと、位置情報が正確にわかるので埋め込んでおくと親切ですよ!

今回は以上です。