こんにちは、Kei(ケイ)(@KeiKei0815blog)です。

こんな悩みに答えます。
本記事の執筆者
当ブログでは、アフィリエイトやブログで役立つ情報を発信しています。3年以上ブログを運用しており今ではアフィリエイトで毎月5桁稼いでいます。
今回はWordPress(ワードプレス)にYoutube(ユーチューブ)動画を埋め込む方法について紹介します。

Youtube動画を記事内に貼る方法は、2通りありWordPressのクラシック・エディタを使って設定していきます。サクッと埋め込むことができるので、本記事が参考になりましたら幸いです。
それでは、早速始めていきます。
WordPress(ワードプレス)でYoutube動画を埋め込む2つの方法
 WordPress(ワードプレス)でYoutube動画を埋め込む2つの方法
WordPress(ワードプレス)でYoutube動画を埋め込む2つの方法
WordPress(ワードプレス)にYoutubeを埋め込む方法は以下2つです。
- URLをコピー&ペーストする
- Youtubeコードを取得して貼り付ける方法

WordPressプラグインのクラシック・エディタをインストールしていない方は、以下からインストールをしましょう。
※クリック後、クラシックエディタのページに飛びます
1. URLをコピー&ペーストする
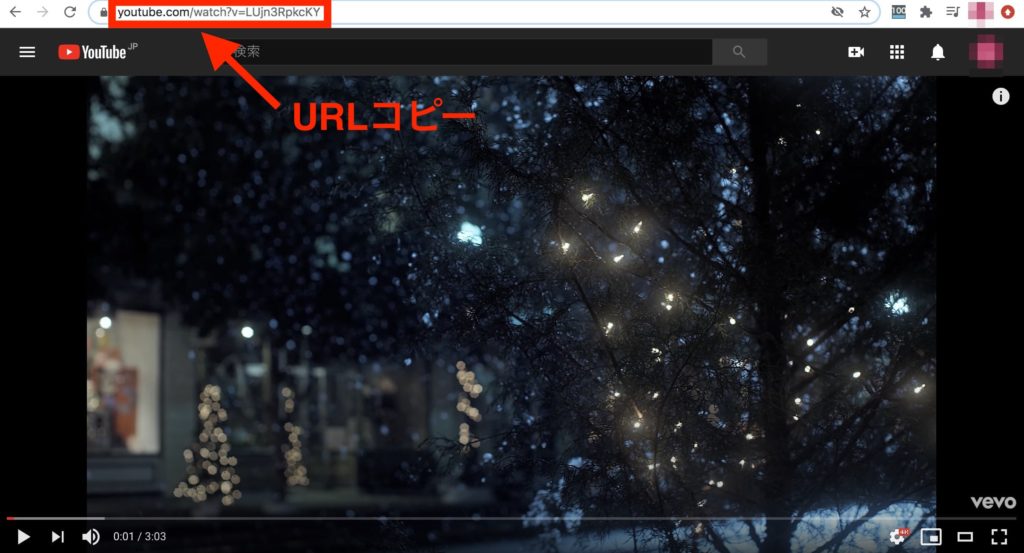
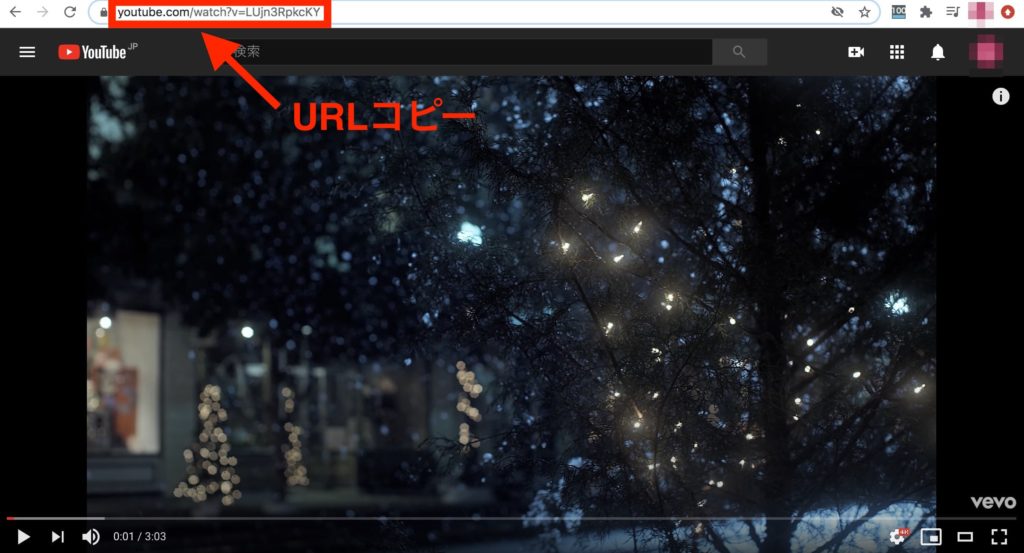
YoutubeのURLをコピー&ペーストするやり方について紹介します。以下のように、貼り付けたいYoutubeページに移動しURLをコピーします。

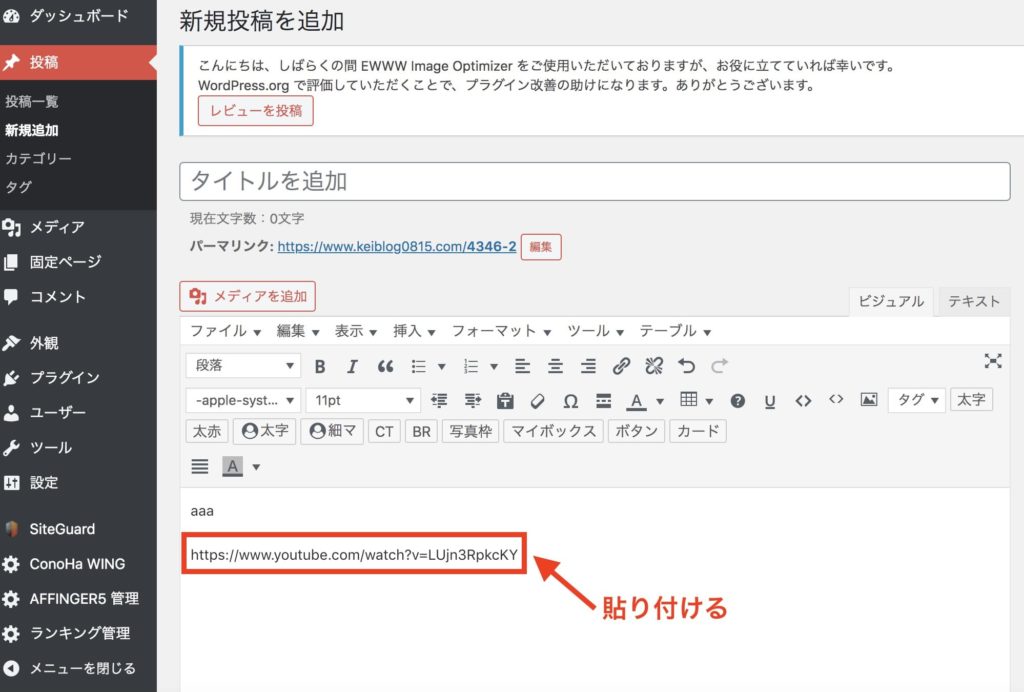
続いて、WordPressの記事作成画面にいき先ほどコピーしたURLを貼り付けます。


これで貼り付けは完了になります!
また貼り付けが完了したら、動画が再生されるかを念のため確認してみましょう!
ここまでYoutube動画を簡単に埋め込むやり方について紹介しました。
この方法が一番簡単にできるのですが、Youtubeの画面サイズを変えることができないので、サイズ変更をしたい方は次で紹介するやり方を試してみてください!
2. Youtubeコードを取得して貼り付ける方法
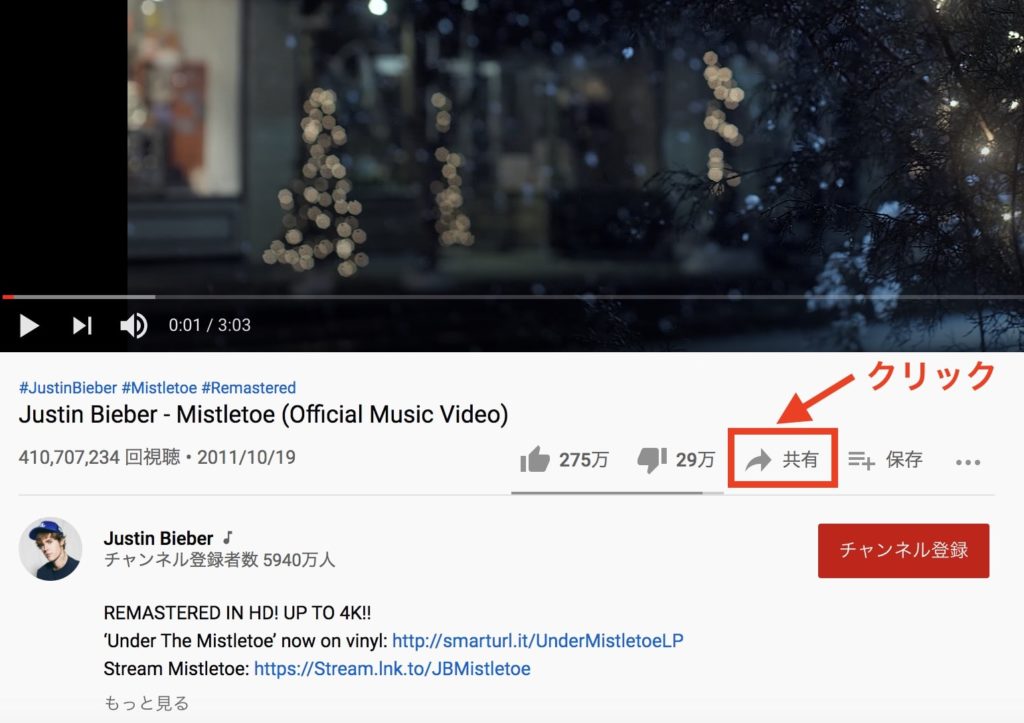
先ほどと同様に、貼り付けたいYoutube動画の画面を開きます。ページに移動しましたら「共有」のボタンをクリックします。

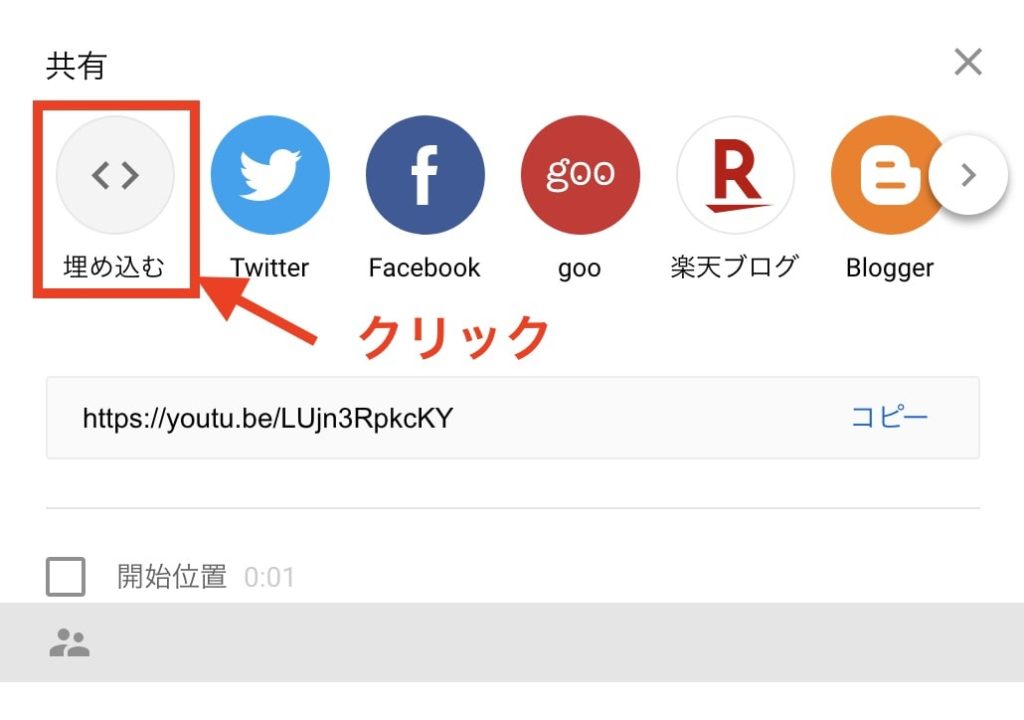
すると「埋め込む」のボタンがあるので、こちらをクリックします。

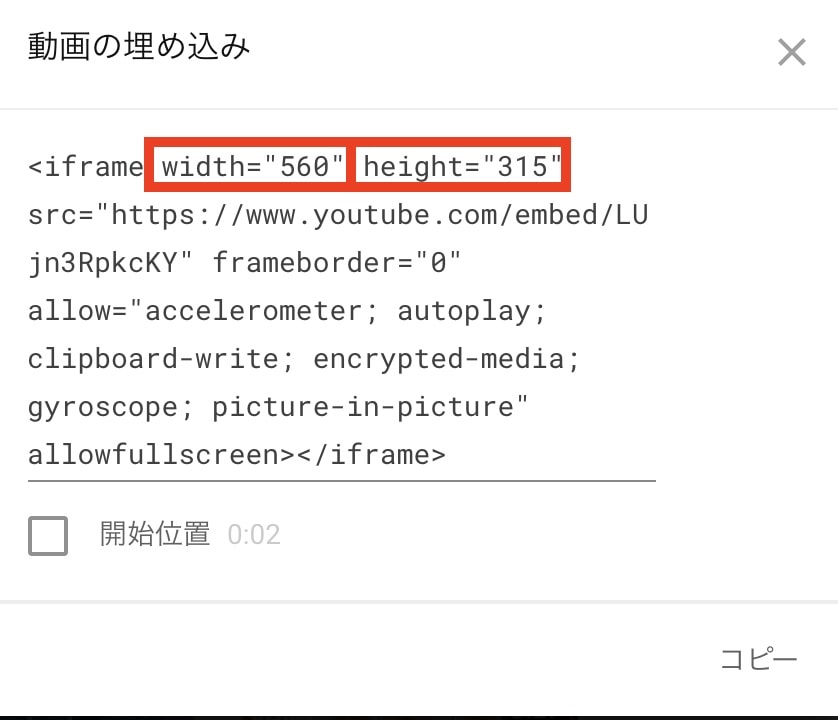
クリックするとコードが出てきますが、先述した通り、動画の画面サイズや再生開始時間などの細かい設定ができます。
画面サイズの変更

上記の赤枠で囲った箇所の数字を変更することで、サイズ変更ができます。
- width : 横幅
- height:高さ
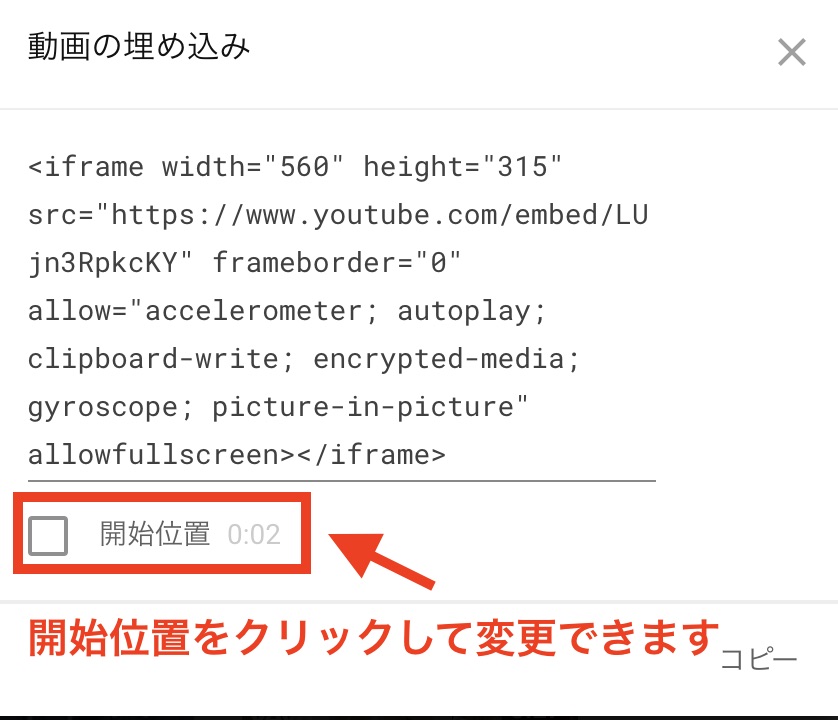
再生開始時間

開始位置をクリックして、時間の変更をすることもできます。設定が完了したらWordPressの記事作成画面にいき、先ほどコピーしたURLを貼り付けます。
貼り付ける際には、WordPressの右上のボタンを「ビジュアル」から「テキスト」に切り替えて、貼り付けます。
大体のサイズ感がわかる方ならOKですが、数字を入れながら都度サイズを確認したい方は以下の方法をおすすめします。
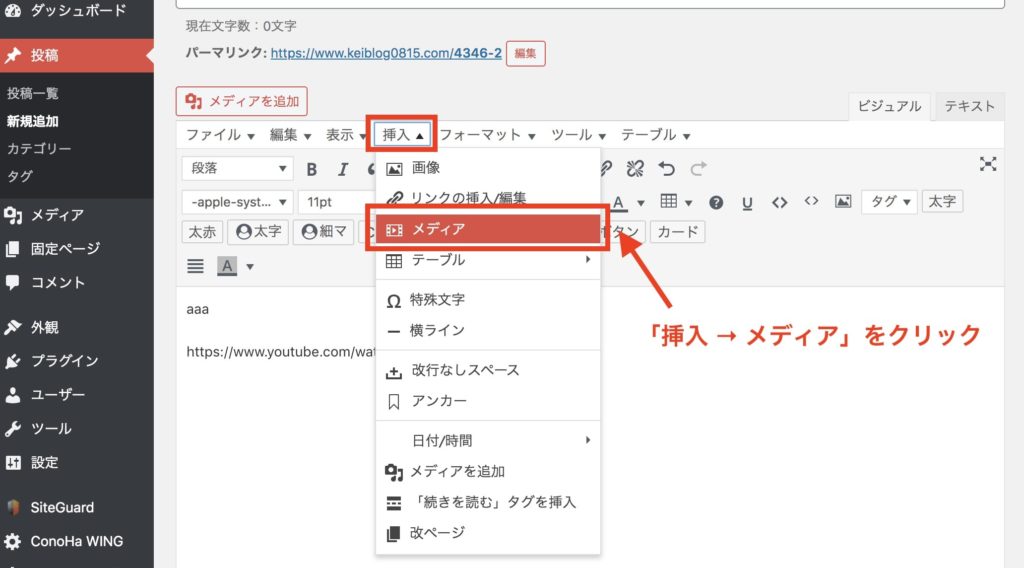
まずはWordPressの「挿入 → メディア」をクリックします。

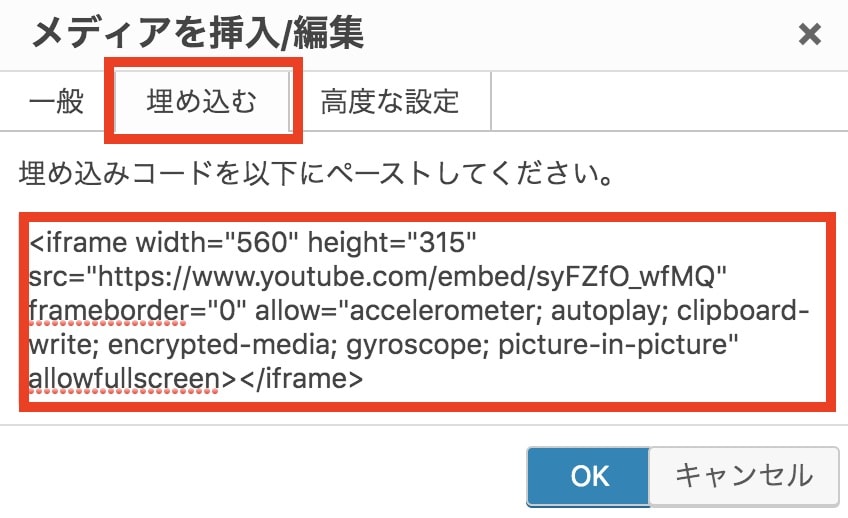
すると以下の画面になりますので、「埋め込む」をクリックして、先ほどコピーしたコードを貼り付けます。

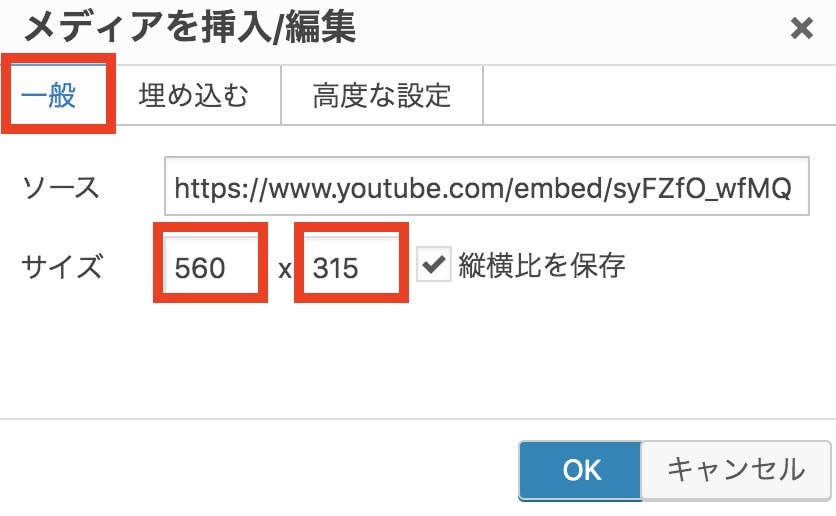
コードのコピーができましたら、「一般」のボタンをクリックしてサイズの調整をします。

全て入力設定ができたらOKボタンをクリックして完了です。
もう一度サイズを調整したい場合には、同じ要領で「挿入 → メディア」から設定することができます。
最後に動画が再生されるかと、設定位置の確認ができましたら完了になります!

WordPressブロックエディタ(Gutenberg)で埋め込むやり方

WordPress ブロックエディタ(Gutenberg)で埋め込むやり方
ここまで旧エディタでYoutube動画を貼る方法を紹介しました。

step
1Youtube動画を開く
まずは、貼りたいYoutube動画を開いてURLをコピーします。

コピーできましたら、お使いのWordPress画面を開きます。
step
2固定or投稿ページに貼る
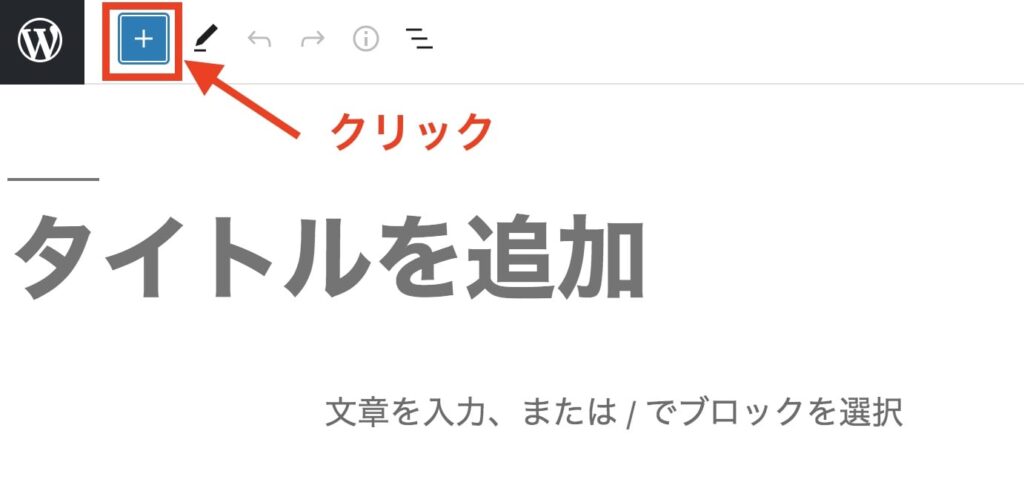
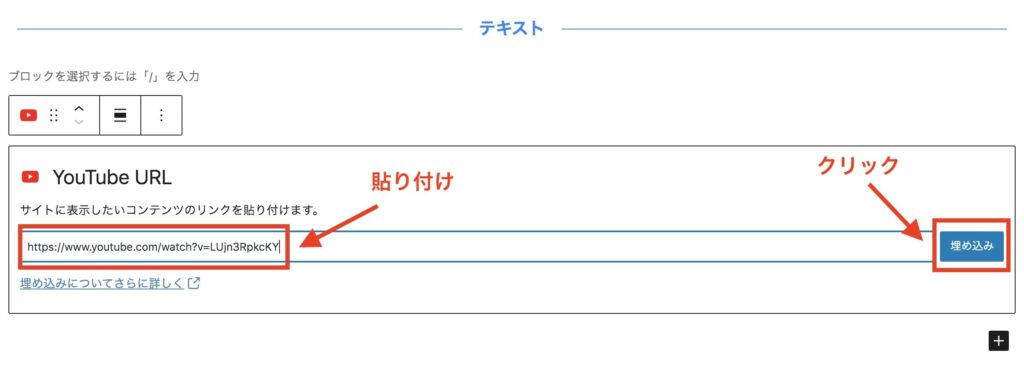
WordPressを開きましたら、固定or投稿ページにコピーしたURLを貼ります。以下のように「+」を押してブロックの追加画面を開きます。

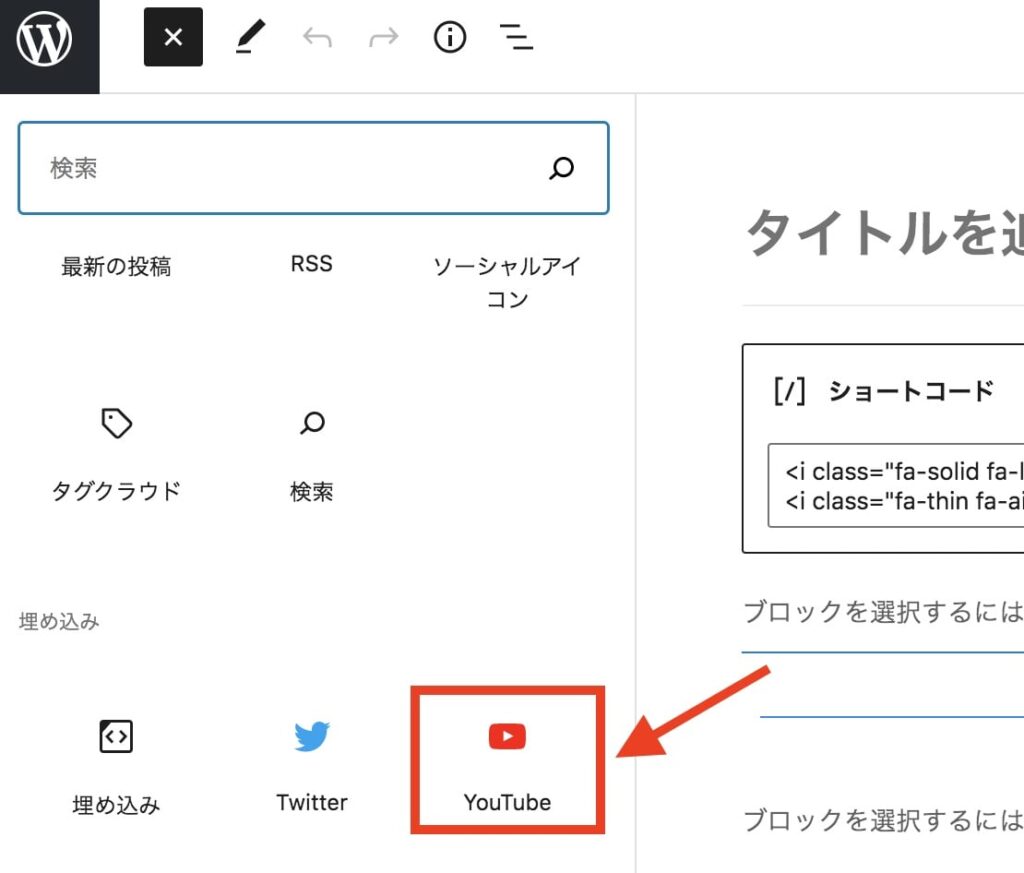
開けましたら埋め込みの中にある「Youtube」を選択します。

すると入力ボックスが表示されますので、先ほどコピーしたURLを貼り付け「埋め込み」ボタンをクリックします。

step
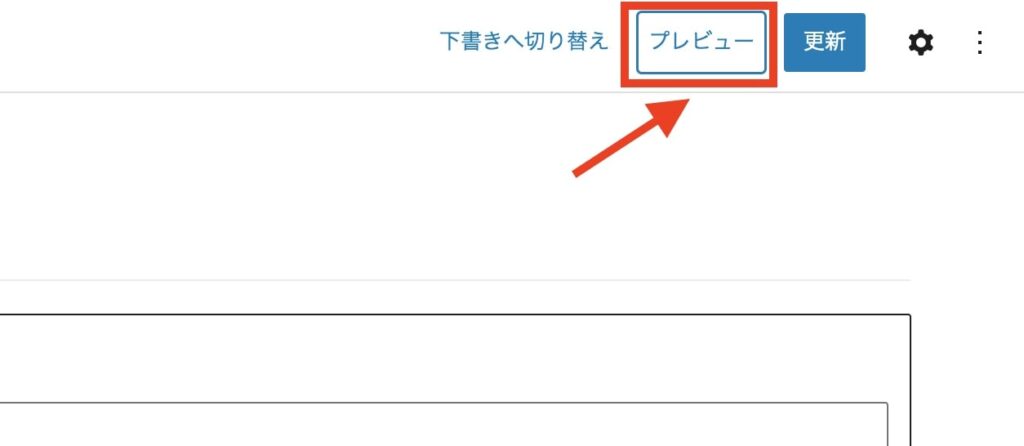
3プレビュー画面で確認
最後に、プレビューで問題なく表示されているかを確認して完了です。


これで設定は完了です!
また、ブロックエディタのその他の使用方法について以下記事で紹介しています。興味のある方は参考にしてみてください。
-

-
WordPressプラグインGutenberg(グーテンベルク)の使い方とアフィリエイトリンクの貼り方を紹介!
続きを見る
Youtube動画を埋め込むメリット・デメリット
 Youtube動画を埋め込むメリット・デメリット
Youtube動画を埋め込むメリット・デメリット
最後に、Youtube動画をワードプレスに埋め込むことのデメリット・メリットについて、簡単に紹介します。
まずは、デメリットから紹介します。
デメリット:ページ読み込みが遅くなる
Youtube動画を埋め込むデメリットは、ページの読み込みが遅くなることです。
1ページに2つほどの動画なら問題ないですが、複数の動画を入れてしまうと読み込み時間が長くなりユーザーのページ離脱にも繋がります。

メリット:ユーザーの滞在時間をあげられる
Youtube動画を埋め込むメリットは、ユーザーのページ滞在時間を伸ばすことができます。
ブログの記事で説明せずに動画で説明した方が分かりやすかったり、記事に関連する動画を置くことで、ユーザビリティをあげ滞在時間を増やすことができます。
また、ユーザーの滞在時間が増えるとSEOでの効果も期待できます。
WordPress(ワードプレス)にYoutube動画を埋め込もう!:まとめ
今回は、WordPressにYoutubeを埋め込む方法を紹介しました。

今回は以上です。
ここまで読んでいただき、ありがとうございました!
