こんな悩みに答えます。
本記事の執筆者
本記事を書いている僕はWeb業界に8年間勤めておりブログで月に5桁ほど稼いで生活しています。当ブログではWordPressの基本的な設定方法からアフィリエイトで稼ぐ方法をわかりやすく紹介しています。
WordPressを使っていて『この記事だけにCSSを効かせたい』と思うことがあるのではないでしょうか?
本記事では、そんなプラグインを使用せずに、WordPress(ワードプレス)の記事内にCSSを適応させる方法について解説します。
今回は「NxWorld さん」のコードを参考にさせていただきました。ありがとうございます。
WordPressで記事にのみCSSを適応させる方法
 WordPressで記事にのみCSSを適応させる方法
WordPressで記事にのみCSSを適応させる方法
それでは、WordPressでページや記事ごとに個別のCSSを適応させる方法について解説します。
※php内を編集するため事前にバックアップしておくことをおすすめします。
バックアップのやり方は、以下記事を参考にしてみてください。
» UpdraftPlusプラグインを使ってバックアップする方法
1. PHPコードのコピー
まずは、以下のコードをコピーします。
php
//Custom CSS Widget
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head','insert_custom_css');
function custom_css_hooks() {
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high');
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high');
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>';
}
function save_custom_css($post_id) {
if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'</style>';
endwhile; endif;
rewind_posts();
}
}
コピーができましたら、ワードプレスのサイドバー「外観 → テーマエディター → functions.php」を開きます。
もし「functions.php」がすぐに見つからない際には、
- Windowsユーザーであれば、「control」+「F」
- Macユーザーであれば、「command」+「F」
をクリックすると検索窓が表示されますので、「functions.php」を入力すれば見つけることができます。
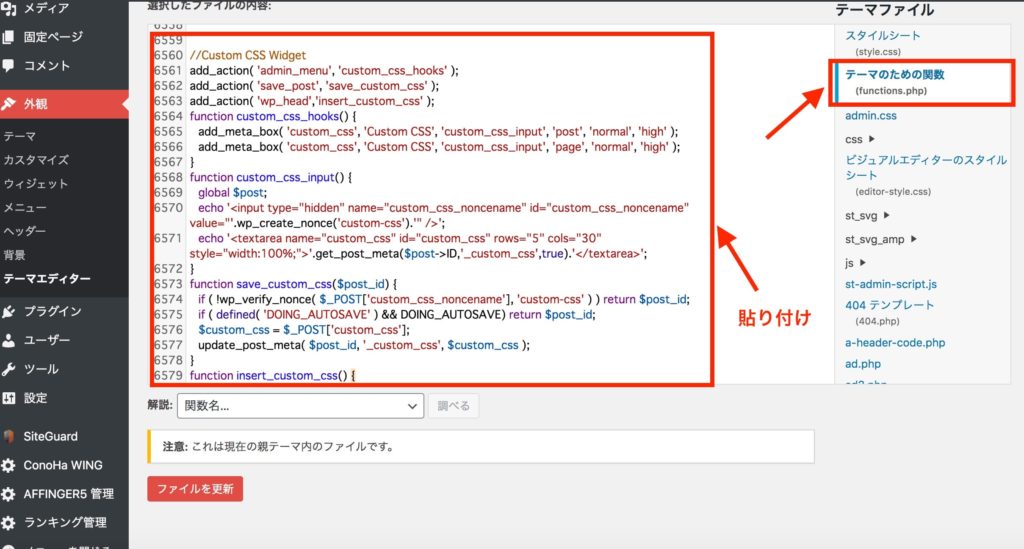
2. PHPコードをfunctions.phpに貼り付ける
コードがコピーできたら「functions.php」に貼り付けます。

貼り付けができましたら、「ファイルを更新」をクリックします。
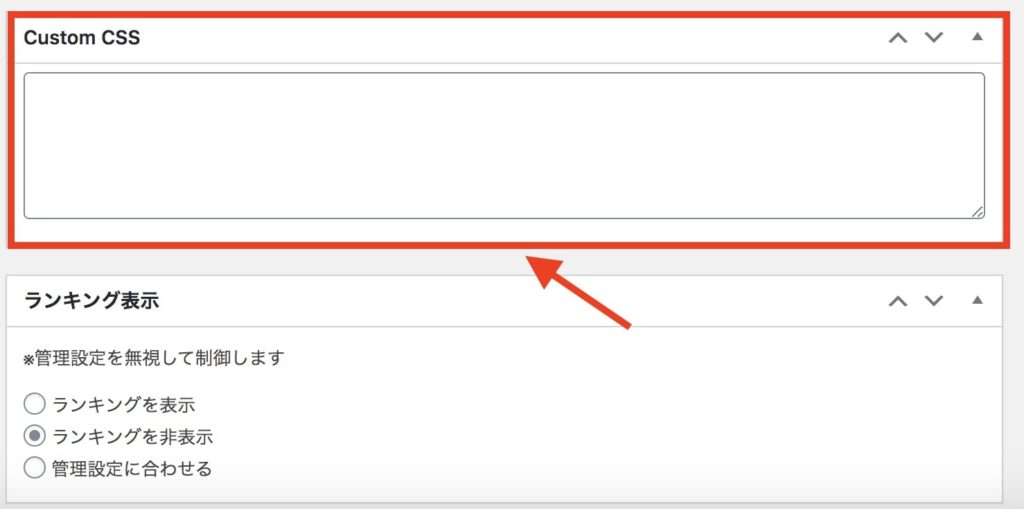
3. 表示されているか確認
最後に、投稿記事したいページを開き、ページ下に「Custom CSS」という入力欄が表示されているか確認します。
うまく貼り付けが完了してましたら、記事下に以下のように表示されていると思います。

あとは、ボックス内にCSSのスタイル指定をすればOKです。
WordPressでページごとにCSSを追加する際の注意点
 WordPressでページごとにCSSを追加する際の注意点
WordPressでページごとにCSSを追加する際の注意点
更新された最新のテーマをアップロードしたり、他のWordPressテーマに変更したりすると、カスタムフィールド用のコードがなくなります。
そのため、特定ページに読み込んでいたカスタムフィールド用のボックスがなくなり、CSSを入力できなくなります。

そのため、「functions.php」にコードを追記して、特定投稿にカスタムフィールドを出現させるのではなく、プラグインを使用して表示させるのがオススメです。
結論、プラグインは「Simple CSS」を使って、記事ごとにカスタムフィールドを使ってみるのがオススメです。
phpのカスタマイズが不安な方もプラグインを利用すれば、簡単に特定記事にCSSを適用できますよ。
1 プラグインをインストール&有効化する
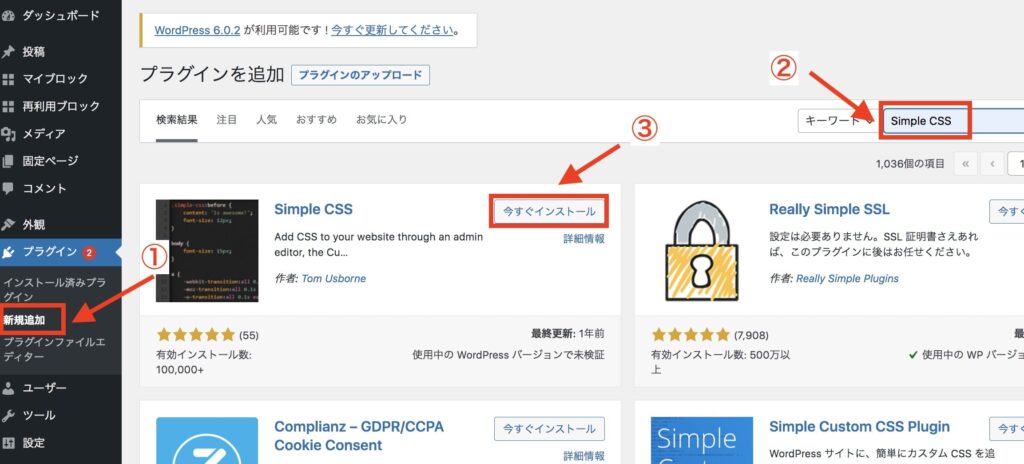
まずは、サイドバーメニューにある「①プラグイン → 新規追加」をクリックして、ボックス内に「②Simple CSS」と入力します。
入力できましたら、Simple CSSの「今すぐインストール → 有効化」をします。

2 投稿編集画面にCSSを入力する
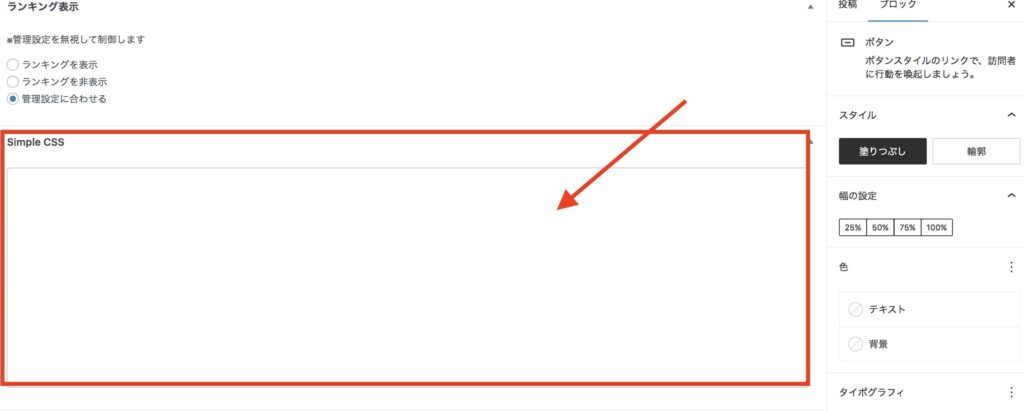
後は、CSSを適用させたいページに行きまして、「Simple CSS」のボックスが追加されていることを確認します。


WordPressで記事のみにCSSを適用する方法まとめ
ここまで、ワードプレスで記事のみにCSSを適応させる方法について、紹介しました。
なお、今回は、当ブログで使用しているワードプレステーマAFFINGER(アフィンガー)で解説しました。
SEOにも強いテーマですので、興味がありましたら使ってみての感想を参考にしてみてください。
-

-
AFFINGER6(アフィンガー)を使ってみての感想【メリット・デメリットを紹介】
続きを見る
今回は以上です。
ここまで読んでいただき、ありがとうございました。