こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。本記事を書いているボクはブログで毎月5桁稼いでいます。
Bootstrapは、デザインやHTML/CSSの知識がなくても、シンプルな指示で簡単にデザイン作成ができるフロントエンドのフレームワークです。

本記事では、記事前半にbootstrapについて紹介し、記事後半ではワードプレスでBootstrapを使う方法についても図解を使って紹介しています。
Bootstrapを使う際の注意点についても紹介していますので、ぜひ参考にしてみてください!
おすすめのプログラミングスクール
Bootstrapとは?
 Bootstrapとは?
Bootstrapとは?
Bootstrapは「Twitter」社が開発したCSSフレームワークです。

Webサイトやアプリケーションの見た目やデザインレイアウトを効率的に作るためのツールとして利用されます。
冒頭で紹介しましたように、あらかじめ用意されているスタイルのルールがあるので、整ったWebデザインを作ることができちゃうんです。
例えば『タイポグラフィ』、『ボタン』、『ナビゲーション』などを作れる感じです!
またCSSフレームでありますがJavaScriptでの動的要素も含まれています。
初心者の方ですとコーディングするのにCSSやJavaScriptといったWeb言語の知識が必要になりますが、Bootstrapを使うことで簡単にWebデザインを作成できるのが特徴です。
Bootstrapの種類
 Bootstrapの種類
Bootstrapの種類
Bootstrapは便利で有名であるため種類が豊富にあります。

Bootstrapベースの派生フレームワーク・テンプレート
| 名称 | 特徴 |
|---|---|
| Material Design for Bootstrap (MDB) | Googleのマテリアルデザインに沿ったデザインに変換するBootstrap版。 |
| AdminLTE | 管理画面向けUIテンプレート。Bootstrapベースで美しい管理画面がすぐに作れる。 |
| Start Bootstrap | Bootstrapベースの無料テンプレート集(ポートフォリオ、企業ページなど)。 |
カスタマイズの種類(テーマ系)
| 種類 | 説明 |
|---|---|
| 公式テーマ(Bootstrap Themes) | 公式がデザインしたプロ向けテンプレート。有料・無料あり。 |
| Bootswatch | 無料で使えるデザインテーマのコレクション。CDNでも利用可能。 |
| 自作テーマ | Bootstrapの変数やクラスを自分で上書きし完全カスタム可能。 |
Bootstrapを使うメリット・デメリット
 Bootstrapを使うメリット・デメリット
Bootstrapを使うメリット・デメリット
Bootstrapを使うメリット・デメリットについて紹介します。
Bootstrapを使うメリット
Bootstrapを使うメリットは以下です。
Bootstrapのメリット
- レスポンシブ対応している
- 必要なアイコンが揃っている
- 動的なデザインを作成しやすい
- HTML,CSSの知識がなくても使いやすい
- 速攻でキレイなデザインパーツを作れる
繰り返しになりますがBootstrapはサイト制作をするのに簡単でスムーズにデザインが作れます。
コンポーネントを自作する必要はなく、HTMLタグにクラスを追加してあげることで、実装することができます。
また、CSS3のメディアクエリを使用しているため、コンポーネントもレスポンス対応しています。

Bootstrapを使うデメリット
デメリットは以下の通りです。
Bootstrapのデメリット
- カスタマイズには多少知識が必要
- 既存のCSSと干渉しあう可能性がある
- バージョンアップをキャッチアップするのが大変
正直Bootstrapは使い始めて慣れるのに時間がかかるかなと思います。

特に今まで自分でCSSコードを書いていた人にとって、カスタマイズするのに少々時間がかかるかもしれません。
WordPressでBootstrapを使うための準備
 WordPressでBootstrapを使うための準備
WordPressでBootstrapを使うための準備
WordPress(ワードプレス)でBootstrap(ブートストラップ)を使用する手順について紹介します。
step
1Bootstrapを読み込む
まずは、Bootstrapを読み込めるようにします。

また、Bootstrapを読み込む際には、2つのやり方があります。
・コンパイルされたCSS,JavaScriptをダウンロードして、ソースコードを取得する方法
・CDNを使って読み込む方法
今回は、比較的簡単なCDNを利用してデザインを実装していきます。
CDNとは?
「コンテンツデリバリネットワーク(Content Delivery Network)」の略でして、ファイルが他のサーバーにアップロードされていて、そこから自由に読み込んで使うやり方です。
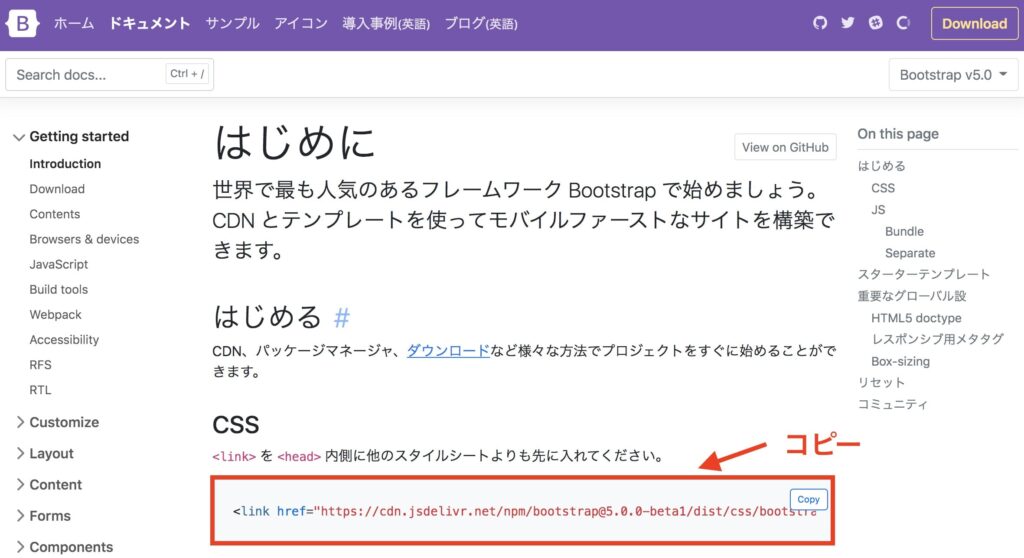
まずは、Bootstrap CDNからコードをコピーします。

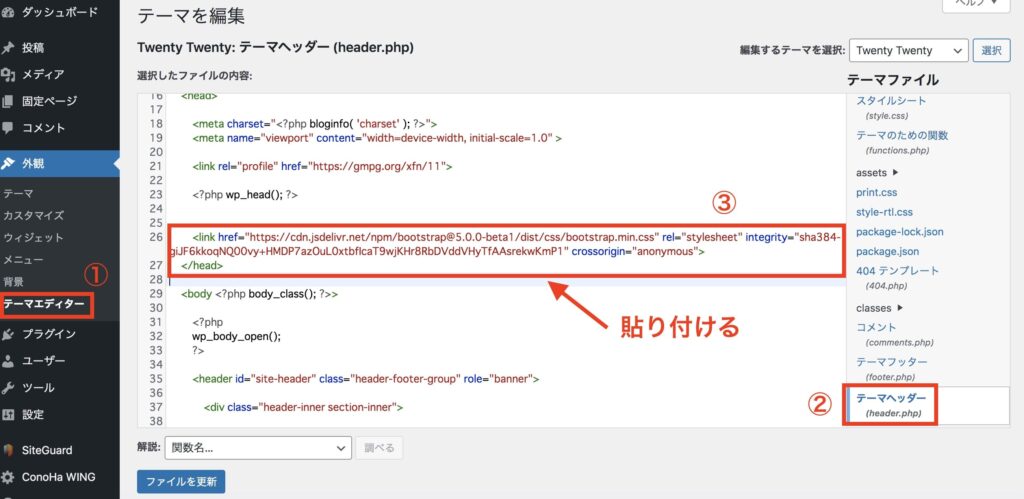
コピーができましたら、ワードプレスの「①外観 → ②テーマエディタ → ③header.php」を開き、「head」内にコードを貼ります。
※テーマファイルの編集前は、バックアップをしておくことをオススメします。
※お使いのワードプレステーマによって、「head」に貼り付ける方法が異なる場合があります。

貼り付けができましたら、「ファイルを更新」をクリックして完了です。
step
2Bootstrap公式サイトからスタイルを探す
続いて、使いたいスタイルを公式サイトから探します。
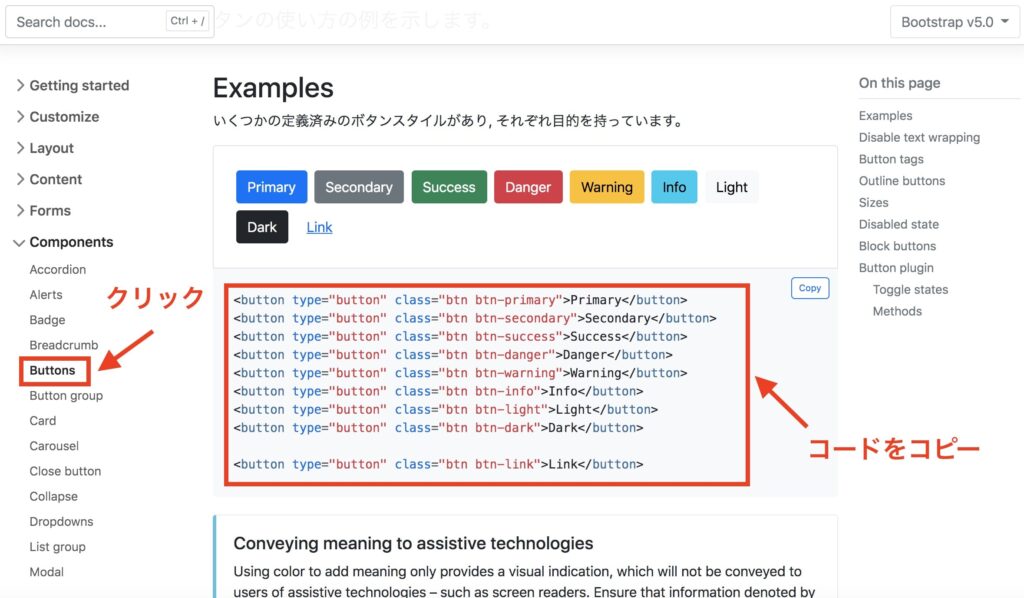
公式サイトにいきましたら、画面左側にあるメニューから使いたいスタイルをクリックします。

サイドメニューの「Button」をクリックして、表示されたコードをコピーします。

step
3コードを貼り付ける
最後にコピーしたコードを貼り付けます。
参考に各テーマファイルは以下の通りです。
・トップページ:frontpage.php、index.phpなど
・ヘッダー:header.php
・フッター:footer.php
・投稿ページ:post.phpやsingle.php
・カテゴリー一覧ページ:archive.php
試しに、投稿ページ(post.php)にHTMLタグを追加してみたいと思います。
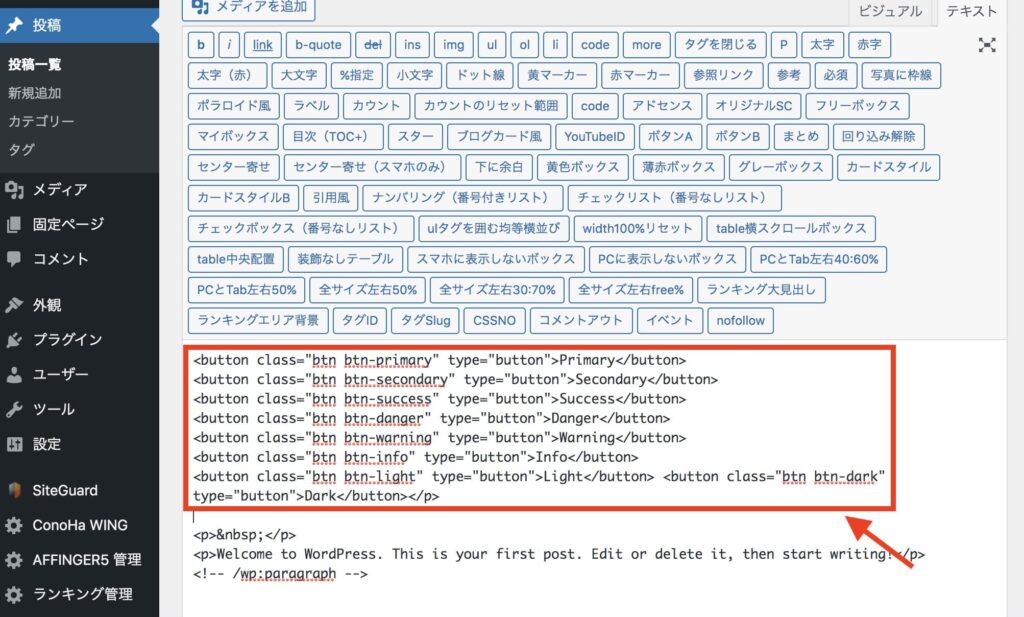
まずは、「投稿 → 新規追加」をクリックして、記事ページを開き「テキスト」に切り替えます。
先ほどコピーしたコードを以下のように貼ります。

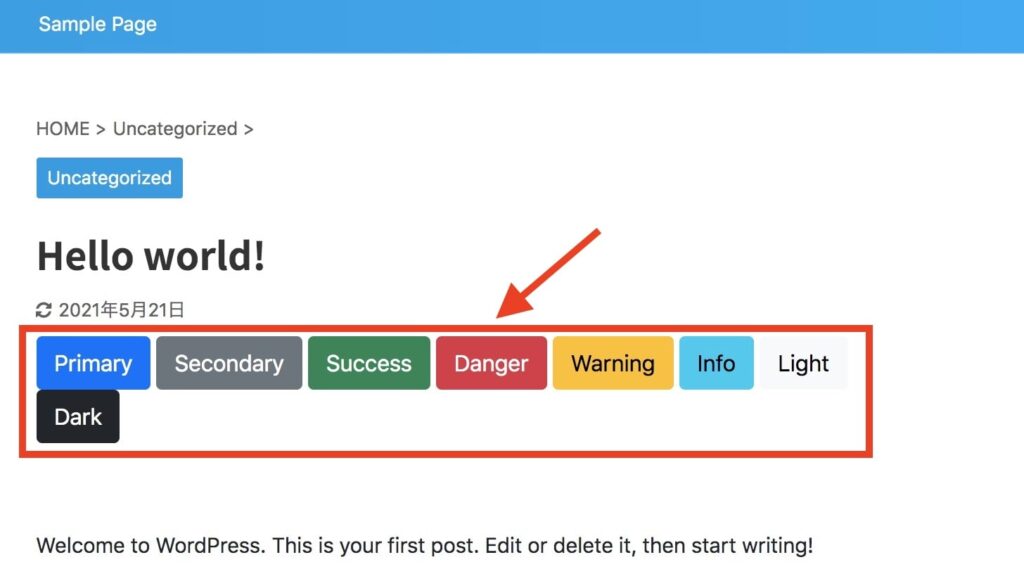
貼り付けができましたら、プレビューでチェックします。

上記のようにボタンが表示されたら完了です。
Bootstrapでデザインをカスタマイズする方法

デザインのカスタマイズ方法
Bootstrapでは、オリジナルのクラスを使うことでデザインの変更ができます。
今回は以下2つについて紹介します。
・ボタンの調整
・フォームの調整
ボタンの調整
ボタンの大きさ(サイズ)を変えるやり方は簡単にできます!
以下の赤文字のように、大きさを指定するクラスをつけてあげます。
command <button type="button" class="btn btn-primary btn-lg">Large button</button>

他にも、ボタンのサイズを小さくするには、「btn-sm」を適応することで変更できます。
その他ボタンの種類やデザインのカスタマイズ方法について、公式サイトでも詳しく紹介されていますので、参考にしてみてください!
フォームの調整
フォームのデザインもオリジナルのクラスを使うことで、簡単にデザイン調整ができます。
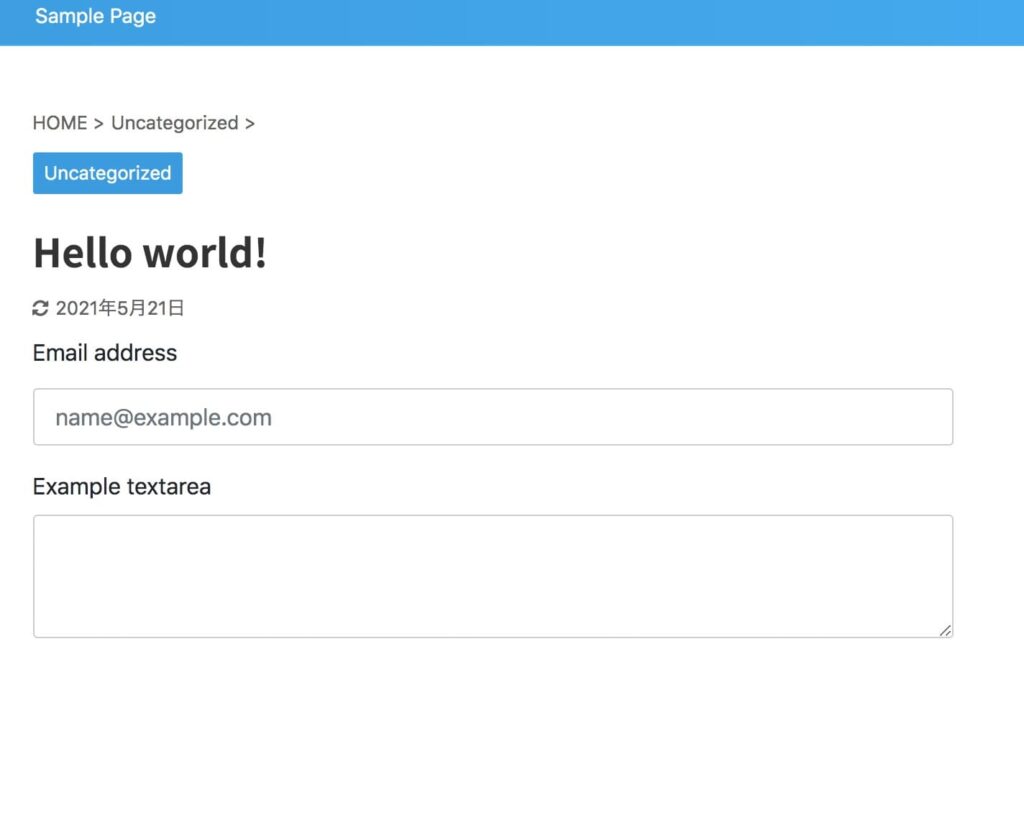
試しに、以下のコードをコピーして貼ります。
command<div class="mb-3"> <label for="exampleFormControlInput1" class="form-label">Email address</label> <input type="email" class="form-control" id="exampleFormControlInput1" placeholder="name@example.com"> </div> <div class="mb-3"> <label for="exampleFormControlTextarea1" class="form-label">Example textarea</label> <textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea> </div>
すると以下のように、フォームが表示されます。

他にも「セレクトメニュー」や「チェックとラジオボタン」といったフォームデザインがありますので公式サイトをご覧ください!
Bootstrapベースの無料WordPressテーマ一覧
 Bootstrapベースの無料WordPressテーマ一覧
Bootstrapベースの無料WordPressテーマ一覧
Bootstrapが使われているWordPressテーマを紹介します。
Bootstrapが使われているWordPressテーマ
- LIQUID PRESS
- Habakiri
- Lightning
1. LIQUID PRESS
 参照元:https://lqd.jp/wp/
参照元:https://lqd.jp/wp/
LIQUID PRESSは、Webサービスを提供しているリキッドデザイン株式会社が提供しているWordPressテーマです。
Bootstrapに対応しているだけでなく、以下も対応しています。
- レスポンシブ
- ブロックエディター(Gutenberg)に対応

2. Habakiri
 参照元:https://habakiri.2inc.org/
参照元:https://habakiri.2inc.org/
HabakiriはBootstrapを使うように開発されたWordPressテーマです。
Bootstrapの対応はもちろん、ページの表示高速化対応されているのも良いところで無料でダウンロードができます。
3. Lightning
 参照元:https://lightning.vektor-inc.co.jp/
参照元:https://lightning.vektor-inc.co.jp/
Lightningは、株式会社ベクトルが開発しているWordPressテーマです。
ブロックエディタに対応しているため初心者でも使いやすいテーマです。

その他有名なWordPressテーマについては、以下記事で紹介していますので興味がありましたらご覧ください。
-

-
WordPressのおすすめ有料テーマ6選・無料テーマ1選【選び方も解説!】
続きを見る
Bootstrapを使用する際の注意点

WordPressでBootstrapを使用する際の注意点は以下です。
・CSS同士の干渉
・IEの対応がされていない
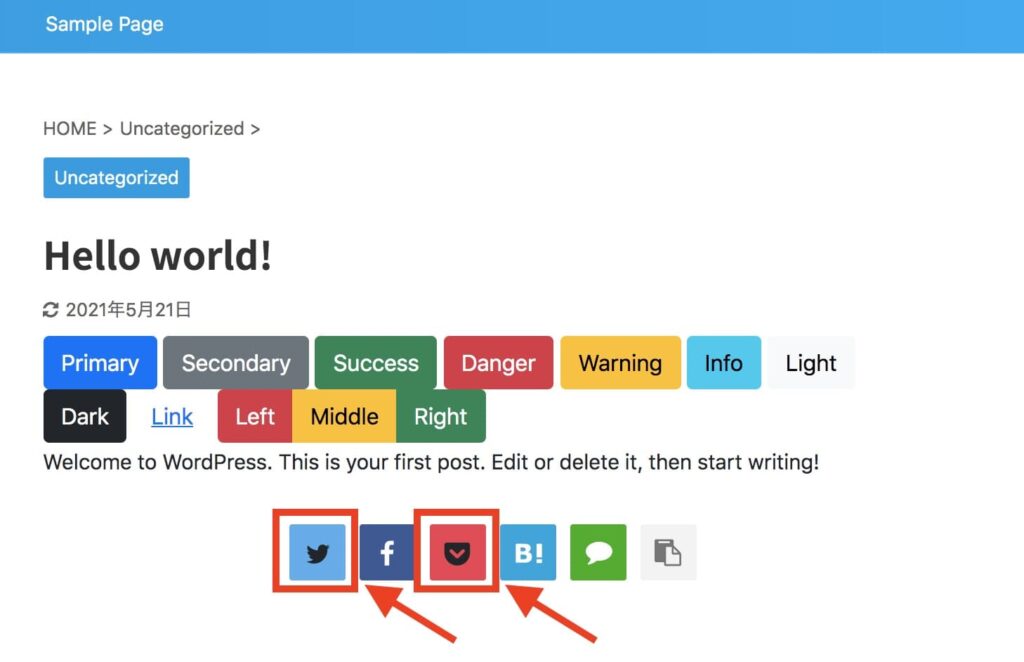
CSS同士の干渉
Bootstrapを導入することで、既存のCSSと干渉してしまう可能性があります。

例えば、クラスの指定の仕方が「btn」ですと干渉しあってしまい、うまく表示されなくなったり、レイアウトが崩れることもあります。
当ブログでは、アフィンガー5というテーマを使っているのですが、以下のようにSNSアイコンの色が変わってしまっています。

Bootstrapを利用する際には、サイト公開後、表示が問題ないか検証してみる必要がありそうです。
IEの対応がされていない
Bootstrap5は、IE10、IE11では対応がされていないようです。
なので、Bootstrapを使用する際には、IEにも対応しているBootstrap4を使用するのが良さそうです。
とはいえ、IEのサポートが2022年6月15日(日本では6月16日)に終了すると発表されています。
米Microsoftは5月19日(現地時間)、Webブラウザ「Internet Explorer」(IE)のサポートを2022年6月15日(日本では6月16日)に終了すると発表した。レガシーアプリをIEで使っている企業ユーザーに対し、後継Webブラウザ「Microsoft Edge」の「IEモード」を使うよう勧めた。IEモードは少なくとも2029年まではサポートするとしている。
参考サイト:https://www.itmedia.co.jp/news/articles/2105/20/news047.html
上記のことを考えると、今後はIEを考えず、Google Crome、Firefox※対応を検討しておけば問題なさそうですね。
※Firefox3.6以下はサポートなし
WordPressでBootstrapを使おう!:まとめ

今回は、Bootstrapとは?からWordPressでBootstrapを使う方法について紹介しました。
Bootstrapは、デザインの特別な知識がない初心者でも簡単にオシャレなボタンやフォームを作れます。
ただ、スタイルの書き方やデザインの調整をするのに始めは慣れないかもしれません。
慣れてくればスムーズにサイト制作ができますので、本記事を読みBootstrapの使い方が少しでも分かりましたら幸いです。
またWordPressをよりオシャレにデザインするには、TechAcademy(テックアカデミー)を受講して学んでみるのもオススメです。

-

-
TechAcademy(テックアカデミー)の評判を徹底解説!【プログラミング初心者OK】
続きを見る
ここまで読んで頂きありがとうございました。