こんな悩みに答えます。
サイト・ブログ運用していると、ページ表示速度が重要と聞いたことあるのではないでしょうか。
サイトの表示速度を改善しておくことは、ユーザビリティ・SEO面でも重要な要素になります。

そこで、今回は、ページ速度を改善する必要がある理由とワードプレスでページの表示を改善する方法について、紹介します。
本記事を読むことで、ページ速度を改善すべき理由・調べ方・改善方法が理解できるので、ぜひ読み進めてください!
ページ速度を改善する2つの理由
 ページ速度を改善する2つの理由
ページ速度を改善する2つの理由
結論、ページ速度を改善する理由は以下2つです。
- ユーザーの直帰率が上がる
- SEOに悪い影響がある
1つずつ順番に紹介します。
ユーザーの直帰率が上がる
ページ速度が遅いことでユーザの直帰率が高まります。
- 表示速度が1秒から3秒に落ちると、直帰率は32%上昇
- 表示速度が1秒から5秒に落ちると、直帰率は90%上昇
- 表示速度が1秒から6秒に落ちると、直帰率は106%上昇
- 表示速度が1秒から7秒に落ちると、直帰率は113%上昇
- 表示速度が1秒から10秒に落ちると、直帰率は123%上昇
- ページの要素(テキストやタイトル、画像など)の数が400個から600個に増えると、コンバージョン率は95%下がる
このように、ページの表示速度が遅いことで、ユーザーの直帰率が高まります。
また、Nielsen Norman Groupは、以下のように公言しています。
数秒の遅延ですら、ユーザーエクスペリエンスを不愉快なものにするには十分である。サイトの表示速度を0.1秒も削れば、コンバージョンレートは大いに上がる。
引用:” Website Response Times(英語) “
ページの速度は、ユーザービリティを低下させ、ページを見てもらう機会損失にも繋がります。
SEOに悪い影響がある
2018年にGoogleは、モバイル検索において、ページ速度をランキング要員に使うと発表しました。
ページの表示速度をモバイル検索のランキング要素として組み込むことを Google はアナウンスしました。
引用元:海外SEO情報ブログ
つまり、モバイルの表示速度が遅いことで、検索順位を落とすことになります。
また、2020年には、「Core Web Vitals(コアウェブバイタル)」という新しい概念もリリースしています。
これは、GoogleがSEOに関係する3つの指標をわかりやすく公表したものです。
その中の1つに、LCP(Largest Contentful Paint)があり、ページの表示速度の重要性について触れています。
LCP(Largest Contentful Paint)
「最大コンテンツの描画」の意味で、ユーザーの認識としてのページ表示速度を測る指標。
ブラウザの表示範囲内で、最も大きなコンテンツ(画像・動画の初期表示画像・背景画像のある要素・テキストを含むブロックレベル要素など、そのページでメインとなるコンテンツ)が表示されるまでの時間を表す。
数値は秒で表し、値が小さいほどUXが良い。
引用元:Web担当者
繰り返しになりますが、ページ速度が遅いサイトはユーザー体験が悪いとGoogleから評価される可能性があります。

ページ速度をチェックする方法
 ページ速度をチェックする方法
ページ速度をチェックする方法
ページ速度を計測する方法は、以下3つです。
- PageSpeed Insights
- Test My Site
- Googleアナリティクス
1つずつ、画像付きで詳しく解説します。
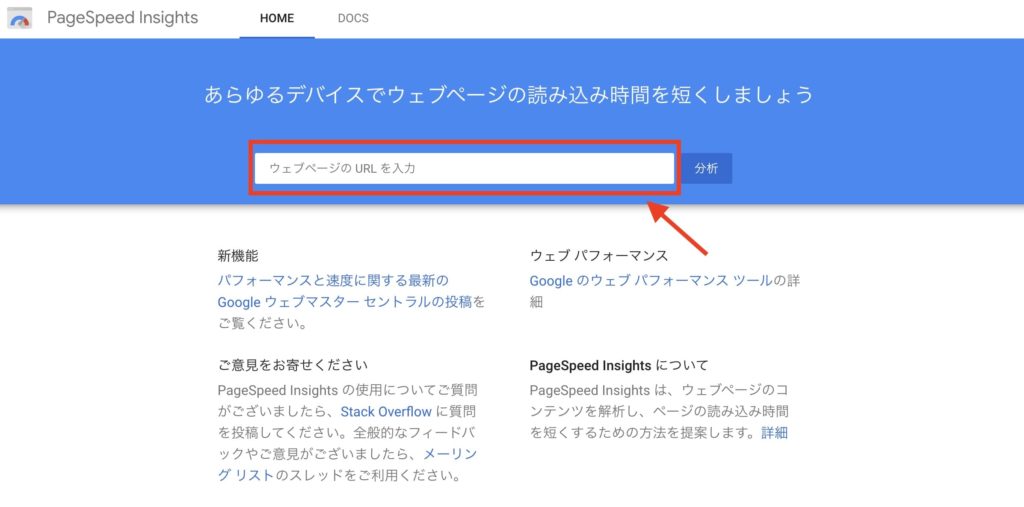
PageSpeed Insights
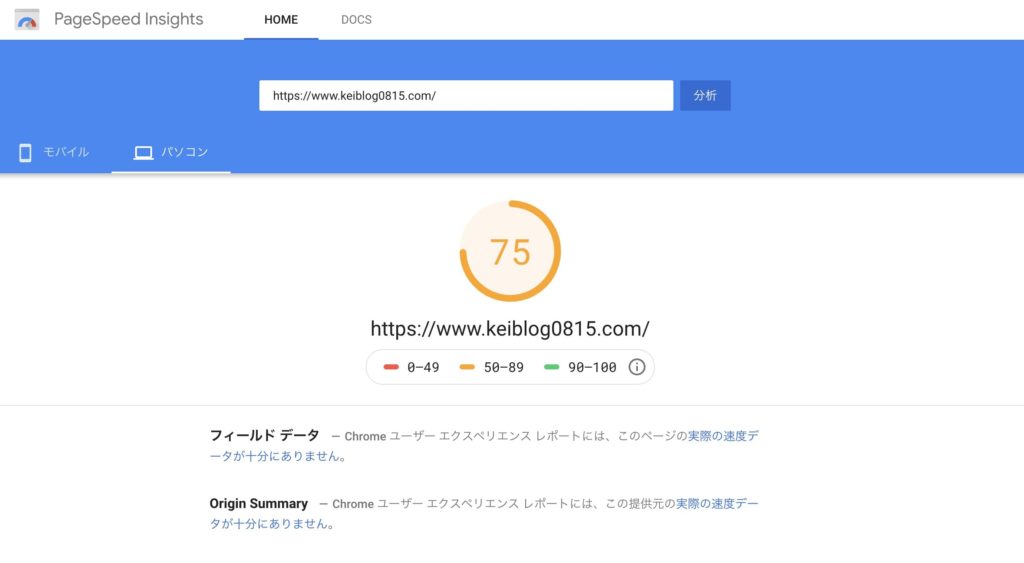
1つ目は、Googleが無料で提供してくれているツールPageSpeed Insights(ページスピード・インサイト)です。
最も手軽で、信頼できる検査ツールです。
使い方もとてもシンプルです。

上記の赤ワクで囲った検索ボックスにURLを入力して、「分析」をクリックするだけで、速度結果がすぐに確認できます。

上記のように100点満点中、75点とスコアが出ます。
モバイル・パソコンの両方、計測することができます。
Test My Site
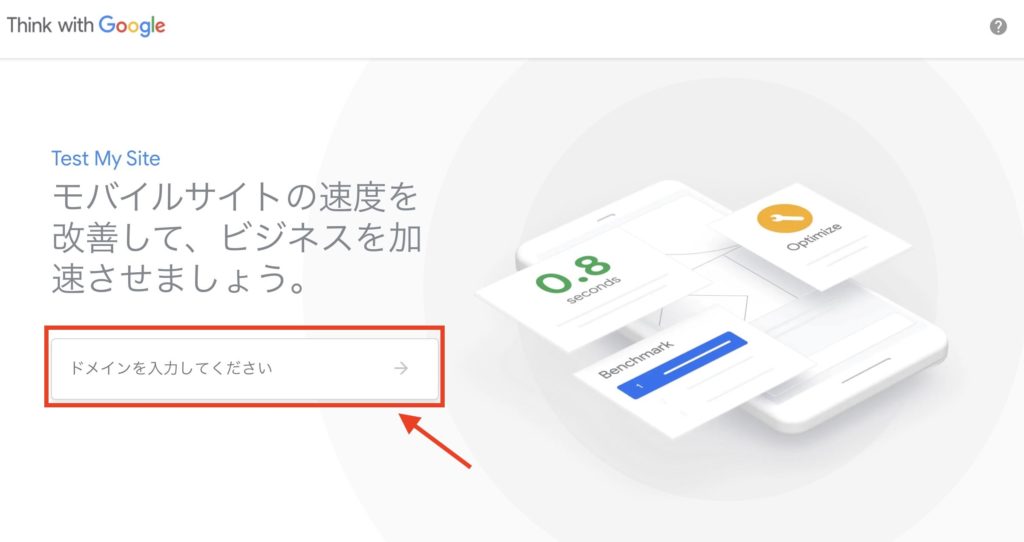
2つ目が、「Test My Site」です。
PageSpeed Insightsと同様に、Googleが無料で提供している検査ツールです。

検索ボックスに、ドメインを入力すれば、すぐに速度スコアが出ます。
モバイル版サイトで速度結果だけとりあえず知りたい方には、Test My Siteはおすすめです。
Googleアナリティクス
Googleアナリティクスでも速度計測を調べることができます。
まずは、Googleアナリティクスにログインします。
※アナリティクスの設定は、Googleアナリティクスの設定方法を参考にしてみてください。
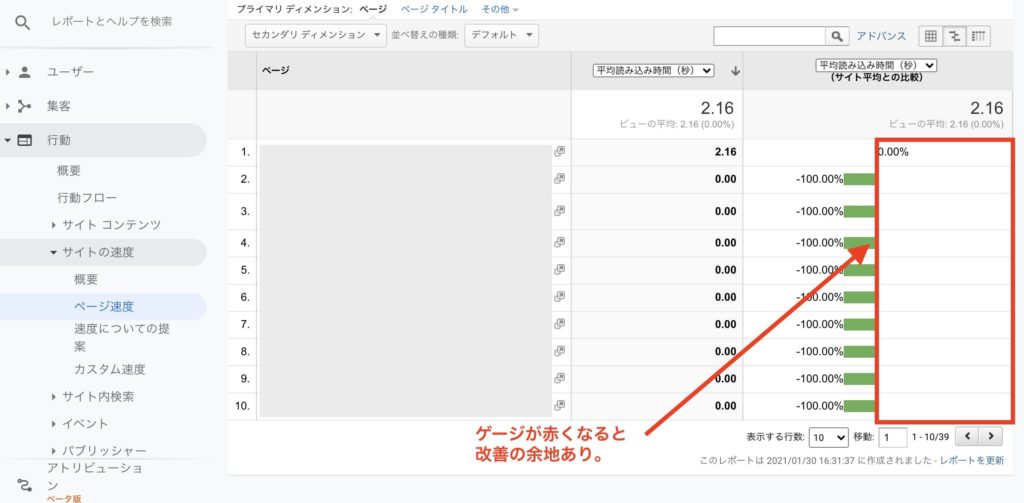
サイドバーの『行動 → サイトの速度 → ページ速度』をクリックします。

上記のように、ページ毎にページ速度を確認できます。
サイト平均より遅い場合は、赤ワクで囲った箇所に赤いゲージがでます。
WordPressでページ速度を改善する方法
 WordPressでページ速度を改善する方法
WordPressでページ速度を改善する方法
WordPress(ワードプレス)でページ速度を改善するには、以下のやり方があります。
- その①:画像を圧縮する
- その②:プラグインを必要最小限にする
- その③:CSSやJavascripを圧縮する
- その④:不要なJSファイルを削除する
- その⑤:有料のWordPressテーマを導入する
当ブログでも試して効果が出たやり方になりますので、簡単にすぐにページの速度を改善したい方はお試しください!
※キャッシュの改善・サーバーのスペックを上げる方法もありますが、簡単にできるものを本記事ではご紹介します。
その①:画像を圧縮する
ワードプレスには、画像を自動で圧縮してくれる便利なプラグインが沢山あります。
プラグインの中には、すでにアップロードされている画像を圧縮してくれるだけではなく、プラグインを導入しているだけで自動で画像圧縮を行ってくれるものがあります。

EWWW Image Optimizerは、画像を劣化されることなく、アップしたタイミングで自動的に画像サイズを圧縮してくれる優れたプラグインです。
設定方法については、「EWWW Image Optimizer」プラグインのインストール方法と使い方で紹介していますので、気になる方はご覧ください。
その②:プラグインを必要最小限にする
2つ目に紹介するやり方が不要なプラグイン・使っていないプラグインを削除して速度を軽量化する方法です。

なので、脆弱性の回避とサイトの表示速度の改善の観点から、プラグインは必要最小限にしておくのがオススメです。
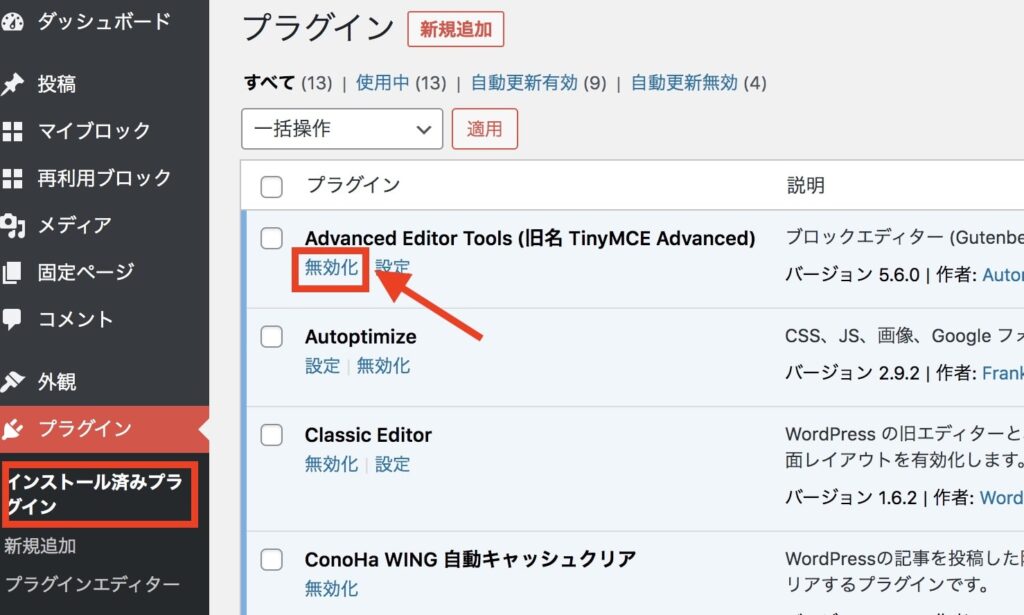
WordPressで不要なプラグインを削除する方法は、サイドバーメニューの「プラグイン → インストール済みプラグイン → 無効化 → 削除」をクリックして削除できます。

無効化をクリックすると「削除」のボタンになるので、クリックしたら完了です。
その③:CSSやJavascripを圧縮する
CSSやJavascripを圧縮することで、WordPressを高速化してくれます。

CSSやJavascripのファイルサイズをコンパクトにすることで、結果的にサイトの高速化に繋がります!
CSS、Javascripを軽量化するのにもプラグインを使うことで軽量化ができまして、「Autoptimize」というプラグインがオススメです。
「Autoptimize」プラグインの詳しい設定方法についは、以下で紹介していますのでご覧ください!
-

-
【速度改善】Autoptimizeプラグインの設定方法と使い方
続きを見る
その④:不要なJSファイルを削除する
CSSやJavascripを圧縮する以外に、不要なJSファイルを削除することでサイトの表示速度を上げることができます。
個人的にCSSやJavascripを圧縮するよりも、不要なJSファイルを削除する方法がより効果的だった気がします。
CSS/JavaScriptを圧縮した時と同じようにプラグインを導入するだけでOKでして、おすすめのプラグインが「Flying Scripts by WP Speed Matters」です。

まずは、サイドバーメニュー「プラグイン → 新規追加」をクリックして「Flying Scripts by WP Speed Matters」と入力して検索します。
検索できましたら、インストールをクリックして『有効化』にします。
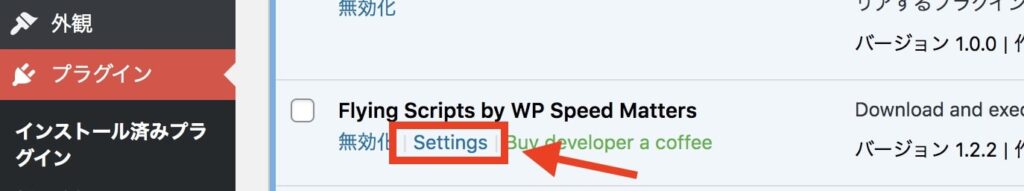
有効化にしたら「Flying Scripts by WP Speed Matters」の設定ができますので、「プラグイン → インストール済みプラグイン → 設定」で「Flying Scripts by WP Speed Matters」の設定をしてきます。


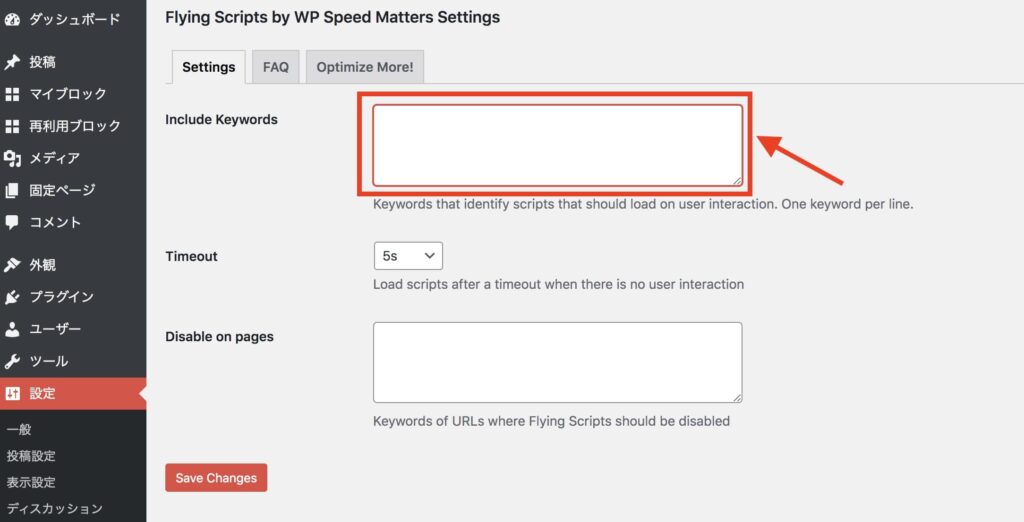
以下のように管理画面に移動しますので、使用していない削除するJavaScriptのURLを入力します。

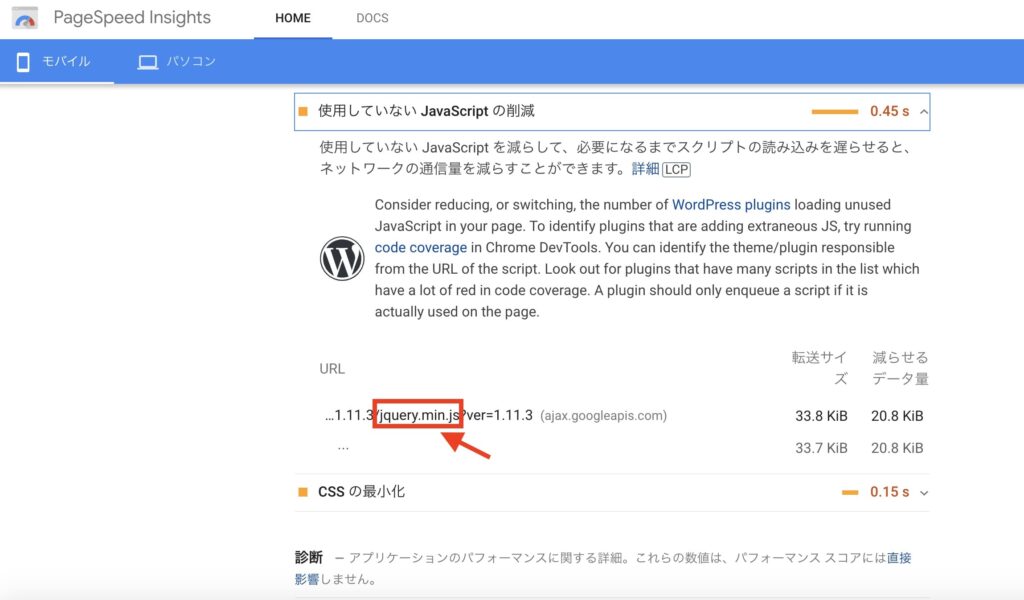
上記で入力するべきJavaScriptのURLは、PageSpeed Insightsの計測結果で出ました、『使用していないJavaScriptの削除』のURLをコピーして貼り付ければOKです。

上記の通り、「/以降とjs」までのコードをコピーします。
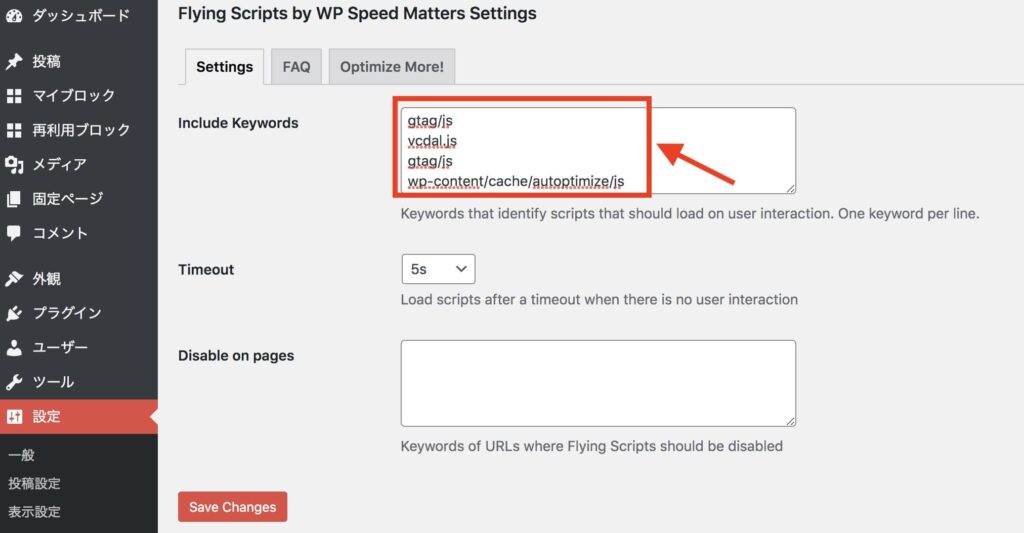
コードをコピーできましたらWordPressの管理画面に戻って、コピーしたコードを以下のように貼ります。

貼り付けが完了しましたら、「Save Changes」をクリックして完了です。
これでサイトの表示速度は改善されますので、PageSpeed Insightsを使って表示速度が改善されたか確認しましょう!
また、設定後は表示の崩れがないか実際のページを見て確認してみるのがオススメです。
その⑤:有料のWordPressテーマを導入する
最後に紹介するのが、有料のWordPressを導入してサイトの表示速度を改善するです。

また、WordPressの有料テーマを導入するには、それなりのお金がかかるので、これからブログを本気で頑張って収益化を狙いたい方にも有料のWordPressはおすすめです。
以下で有料のオススメのWordPressテーマを紹介していますので、気になる方はご覧ください!
-

-
WordPressのおすすめ有料テーマ6選・無料テーマ1選【選び方も解説!】
続きを見る
ワードプレスでページの速度を改善する方法と調べ方:まとめ
 ワードプレスでページの速度を改善する方法と調べ方:まとめ
ワードプレスでページの速度を改善する方法と調べ方:まとめ
ページの表示速度の改善は、ユーザー・SEOにとって重要な施策の一つと言えます。
ページ速度の改善をしておくことで、サイトの評価は高まります。

本記事がページ速度の改善に役立てられましたら幸いです。
今回は以上です。
ここまで読んでいただき、有難うございました!