こんにちは、kei(@KeiKei0815blog)です!

今回は、こんな悩みに答えます!
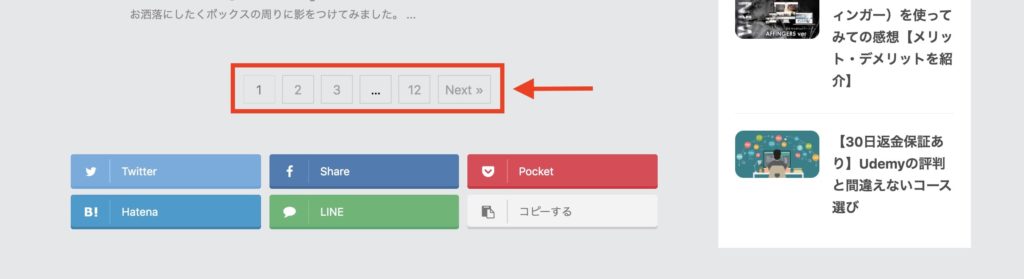
ページネーションは以下キャプチャ箇所です。
 AFFINGER5ページネーションキャプチャ
AFFINGER5ページネーションキャプチャ
アフィンガー5のページネーションは、トップページ・カテゴリトップに設置されていますね。
本記事では、そんなアフィンガー5のページネーションをCSSを使ってお洒落にカスタマイズする方法を紹介します。
サイトの雰囲気に合わせて調整してみてください。
ページネーションとは?
 ページネーションとは?
ページネーションとは?
まずはページネーションとは?から簡単に紹介します。
※AFFINGERのデザインを早くカスタマイズしたい!という方はこちらから飛べます
ページネーションの特徴は、内容・情報量が多いコンテンツを分割して表示できるのがメリットです。
ページを分割して表示させることで
- ページの長さを抑えられる
- 読み込み速度が上がる
などのメリットがあります。
また、ページネーションは、ユーザビリティ・SEO的にいい影響が期待できます。
とはいえ、ページネーションのデザインを少し変えただけで、劇的にSEOが上がるなどの効果は考えられません。
ただ、ユーザビリティ的に『使いやすさ・わかりやすい』見た目にすることで、UI(ユーザーインターフェース)の向上が期待できます。
なので、ユーザーが「使いやすい!」と思うデザインにカスタマイズしておいて損はないかなと思います!
【コピペOK】AFFINGER5でお洒落なページネーション一覧
 【コピペOK】AFFINGER5でお洒落なページネーション一覧
【コピペOK】AFFINGER5でお洒落なページネーション一覧
それでは、アフィンガー5でCSSを使ってページネーションをお洒落にする方法を紹介します。
アフィンガー5でCSSを貼り付ける方法は、ワードプレスのサイドメニュー「外観 → カスタマイズ → 追加CSS」からできます。
※CSSを編集するので、事前にバックアップしておくことをおすすめします。
バックアップのやり方は、以下記事を参考にしてみてください。
-

-
【便利!】UpdraftPlusプラグインを使ってバックアップする方法【2021年版】
続きを見る
背景に色をつける
まずは、ページネーションの背景に色をつける方法です。
CSS /* ページネーション背景色 */ .st-pagelink .page-numbers{ border-color: #f89174; color: #fff; background: #f89174; }
[border-color:;]で、ボタンの周りの線の色を変えることができます。
[color:;]は、数字のテキスト色を変えることができ、[background:;]はボタンの中の色を変更できます。
角を丸くする
2つ目に、角を丸くする方法です。
CSS /* ページネーション角丸 */ .st-pagelink .page-numbers{ padding: 7px 14px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; }
[border-radius:;][-webkit-border-radius:;][-moz-border-radius:;]で、ボタンの角を丸めることができます。
値を大きくすることで角の丸みが増します。(より丸くなります)
角丸にアニメーション
3つ目に角丸にアニメーションをつける方法です。
ボタンの上にカーソルをのせると色が反転するようになっています。
CSS /* 角丸にアニメーション */ .st-pagelink .page-numbers{ padding: 7px 14px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; -webkit-transition: all 0.8s ease; -moz-transition: all 0.8s ease; -o-transition: all 0.8s ease; transition: all 0.8s ease; } .st-pagelink .page-numbers:hover{ color: #fff; background: #f89174; }
[background:;]で、オンマウスした時の背景色が変わるように指定しています。
下線が動く
最後に下線が動くページネーションです。
ページネーションの上にカーソルをのせると、数字の下から下線がニョキっとでる仕様になっています。
CSS /* 下線が動く */ .st-pagelink .page-numbers{ padding: 7px 14px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; -webkit-transition: all 0.8s ease; -moz-transition: all 0.8s ease; -o-transition: all 0.8s ease; transition: all 0.8s ease; border-color:#f89174; color:#f89174; } .st-pagelink .page-numbers:after { border-bottom: solid #f89174; bottom: 0; content: ""; display: block; transition: all .3s ease; -webkit-transition: all .3s ease; width: 0; } .st-pagelink .page-numbers:hover::after { width: 100%; }
AFFINGER5でページネーションをお洒落にする:まとめ
 AFFINGER5でページネーションをお洒落にする:まとめ
AFFINGER5でページネーションをお洒落にする:まとめ
今回は、AFFINGERのページネーションを少しお洒落にする方法について紹介しました。
デザインをカスタマイズすることで、ブログのモチベーションアップにもなりますよね。
デザインのカスタマイズができましたら、念のためシークレットモード・ページのキャッシュをクリアして確認してみてください。
今回は以上です。
ここまで読んでいただき、ありがとうございました!