こんにちは、kei(@KeiKei0815blog)です!

こんな悩みに答えます。
こんな方におすすめ
- アドセンスのオススメの貼り方を知りたい
- WordPressテーマ・AFFINGER(アフィンガー)でアドセンス広告の貼り方を知りたい
まずは、アドセンスの合格おめでとうございます!
アドセンスの審査が通過しましたら、次にやることはアドセンス広告を貼る作業ですね。
AFFINGER(アフィンガー)では、広告を貼る位置によって、他と同じような方法もあればアフィンガー独自の貼る方法があります。
今回は、AFFINGER(アフィンガー)を使ってアドセンス広告を貼る方法・オススメの配置について図解で紹介します。
なお、phpファイルに直接コードを加える方法は紹介していませんので、予めご了承ください。
本記事を読み進めることで、アフィンガーでアドセンスの貼り方、配置位置を理解できますので是非最後まで読み進めてみてください!
それでは、早速始めていきます。
アドセンス広告の種類4つ【前提知識】
 アドセンス広告の種類4つ【前提知識】
アドセンス広告の種類4つ【前提知識】
アフィンガーの広告貼り付け方法の前に、アドセンスの種類と特徴について、簡単に紹介します。
アドセンス広告の種類は、主に以下4つです。
アドセンス広告の種類
2. インフィード広告
3. 記事内広告
4. multiplex広告
1つずつ順番に紹介します。
1. ディスプレイ広告
ディスプレイ広告は、基本どこにでも貼り付けることができる万能な広告です。
『スクエア』『横長タイプ』『縦長タイプ』の3つから選ぶことができます。
ディスプレイの「スクエア」を使って、ページ下2列に配置して表示させているブロガーさんをよく見かけます!
また、レスポンシブ表示のため画面サイズによって見え方が変わります。
2. インフィード広告
インフィード広告は、コンテンツ同様になじませる広告です。
特徴として、ブログ毎に合わせて、広告デザインを自動で表示してくれます。
また、インフィードは、『自動で広告を入れるやり方』と『手動で広告を作成して挿入する方法』があります。
3. 記事内広告
記事内広告は、記事内に広告を入れるネイティブ広告です。
ネイティブ広告とは、「記事(コンテンツ)と広告が自然に融合している広告」のことです。
引用:ネイティブ広告(ネイティブアド)とは?メリットや種類を徹底解説
特徴として、記事の途中や、ページの1番下に配置させたりします。
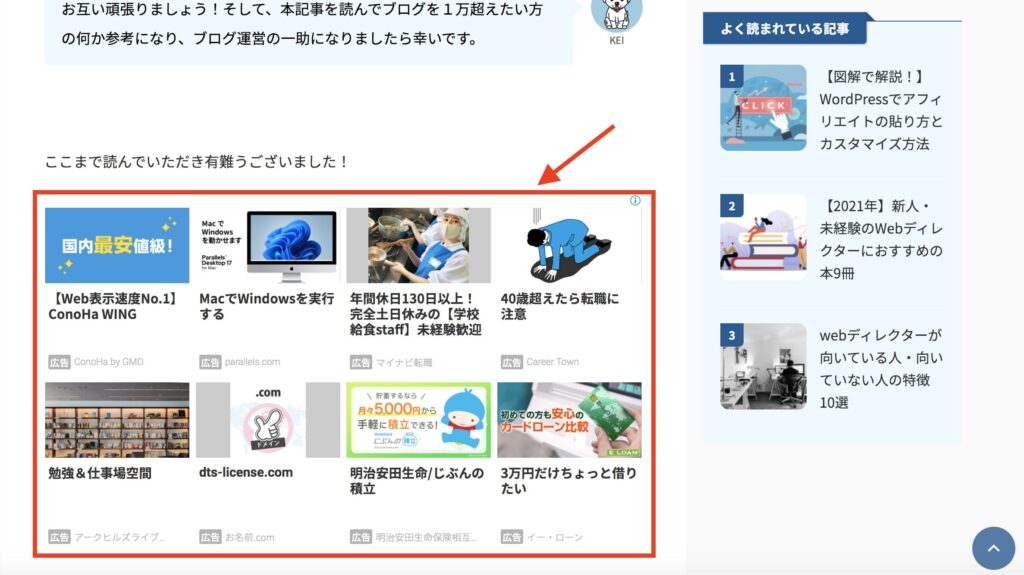
4. multiplex広告
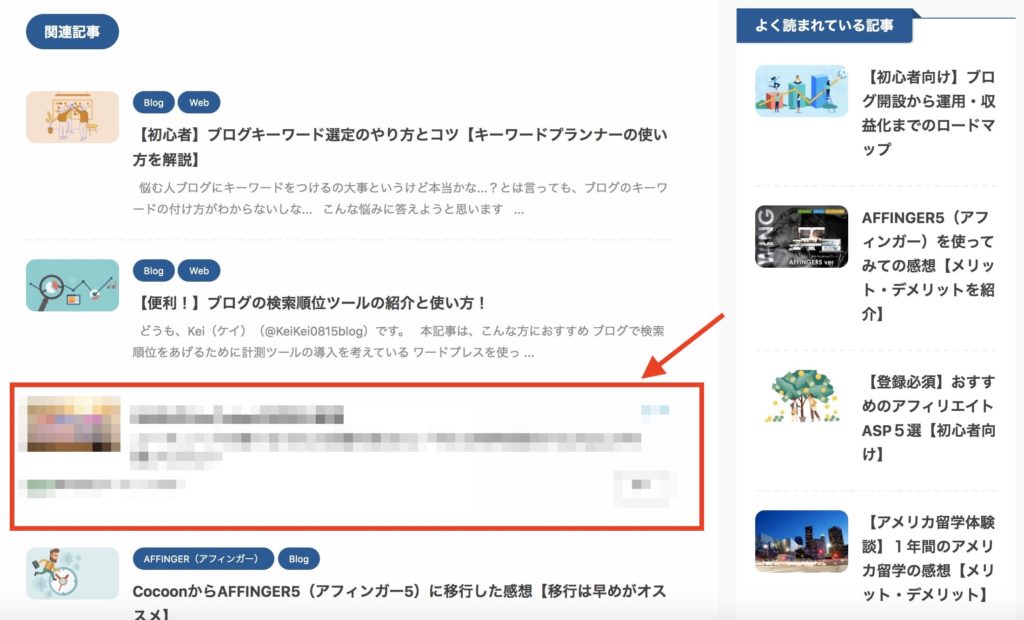
multiplex広告(マルチプレックス広告)は、関連コンテンツの変わるアドセンス広告になります。
具体的にお見せすると、以下のように表示されます。


そのため、記事数が150程度、PV数が10,000〜12,000以上ないとグーグルから利用許可が出なかったようです。
multiplex広告は、広告感が強いのでページ下に置いてみるのがオススメです。
以上が、各種アドセンス広告の特徴になります。
どの広告にも言えることですが、広告のページ先を手動で変更することができません。
そのため、アドセンスでの収益は置く位置を工夫したりして、収益化していく必要があります。
続いて、アドセンスの取得から、アフィンガーの設置方法までを具体的に解説していきます!
アドセンス広告の取得方法
 アドセンス広告の取得方法
アドセンス広告の取得方法
それでは、アドセンス広告の取得方法から解説していきます。
※アドセンスのURLの取得方法が分かる方は、飛ばしてOKです。
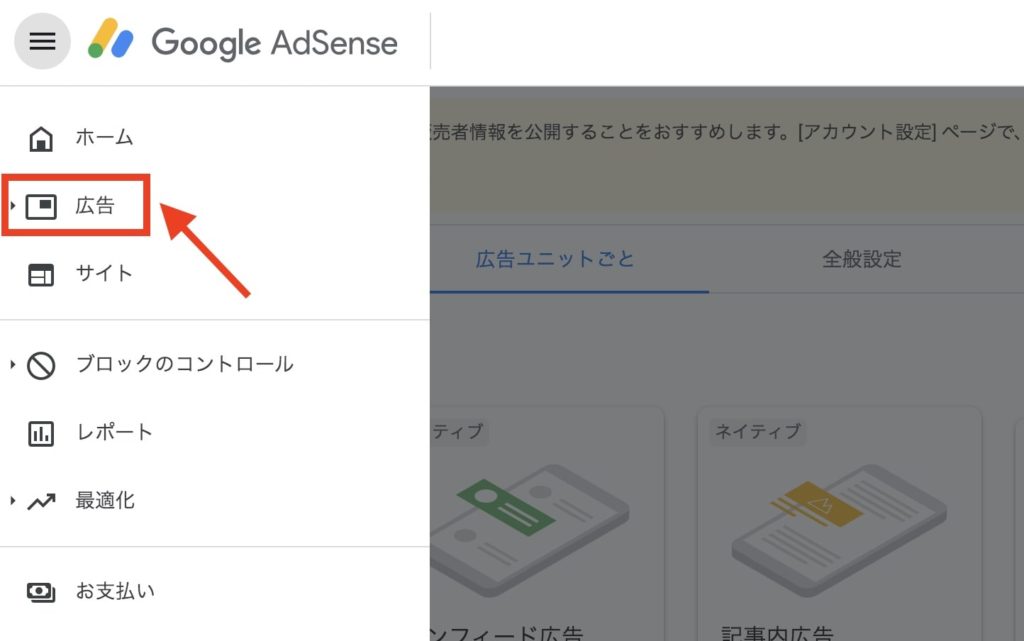
1. サイドメニューをクリック
まずは、アドセンスにログインします。
ログインができましたら管理画面サイドメニューから「広告」をクリックします。

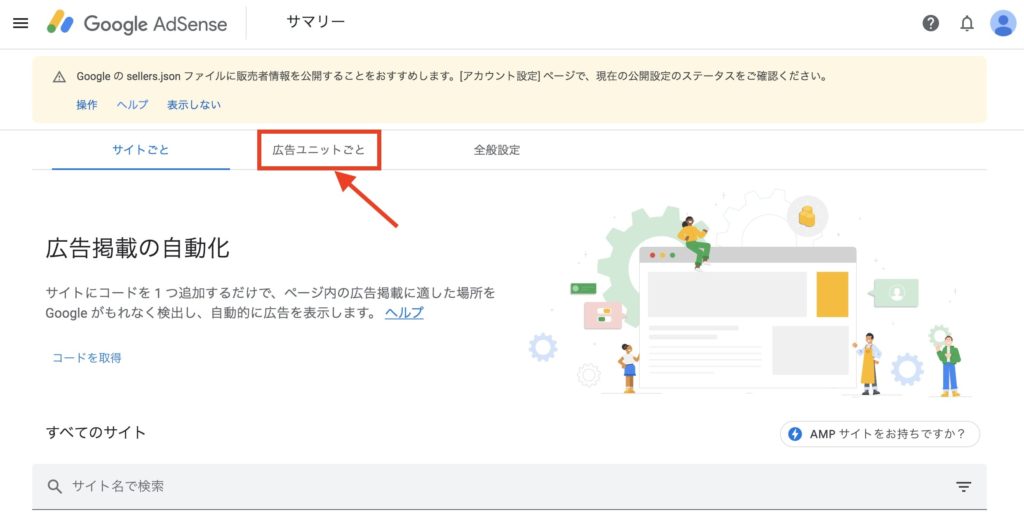
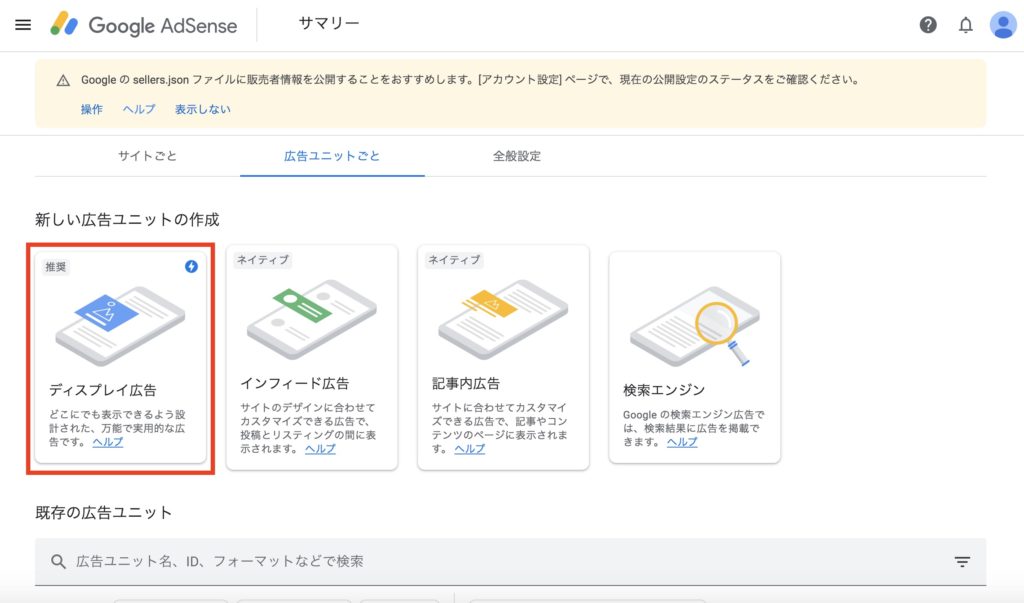
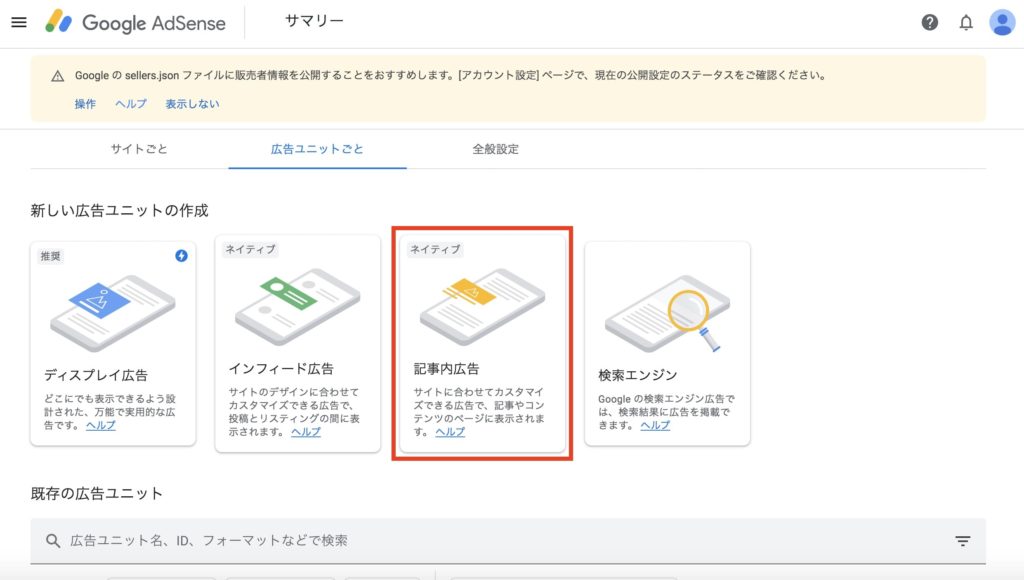
2. 広告ユニットごとをクリック
続いて「広告ユニットごと」をクリックします。

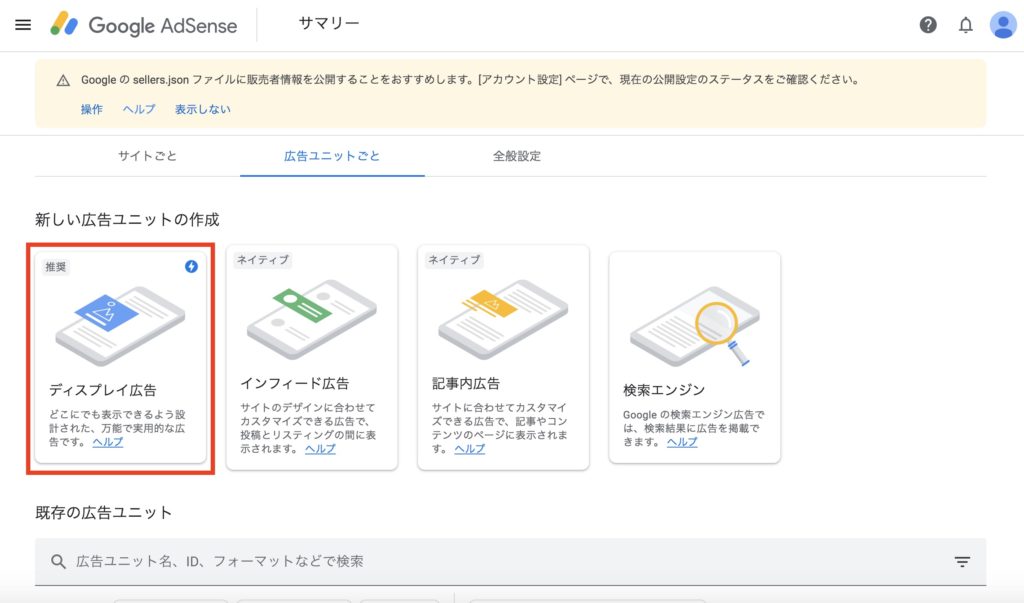
3. ディスプレイ広告を選択
以下、表示させたい広告を選ぶことができます。
今回は、「ディスプレイ広告」を選択します。

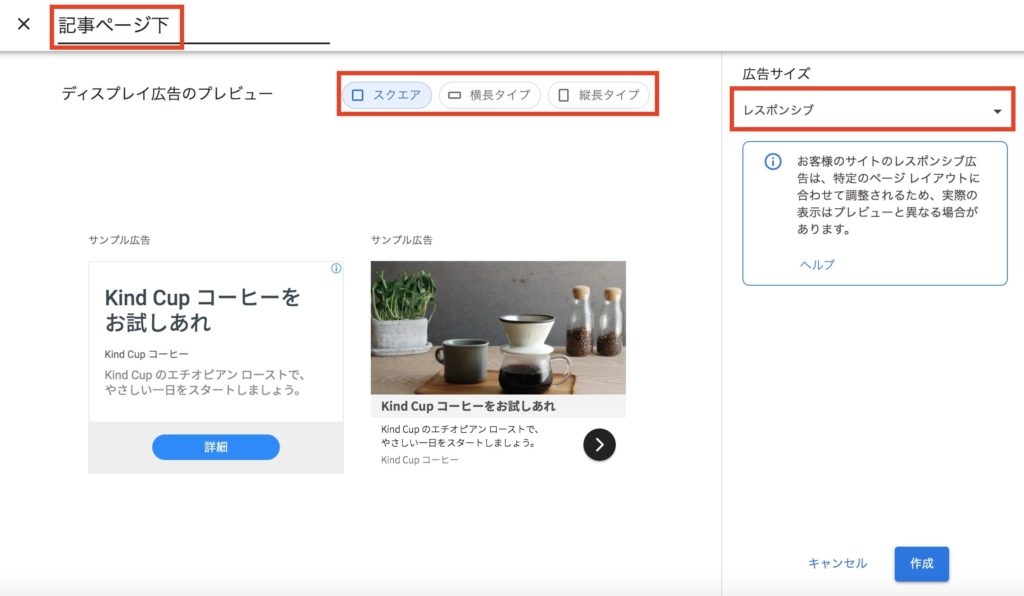
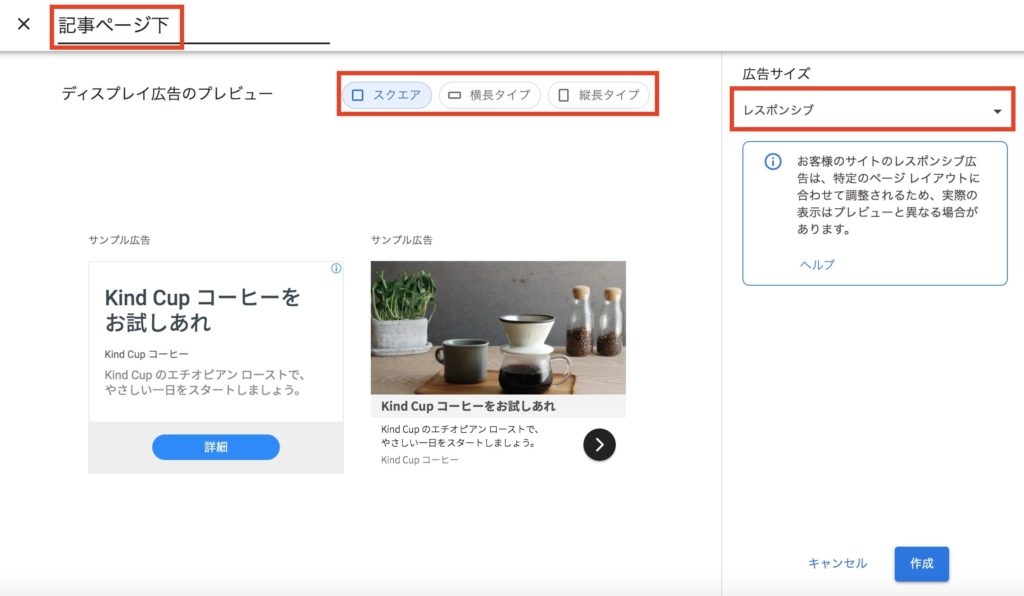
4. 広告ユニットの名前を入力
『広告ユニット名』を入力していきます。
記事ページ下に広告を配置するのであれば、例えば「記事ページ下」など分かりやすい広告名にします。

ディスプレイ広告は、「スクエア」「横長タイプ」「縦長タイプ」から、お好みで選択できます。
広告サイズは、レスポンシブに選択しておけばOKです。
最後に「作成」をクリックします。
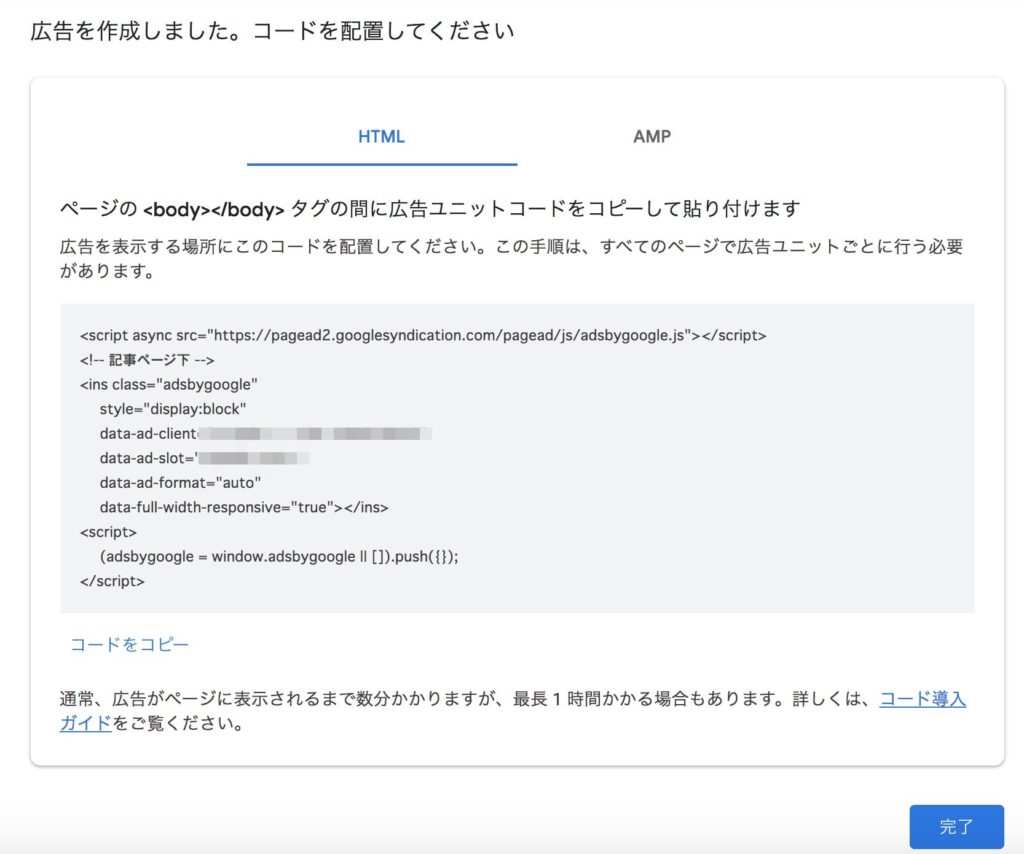
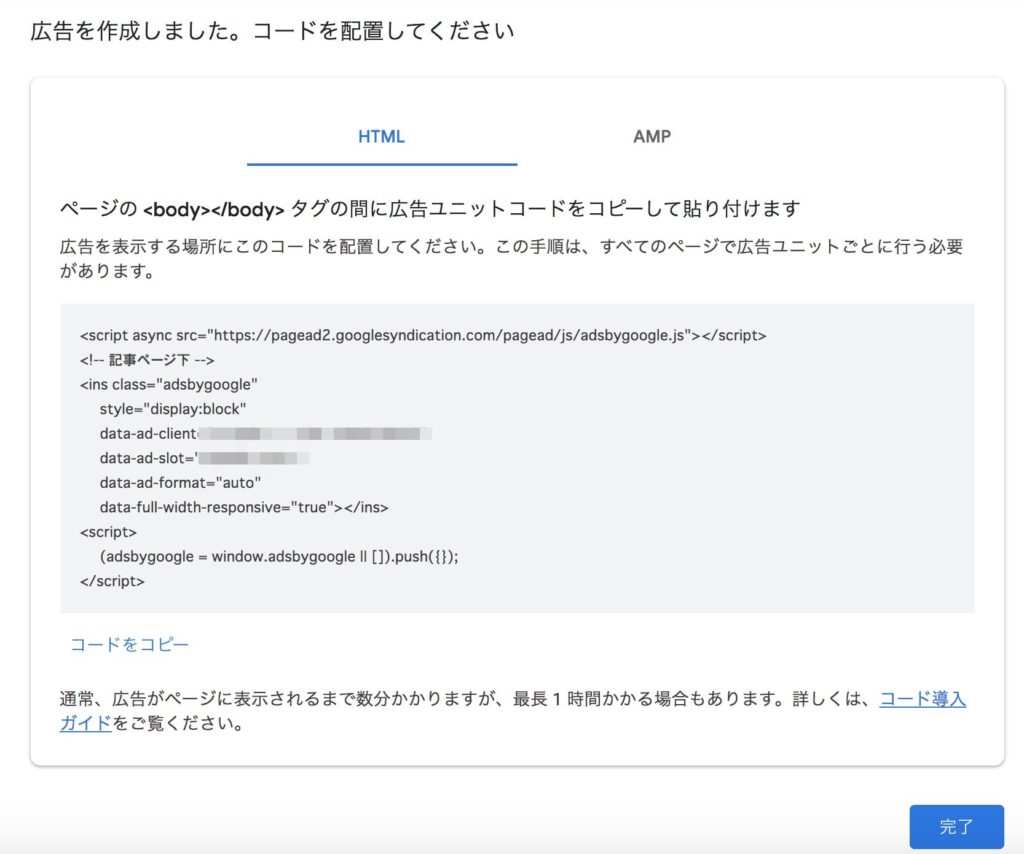
5. コードをコピー
以下、HTMLコードをコピーしたら完了です!

広告コードの取得手順は、上記の流れでできる感じです。
続いて、AFFINGER(アフィンガー)で各エリアごとに、コードを配置させる方法を解説します。
AFFINGERにアドセンス広告を設置する方法一覧
 AFFINGERにアドセンス広告を設置する方法一覧
AFFINGERにアドセンス広告を設置する方法一覧
AFFINGER(アフィンガー)でアドセンスのコードを貼る手順について、それぞれ解説していきます。
今回は、以下の設置方法について、紹介していきます。
アドセンスを設置する
2. 記事下の関連エリア
3. 見出し前(上)に設定する
1. 投稿記事上下
まずは、投稿記事上下に設置する方法です。
 投稿記事(上)
投稿記事(上)
 投稿記事(下)
投稿記事(下)
手順は、以下の通りです。
投稿記事上下
②:コードを取得
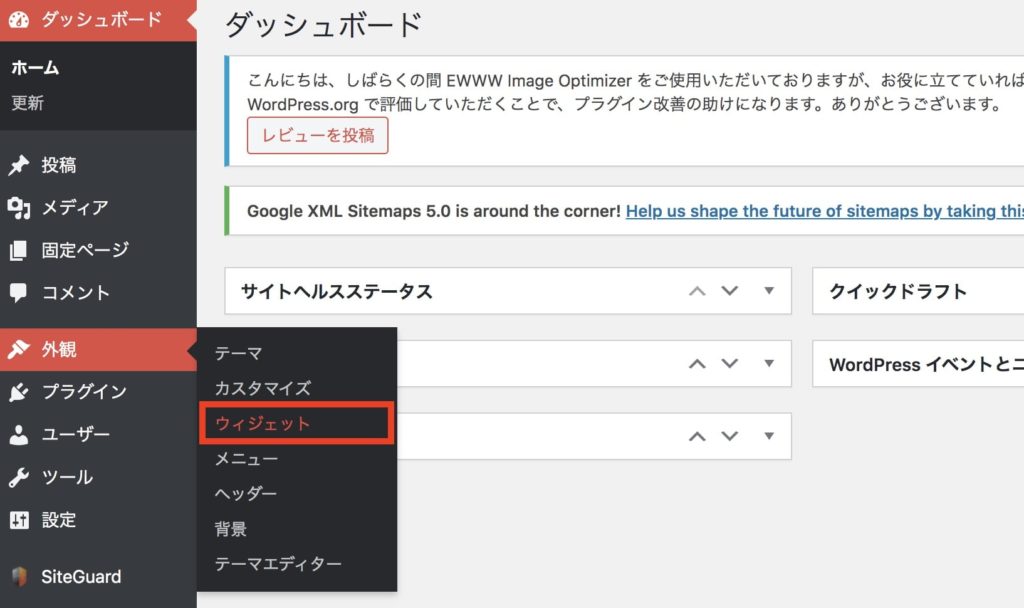
③:「外観 → ウィジェット」をクリック
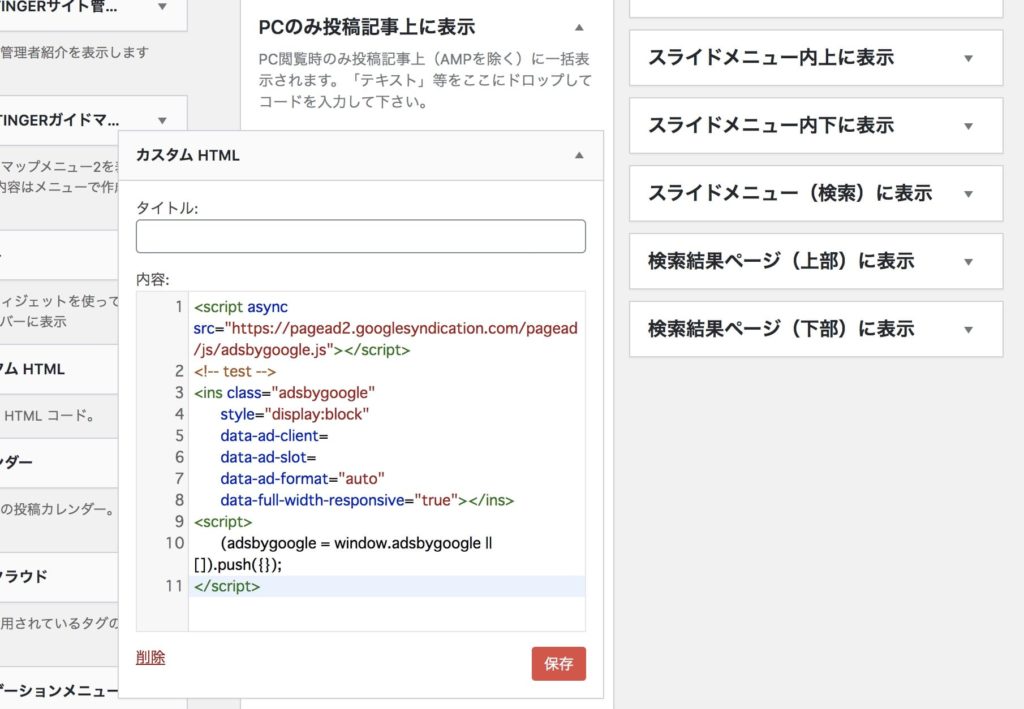
④:「カスタムHTML」にコードを挿入
1つずつ解説していきます。
step
1「ディスプレイ広告」を選択
まずは、アドセンス画面から「ディスプレイ広告」を選択します。

step
2コードを取得
ディスプレイ広告のコード作成をします。

上記赤ワクの設定ができれば、「作成」をクリックします。
以下画面からコードをコピーします。
※『完了』ボタンのクリックは、コードを貼る前後どちらでもOKです。

step
3「外観 → ウィジェット」をクリック
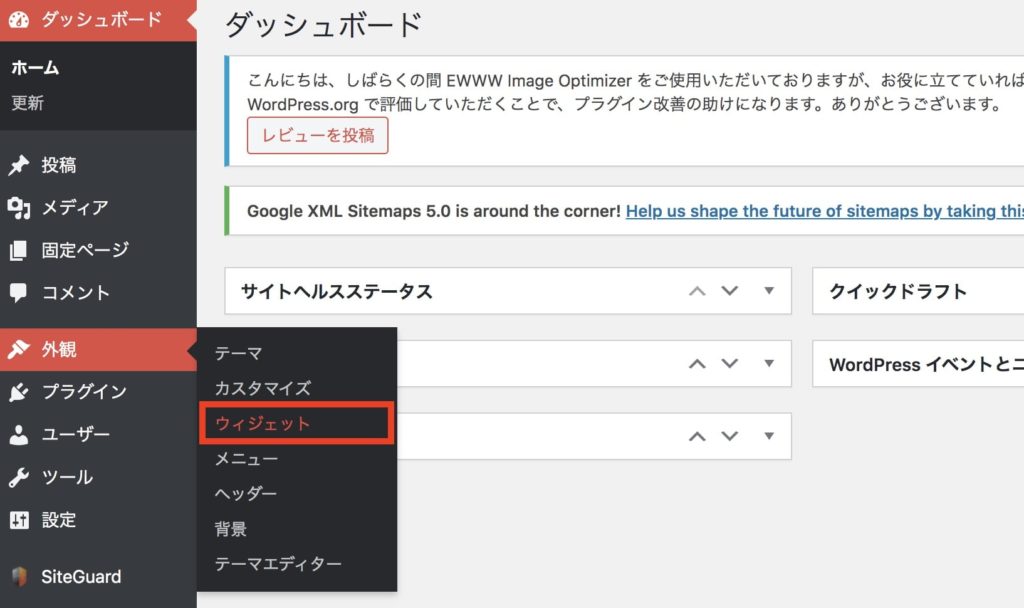
続いて、ワードプレスのサイドメニュー「外観 → ウィジェット」をクリックします。

step
4「カスタムHTML」にコードを挿入
「カスタムHTML」をドラックして、以下2つに入れます。
- 投稿記事の上に一括表示
- 投稿記事の下に一括表示
先ほど、コピーしたコードを貼りつけます。

あとは「完了」をクリックして終わりです。
2. 記事下の関連エリア

『記事下の関連エリア』の手順は、以下の通りです。
記事下の関連エリア
②:コードを取得
③:広告・Googleインフィード広告にコード貼り付ける
④:『インフィード広告の設定』をする
1つずつ解説していきます。
step
1アドセンスの「インフィード広告」を選択
まずは、『インフィード広告』を選択します。
step
2コードを取得
続いて、以下を設定していきます。

- ①:『自動で広告スタイルを作成する』を選択
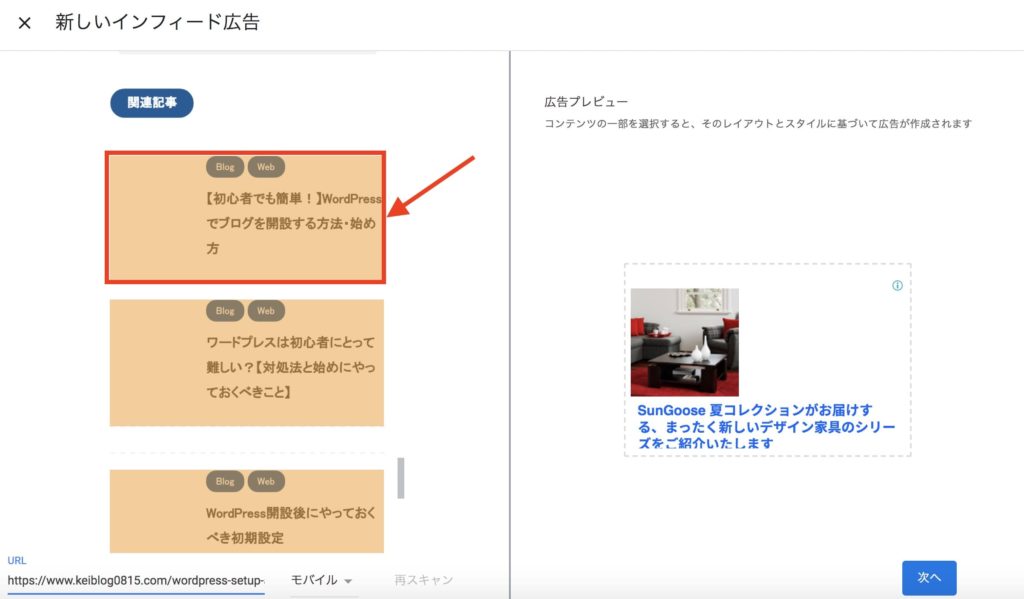
- ②:関連記事のあるページのURLを入力
- ③:『モバイル』を選択
- ④:『ページをスキャン』をクリック
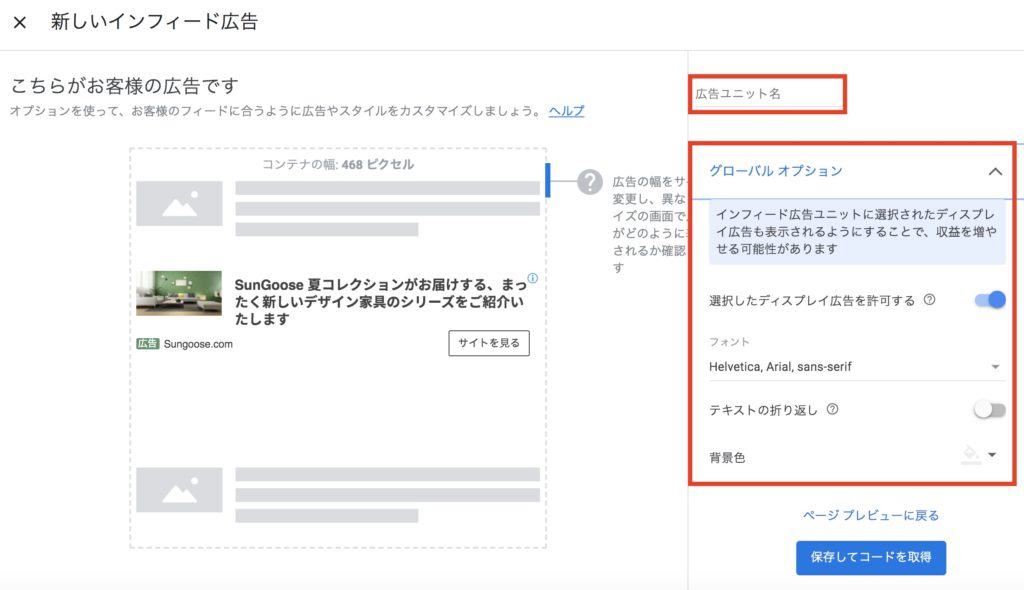
続いて、関連エリアの広告デザインを調整します。

選択ができましたら、「次へ」をクリックします。

上記、『広告ユニット名』と細かい設定ができましたら、『保存してコードを取得』をクリックします。
step
3広告・Googleインフィード広告にコード貼り付ける
続いて、ワードプレス『外観 → ウィジェット』をクリックします。

「カスタムHTML」を「広告・Googleインフィード広告」にドラック&ドロップして、コピーしたコードを貼り付けます。
step
4『インフィード広告の設定』をする
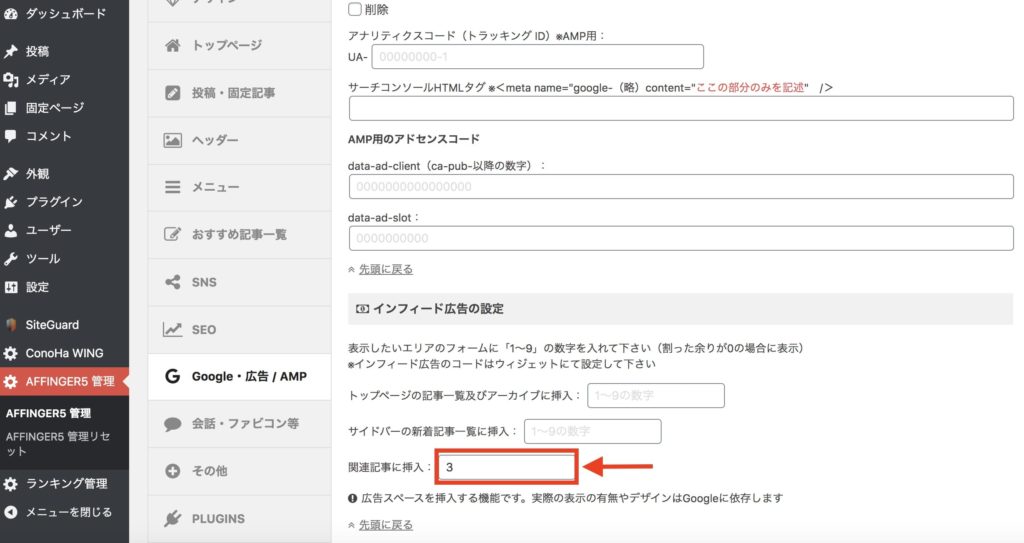
続いて、『AFFINGER5管理 → Google・広告/AMP』をクリックします。
『インフィード広告の設定』の関連記事に挿入に、何番目に表示させるかの数字を入力します。

今回は、仮で3と入力します。
最後にページ下の「save」をクリックして完了です。
また、以下エリアの設定している場合に、同じ要領で数字を入れることによって、インフィード広告を表示できます。
- トップページの記事一覧及びアーカイブに挿入
- サイドバーの新着記事一覧に挿入
これで『記事下の関連エリア』の広告設定は終わりです。
3. 見出し前(上)に設定する
『見出し前(上)に設定する』手順は、以下の通りです。
見出し前(上)の設定方法
②:コードを取得
③:『見出し前に広告挿入』に貼り付け
④:何番目に表示させるかを選択
1つずつ解説していきます。
step
1アドセンスの『記事内広告』を選択
まずは、アドセンスの『記事内広告』を選択します。

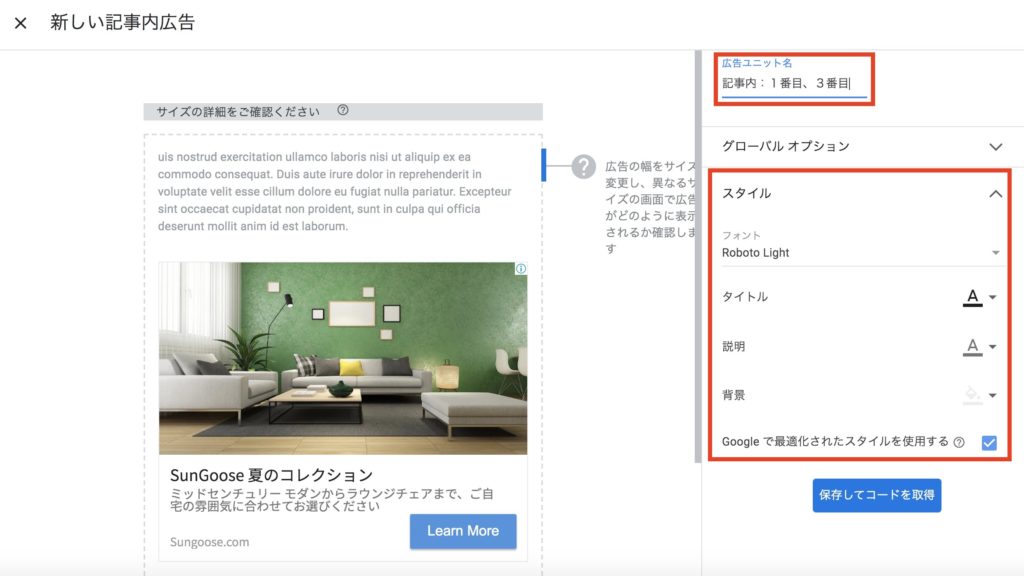
続いて「広告ユニット名」を入力します。

広告ユニット名は、何番目の見出し前に表示させるのか分かる名前にしておくのがオススメです。
今回は、h1見出し・h3見出しの前に広告を表示させるとして、『記事内:1番目、3番目』としておきます。
また、スタイルから「フォント・タイトル色」を変更することができます。
step
2コードを取得
全ての設定が完了しましたら「保存してコードを取得」をクリックします。
step
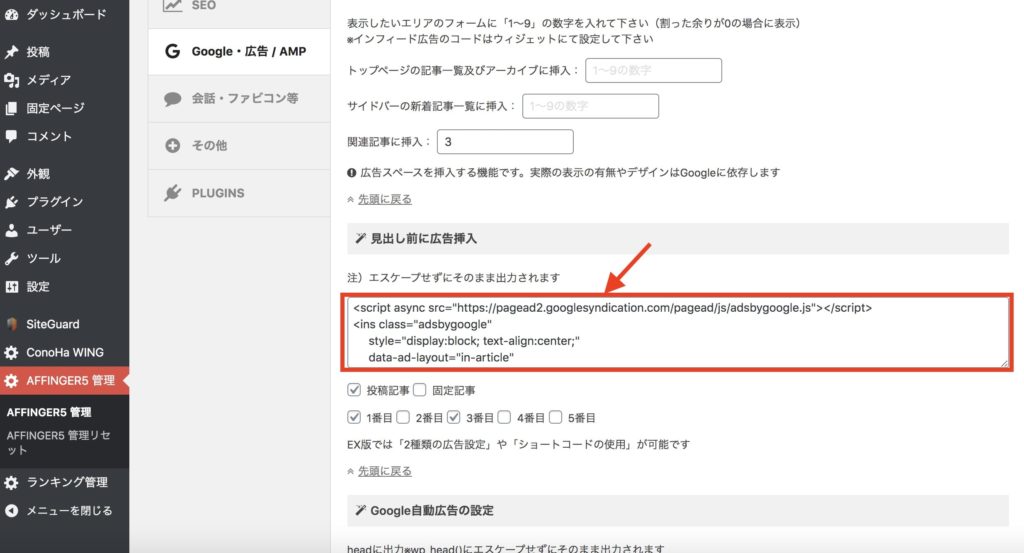
3『見出し前に広告挿入』に貼り付け
ワードプレス画面『AFFINGER5管理 → Google・広告/AMP』をクリックします。
「見出し前に広告挿入」に、コピーしたコードを貼り付けます。

step
4何番目に表示させるかを選択
コードの貼り付けが完了したら、見出しの何番目に表示されるかをチェックします。
今回は、投稿記事の1、3番目の見出し前に表示なので、「1番目」「3番目」にチェックを入れます。

全ての設定が完了したら、「save」をクリックして完了です!
アドセンス広告の表示されていない場合は、30分ほど時間を置いてシークレットモードで確認してみることをオススメします。
AFFINGERにアドセンスを効率よく貼ろう!:まとめ
 AFFINGERにアドセンスを効率よく貼ろう!:まとめ
AFFINGERにアドセンスを効率よく貼ろう!:まとめ
今回は、AFFINGER(アフィンガー)のアドセンス広告の設置方法について、解説しました。
アフィンガーの機能をうまく使うことで、簡単にアドセンスの配置設定をすることができます。

本記事を読み、AFFINGER(アフィンガー)でアドセンスを貼る方法について、理解できましたら幸いです。
最後に、アドセンス以外で報酬単価を獲得したい方は、アフィリエイトの登録をおすすめします。
アフィリエイトの登録がお済みでない方は、以下を参考にしてみてください。
-

-
ブログ初心者にオススメの大手ASPサイト7選を徹底紹介
続きを見る
-

-
アプリ系アフィリエイトに強いおすすめのASP9選を紹介【初心者におすすめ】
続きを見る
今回は以上です。
ここまで読んでいただき、ありがとうございました!
あわせて読みたい!