
こんな悩みに答えます。
本記事の執筆者
WordPress(ワードプレス)を使って5年以上ブログ運営をしており、現在Web業界で10年ほど働いています。
Strongタグ(太字)は、HTMLタグの1つでして文字を太文字にすることができます。
文章にメリハリをつけることができ、文字を目出せることができるので文章が読みやすくなるといったメリットがあります。
ただ、そんなStrongタグを使いすぎるとSEO的に問題があるとも言われています。
本記事では、そんなStrongタグについて紹介し、SEOに効果があるのか?使いすぎることでのSEOの効果について僕の記事を参考に紹介したいと思います。
ブログやサイトでついStrongタグを使いすぎてSEOに悪影響を与えていないか気になる方はぜひ読み進めてみてください!
それでは早速始めていきます。
太字Storongタグとは?
 太字Storongタグとは?
太字Storongタグとは?
冒頭でも紹介しましたようにstrongタグは、文字を太字にできるHTMLタグのことです。
文字を太字にすることができ、強調させたい部分を一目で分かりやすくするメリットがあります。
実際のstrongタグのコードは以下の通りです。
command <strong>強調されるキーワード</strong>

これだけで文字を強調させることができるだけではなく、検索エンジンに重要なキーワードであることを伝えることができちゃいます。
StrongタグはSEO効果がある!
 StrongタグはSEO効果がある!
StrongタグはSEO効果がある!
結論、StrongタグはSEO効果があると言われています。
というのも、
- 記事内にメリハリがついて記事が読みやすくなる
- 検索エンジンに重要な文字であることを伝えやすくなる
といったメリットがあるからです。
また、Googleの公式見解でも太字は、SEOと検索結果のランキングに効果があると伝えております。

このことからStrongタグはSEOに効果があると言えそうです。
ただ、Strongタグを使ったからといって劇的に検索上位を獲得できるとは限らないので注意が必要です。
Strongタグの使いすぎはどうなの?【体験談】
 Strongタグの使いすぎはどうなの?【体験談】
Strongタグの使いすぎはどうなの?【体験談】
すでに述べましたように、Strongタグを使いすぎるとGoogleに重要なキーワードであることを十分に伝えられません。
なので、使いすぎるとSEO的に悪い影響があると考えられています。
では、1記事内にStrongタグをどのくらい使えば正解なのか?気になると思います。

参考に1記事を紹介しますと以下のページになりまして、検索結果で上位が取れている記事です。
【図解で解説!】WordPressでアフィリエイトの貼り方とカスタマイズ方法
上記ページの文字数は3500文字ほどでStrongタグが使われている数は36個です。
ちなみに、Googleは1記事内にいくつまでのboldを使用していいと明確に公表していません。
ただ、多用すぎるとGoogleに強調したい部分をちゃんと伝えられないかもしれません。
例えば、以下の感じです。
bad
Strongタグは本当に強調したいキーワードに使うのが望ましいです。というのも、Googleにどこが重要なキーワードであるかを伝えられるからです。
全て太文字にしてしまうとユーザーが読みづらい記事と思われますし、離脱してしまう可能性がありそうですね。
Good
Strongタグは本当に強調したいキーワードに使うのが望ましいです。というのも、Googleにどこが重要なキーワードであるかを伝えられるからです。
上記のように本当に強調したい部分を太文字にすることで、ユーザーがどこが重要なのか理解しやすいです。
なので、主張したい部分がどこか一発でわかるようにstrongタグは多用せず強調したい部分に使用してみるのがオススメです!
Strongタグの代わりになる方法
 Strongタグの代わりになる方法
Strongタグの代わりになる方法
最後に、Strongタグの使いすぎに心配になりましたら代用となる方法を紹介します。
Strongタグを使いすぎていると思いましたら、
- Bタグ
- アンダーライン
上記の方法を使ってみるのがオススメです。

Bタグ
実際のコードをお見せすると以下の感じで、spanタグを使用してあげます。
command <span class="huto">太字のキーワード</span>
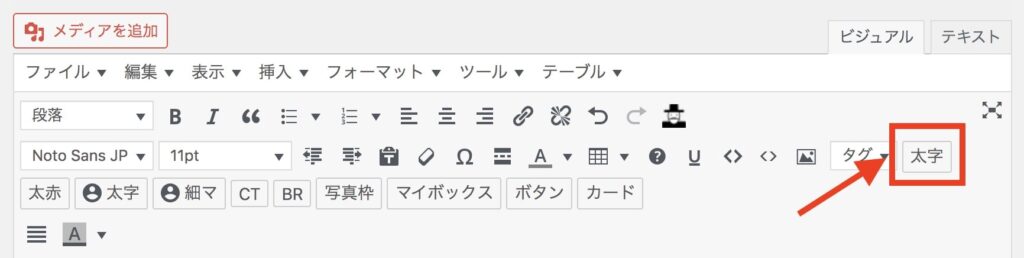
ちなみに、WordPressをお使いの方ですと、始めからボタンが用意されているのでワンクリックで簡単に作成できちゃいます。

上記の通り、「太字」をクリックすると太文字に変更できます!
また、WordPressを使っていない場合はCSSで調整できます。
command .huto{ font-weight: bold; }
上記のコードを入れてあげることで太文字に変更できます。
CSSをいじる際には事前にバックアップしておくことをオススメします。
アンダーライン
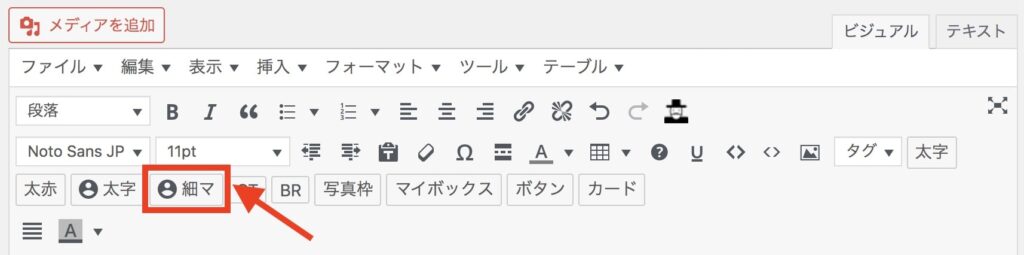
アンダーラインも、bタグと同じようにWordPressですでに用意されている場合があります。
当ブログで使用しているWordPressテーマ・AFFINGERですと以下の感じで細マ(アンダーライン)があるので、すぐに太字に変えられます。

command <span class="st-mymarker-s">アンダーラインのキーワード</span>
なお、WordPressを使っておらずアンダーライン用のCSSを作成するには、以下のコードを入れてあげます。
command.st-mymarker-s {
background:linear-gradient(transparent 70%, #FFFF00 0%);
}
strongタグと比べますと、「Bタグ」「アンダーライン」は検索エンジンに強調を十分に伝えることができないかもしれません。
ただ、文字を太文字にできるのには変わりはありませんので、文字にメリハリをつけたい場合は「bタグ」や「アンダーライン」を使ってみるのがオススメです。

関連SEOの観点からstrongタグとbタグに違いはあるのか?
Strongタグを使って読みやすい記事を作成しよう!:まとめ
 Strongタグを使って読みやすい記事を作成しよう!:まとめ
Strongタグを使って読みやすい記事を作成しよう!:まとめ
今回はStrongタグがSEOに効果があるのかについて紹介しました。
Strongタグは使いすぎるとページが見にくくなり、重要なキーワードが何か?をGoogleに伝えられない可能性があります。
ただ、Strongタグを使いすぎてないかを意識しすぎて記事が書けなくなるのもあまりよくありません。
Strongタグを使いすぎていないか気にするより、記事作成に集中してみるのがオススメです。

なお当ブログでは、Strongタグ以外にも最低限やっておくべきSEO対策について紹介しています。
上記で紹介しているやり方で試して実際に効果が出たやり方です。
検索結果で上位を獲得してたくさん流入数を増やしてみたい方はご覧ください!
本記事を読み役に立ちましたら幸いです。
